| Moderador del foro: ZorG |
| Foro uCoz Servicios Adicionales Cuestiones generales Rotador de banners |
| Rotador de banners |
Ceguera a los banners, cómo se produce este fenómeno psicológico ________________________________________ Cuando un estimulo aparece de forma repetida y frecuente nos insensibilizamos a él. Ello es causado un mecanismo neuronal muy primitivo que existe incluso en animales poco evolucionados. Por ejemplo, si nos pegan 50 pellizcos en el brazo a partir del quinto la sensación de pellizco disminuirá sensiblemente, a partir del décimo casi no sentiremos nada y a partir del vigésimo, nada de nada. El reflejo de orientación es un mecanismo de defensa que nos hace girar la vista en dirección a cualquier ruido, cosa que se mueva o sea de vivos colores. Este reflejo de orientación es un mecanismo producido por la evolución humana para defenderse de agresiones externas. Hoy en día este mecanismo sirve para poco, pero se muestra, por ejemplo, cuando se abre una puerta y se gira la cabeza en esa dirección. Sin embargo en una habitación donde constantemente entra gente por una puerta al poco tiempo se dejará de girar la cabeza en dirección a la puerta.La desensibilización ocurre de forma más acelerada si la información es irrelevante, es decir, no importa quién entra. La identificación de los banners se produce por la creación en los usuarios de un esquema perceptivo que a través de determinadas claves visuales de los banners (forma, características, imágenes, fondo llamativo, posición en la página, etc.) permite descartarlos como información a analizar. Esta ceguera visual sirve a los usuarios para discriminar entre contenido de posible utilidad (contenidos reales del sitio) y contenido de nula utilidad (generalmente publicidad). La ceguera es posible debido a este formato llamativo de la publicidad (que proporciona esas claves visuales identificativas). Lo mismo ocurre con los banners, al principio no es posible quitarles el ojo de encima, pero finalmente los usuarios se vuelven "ciegos" a ellos. Pero no se produce una ceguera a los banners como tales, simplemente se aprenden unas claves visuales para descartar la información irrelevante. La principal de estas claves visuales apunta a la parte superior de la pagina, puesto que esa es la característica más repetida de un banner. Así se aprende a no prestar atención a esa parte de la pagina. Por supuesto si el banner se cambia a la parte inferior de la pagina, recibirá más atención, hasta que finalmente se aprenda a no prestar atención a la parte inferior. Con el reflejo de orientación sucede exactamente igual, si en vez de abrirse la puerta a la derecha (a la que se es insensible), se abre la puerta de la izquierda, se giraría la cabeza de nuevo. Si la nueva puerta se abriese constantemente aparecería la insensibilidad de nuevo. Los contenidos de los banners La diferencia es que en Internet existe una manera de identificar la publicidad, ignorarla y seguir prestando atención al resto de contenidos de interés: su formato chillón, llamativo y muy diferente del formato de los contenidos reales del sitio permite crear el esquema perceptivo antes comentado. Ahí están las claves visuales, en el formato de la publicidad. Algunos diseñadores suponen que la ceguera a los banners ocurre solo si el banner es irrelevante para el usuario, pero no si el banner es relevante y solo aparece cuando esta muy relacionado con el objetivo o el perfil del usuario. Esto es parcialmente cierto. Si los sitios web hubieran actuado así desde el principio la ceguera a los banners nunca se hubiera producido o no hubiese sido tan acentuada. Pero ha ocurrido exactamente lo contrario, cuanto más ceguera producían los banners, más llamativos y animados se diseñaban para contrarrestarla. Todo ello generó un efecto rebote, a banner más llamativo más rápidamente insensible se volvía la atención a ellos y desarrolló nuevas claves visuales para identificar la información irrelevante. Por esta razón aunque algunos sitios web usen los banners correctamente, los usuarios ya han aprendido a evitar los banners y seguirán aprendiendo, puesto unos pocos diseñadores no pueden cambiar el banner estándar, ni hacer desaparecer la ceguera a corto o medio plazo. La ceguera a los banners es actualmente independiente de los contenidos de los banners. La influencia de los usuarios noveles Nuevos formatos de banners Posible solución Sin embargo, con el uso de esta solución se deben de tener muy claros dos puntos: Otros argumentos 1- Los estudios sobre la efectividad de los banners deberían tener en cuenta como variable independiente el tiempo de experiencia de los usuarios en Internet. Hasta ahora poco estudios han tenido en cuenta esta variable. La mayoría de estudios intentan analizar la efectividad de los banners sin hacer referencia al tiempo de experiencia usando Internet de los usuarios. Sin embargo ésta es la variable principal en el desarrollo de la ceguera a los banners. Si no se considera esta variable el estudio carece de validez puesto que no sabremos si los usuarios prestan atención a los banners porque son noveles o no. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El banner aun tiene su influiencia en los usuarios pero muchas veses es tan molesto que se utiliza programas que solo te muestra la pagina sin publicidad. Aun asi hay algunos trucos de como evitar que estos programas intrprete los banner como publicidad.
Yo uno si quero leer a alguien que tiene demasida publicidad en su pagina lo leeo desde reader pero si no tiene demasida publicidad prefiero leer desde la pagina original del texto y comentarlo tanto si me gusta como si no. |
Banner Rotatorio En primer lugar tendremos diseñadas las imágenes que constituirán las fases del Banner Rotatorio. Es imprescindible que ambas tengan el mismo nombre, diferenciándose sólo en la última letra, que será el número de orden en la secuencia:
Quote showbanner1.gif showbanner1.gif showbanner1.gif Definimos un array de imágenes:
Quote Banner_imganz=3; var Banner_sctr=0; var Banner_halt=0; var Banner_rand=1; var Banner_timeout=2000; var Banner_isn=new Array(); if (document.images) { Banner_isn[0].src="images/showbanner1.gif"; Y la siguiente función javascript que gestionará la secuenciación de las imágenes del array:
Quote function Banner_rotate(){ if (Banner_halt!=1){ if (Banner_rand==0) {Banner_sctr++;} else {Banner_sctr=Math.floor(Math.random()*Banner_imganz);} if (Banner_sctr>Banner_imganz-1) Banner_sctr=0; if (document.images) { document.Banner.src=Banner_isn[Banner_sctr].src; } else { document.Banner.src=Banner_isn[Banner_sctr]; } setTimeout("Banner_rotate()",Banner_timeout); } } function Banner_link(){ Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
tengp una duda muy importante, hice un baner flash y lo inclui en el rotador de baner pero cuando entro en la pg no veo el baner por ninguna parte, me di cuenta que en la categoria del baner hay un link que dice recibir codigo, mi pregunta es.
Para que sirve estecodigo y si es necesario donde tengo que ponerlo? grasias espero que me respondas lo mas pronto posible porque nesecito ese baner, ademas pase mucho tiemp haciendo esa animacion flash para que ahora venga y no funcione. |
El código obtenido en el rotador de banners lo debes poner en la plantilla donde sea necesario, o sea, donde quieras a que se exponga tu banner.
También te aconsejo a que leas atentamente este tema desde el inicio. Saludos, tigre! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
ok grasias pero, en que parte de la plantilla debo pegar el codigo, esdecir yo no se mucho de html si tedas cuenta me puedes explicar en que parte del codigo de la plantilla debo pegar el codigo del rotador de banners?
ah y otra peguntita eres Dominicano? |
Para poderte ayudar, déjame saber en qué parte quieres exponer el banner: en la página de inicio, en un módulo...
¿Se expondrá sólo en una página o en varias...? ¿Se expondrá en la parte derecha/izquierda/superior/inferior... Ves cuántas cosas necesitamos para poderte decir algo?
Code ah y otra peguntita eres Dominicano? No, no soy dominicano Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
grax men de verdad no se que haria sin ti.
Bueno me gustaria que este en la pg de inicio y en el modulo blog ademas que se coloque en la parte inferior derecha y si es posible muestrame como hacerlo de la manera mas didactica posible asi no tendre que molestar cadaves que dese usar esta herramienta DX y lo de Dominicano es por por algunas expresiones que he leydo en este post inclullendo lo de tigre y lo de GUARAGUAO. |
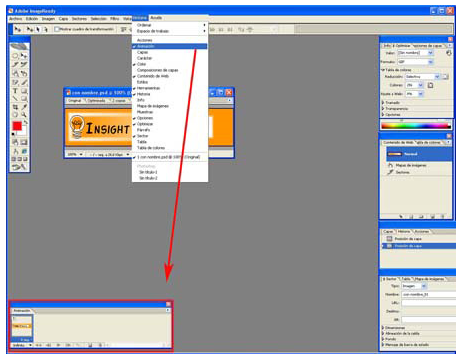
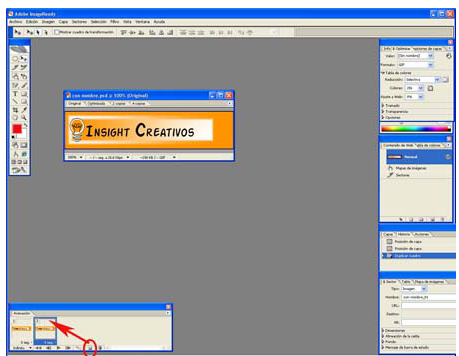
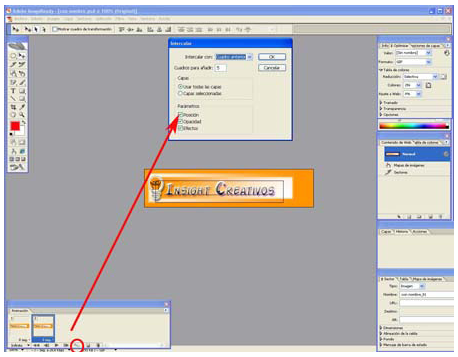
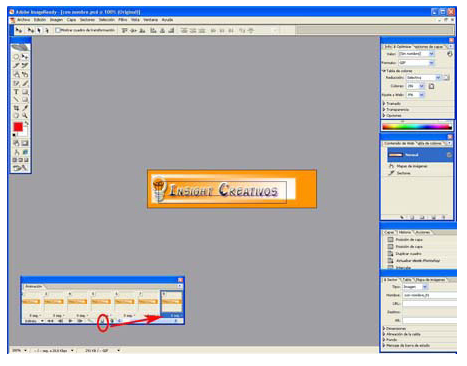
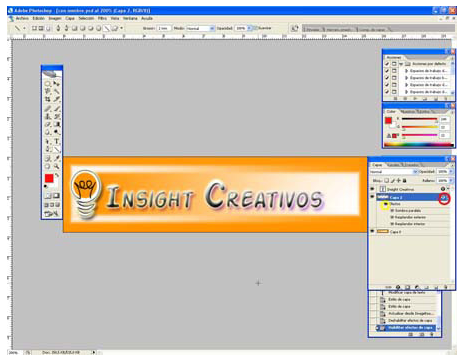
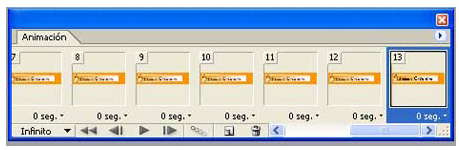
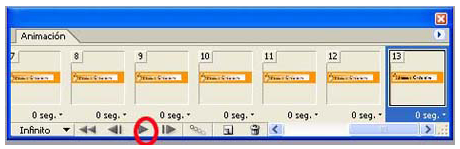
Hacer Banners con Photoshop en movimiento En este post vamos a aprender como hacer firmas para alojar en nuestras webs, foros… pero en movimiento y usando Photoshop e ImageReady 1º Paso: 2º Paso: 3º Paso: Una vez abierta la ventana de animación haremos clik sobre la acción “duplicar el cuadro actual” (esta circulado en nuestro ejemplo), una vez dado se nos multiplicará el layer que tenemos en la pantalla. Una vez duplicada la imagen nos mantendremos encima del segundo layer, nos tiene que salir algo así. 4º Paso: Podéis jugar con todos los valores que deseéis, en mi caso he usado estos valores, y el resultado es el siguiente: 5º Paso: Una vez aceptada la ventana, nos aparecerán 7 capas nuevas en la ventana de animación; ahora deberemos de añadir una 8 imagen, acordaros, daremos a duplicar imagen, así ya tendremos las capas necesarias. 6º Paso: Nos colocaremos en la capa 8 y de nuevo enviaremos la imagen a Photoshop, acordaos Ctrl+Mayús+M. Una vez en Рhotoshop, pincharemos sobre la capa que tenemos puesto los efectos, para verlos daremos sobre la flechita (circulada en rojo) y desactivaremos todos los efectos, para ello pincharemos sobre el ojo (circulado en amarillo) que aparece el primero, así conseguimos desactivar todos los efectos. 7º Paso: Ya hemos desactivado todos los efectos, pues ahora volveremos a ImageReady. Como podemos ver, en la capa 8 ya no aparecen los efectos que tenia nuestra imagen, el siguiente paso es volver a darle a Intercalar, y en la ventana le daremos a OK, de esta manera hemos conseguido que en vez de 8 capas tengamos 13. 8º Paso: Aquí os dejo nuestra firma final, un saludo Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cerrar Banner en flash sobre contenido html Muchas veces podemos observar en ciertas páginas web que tienen banner que flotan sobre sus contenidos y los mismo son en Flash, a estos también se les suma la posibilidad de cerrarlo y de esta manera poder volver a ver el contenido del sitio que el banner tapaba. Estos banner son muy prácticos si queremos destacar alguna promoción o producto importante ya que a tapar parte del contenido del sitio el usuario se ve obligado a verlo o a lo sumo chiclear para cerrarlo. La otra ventaja que tiene es que no es un popup por lo tanto los navegadores no pueden bloquearlo así que doblemente nos aseguramos que lo verán. Para realizar dichos banner simplemente vamos a necesitar una "div" en nuestro html, un poquito de JavaScript, CSS y nuestra película en Flash. Ante que todo vamos a preparar nuestro banner en flash, para ello vamos a crear una película cualquiera del tamaño que sea necesario y con las animaciones que sean también necesarias. A esta película le vamos a colocar un botón "Cerrar" que será el encargado de cerrar nuestro banner. Actionscript: Como ven ya tenemos nuestro flash listo y esperando encontrar en nuestro html una div y una función JavaScript, ahora el siguiente paso es abrir nuestro html con algún editor como DW y vamos a colocar entre las etiquetas head el script que sera el encargado de ocultar la div que contiene el banner en flash. JAVA: El paso final seria poner una div (CONTENEDORA) entre las etiquetas del swf de nuestro banner. Por las dudas les dejo un ejemplo como seria en los archivos a descargar. CSS: Ok felicitaciones ya tenemos nuestro banner con botón ocultar dentro de una div flotando sobre el contenido ante cualquier duda descarguen los archivos de ejemplo y podrán ver cómo funcionan la unión de flash, javascript y css!! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Banner animado personalizado con jQuery
 Custom Animation Banner with jQuery, es una maravillosa idea para crear banner animados, personalizados con jQuery. La idea es contar con elementos diferentes, que irán apareciendo paso a paso o en una secuencia determinada, dependiendo de nuestra personalización. Se ha utilizado jQuery Easing Plugin y jQuery 2D Transform Plugin para crear esta ingeniosa animación, muy similar a otras realizadas en flash. Resultado: Demo - Descarga Ficheros Animation Banner HTML: CSS: JavaScript: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Oye capos!!
puse un banner ajajajaja pero no se ve en la pagina jejejejjeje. en fin, como me pueden ayudar??? |
Hola!! soy nuevo el la comunidad me podrían decir como descargar el script rotador de banner por favor
|
| |||