|
|
| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Editor de las páginas Como puedo canviar.... (nesesito ayuda) |
| Como puedo canviar.... |
Buenas compañeros me gustaria que alguien me ayudase a hacer algunas cosas.. empiezo:
1- como canvio las letras de mi foro, las letras de las categorias.. (juegos, series..etc) son de color verde muy claro i me gustaria ponerlo negro... 2- como uedo poner un mensaje de entrada es decir que cada vez que alguien entra en mi pagina se habra una ventanita que puede insertar video. 3. como puedo canviar el cursos de mi web el cursor que me interesa es este pero no se donde ponerlo no como: <style> body { cursor:url(http://www.creatupropiaweb.com/mouse.cur); } </style> Mi sitio es este http://omg.ucoz.es/ Post editado por josulite - Sábado, 2011-06-11, 1:03 AM
|
Hola josulite, Para cambiar por completo tu web tienes que entrar a tu hojas de estilos CSS. desde ahí puedes cambiarle todo.
Al entrar a tus Hojas de estilos presiona Ctrl + F para buscar mas rapido la palabra clave y pon esto: "font" (Sin comillas). Veras que aún costado esta escrito con rojo el tipo de letra o la fuente que tiene cada categoría de tu sitio ejemplo: arriba dice en azul el nombre del modulo. Quote .calTable td font: 10px 'Tahoma'; Si no sabes aún como te recomiendo que pinches donde se encuentra una imagen y le das "Ver imagen de fondo" y buscarla en tu hoja de estilos CSs. Para lo segundo que preguntaste no lo sé, pero quisas esto te pueda ayudar: http://mazterlocuras.ven.bz/forum/2-4-1 Para lo tercero ese código lo pegas donde quieras que se vea tu cursor. Ejemplo. "Paginas del sitio" Code </head><style> body { cursor:url(http://www.creatupropiaweb.com/mouse.cur); } </style> <body> $ADMIN_BAR$ <div id="all"> <div id="top-stripe"></div> $GLOBAL_AHEADER$ También puedes pegar el siguiente código en CSS. (Hojas de estilos CSS) Code body { cursor: crosshair; } Quote Los cursores son: crosshair hand move text wait help e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize default Saludos y suerte. Post editado por PistolaEMI - Sábado, 2011-06-11, 2:26 PM
|
gracias!!!
primero, me ha servido!! muchas gracias!!;) segundo, creo que es eso haver si lo canvio y en vez de poner eso de atencion puedo poner algun video tercero, no me funciona, como lo pongo despues de que se me acabe HEAD i antes de que empieze BODY?? Añadido (2011-06-11, 4:17 PM) |
El cursos se tiene que cambiar en la lista CSS con el suguiente codigo:
{cursor:url(URL de tu cursor); el cursos iene que ir en la lista css al principio de cada bloque despues de la 1era palabra (en azul o no ) asi: body {cursor:url(http://url de tu cursor); margin: 0px; background: #1b1b1b; font: 13px 'Verdana'; color: #c9c9c9; text-align: center; } body a {cursor:url(http://url de tu cursor); color: #666666; } body a:hover {cursor:url(http://url de tu curtor); text-decoration: none; el cursor tiene que ser formato .cur  Recordad usuarios: Agradeced a otros si os sirvio su post. No respondo MP! |
lo del cursos ya lo entiendo, lo que pasa que no me va pero bueno.. no pasa nada igual, no queria canviarlo solo ver como queda..
pero lo que me gustaria tambien es una barra inferior.. como la de youtube es que sirve para poner videos para ver luego.. me gustaria saber como se hace... |
Lamento decirte que lo que buscas se hace con PHP lo cual ucoz no presta servicios gratuitos de estos.
Tienes que pagar para lograr hacer algo como lo que buscas. Pero si sabes jugar bien con html javascript o CSS de seguro lo logras. yo no se nada de PHP. Mazterlocuras. una web de locos!
|
Entonces ningun problema!!:)
Añadido (2011-06-12, 5:01 PM) |
Lo primero tienes que crear un informador para eso. Puedes entrar acá para ver una publicación detallada de lo que es: http://foro.ucoz.es/forum/6-68-1
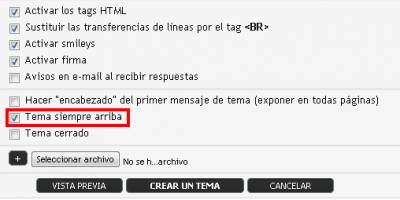
Al crear una nueva publicación en tu foro dice poner siempre arriba .  Para cambiar el fondo del quote entra a tu Hojas de estilos CSS y buscar lo siguiente: Code ".quote" Aparece luego esto: Code .forumDescr, .threadDescr { font: 10px 'Arial'; } td.postTdTop { background: #127cce; color: #ffffff; <- color del quote } Saludos y suerte Adherido:
8890683.png
(13.2 Kb)
Mazterlocuras. una web de locos!
|
otra duda.. se pueden agregar sub dominios? o como se llamen algo haci...
omg.lo que sea.ucoz.es Añadido (2011-06-13, 11:48 PM) Añadido (2011-06-22, 1:46 Am) |
| |||
| |||





