|
|
| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Control de la cuenta de registro “Configuraciones generales” del proyecto |
| “Configuraciones generales” del proyecto | ||||||||||||||||||||||||||||||||||||||||||||||
Página de inicio » Configuraciones generales
En las configuraciones de cada módulo nosotros estamos configurando exactamente ese módulo, y en “Configuraciones generales” nosotros controlamos las configuraciones del sitio web en general.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||||||||||||||||||||||||||||||||||||||||||||||
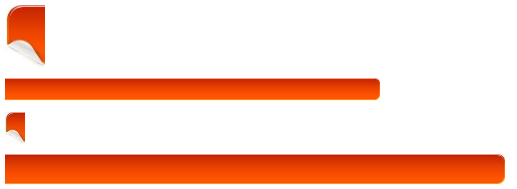
Utilización de la repetición y posición de fondos en la maquetación de páginas web Para maquetar una página web, muchas veces es necesario utilizar los fondos de los elementos como parte de la distribución de los mismos, sobre todo porque colaboran generando efectos visuales que hacen posible distinguir la estructura del documento o bien como forma de establecer contraste, o simplemente como parte del decorado. Cuando se emplea un color, el color de fondo ocupa toda la extensión del elemento. Pero un caso muy diferente es el empleo de imágenes como fondo, dado que se trata de un elemento en sí mismo y que por consiguiente, tiene algunas propiedades que hace que su tratamiento sea particular. Repetición de la imagen de fondo Veamos como funciona esto con ejemplos prácticos. Para ello, deberemos crear un documento XHTML mediante el siguiente código: En este documento, solo estableceremos el DTD del mismo, el título y el link que establece el vínculo entre el documento HTML y el archivo CSS. Esto quiere decir que también deberemos crear un archivo CSS, el que guardaremos en el mismo directorio que el documento HTML. También será necesario que descarguen un juego de imágenes adecuadas para el ejemplo. Luego, en el archivo CSS, deberemos colocar las siguientes líneas, donde se establece el color de fondo y la imagen de fondo: Luego de guardados ambos archivos, abriremos el documento HTML con nuestro navegador, donde veremos una página ocupada por la repetición de la imagen seleccionada. Posteriormente, cambiaremos el nombre de la imagen que hemos seleccionado para el fondo por la imagen “fondo1.jpg” y en “background-repeat” colocaremos el valor “repeat-x”. Una vez guardados los cambios realizados en el archivo CSS, recargaremos la ventana del navegador, en la que se mostrará una página con una guarda que abarcará todo el ancho de la página. Esto es así porque el valor “repeat-x” provoca que la imagen se vea repetida solo en el plano horizontal. En el caso de que se quiera establecer una imagen de fondo cuya repetición suceda en el plano vertical, el valor a introducir sería “repeat-y”. Por último, cambiaremos la imagen de fondo por “fondo3.jpg” y daremos el valor “no-repeat” a la propiedad “background-repeat”, con lo que en el navegador aparecerá un mapamundi como una especie de marca de agua. En este caso, hemos indicado que la imagen de fondo no debe repetirse, con lo que la imagen aparecerá una sola vez. Método abreviado Importante: el espacio en blanco entre los valores de las propiedades, debe mantenerse, ya que opera como separador de las mismas. Posición de la imagen de fondo La posición de las imágenes de fondo se determina mediante la propiedad “background-position”, y solo es aplicable a los elementos de bloque. Para determinar dicha posición, se pueden emplear palabras clave como valores (left, center, right para la determinación de la posición en el eje horizontal; tops, center y bottom para la posición en el eje vertical). También es posible establecer la posición mediante el empleo de medidas en unidades de longitud (px, pt, cm, em, etc.) y porcentajes. En todos los casos, se coloca en primer lugar el valor de la posición horizontal y luego la vertical. En el caso de que se empleen palabras clave, el orden puede ser alterado, ya que los navegadores interpretarán en forma correcta la posición. También la propiedad “background-position” puede ser abreviada introduciendo los valores en la propiedad “background”. Está permitido emplear unidades de longitud diferentes para la determinación de las dos posiciones. Lo que no está permitido, es el empleo de palabra clave en una de las posiciones, mientras se emplea una longitud en la otra posición. El valor por defeco de esta propiedad es “top left”, o lo que es equivalente, “0px 0px” o “0% 0%”. Veamos ahora algunos ejemplos prácticos, para lo que emplearemos los mismos archivos de ejemplo que en el ejemplo sobre la repetición de fondos: Como puede verse, a la imagen única de fondo, se le han dado los valores “100px 100px”, lo que hará que la imagen de fondo se vea desplazada 100px. Luego, podremos modificar los valores, las unidades y podremos aplicar palabras clave en el posicionamiento del fondo. Sintaxis abreviada Utilización de fondos en la maquetación Para conformar las tres barras, agregaremos al código HTML que ya tenemos, las siguientes líneas entre las etiquetas <body> y </body>: Como pueden ver, se trata de párrafos dentro de una capa que se encuentra anidada en otra. En el archivo CSS, agregaremos las siguientes líneas: En estas líneas de código, vemos que las capas anidadas tienen 30px menos que las capas padre (esto es para que sea visible la esquina izquierda de la capa padre) y que flotan a la derecha. En la siguiente imagen, veremos como es que se colocan una capa y la otra, de forma tal que, montadas, queda el efecto deseado: Mediante la aplicación de un margen negativo a la izquierda en el párrafo anidado, se corrige la diferencia de ancho, de forma tal que el título no se muestre a 30px a la derecha, como sucedería si no se aplicara esta corrección. Este que hemos mostrado, es uno de los ejemplos más simples de la utilización del posicionamiento de fondos en la maquetación. Las posibilidades que ofrecen las propiedades que hemos descrito, son muchísimas, y basta con aplicar un poco de imaginación, para poder obtener resultados atractivos y originales. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||||||||||||||||||||||||||||||||||||||||||||||
buena info guaraguao
Compartir es vivir :)
| ||||||||||||||||||||||||||||||||||||||||||||||
PERDONA MI NOVATADAS QUERIA DECIR PAG PERO ESO YA LO SOLUCIONE... AHORA ESTOY TRANCADO EN UN FORMULARIO DE RECLUTACION, YA LO PUSE EN MI PAG.... PERO EL GRAN PROBLEMA ES QUE NO PUEDO RECOJER LOS DATOS QUE HAY ME DEJAN, HE LEIDO POR HAY QUE SI PHP Y NO SE CUANTAS COSAS MAS... LA REALIDAD ES QUE NO SE MUCHO DE ESTO, QUISIERA TENER UN SCRIPT MAGICO QUE CONTENGA EL FORMULARIO Y ME MANDE LOS DATOS RECOPILADOS A MI CORREO O A UNA CARPETA DE MI PC Y ESCRITA EN CRISTIANO...O ALGO EN EL CUAL SOLO TENGA QUE SOLO RENPLASAR MI CORREO... ESA SOLUCION MAGICA EXISTE??? POR HAY VI ESTE VIDEO; http://www.videotutoriales.us/programacion/php/formulario_de_contacto_que_llegue_al_correo_electronico.html
EL TIPO HACE ESTO EN 5 MINUTOS... AJA PERO 1 NO TENGO NI SE MANEJAR DREAWER 8, A PARTE DE ESO NO SE SI ME FUNCIONA PARA UCOZ---- BUENO SI ME PASARA LOS DATOS RECOJIDOS A MI PC ESTARIA FULL CONTENTO... OCOZ PORQUE NO HA CREADO UNA PLANTILLA LISTA EN LA CUAL UNO SOLO LE PONGA EL TITULO ELIMINE PREGUNTAS O LAS ACOMODE A SU NESECIDAD. PONGA SU CORREO.... O MAS FACIL, UN DEPOSITO EN LA MISMA WEB, QUE UNO ENTRE COPIE LOS DATOS LOS BORRE Y LISTO... Y GRAX Y ESPERO QUE LA MAGIA ESTE HAY SOLO QUE YO NO LE HE ENCONTRADO JAJAJJAJAAJAJAJ |
| |||
| |||