| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Editor Visual |
| Editor Visual |
Está destinado el editor visual para trabajar con las páginas del sitio sin aplicar HTML-código. Es una versión más fácil de los editores HTML estándar con soplos. Editor tiene un área de instrumentos y un área de de introducción de materiales. Está representada el área de instrumentos por dos paneles.
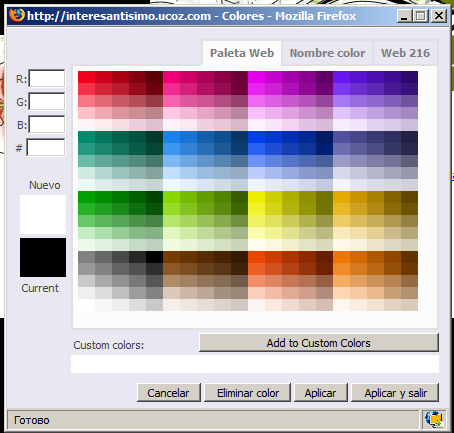
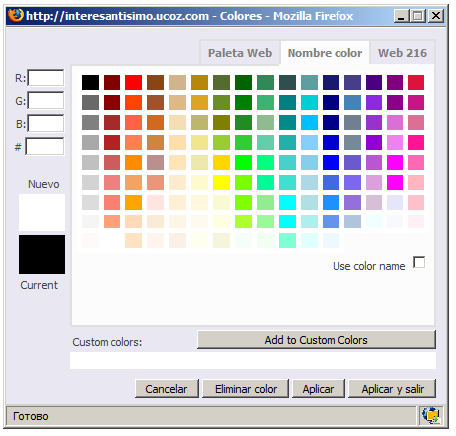
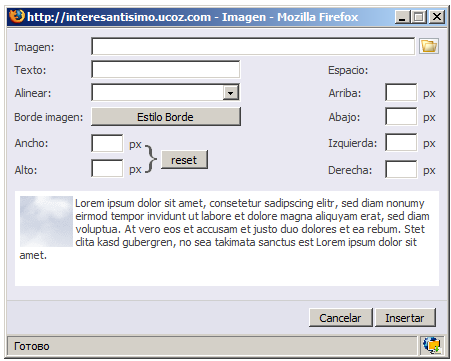
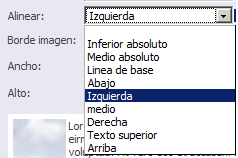
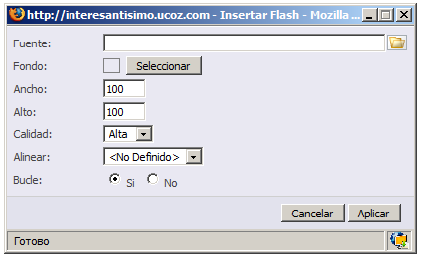
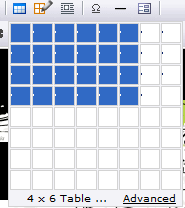
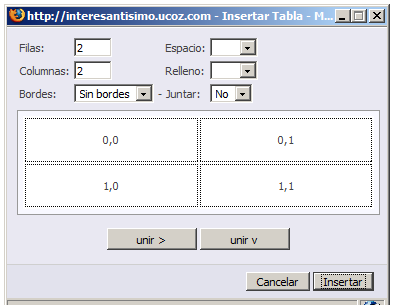
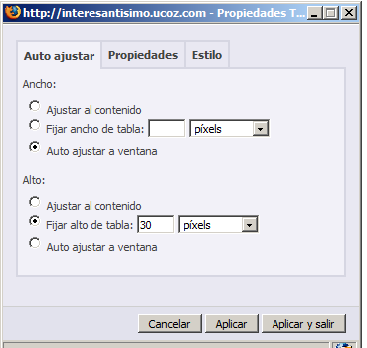
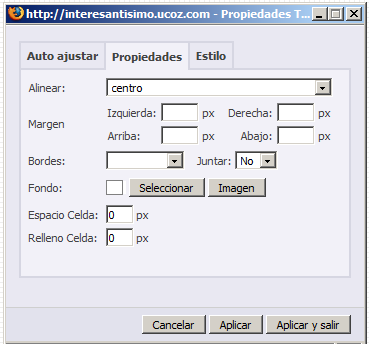
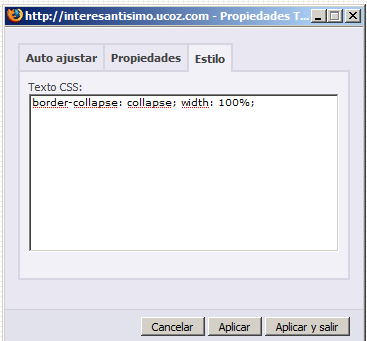
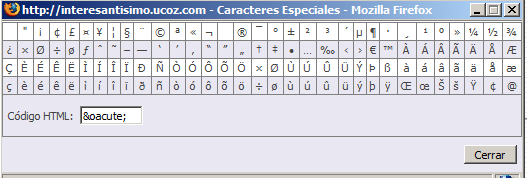
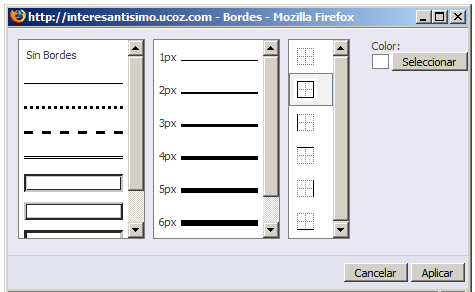
Instrumentos del panel superior Icono-lupa. Permite realizar una visualización previa del contenido (sólo materiales introducidos sin diseño). Al hacer clic en éste, aparecen las variantes de resolución de la pantalla, con la cual se debe mirar el contenido. Icono-adición. Permite introducir un material del editor de texto Word. Al hacer clic en éste, aparece una ventana para introducir texto . Icono de anulación (izquierdo) y repetición (derecho). Permiten cancelar una acción o repetirla. Icono-color del texto. Permite personalizar el color del texto (destacar un texto – determinar un color). Al hacer clic en éste, aparece una paleta de colores. Se elige un color por la elección de un cuadrado colorado. La cruz en la parte inferior izquierda cierra la paleta. En caso de que los colores de la paleta son insuficientes pa’ tu gusto, puedes utilizar una paleta más grande al cliquear en “Más colores”. Aquí puedes elegir una paleta web (256 colores), colores personales y una paleta segura (216 colores). Son paletas admitidas para las páginas web en la Red. Los dibujos creados con estos colores, se expondrán en cualquier tipo de computadoras sin que se deformaran sus colores. En la parte superior derecha hay significados del modelo RGB que pueden estar introducidos a condición de que son conocidos. Bajo de ellos hay una ventana del código de colores o cromático (#b0e0e6), que se introduce en el HTML-código de la página. El trabajo con la paleta grande se reduce a una simple elección de un color y cliqueo en “Aplicar”. Si el color elegido se irá utilizando muy a menudo, se lo puede añadir en una carpeta especial con un clic en “Add to Custom Colors”. Con esto, el color aparecerá en la paleta pequeña bajo la línea “Colores especiales”. Icono-color del fondo. Permite elegir el color del fondo. El trabajo con éste es completamente igual con el de color de texto (paletas pequeña y grande). Icono-enlace. Permite insertar un enlace en la página. Al cliquear en éste, aparece una ventana de diálogo con una lista de parámetros a elegir. Icono-imagen. Permite insertar imágenes. Al cliquear en éste, aparece una ventana de diálogo con una lista de parámetros a elegir. En la línea superior se puede elegir una imagen del Gestor de archivos. Si la imagen está en otro sitio o en la computadora del usuario, primero debe estar subida al Gestor de archivos. En la segunda línea se indica el nombre que servirá de alt-tag de la imagen. En la tercera línea se puede elegir la variante de alineación de la imagen en la lista desplegable. La variante elegida de alineación se expone en la parte inferior de la ventana. El botón “límite” permite elegir el marco de la imagen (tipo, grosor, color). En las ventanillas de los tamaños se puede configurar el tamaño de una imagen en píxeles. En la parte derecha de la ventana de diálogo se indican los tamaños de los espacios. En la parte inferior se expone un ejemplo de ejemplo de los tamaños introducidos.  Icono-flash. Permite introducir flash animación. Al cliquear en éste, aparece una ventana de diálogo con una lista de parámetros a elegir. Es una ventana igual con la introducción de una imagen. Se indica un archivo en el Gestor de archivos, color del fondo (por medio de las paletas), tamaño del objeto, alineación y ciclo (se repetirá la animación o no). Icono-tabla. Permite introducir tablas. Al cliquear en éste, aparece una simple variante de crear una tabla. Con ayuda del ratón elegimos el número de columnas y líneas que se destacan con color azul. Para confirmar la elección hay que hacer clic con ratón. Para crear tablas más complicadas cliquea en “Más posibilidades”. Aparece una ventana de diálogo que permite elegir el número de líneas, columnas, distancia entre las células, el marco, así mismo unir columnas o líneas. La unión de las columnas o células se efectúa por medio de destacar con ratón los elementos necesarios o cliquear en 'Unir >' o 'Unir v'. Icono de edición de la tabla. Permite editar la tabla ya creada. Después de cliquear en el icono, hay que elegir qué se editará: las células o la tabla. Ventana de diálogo permite insertar, unir y eliminar líneas y células de la tabla ya insertada. Se cambiará aquella célula donde está el cursor. La ventana de diálogo para editar tablas está compuesta de 3 pestañas: En la pestaña “Tamaño automático” se puede indicar el ancho y el largo de la tabla. En la pestaña “Propiedades” podemos configurar la alineación de la tabla, espacios al brde, espacios en las células y entre ellas, marco y fondo de la tabla. Ventana de diálogo para editar células es casi igual, contiene el mismo conjunto de parámetros. P.S. Eliminar una célula o tabla es posible con hacer clic en la cruz situada en las líneas de los renglones y columnas. En la pestaña “Estilo” podemos inscribir en el lenguaje CSS las propiedades adicionales de la tabla. Icono-omega. Permite insertar símbolos especiales, tales como ©, £, &, $, @ etc. Al cliquear en el icono, aparece una lista de símbolos. Bajo la lista hay una ventana con el código del símbolo. Se reduce el trabajo con la tabla a la elección del símbolo (cliquear con ratón). Icono-renglón. Permite insertar una línea que corresponde a un tag Icono-punto de cruz. Permite eliminar todo el contenido de una página. Al hacer clic en el icono, el sistema pide confirmar la eliminación. Icono-borrador. Permite eliminar formateo. Formateo – es un proceso de modificar el aspecto del texto para distintos fines tales como: cambio del color, letras, estilo de exponer, alinear etc. Al destacar un texto formateado y liego cliquear en el borrador, obtiene el texto su aspecto inicial (Verdana, color negro, tamaño de 8 puntos, alineación a la izquierda sin espacios). Icono-HTML. Permite editar HTML-código en una ventana aparte. Instrumentos del panel inferior Iconos de estilos y formateo. Tiene una lista desplegable. Trabajo con el texto, párrafo y listas es igual al trabajo en Word. Formateo de células contiene aproximadamente el mismo conjunto de parametros que lo hemos examinado arriba – instrumentos de “Edición de la tabla”. El punto “CSS especial” permite inscribir atributos en el lenguaje CSS en una ventana aparte. Panel de formatear texto es igual a él de Word. Incluye (de izquierda a derecha): trabajo con el párrafo, selección de texto en negrita, cursiva, subrayar texto, alineación izquierda, centrada, derecha, lista numerada, lista con viñetas, sangría izquierda o derecha. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
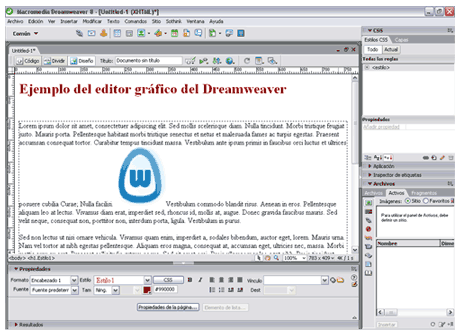
Programas para hacer tus páginas web Usar un editor visual de HTML (WYSIWYG) Algunos editores muy conocidos son Dreamweaver, Go Live o FrontPage. Son software especializado en la creación de sitios web, construidos para crear y modificar el código HTML, CSS, PHP, etc. de tus páginas web. Tienen funciones muy útiles para un diseñador web, como el editor gráfico, que te permite crear webs con pocos conocimientos de HTML ya que se asemeja a un procesador de textos. Otras funciones muy interesantes de estos programas son el permitir remplazar código de múltiples páginas a la vez, la comprobación de errores de programación en el código, previsualizar las páginas en diferentes navegadores, etc. Lo más interesante sin duda para una persona que está aprendiendo a hacer webs es el editor gráfico. Tú creas la página como si del Word se tratara; escribes el texto, los títulos, pones las imágenes, eliges los colores, etc. y el programa te guarda la página con el código HTML listo. Es lo que se llama What You See Is What You Get (WYSIWYG), lo que ves es lo que obtienes. Se les llama así con razón, puesto que utilizándolos no es necesario escribir nada de código HTML para crear una página web. La desventaja que tienen estos programas es que si no sabes nada de HTML el diseño de tu página va a estar algo limitado, porque con el editor gráfico se pueden hacer cosas básicas o intermedias, pero para funciones más complicadas es muy recomendable saber un poco de HTML. Usar un editor de textos o de HTML Si sabes HTML una buena opción es programar tú mismo todo el código de tu web mediante editores de código fuente como el Block de notas de Windows (no está diseñado para eso pero puede usarse), o algunos un poco más especializados como Notepad. Éste último te colorea el código de diferentes tonos según el tipo de código que tenga la página, lo cual resulta muy útil para buscar fragmentos de un vistazo. • Los editores de texto son programas simples pero muy eficaces que permiten guardar documentos de texto sin formato. Al no ofrecer ningún tipo de guía visual, al contrario que los editores HTML o WYSIWYG, son los más complicados de utilizar para los que empezar a hacer páginas web. Otros recursos para hacer tus webs Usar plantillas prefabricadas (templates) Una plantilla prefabricada (o template) es un diseño ya hecho listo para que lo personalices y adaptes a tu web. En realidad el diseño ya está hecho, osea que no tendrás que “hacer la web” literalmente, pero en tus manos está adaptarlo exactamente a lo que quieras. Obviamente para adaptarlo a tus necesidades tendrás que utilizar un editor WYSIWYG o HTML, según tus gustos. Las plantillas web se pueden encontrar en varios formatos, como Photoshop o HTML. En la mayoría de los casos, estos templates son compatibles con los editores web más conocidos, como Dreamweaver o FrontPage, por lo que pueden modificarse tranquilamente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Hola a Todos como podran ver soy nuevo en esto de paginas web.... pero quisiera saber como puedo cambiarle el color y el diseño de la plantillas de mi pag web... si la decean ver `para que sepan k es lo k les digo es www.astaciovende.tk
y si me decean agregar i msn es fernandojose-16@hotmail.com, y ademas queria saber si con el photoshop se puede modificar las plantillas, Gacias a todos. Post editado por Fernando37 - Sábado, 2010-05-08, 0:00 AM
|
Hola Fernando37,
Y bienvenido a uCoz. Te doy la bienvenida informándote que lo que tu quieres hacer es posible, pero para los novatos no es muy fácil. Esperando tu respuesta, Cordiales saludos, TolBook! Añadido (2010-05-07, 11:59 PM) Quote (inkerperfumes) NO SE COMO METER ARTICULOS, PODRÍA ALGUIEN INDICARMELO. Esto varía dependiendo el módulo deseado.  Por favor, especifícanos cual es dicho módulo. |
Quote (raul-alf) Hola soy nuevo. y me gustaria saber como crear mi propia plantilla... Quizas deberias empezar en estudir HTML y un poco de CSS para darle mas formato. Cuando ya sabes como va las cosas solo tienes que empezar a diseñar tus plantillas. |
raul-alf, tu pregunta es muy curiosa: la franca no sé qué te puedo contestar. Mis amigos del Foro ya te contestaron bien completo.
Debes estudiar los fundamentos de HTML y CSS, otras cosas para poder crear y gestionar tu web. Aquí te dejo unos links a que los mires y estudies: 1. http://office.microsoft.com/es-es/word/HA100307543082.aspx 2. http://www.webtaller.com/constru....ver.php 3. http://www.jegsworks.com/lessons....ate.htm 4. http://artegami.com/como-cr....otoshop Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
NECESITO EL CORREO DE ALGUIEN Q LE SEPA AQY!
AngeLyythO_xD@hotmail.com Comuniqensee NECESITO AYUDA! |
Quote (Radick) hola, alguno de ustedes sabe donde puedo conseguir una plantilla como la de esta web. http://www.todotegusta.com/ Lo siento, la plantilla de ese blog fue creada especialmente por su administrador. Si tu quieres esa plantilla, o una similar: temo que la tendrás que hacerla tu mismo  Saludos! |
conozco poco de HTML pero primero me gustaria saber esto.
¿donde puedo descargar la plantilla que estoy utilizando en este momento para editarla con wysiwyg y tambien como tengo que hacer para montarla nuevamente a ucoz? saludos gracias de antemano espero sus respuestas 
|
| |||