| Moderador del foro: ZorG |
| Foro uCoz Servicios Adicionales Cuestiones generales Rotador de banners |
| Rotador de banners |
Rotador de banners – es una función que permite exponer barios banners a la vez en un lugar en orden casual.
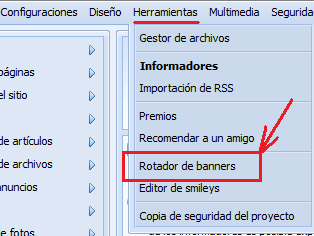
Antes de crear un banner primero hay que crear como mínimo una categoría. Después hace falta hacer cli en Añadir banner.
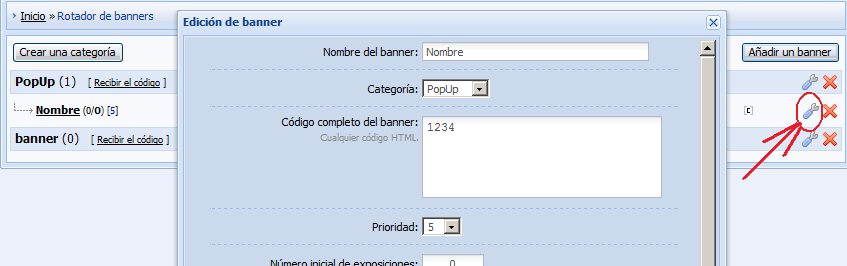
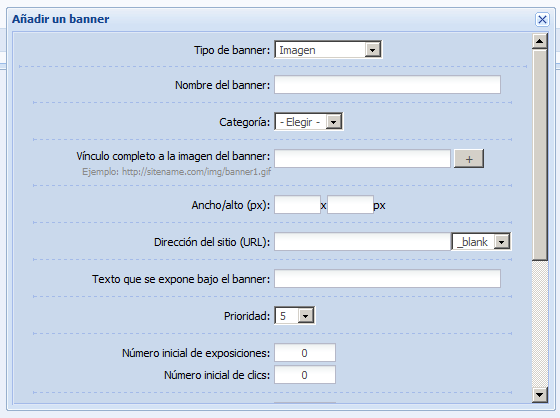
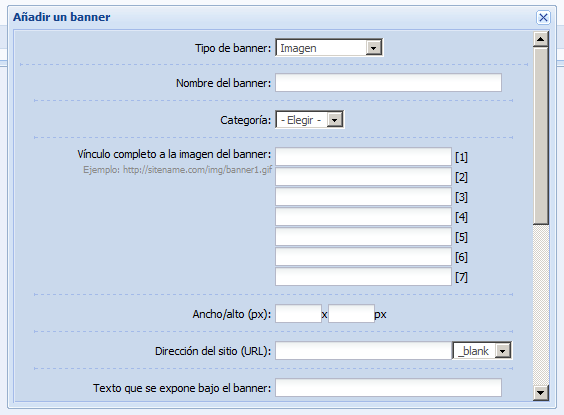
 Dib.1. Imagen (tipo del banner): Comentarios se exponen abajo. Nombre del banner: Es un nombre interno pa’ Uds, exclusivamente pa’ que puedan diferenciar un banner del otro. Así que no tengan pereza y otorgan nombres sensatos a los banners. Categoría: Categoría une los banners en un conjunto (integridad), o sea, si tú pones en una página un script de la categoría, se irán exponiendo los diferentes banners de esta categoría en un lugar en orden casual. Enlace completo a la imagen de un banner: Aquí escribimos la dirección completa del banner-imagen. Si la imagen está en el sitio, se puede aplicar la ayuda del Gestor de Archivos. Ancho/alto: Si todas las 7 imágenes tienen un tamaño igual, se puede configurar que su tamaño sea diferente del real. Si los campos quedan vacíos, se expondrá una imagen en tamaño real. Dirección del sitio: Aquí es necesario introducir la dirección del sitio que ha de abrirse al hacer clic en el banner. Hay una opción – abrir en una ventana nueva, abrir en esta ventana. Si no introducida la dirección, se expondrá sólo una imagen. Influye la configuración también al texto que se expone debajo del banner. Éste tampoco sera enlace. Texto expuesto debajo del banner: Toda clase de textos-explicaciones a la imagen. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
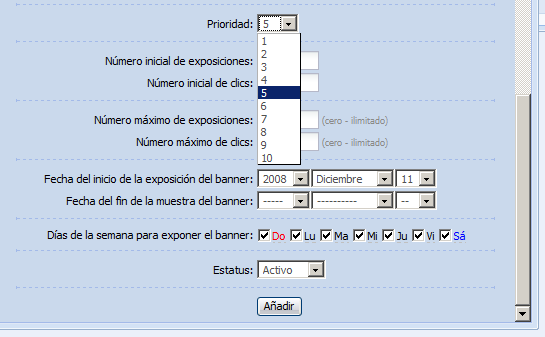
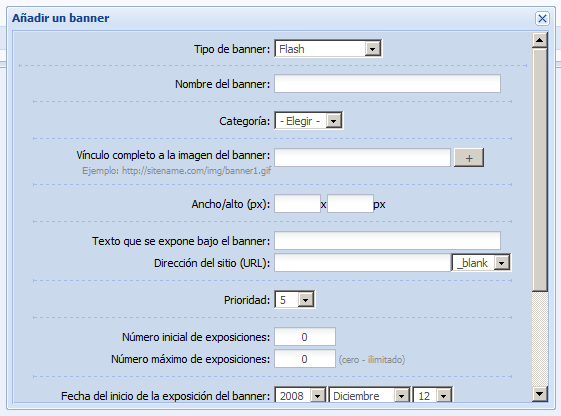
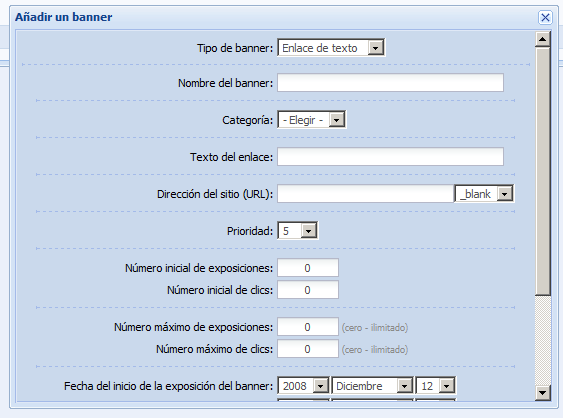
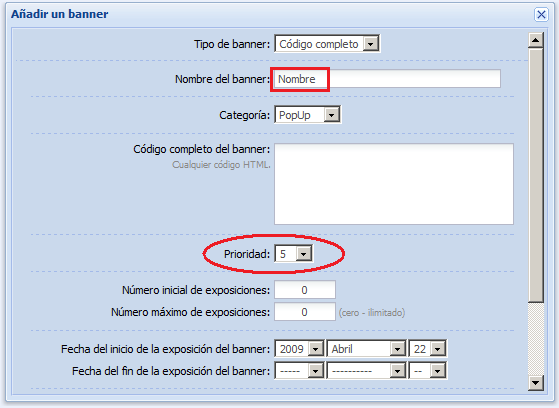
 Dib.2. Prioridad: todo está descrito en la advertencia, cuanto alta sea la prioridad, tanto más se expone. El banner puede exponerse no de inmediato, sino configurar Fecha del inicio de la exposición del banner:, así mismo es posible configurar la exposición con Fecha del fin de la exposición del banner: o Días de la semana para exponer el banner: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El formulario se cambia un poco según el tipo de banner.
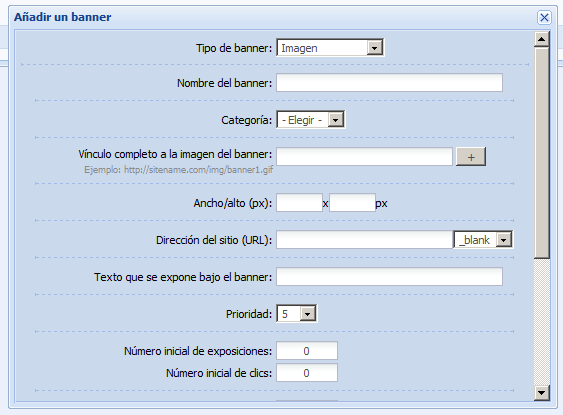
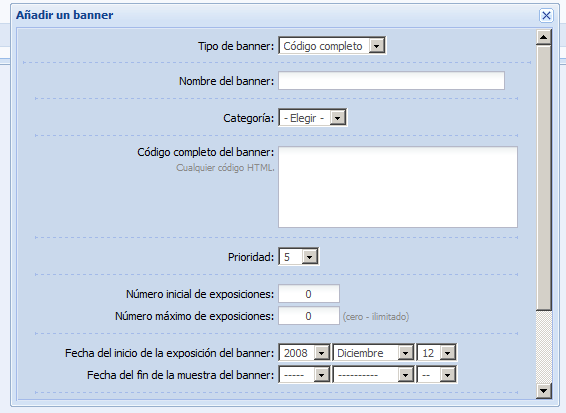
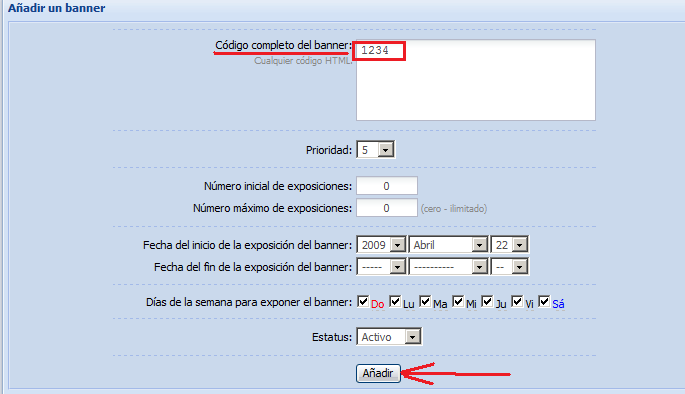
1. Si la imagen de un banner tiene el formato jpg, gif, png, el sistema añade un tag IMG a la dirección de la imagen, y el formulario tiene el siguiente aspecto:  Dib.3. 2. Si el banner es un flash, el sistema añade un tag EMBED a la dirección de la imagen, y el formulario tiene el aspecto siguiente:  Dib.4. 3. Si el banner es una simple dirección, el sistema expone este texto como un enlace, y el formulario tiene el aspecto siguiente:  Dib.5. 4. Si uno quiere añadir otro código, debe elegir el tipo de banner “Código completo” y el sistema lo expondrá como es. El formulario tendrá el aspecto siguiente:  Dib.6. No olviden elegir la categoría del banner. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
PREGUNTA – RESPUESTA
1. He leído de que en el rotador es necesario indicar URL, ¿pero qué URL? 2. He puesto dos banners en el rotador, pero se expone solamente uno. ¿Por qué? 3. ¿Será posible ingresar en el rotador un código escrito con ayuda de los scripts? ¿O se puede de algún modo ingresar una publicidad de Google? 4. En Opera los banners no se cambian al pasar de una página a otra hasta que se hace clic en “Actualizar”. En Internet Explorer esta cosa anda chévere. 5. Yo introduzco un script del rotador, pero en vez de los banners se expone esto: 6. .swf banners no se exponen. 7. Estoy apretando “Recibir código” y no pasa nada. ¿Por qué? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
QUISIERA SABER SI SE PUEDE PERSONALIZAR EL TAMAÑO DE LA VENTANA Q SE ABRIRA AL MOMENTO DE DAR CLIC EN EL BANNER DE PUBLICIDAD HAGO ESTA PREGUNTA PORQ ME GUSTARIA EXPONER UNA PUBLICIDAD DETERMINADA SOLO LOS DOMINGO Y NO TODA LA SEMANA, YA Q EL CONTENIDO DE LA PUBLICIDAD DEL BANNER SE REALIZA LOS DOMINGO 
|
No, de momento uCoz carece de esta opción. Pero si tienes muchas ganas de implementar tu deseo, lo puedes hacer independientemente.
Si te sale todo con éxito, déjanos saber. ¡Éxitos! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
BUENO CREO Q TENDRE Q PONERLO SOLO LOS DOMINGO, PERO NO POR VIA DEL ROTADOR DE BANNERS, SINO COMO UN BANNER PUESTO MANUALMENTE...
DE TODOS MODOS MUCHAS GRACIAS!!! |
Rotador de banners en forma de PopUp (ventanas emergentes) INSTRUCCIÓN ACERCA DE LA UTILIZACIÓN DEL SCRIPT Un poco acerca de la descripción: ¡Bueno! Ahora te explico cómo convertir el módulo “Rotador de banners” en el rotador de anuncios PopUp sin que se perdiera la funcionalidad de este módulo como un rotador común. Un poco acerca del rotador: Un poco acerca del script:
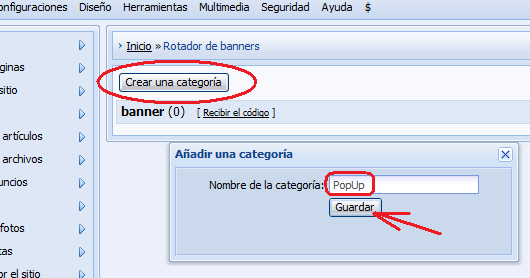
INSTRUCCIÓN 1. Primero necesitas encontrar este “Rotador de banners”. 2. Ahora necesitas crear una categoría y agregar el propio banner PopUp. Cliquea en Guardar. B). Ahora haz clic en Añadir un banner. Instala todos los parámetros como está mostrado abajo: P.S. Todo lo que está marcado con rojo, lo puedes sustituir a tu gusto. Pero lo demás – es mejor que no lo toques (si eres novato – puedes dañar tu proyecto, pero si eres “duro” – por favor). En el campo Código completo del banner escribe cualquier letra o cifra. Haz clic en Añadir. 3. Tienes un banner pero no terminado. Haz clic en el signo “Modificar” ( Bueno, ahora olvida tu Panel de Control para unos cuantos minutos y trata de editar el código de PopUp:
Quote <script type="text/javascript"> var ov = false; function getCookieVal (offset) { var endstr = document.cookie.indexOf (";", offset); if (endstr == -1) endstr = document.cookie.length; return unescape(document.cookie.substring(offset, endstr)); } function GetCookie (name) { var arg = name + "="; var alen = arg.length; var clen = document.cookie.length; var i = 0; while (i < clen) { var j = i + alen; if (document.cookie.substring(i, j) == arg) return getCookieVal (j); i = document.cookie.indexOf(" ", i) + 1; if (i == 0) break; } return null; } function SetCookie (name, value) { var argv = SetCookie.arguments; var argc = SetCookie.arguments.length; var expires = (argc > 2) ? argv[2] : null; var path = (argc > 3) ? argv[3] : null; var domain = (argc > 4) ? argv[4] : null; var secure = (argc > 5) ? argv[5] : false; document.cookie = name + "=" + escape (value) + ((expires == null) ? "" : ("; expires=" + expires.toGMTString())) + ((path == null) ? "" : ("; path=" + path)) + ((domain == null) ? "" : ("; domain=" + domain)) + ((secure == true) ? "; secure" : ""); } function poptraf_gel() { if (ov == true) { day = new Date(); pathname = "/"; myDomain = "/"; var largeExpDate = new Date (); largeExpDate.setTime(largeExpDate.getTime() + (24 * 3600 * 1000)); SetCookie('poptraf','1',largeExpDate, "/"); URL = "enlaceal sitio al cerrar la ventana de PopUp"; id = day.getTime(); eval("page" + id + " = window.open(URL, '" + id + "', 'toolbar=1,scrollbars=1,location=1,statusbar=1,menubar=1,resizable=1,width=600,height=600,left = 276,top = 132'); "); window.focus(); document.getElementById('poptrafWin').style.display = 'none'; } } function gel_over(){ ov = true; } function gel_over(){ ov = true; } poptraf = GetCookie('poptraf'); if (poptraf == null){ document.write('<div onmouseover="gel_over();" style="position: absolute; top:190; left:50%; margin-left:-200px; visibility:hidden;" id="poptrafWin"><table border="0" width="468" cellspacing="0" cellpadding="0"><tr><td bgcolor="#3D3D3D" width="219" style="padding-left: 10px"><a target="_blank" style="font-size: 11px; color: #FFFFFF; line-height:20px; font-family: Arial; text-decoration:none;" href="<b>enlace a la dirección del sitio en el TITLE de la ventana PopUp">Nombre en el TITLE PopUp</a></td><td bgcolor="#3D3D3D" width="249" style="padding-right: 10px" align="right"><a style="font-size: 11px; color: #FFFFFF; line-height:20px; font-family: Arial; text-decoration:none;" onClick="poptraf_gel();" href="javascript://"><b>Cerrar [x]</a></b></td></tr><tr><td height="60" width="468" colspan="2"><center><a href="dirección del sitio de la publicidad ">[img]ruta complete a la imagen[/img]</a></center></td></tr></table></div>'); document.getElementById('poptrafWin').style.visibility='visible'; if (document.getElementById('poptrafWin').style) window.setInterval("MovepoptrafWin()", 10); window.onerror=null; document.body.scrollTop=10; function MovepoptrafWin() { if (document.body.scrollTop==0) document.getElementById('poptrafWin').style.top=document.documentElement.scrollTop+200; else document.getElementById('poptrafWin').style.top=document.body.scrollTop+200; } } </script> Con color rojo están marcados aquellos sectores del código que han de estar modificados obligatoriamente. 4. Ahora has de recordar tu Panel de Control. Ves allá un abierto panel de edición de tu PopUp-banner. Después de editar el código mencionado arriba, lo has de introducir en el campo Código completo del banner. Y no olvides hacer clic en Guardar. La cosa está hecha. Se expone el banner con ayuda del enlace a éste cuando cliqueas en el nombre/categoría del banner. El ejemplo del funcionamiento de este escript se puede ver al pasar por el enlace gomax.3dn.ru (el sitio es en ruso, pero lo cito como ejemplo, no más). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUA GRACIAS AMIGO!!!
LO HICE PERO NO CON EL CODIGO DE ARRIBA (TENIA PROBLEMAS CON LAS IMAGENES) PD: GUARAGUA PRESIDENTE!!!! Post editado por LFD - Viernes, 2009-04-24, 8:40 AM
|
Eso esta muy bien, pero es posible con algun scrips que te mustre el baner dependiendo del pa¡s.
Por ejemplo si tu abres my web site desde Mexico, pues veras un anuncio de una empresa de mexico, pero si abres la pagina desde España pues veras un anuncio de España y continuando con la lista. Pero tener la opcion depoder manejar todo esto. |
ESA OPCION LA TIENE GOOGLE ADS
|
Si pero puede que el sistema ucoz tambien lo tiene o lo tendra en el futuro.
 Por cierto me regijtro en tu web-site. |
Quote Por cierto me registre en tu web-site. SI! |
El banner perfecto El banner funciona. Si bien como soporte de un modelo de negocio esta cuestionado por el ingresos que es capaz de generar, como medio de comunicacion es algo que se debe aprovechar. En este articulo veremos puntos clave a la hora de diseñar nuestro banner para lograr una comunicacion efectiva. No loop, si animación, menor peso, mas grande. 1. El banner funciona. En un estudio de Site Usability se hace referencia a la ceguera al banner. El estudio muestra que los usuarios no son tan ciegos al banner como parece y la impresion del mensaje es efectiva. Desde el punto de vista del anunciante, el banner puede funcionar. Cada vez Internet resta mas tiempo a la television (evidentemente mas que los periódicos y revistas) y en Internet se encuentran nichos de mercado que en el mundo real son difíciles de seguir. Por otro lado, en Internet tenemos la oportunidad de acceder a un rango de población mas amplio que un medio con limitaciones geográficas, temporales, etc. Los datos de Site Usability sobre la ceguera al banner despertaron dudas por parte de algunos lectores por lo que se hizo una encuesta propia para saber hasta que punto este dato era cierto. La encuesta que hice da que un 25% de los usuarios recuerdan algún banner de su ultima sesión. Este dato da muy pocas esperanzas al banner actual con lo que debemos pensar en ir cambiando los banners. Otra idea es ir haciendo las paginas que dependen de ingresos por publicidad mas "ligeras" para que el banner pueda brillar lo mas posible y capte la atención del usuario. 2. No siempre debe llevar a una pagina. Los anuncios sirven para ofrecer información, posicionar o darle valor a una marca y para despertar la necesidad de adquirir un determinado producto. El click through esta una dimensión mas allá de estos datos ya que ofrece acceso instantáneo a la adquisición de este producto. El problema es que muchos productos que se anuncian en banners no se pueden adquirir directamente. Un banner sobre el estreno de una película pude ofrecer información sobre el dia del estreno y como opción el visitar la pagina. En este ejemplo, la efectividad del banner no se mide solamente por el click through. La impresión correcta del mensaje es suficiente para justificar la inversión. Este banner sirve para comunicar la fecha de estreno de la película y como opción de enlace nos invita a ver los grupos de discusión. 3. Debe llevar a una pagina de interes. Si lo que estamos comunicando es la existencia de nuestro site, se puede preparar una pagina de bienvenida especial donde se explica el proyecto, objetivos, etc. En el caso de este banner de Mixmail.com, pese a invitarnos a darnos de alta en su servicio, el banner te lleva a la portada general. 4. Banners avanzados son interesantes pero la gente no los usa por que no sabe si debe pinchar o usarlo. Estos banners que contienen combos, campos de texto o botones, donde el usuario puede realizar parte de la transacción antes de ver la pagina. Están bien en concepto, pero el problema es que mucha gente abusa de este tipo de banners, engañando al usuario haciendo parecer botones del sistema, etc. No son muy recomendables. Ejemplo de banner avanzado que funciona. Aquí tenemos dos ejemplos de banners que intentan simulan el ser avanzados. 5. El peso importa. Esto es evidente, pero hay que recordarlo. Haz tu banner ultra ligero. El modelo google de banners en formato texto es el paso mas avanzado en este campo. Quizás sea algo extremo, pero en el mundo google funciona (académico, profesional, usuarios avanzados). Personalmente creo que es otra dimensión de la publicidad a la que mucha gente no llega. Este es el ejemplo de banner que se puede encontrar en google.com
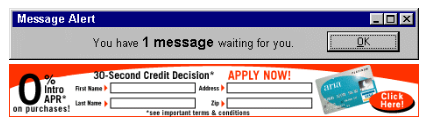
 (Imagen reducida) Si bien este modelo de publicidad es demasiado avanzado, lo que si hay que destacar de google es la forma de comprar publicidad. Todo en formato web bien sencillo. Aquí puedes ver la opinión de gente que ha revisado este sistema. 6. Animación si, pero procura fijar el mensaje desde el primer momento. Que el gif este animado es parte de la "sorpresa" que ayuda a fijar el mensaje. Procura que la animacion ocurra en una parte del banner mientras el resto permanece estático ofreciendo claramente el mensaje que quieres transmitir. Pese a esto no se deben hacer loops y se debe fijar el mensaje en el primer frame. Los loops hacen que el mensaje se distorsione al perder la identificación de "conclusión" e "inicio". Si la gente no sabe donde esta el final, no entenderán cual es el sentido del banner con lo que parte de la efectividad se puede perder. Desde el primer frame se debe fijar el mensaje. Muchas veces la parte superior de la pagina esta presente unos segundos hasta que el usuario hace scroll o cambia de pagina. No pierdas esos segundos contado una historia. Aqui tenemos un par de banners donde la animación que conduce al mensaje es muy larga. Estos dos banners de Marca (periódico deportivo español) fallan en casi todos los puntos que hemos visto hasta ahora. Son un loop infinito, no fijan el mensaje, la duración es excesiva, etc. 7. Procura que el mensaje no solo sea el logo. El frame final puede ser imprimido, enviado por mail y debe seguir transmitiendo el mensaje con claridad. 8. El banner puede ser un soporte de modelo de negocio. Lo que falla ahora mismo es el formato. Banner que no son rectangulares y que no están en la parte superior de la pagina. La búsqueda de formatos y técnicas que permitan crear una mejor impresión del mensaje en el usuario es un camino a explorar. También hay que contar con la dimensión que Internet añade donde el mensaje se puede continuar hasta la compra directa del producto. En un estudio de webreference se vio como colocando el banner un tercio mas abajo de lo normal, el click through se incrementaba un 77%. Seguramente banners gigantes con flash tipo CNET sean un camino a seguir. Permiten explorar internamente el banner, ofrecen mas información y no hace falta abandonar la pagina en la que estamos con lo que podemos seguir con nuestra tarea. Lo que tiene de bueno este banner es el concepto de "poner un trozo de mi web en la tuya". El banner ya no es un anuncio, si no que pasa a ser un trozo de mi web donde te puedes completar una acción sin abandonar el site en el que estas actualmente. Esto tiene mucho sentido si pensamos en la compra de productos. No hace falta abandonar el site en el que aparece el anuncio, puedo comprar el producto directamente sobre el anuncio. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||










 ) del banner que acabas de crear:
) del banner que acabas de crear: