| Moderador del foro: ZorG |
| Foro uCoz Servicios Adicionales Cuestiones generales sitio PDA |
| sitio PDA |
hola.. quiero agregar la función PDA a mi sitio, pero lo saco, ya que al agregarlo, mi página por defecto se pone como PDA, osea... al poner www.bepfanclub.com.ar sin el "/pda" me aparece ya de esa forma, cambiando todo mi sitio, alguien sabe como hace para que no pase esto?
muchas gracias. www.BEPfanclub.com
|
SIGUIENDO EL TEMA DE PDA La última actualización del sistema uCoz ha traído una nueva función a todos los usuarios – versión PDA del sitio web. ¿Qué es? Aquí te voy a contar esta cosa. Así pues, hay muchísimos usuarios utilizando los teléfonos móviles u otros aparatos portátiles. El sitio PDA se requiere para estar más cerca a su propietario. De día en día se va creciendo el número de personas que utilizan teléfonos inteligentes y PDAs. Para eso ellos requieren los recursos de Internet del formato correspondiente, la gente se apropia del espacio informativo móvil y lo utiliza muy activamente. Y esta cosa se irá acelerando más y más. Pues bien, para que los usuarios visiten sus páginas web con más frecuencia y haya más visitantes a sus sitios, hay que crear todas las condiciones. Una de éstas es la versión PDA del sitio web. Es verdad que a veces es imposible acceder a un sitio web desde un móvil. Por eso cuando se habla de esto, todo el mundo empieza a recordar sitios WAP. ¿Por qué? Porque muchos de los móviles viejos no admiten XHTML y se limitan de WAP. Pero de momento estos móviles son pocos ya y no hay sentido de crear una versión aparte para este tipo de teléfonos. Por eso la variante PDA es más óptima entre otras. ¿Qué es lo que lo que diferencia una versión común de la PDA? ¿Cómo activar la versión PDA del sitio? ¿Cómo puedo acceder a esta versión simplificada del sitio? ¿Es posible modificar el diseño de la versión PDA? Para poder cambiar el diseño, como siempre pasa al Panel de Control: Inicio » Diseño » Gestión de diseño (plantillas). Allá se eligen y se activan Plantillas para la versión PDA del sitio y se trabaja con éstas como con las plantillas comunes. (¡No olvides activar la versión PDA en las configuraciones!). ATENCIÓN: ¡¡¡cuídate y durante la edición de las plantillas presta máxima atención a lo qué plantilla estás editando – PDA o común!!! He activado la versión PDA, pero se me escribe que el módulo no está activado. ¿Qué pasa? He accedido a la versión PDA de mi computadora y ahora no puedo desactivar la versión. ¿Qué debo hacer? Yo paso al Panel de Control: Inicio » Diseño » Gestión de diseño (plantillas) » Plantillas para la versión PDA del sitio, pero allá no hay nada. No tengo idea cómo hacer esta plantilla. ATENCIÓN: ¡¡¡cuídate y durante la edición de las plantillas presta máxima atención a lo qué plantilla estás editando – PDA o común!!! ¿Qué módulos se puede utilizar en PDA? ¿Se puede aplicar la sustitución rápida de los sectores de la plantilla para la versión PDA? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Pues yo al activar esta función en mi PC se muestra la versión PDA sin tener que poner al final del dominio pda
De momento esta función no me interesa mucho pero quería saber como funciona esta función y hacer algunas pruebas Saludos. |
Usabilidad para PDAs
Una guía para el correcto diseño de sitios webs accesibles desde PDAs. (Personal Digital Assitants) 1. Ser consciente de las limitaciones de los PDAs. 2. Definir cuidadosamente la estructura del site. 3. Evitar el uso de tablas. 4. No utilizar marcos (frames). 5. Publicar contenidos concisos. 6. Organizar la información cuidadosamente. 7. Optimizar los gráficos. 8. Incluir texto alternativo en todas las imágenes. 9. Añadir el tag handheldfriendly al comienzo de todas las páginas.
Quote <meta name="HandheldFriendly" content="true"> . 10. Utilizar convenientemente el caching de las páginas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Diseñando sitios amigables para el iPhone
El iPhone se está convirtiendo en el gadget del momento, ganando cada día más terreno en navegadores móviles. ¿Estás listo para diseñar un sitio amigable para el iPhone? Para saber cuan amigable es un sitio para el iPhone, podemos definir cinco niveles de compatibilidad: Incompatible Compatible Amigable Optimizado Webapp Con una webapp estaremos dedicando una parte del sitio para que sea exclusivamente para el iPhone. Según estas definiciones y el tipo de sitio web que tengamos, podemos decidir hasta qué punto queremos llegar. Obviamente hacer una Webapp requiere mucho más tiempo y esfuerzo que hacer un sitio amigable con el iPhone. Recursos para hacer un sitio Amigable u Optimizado El Viewport que típicamente usaremos para el iPhone será:
Quote /> El siguiente paso será detectar si el agente se trata de un iPhone y modificar la página o el CSS que vamos ha generar. Lo podemos conseguir desde las cabeceras HTTP, como este ejemplo en PHP:
Quote if (stristr($_SERVER['HTTP_USER_AGENT'],'iPhone')) { /* iPhone user */ } También podemos usar una expresión CSS3 para que el iPhone use otra hoja de estilos:
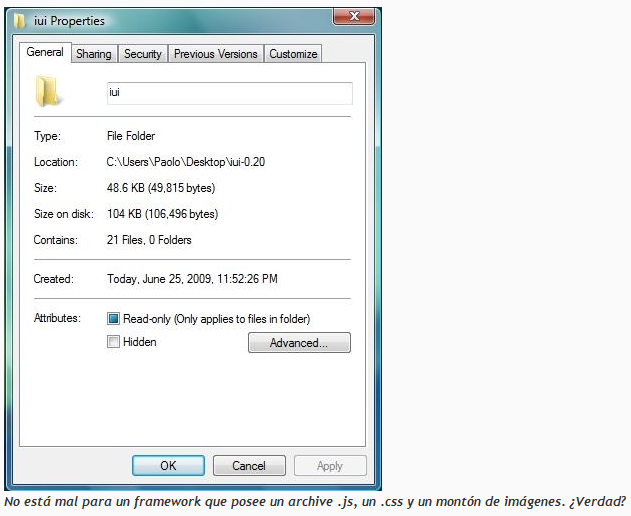
Quote href="iPhone.css" type="text/css" rel="stylesheet" /> Al enviar un CSS especial para el iPhone, debemos pensar en que el estilo de nuestra página sea bastante sencillo y legible, evitar saturar de elementos, y hacer los enlaces lo suficientemente grandes para que el usuario no tenga problemas para seguirlos. Siempre hay que tener en cuenta las dimensiones y el área real de contenido que disponemos en Safari. Nuestro siguiente paso será aprender a usar algunos enlaces especiales que el iPhone reconoce, los eventos javascript que podemos usar, los tipos de letra disponibles, y probablemente los tipos de archivos que MobileSafari puede manejar. iUI, Framework para desarrollar una Webapp La gran ventaja de iUI es que este se encarga de dar los estilos a la página, manejar las peticiones AJAX y eventos que sucedan mientras el usuario navegue; lo único que debemos hacer es generar el código HTML necesario para que iUI reconozca las diferentes partes de nuestra Webapp. Básicamente tenemos que generar ciertas estructuras con DIVs y ULs, junto a ciertos nombres de clases que darán los estilos necesarios y permitirán al iUI decidir qué acción tomar. Existen 2 ejemplos que demuestran las capacidades de iUI, un mockup de Digg y un reproductor de música que nos muestran como cargar páginas adicionales por medio de peticiones AJAX, crear la navegación a la partir de una lista y la barra de herramientas, usar diálogos y formularios. Desarrollar y diseñar sitios para el iPhone no es complicado si sabemos lo básico, con un poco de tiempo y esfuerzo podemos hacer que un sitio se vea bien en el iPhone; o incluso desarrollar una Webapp que aproveche todas las características del iPhone. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 puntos sobre usabilidad en PDAs Una guía para el correcto diseño de sitios webs accesibles desde PDAs (Personal Digital Assitants). 1. Ser consciente de las limitaciones de los PDAs. 2. Definir cuidadosamente la estructura del site. 3. Evitar el uso de tablas. 4. No utilizar marcos (frames). 5. Publicar contenidos concisos. 6. Organizar la información cuidadosamente. 7. Optimizar los gráficos. 8. Incluir texto alternativo en todas las imágenes. 9. Añadir el tag handheldfriendly al comienzo de todas las páginas.
Quote <meta name="HandheldFriendly" content="true">. 10. Utilizar convenientemente el caching de las páginas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
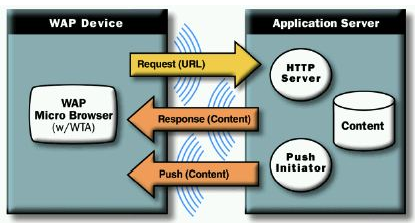
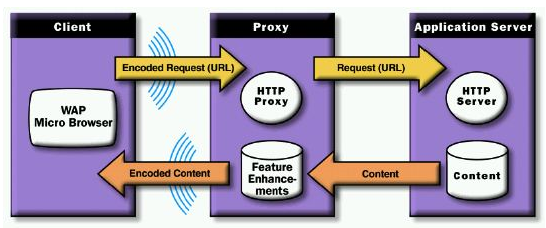
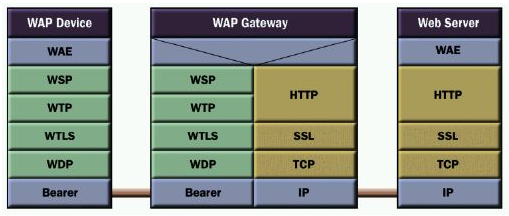
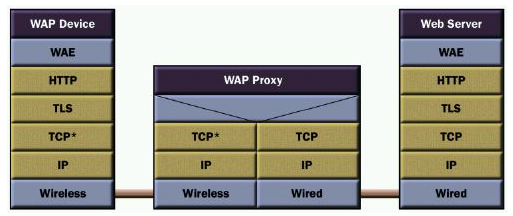
Dispositivos móviles Los dispositivos móviles como teléfonos celulares y asistentes personales digitales (PDAs) se están conectando a la Web. El problema reside en encontrar aplicaciones atractivas para los usuarios de estos aparatos. La llegada de la Web a dispositivos portátiles es un fenómeno muy interesante de analizar, puesto que involucra cuestiones económicas y técnicas. Entre otras cosas, existe una duda sobre la convergencia de tecnologías: ¿deben los celulares crecer hasta tener las capacidades de un PDA? o ¿deben los PDAs crecer hasta tener las capacidades de un celular? Esto es muy importante, porque es muy lógico pensar que tarde o temprano habrá una cierta convergencia, aunque también puede esperarse que cada uno encuentre su nicho. Esta pregunta sería mucho más fácil de responder si supiéramos para qué queremos acceder a Internet desde un dispositivo móvil. Aplicaciones del acceso inalámbrico La gracia de los tricorders es la interacción con el medio. Un tricorder es un arreglo de sensores que (presumiblemente) sube y baja información. La industria está fuertemente preocupada de encontrar killer-applicacions y hasta ahora tiene poco éxito. Aplicaciones hasta ahora: Aplicaciones corporativas: El problema parece ser que se necesita algo más que acceso a "información" para estar dispuesto a pagar. Las particularidades de los dispositivos móviles Respecto a la usabilidad, el problema mayor es que los usuarios de estos sistemas en teoría están además haciendo otras cosas, por lo que la aplicación no es el foco de su atención como en un PC de escritorio. Otro punto respecto al mercado es que un celular, por ejemplo, es más barato que un computador y por lo tanto el público es más amplio (esto es una forma elegante de decir que en promedio tiene menos dinero); por lo tanto serán muy sensibles al precio que deban pagar por el uso de sus aplicaciones. Sistemas competitivos son AvantGo, my.palm (ex palm.NET) y WAP. El WAP FORUM Al comienzo partió muy bien: todos los actores (AOL, Intel, Nokia, Ericsson, Sun, Microsoft, etc...) se pusieron de acuerdo para formar el WAPFORUM, que sería una corporación que se encargaría de desarrollar varios estándares que tenían que ver con la incorporación a internet de los dispositivos inalámbricos. http://slashdot.org/articles/01/06/14/0046213.shtml En esta misma línea, otra pregunta a plantearse es si los supuestos (instalados hace dos años) de bajo ancho de banda, conexión intermitente, operación con una sola mano, pantallas pequeñas (y lentas), procesadores lentos y que usan poca energía son válidos si las redes inalámbricas van aumentando su capacidad. Los defensores de Wap señalan que si bien el costo de la conexión cae, nunca llega a cero, y que además con el tiempo los usuarios demandan más y más ancho de banda y eventualmente querrán muchas aplicaciones multimedia. (Este es el inverso del problema que ocurre respecto a los PCs de escritorio: en el caso de los PCs el único aliciente para hacer upgrades últimamente son los juegos, porque cualquier PC barato sirve para procesamiento de texto. En el caso de los dispositivos WAP el problema es que puede pasar bastante tiempo antes de que el ancho de banda permita transmision relativamente economica de video, por ejemplo). Componentes de WAP WAP funciona con unos gateway o proxies que conectan internet con los servicios móviles. Se espera que los gateway sean operados por los proveedores de las redes de telefonía inalámbrica. Los gateways son la pieza fundamental, puesto que además de conectar dos mundos (la Web tradicional y la Web inalámbrica), ellos realizarán procesos de codificación de datos (por ejemplo, reducción de resolución en imágenes, convertir formatos de sonido, etc.) Adaptadores WDP: para la capa de transporte y funcionar sobre distintos dispositivos ej.: celulares con mensajes cortos de 160 caracteres. WAP 2.0 Se separan los protocolos en los del WAP Stack (Bajo nivel) y los de WAP applications (alto nivel). Por otra parte, el mismo W3C ha introducido algunos protocolos relacionados con atender las necesidades de dispositivos móviles: CC/PP (protocolo para especificar las capacidades de un useragent), CSS con un selector para medio dispositivo móvil y la misma modularidad de XHTML. WAP 2.0 también reutiliza los protocolos más antiguos, respondiendo a las críticas de que no es necesario crear todo de nuevo. WML
Quote AddType text/vnd.wap.wml wml AddType image/vnd.wap.wbmp wbmp AddType text/vnd.wap.wmlscript wmls AddType application/vnd.wap.wmlc wmlc AddType application/vnd.wap.wmlscriptc wmlsc Lo anterior es para que el servidor envíe el encabezado apropiado Content-type en respuesta a un requerimiento del cliente o del gateway.
Quote <?xml version="1.0" encoding="iso-8859-1"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1_1.xml"> <wml> <card id="portada" title="Bienvenido"> <p>Hola <i>Mundo</i>. Esta es una prueba <br/> de WAP.</p> <p>Avanza a la <a href="index.wml#segunda">segunda página</a></p> </card> <card id="segunda" title="Segunda Página"> <p>Esta es la segunda pagina <br/> <img alt="foto" src="foto.wmp"/></p> </card> </wml> Otro ejemplo
Quote <?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card id="first"> <onevent type="onenterforward"> <refresh> <setvar name="num" value=""/> </refresh> </onevent> <p> <do type="accept" label="Check"> <go href="validator.wmls#validate()"/> </do> Enter a whole number between 25 and 50 <input type="text" name="num" format="*N"/> </p> </card> <card id="invalid"> <p> <do type="accept" label="Start"> <go href="#first"> <setvar name="num" value=""/> </go> </do> $(num) is not between 25 and 50 </p> </card> <card id="valid"> <p> <do type="accept" label="Start"> <go href="#first"> <setvar name="num" value=""/> </go> </do> $(num) is between 25 and 50 </card> Y el archivo con el WMLScript:
Quote extern function validate() var validNum = WMLBrowser.getVar("num"); var validNumAsInt = Lang.parseInt(validNum); var max = 50; var min = 25; if (validNumAsInt) { if ((validNumAsInt < min) || (validNumAsInt > max)) { WMLBrowser.go("validate.wml#invalid"); {} else WMLBrowser.go("validate.wml#valid");{}} else Dialogs.alert("The number " + validNum + "is not a whole number"); WMLBrowser.setVar("num", ""); WMLBrowser.go("validate.wml#first"); {} } Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
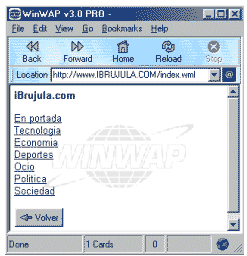
Cómo crear un portal WAP Introducción Las páginas web que muestran los teléfonos WAP están escritas en un lenguaje llamado WML. Se trata de una versión adaptada del popular lenguaje HTML para la tecnología móvil. Las páginas diseñadas para WAP utilizan la extensión wml en los nombres de los archivos (por ejemplo, index.wml), en lugar de las conocidas extensiones htm o html, propias de las páginas HTML. El lenguaje WML Si pensamos en la pequeña pantalla de los teléfonos móviles y en la reducida velocidad de conexión (9,6 Kbps, frente a los 56 Kbps de un módem), deduciremos que el lenguaje WML no puede ser muy complejo. En efecto, éste se limita a mostrar menús por pantalla que llevan a pequeños fragmentos de texto y a enlaces a otras páginas WML. También es posible mostrar imágenes, aunque no es recomendable utilizarlas debido a su mayor tiempo de descarga. Estas imágenes son mapas de bits guardadas en archivos con extensión wbmp. Un mapa de bits o bitmap es una secuencia de ceros y unos que dibujan toda la imagen: un 1 muestra un punto negro y un 0, un punto blanco. Los formatos JPEG y GIF son inviables en un teléfono móvil porque requieren ejecutar algoritmos de descompresión para mostrarlos. Pero es en esta sencillez donde reside la dificultad para crear las páginas. Debemos hacernos a la idea de que los navegadores incorporados en los teléfonos WAP son muy tontos y requieren que las páginas estén perfectamente construidas. Si falta una coma, la página probablemente no llegue ni a mostrarse. Para rizar más el rizo, las distintas implementaciones de los navegadores en los teléfonos pueden ocasionar que una página WML produzca errores en algunos (por ejemplo, se vea en un Motorola pero no en un Nokia). También existen emuladores de WML que funcionan en entornos Windows o Linux, aunque suelen ser mucho más permisivos en la sintaxis de las páginas que los teléfonos WAP. Editores de páginas WML Para Windows se puede utilizar WAPtor, que dispone de una vista previa para mostrar el resultado final de la página. Emuladores de páginas WAP Debido al alto precio de las conexiones desde un teléfono WAP, no siempre es posible realizar las pruebas desde un terminal real. Por esta razón, resultan de gran utilidad los emuladores de WAP diseñados para nuestro sistema operativo. Para ver las páginas WML desde nuestro ordenador será necesario recurrir a estos emuladores, ya que los navegadores habituales no las muestran. Para Windows encontramos una gran variedad de emuladores. De las pruebas que han realizado en el Departamento de Tecnología, WinWAP ha sido, por su parecido a Explorer y Netscape, el que más nos ha agradado. Apenas existen para Linux buenos emuladores que muestren contenidos WAP. Waplet, de código libre, es uno de los pocos disponibles para este sistema operativo. Estos programas pueden utilizarse para navegar por páginas WAP sin disponer de un teléfono con esta tecnología. Sin embargo, debemos tener en cuenta que las reproducciones de las páginas no siempre son fieles y, en ocasiones, pueden verse correctamente desde un emulador pero mostrar errores desde un teléfono móvil. Los servidores WAP Algunos servidores están configurados para detectar el origen del visitante. Si se utiliza un navegador WAP, se mostrará la correspondiente página WML. En cambio, si se accede a estos sitios web desde un navegador estándar (como Explorer o Netscape), aparecerá una página HTML. Entre ellos podemos citar a Google. ¿Se puede ver una página web HTML desde un WAP? En principio no se puede, ya que sólo se muestran las páginas específicamente preparadas para WAP. Sin embargo, existen conversores que transforman estas páginas a formato WML. Por ejemplo, el navegador UP Phone, que está implementado en los teléfonos Motorola Timeport, incluye un conversor automático. Si nuestro navegador no dispone de conversor, también es posible utilizar conversores online, como el de Google (desde la página WAP de Google.com se pueden ver páginas HTML). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
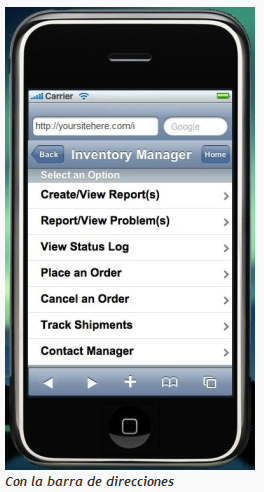
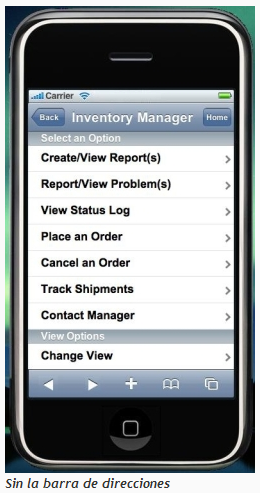
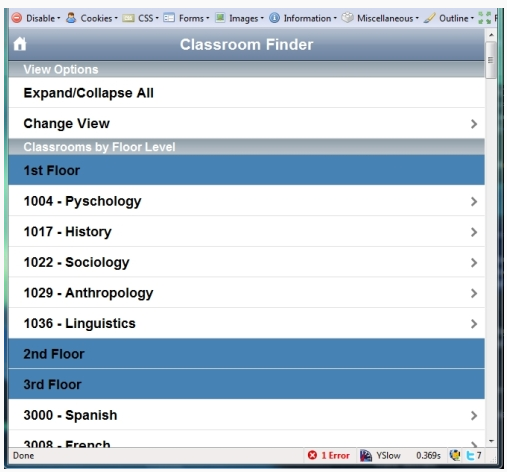
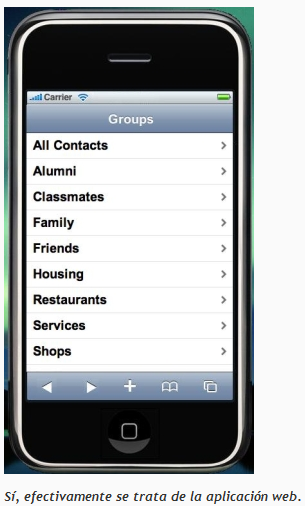
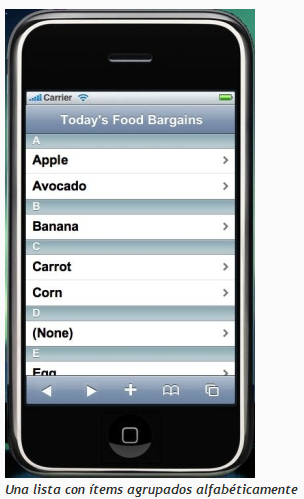
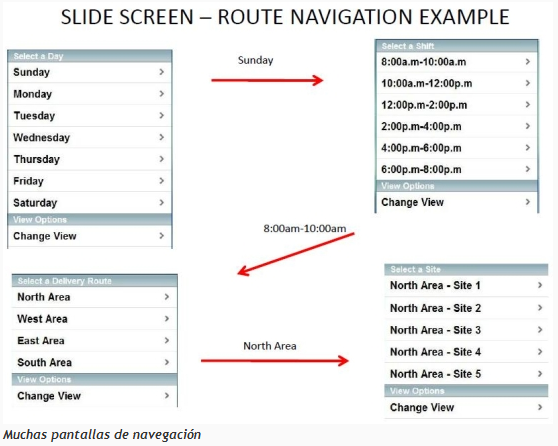
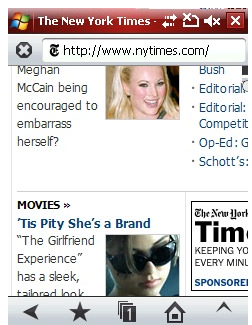
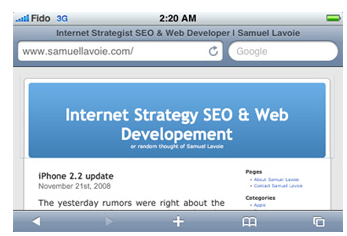
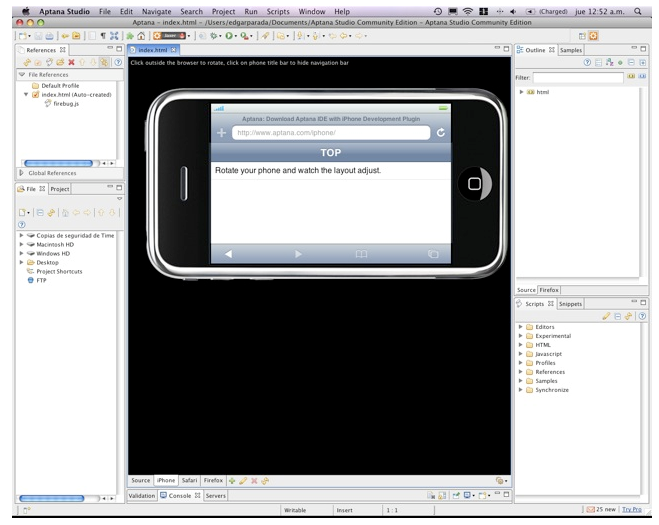
10 tips para desarrolladores web en Iphone En el siguiente artículo les daremos varios consejos tales como “cosas que no pueden faltar”, guías de usabilidad, trampas de testeo/debuggeo y problemas de desempeño que son necesarios a la hora de poner manos a la obra. Aplicaciones web vs. Aplicaciones nativas ¿Todavía no estás seguro? Aquí hay una lista de populares sitios web que son aplicaciones web para el iPhone: Si quieres dar el máximo, puedes considerar la idea de realizar tanto una aplicación nativa (esperemos que gratuita) y una aplicación web, como lo han hecho la mayoría de los sitios listados anteriormente. 1: Viewport, Viewport, Viewport Esto le dice al navegador que es necesario escalar tu página de tal forma que quepa bien en el iPhone. Esto es lo que cada campo significa: Ten en mente que viewport NO ES UNA VENTANA. Tómalo como si fuera una lupa sobre una página. Puedes moverla por todos lados y realizar zoom in/out. Este es el motivo por el cual ciertas propiedades como posicionamiento fijo no funcionan en el iPhone. En Professional iPhone and iPod touch Programming, Richard Wagner explica lo que es un viewport: Un viewport es un área rectangular de un espacio de la pantalla en el que se muestra una aplicación. Las aplicaciones Windows y Mac tradicionales están contenidas dentro de sus propias ventanas. Las aplicaciones web se muestran dentro de una ventana del navegador. Un usuario puede manipular lo que se ve dentro de un viewport redimensionando la ventana, haciendo scroll a través de su contenido y en muchos casos, cambiando el nivel del zoom. 2: “Esconder” la barra de direcciones Ahora, ocultemos la barra añadiendo esta simple línea de código javascript: La siguiente imagen muestra que había mucha más información que se podría mostrar: Noten que esto sólo esconde temporalmente la barra de direcciones. Esconderla permanentemente se puede, pero no es la mejor idea. 3: Prueba en iPhone y en navegadores Dado que se trata de una aplicación web, la puedes probar como a una de ellas. Esto quiere decir que podrás utilizar muchas herramientas útiles como YSlow, Firebug, y Web Developer. NOTA: Puede que obtengas errores de ciertas piezas del código que son legítimas. Por lo que no te conviene depender mucho de estas herramienta, úsalas sólo como una guía. Debes tener presente que Firefox puede que muestre las cosas de forma distinta de la que lo hará Safari y, a la vez, Safari también es distinto a Mobile Safari. Más que seguro notarás que las web apps que desarrollas en Dashcode no se mostrarán bien en Firefox. Es por esto que necesitas realizar la prueba en un iPhone. Si de hecho desarrollas en Dashcode, este posee herramientas de prueba/debuggeo propias. 4: Imitar una aplicación nativa es posible La siguiente foto muestra el menú “Groups” de la propiedad “Contacts”. ¿Puedes adivinar si se trata de la aplicación nativa o su imitación? Si no deseas imitar una aplicación iPhone nativa, por lo menos sigue los siguientes consejos básicos: 5: Utiliza Frameworks, librerías y herramientas para ahorrar tiempo Por supuesto, estos son sólo algunas de las herramientas que pueden servirte, existen muchas más. 6: Utiliza listas cuando te sea posible Si utilizas una lista, agrupar los elementos por orden alfabético, relevancia o utilidad es siempre algo bueno. 7: Minimiza la navegación horizontal 8: Haz que tu aplicación sea pequeña y rápida 9: Ten un icono de Home Tener un icono es una buena forma de reconocer rápidamente tu aplicación web, y también de hacer que ésta se vea profesional. 10: Los “simuladores” iPhone no son perfectos Es necesario que colaboremos entre todos para lograr una web cada día mejor. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
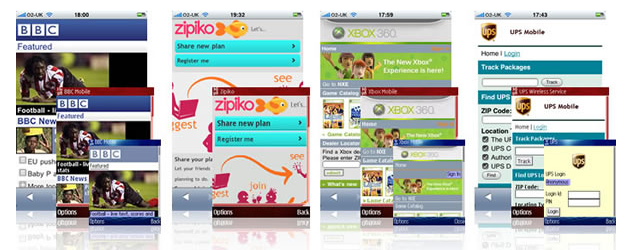
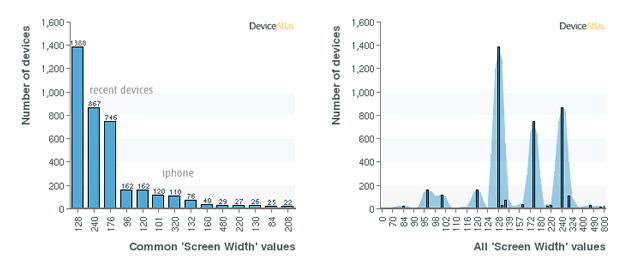
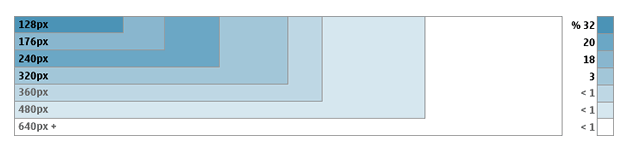
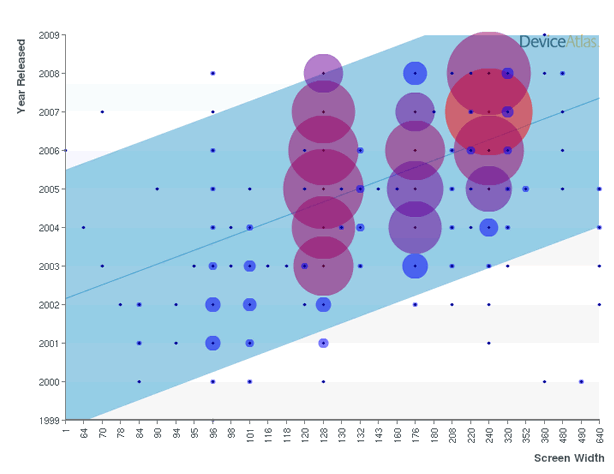
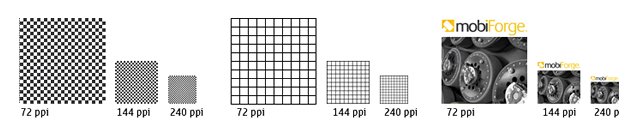
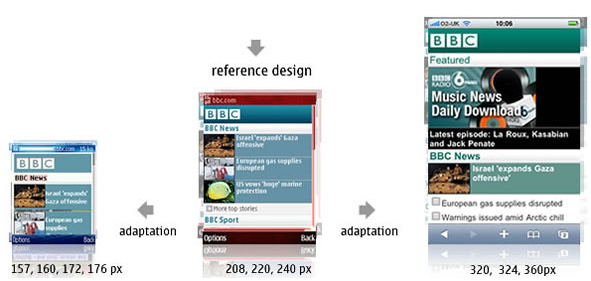
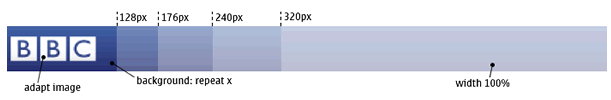
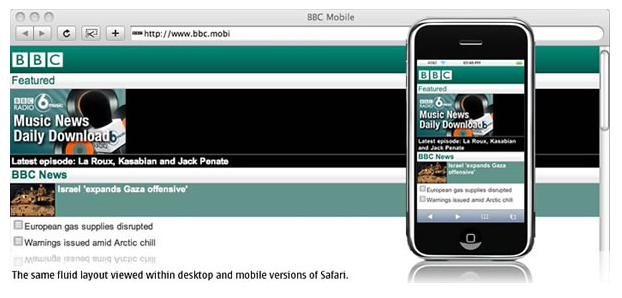
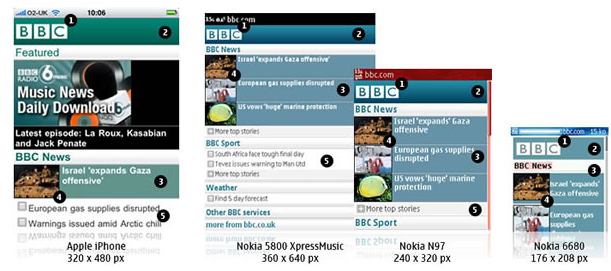
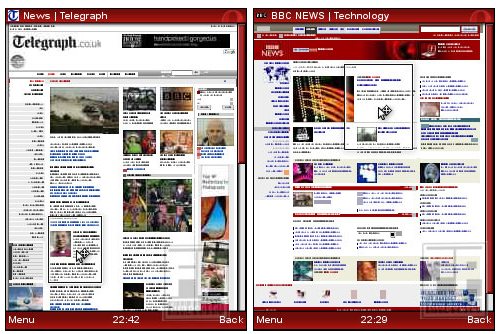
Diseñando para Móviles (diseño para múltiples tamaños de pantalla) En este artículo os enseñaremos y aprenderéis como conseguir un Diseño Web 100% Móvil, se explicará paso a paso las distintas estrategias para lograr el objetivo de; diseñar una Web totalmente válida para la gran mayoría de dispositivos móviles, usando las técnicas y tecnologías que podrás ir viendo a continuación. Imaginemos que tenemos que encagarnos de crear un diseño de un sitio web para móviles. Es probable que, a menos que estemos diseñando para un solo dispositivo, rápidamente nos vamos a encontrar con un problema común que experimentan todos los diseñadores que trabajan con dispositivos móviles, averiguar cuales son realmente las proporciones de pantalla de un dispositivo móvil. Por ejemplo: Este artículo se destina a ayudar a desarrollar el diseño de estrategias eficaces para orientarlo a una amplia gama de dispositivos móviles y tamaños de pantalla. Con este fin, comenzamos con un esquema de dos cuestiones clave que se encontrará en el diseño para las pequeñas pantallas: la diversidad en la pantalla y el tamaño del píxel. Esperar y gestión de la diversidad Las cosas pueden no ser tan malas como parecen. Al diseñar para la web móvil, podemos suponer que las páginas se desplazan hacia arriba y hacia abajo como lo hacen los navegadores. Esto, de alguna forma elimina la necesidad de preocuparse por la altura de la pantalla, lo que nos permite centrar nuestros esfuerzos principalmente en tratar con la diversidad en anchos de pantalla del dispositivo. Afortunadamente DeviceAtlas Explorer nos proporciona un medio rápido para comprobar que el ancho de la pantalla en “se rompe” a través de los miles de dispositivos móviles conocidos. Los gráficos anteriores indican, que la gran mayoría de los dispositivos comparten sólo tres anchos de pantalla, 128, 240 y 176 píxeles con muchos de los valores restantes, 120, 130, 160, 208 y 220 píxeles, no demasiado divergentes de estos tres valores centrales. Esto nos deja con unos cuantos dispositivos, tanto en los extremos altos y bajos, con una anchura de 96, 101, 320 y 320 + píxeles. Mientras que los dispositivos con un ancho de pantalla de menos de 128 píxeles pueden parecer un pequeño porcentaje de la totalidad, cuando se combina (96, 120, 101 y 84 píxeles) que suman hasta 469 dispositivos!. Más de la mitad del número de dispositivos de 240 píxeles o alrededor del 10% de todos los dispositivos conocidos. También debemos señalar que en este momento, menos del 5% de los dispositivos tienen resoluciones superiores a 320 píxeles de ancho. Esperamos que esto cambie en los próximos años, ahora estamos viendo las resoluciones de pantalla más pequeña (128, 176, etc), y dando paso a las más grandes (240 +), como se ilustra en el gráfico siguiente: Teniendo en cuenta que el tamaño de pantalla es importante, también hay un parámetro adicional a considerar: la dimensión física de la pantalla. El problema de los Píxeles • Netbooks, como el Asus Eee PC 900 tienen un rango de 9 pulgadas en diagonal con una resolución en torno a 1024 x 600 píxeles dándoles la densidad de píxeles de alrededor de 133 ppp. Cuando se combina con la necesidad de apoyar muchos dispositivos, esta gran variación en la densidad de píxeles introduce un nuevo problema, el impacto del tamaño de píxels en el diseño. La siguiente ilustración simula la misma imagen de 100 x 100 píxeles en dispositivos con la densidad de píxeles de 72, 144 y 240 píxeles por pulgada. Observemos cómo el tipo y los detalles finos se pierden como se representa en las imágenes más pequeñas. Esto significa que debemos de dar solución a una amplia gama de píxeles. Sin embargo, es importante tener en cuenta que no todos los píxeles son creados iguales, y cuando sea posible: Con un desarrollo y estrategia teniendo en cuenta los tamaños de pantalla, conseguiremos construir sitios Web escalables para una amplia gama de dispositivos móviles. A continuación definiremos las diferentes estrategias para conseguir una Web para múltiples pantallas. No solo para dispositivos móviles sino también para pantallas de escritorio: Estrategias de diseño de sitios Web para móviles Estrategia 1: Definición de grupos de dispositivos Estas agrupaciones son, por supuesto, totalmente arbitrarias y los requisitos de un proyecto pueden dictar un conjunto totalmente diferente. Por ejemplo, 320 píxeles para el iPhone y, poco más de 240 píxeles para navegadores móviles más recientes y 128 píxeles para dispositivos más antiguos. Al final, la definición de las agrupaciones de dispositivos realmente se reduce a los objetivos y la necesidad del proyecto. Con este fin, es una buena idea visitar DeviceAtlas de forma regular con el fin de ver las estadísticas y volver a evaluar la relevancia de sus agrupaciones. También debemos tener en cuentas las capacidades de cada dispositivo no todos soportan CSS avanzado, manipulación del DOM y JavaScript. Antes de hacer las agrupaciones comentadas anteriormente, debemos asegurarnos que los dispositivos móviles son compatibles con las tecnologías que ofrecerá el proyecto Web. Estrategia 2: Crear un diseño de referencia por defecto • Progresivamente mejorar el diseño de los dispositivos más avanzados (por ejemplo: para aprovechar el GPS o el apoyo a CSS3). Estrategia 3: Definir las normas para el contenido y la adaptación de diseño • El logotipo del sitio debe estar adaptado para cada agrupación de dispositivos para garantizar la visualización de dicha imagen. Aunque no es una recomendación formal, resume las estrategias comunes para adaptar y mejorar el diseño, manteniendo los tamaños de archivos al mínimo. Siempre debemos tomar decisiones de diseño pensando en la mayoría de usuarios, y en lo objetivos del proyecto. Estrategia 4: Opta por los estándares web y un diseño flexible A medida que vamos leyendo aprendemos que realmente para conseguir un diseño accesible para cualquier dispositivo móvil es, crear diseños líquidos partiendo de un diseño de referencia y maximizar el uso de CSS y XHTML. Todo esto incluye tomar como referencia las siguientes indicaciones: Poniendo todo junto Como podemos comprobar es un diseño totalmente fluido y escalable, que ocupa todo el ancho de la pantalla, independientemente del dispositivo que se use. El resto de los estilos y contenidos son especialmente adaptados en la siguiente imagen, que satisfacen el producto o familia de dispositivos más usados actualmente: • El logotipo cambia de tamaño o es sustituido para adaptarse a la anchura de la pantalla del dispositivo. • En los dispositivos más grandes, los iconos asociados a cada elemento de la lista se pueden ver. Mientras que en los dispositivos más pequeños se elimina para garantizar una longitud de línea cómoda, para la visualización correcta del contenido. El sitio Web de la BBC, es un ejemplo ideal, ya que muestra de forma simple que se puede combinar un marcado y estilos para llevar a acabo la visualización correcta de un amplio grupo de dispositivos móviles. Su diseño, adaptación, redacción y funcionalidad esta totalmente orientado a los múltiples dispositivos que usan los usuarios. Con una rápida carga del sitio, una buena optimización y equilibrio entre diseño y accesibilidad. User Agent Switcher Descargar pack de agentes de usuario Concluyendo, espero que todo lo que hemos comentado os sirva de gran ayuda para vuestros proyectos para dispositivos móviles, ya que son el futuro de la Web. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
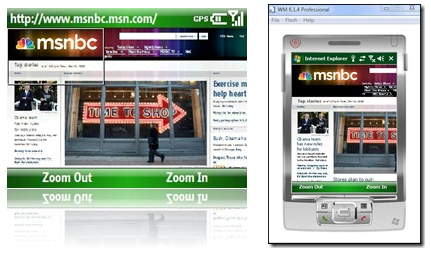
Navegadores para dispositivos móviles El acceso a la red desde dispositivos móviles está aumentando de una forma espectacular, un 30 por ciento en España, lo que supone un total de más de 4,7 millones de internautas móviles. Los factores que están ayudando a este crecimiento, son los avances tecnológicos en los dispositivos móviles, un mayor ancho de banda y el descenso de las tarifas para navegar. Por ese motivo, en este artículo vamos a realizar un repaso de los navegadores que más se llevan. • Desarrollador: Opera Una de las características de este navegador, es que puede formatear automáticamente cualquier página web, ajustando el tamaño de las imágenes, texto, tablas y demás a la resolución del dispositivo móvil sobre el cual se este utilizando, esta tecnología es llamada Small Screen Rendering. Podemos decir que Opera Mobile es uno de los navegadores web para móviles más completos, atractivos y avanzados disponibles actualmente. Desde su web podemos descargar una demo de 30 días. Principales tecnologías soportadas: • Desarrollador: Opera El navegador para dispositivos móviles más utilizado, con un porcentaje de uso del 25% , superando a la versión de Safari para iPhone. Funciona en cualquier dispositivo que pueda ejecutar Java, lo que lo hace instalable en casi cualquier sistema. A diferencia de la versión Mobile, las páginas consultadas se optimizan previamente en los servidores de Opera, para posteriormente visualizarla correctamente en nuestro dispositivo. • Desarrollador: Nokia Es el navegador por defecto en los sistemas basados en Symbian s60. Este navegador web es capaz de ejecutar aplicaciones web desarrollados especificamente para Safari y iPhone, ya que utiliza frameworks WebCore y JavascriptCore desarrollados por Apple. Otra característica destacada es que permite mostrar una vista en miniatura de la página web en su totalidad llamada minimaps que permite a los usuarios magnificar las áreas que quieren leer Características principales: • Desarrollador: Obigo AB Obigo es una compañía sueca perteneciente a Teleca cuya oferta software para teléfonos gira alrededor del navegador. Obigo empezó a desarrollar software para teléfonos móviles desde los comienzos de Internet móvil, antes incluso de que se aprobara la primera versión del estándar WAP, lo que la convierte en unos veteranos de la Industria, con más de 300 millones de teléfonos móviles en el mundo que incluyen alguna de sus aplicaciones. Fué el segundo navegador móvil en superar el Acid2 test. Características principales: • Desarrollador: Access Co Es un microbrowser para dispositivos embebidos, en principio se creó específicamente para renderizar HTML en dispositivos portátiles de bajo consumo de energía, en sus primeras versiones fue diseñado para dispositivos con pocos recursos. La mayoría de los móviles Sony Ericsson con sistema propietario lo incorporan, así como la consola Playstation 3 y PSP. Principales tecnologías soportadas: • Desarrollador: Apple La versión móvil de este navegador solo está disponible para los iPhone e iTouch. Muy rápido, muestra las páginas tal cual, no redimensiona. Hasta hace poco era el navegador móvil más utilizado, siendo ahora superado por Opera. Principales tecnologías soportadas: • Desarrollador: Microsoft También llamado Pocket Internet Explorer, solo está disponible para plataformas windows CE / Mobile. En su última versión tiene un mejor renderizado de las páginas, múltiples niveles de zoom, soporte touchscreen, Flash Lite 3.1, entre otras mejoras. Principales tecnologías soportadas: • Desarrollador: Mozilla Así se conoce a la nueva versión de Firefox para móviles. El nombre del navegador viene del zorro Fennec, un pequeño zorro del desierto. Destaca su sencillo uso y su sistema de actualizaciones similar a la de su hermano mayor Firefox. Principales tecnologías soportadas: • Desarrollador: Teashark Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
60 Buenas prácticas Web Móvil Cuando se habla de Web Móvil se está haciendo referencia a una Web en la que el usuario puede acceder a la información desde cualquier lugar, independientemente del tipo de dispositivo que utilice para ello. La Web móvil se presenta como un auténtico reto tanto para usuarios como para desarrolladores ya que, por un lado, el usuario encuentra problemas al intentar acceder a los sitios Web desde los dispositivos móviles, y por otro, los proveedores de contenido encuentran dificultades para crear sitios Web que funcionen adecuadamente en todos los tipos de dispositivos y configuraciones. Con la Web Móvil se intenta llegar a más usuarios y que ellos puedan acceder desde cualquier dispositivo móvil a la Web. Este documento especifica las Mejores Prácticas para el contenido Web de dispositivos móviles. El objetivo principal es mejorar la experiencia del usuario de la Web cuando se accede desde estos dispositivos. Las recomendaciones se refieren a la entrega de contenido y no a los procesos por los cuales se crea, ni a los dispositivos o agentes de usuario al que se entrega. Principalmente a los desarrolladores y operadores de sitios Web. Con este documento se intenta familiarizados con la creación de sitios Web, y tener una familiaridad con las tecnologías que intervienen, tales como servidores Web y HTTP. • Consistencia temática: Mantener una temática coherente para los distintos dispositivos móviles. Por último os proporciono el validador de las Buenas Prácticas en Web Móvil. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Recursos para desarrollar web móvil A pesar de que el iPhone/iPod Touch cuente con un navegador completo como [url=http://es.wikipedia.org/wiki/Safari_(web_browser)]Safari[/url], desarrollar web para móviles sigue siendo un paradigma bastante distinto a la web “normal”. Afortunadamente WAP 1.0 ya quedó atrás y con éste WML (el lenguaje de marcado específico para WAP 1.0) por lo que actualmente podemos utilizar XHTML-MP, un derivado del XHTML Basic desarrollado por la W3C bastante similar al X/HTML de toda la vida. Hay una compañía que posee una vasta experiencia de trabajo: AyerViernes, que nos quiere ofrecer algunos interesantes recursos para comenzar a desarrollar web móviles. Les presento algunos de ellos: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
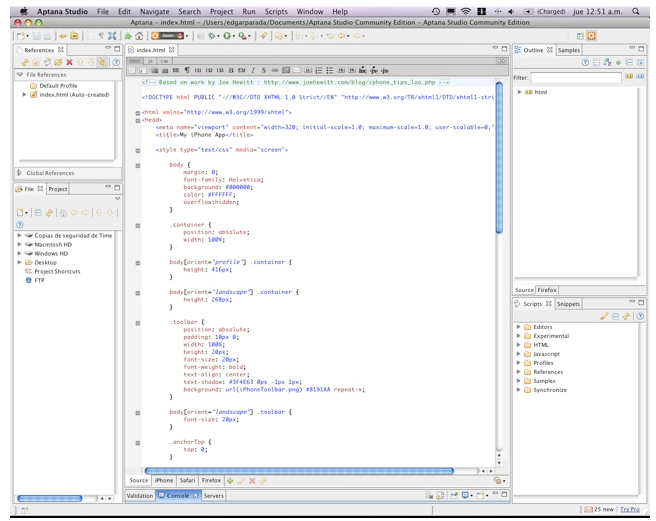
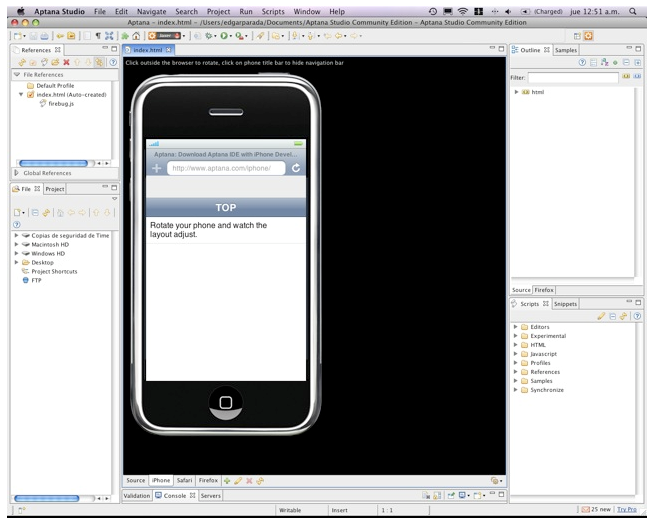
Diseño web para iPhone Las estadísticas no mienten, más de un millón de dispositivos vendidos el primer fin de semana, Apple produciendo a su máxima capacidad (40 millones de iPhones al año) para satisfacer la falta de inventario, listas de espera de 2 meses en algunos casos para conseguir el teléfono del cuál todo mundo esta hablando y la pregunta está en el aire ¿Los diseñadores/desarrolladores estamos listos? o mejor aún, ¿debemos estarlo? qué no eran ya suficientes temas de moda para manejar con nuestros clientes: Web 2.0, AJAX, SEO, RIAs, etc. Vamos por partes, al hablar del desarrollo de aplicaciones para el iPhone podríamos partir de dos vertientes, la primera que implica desarrollar Aplicaciones Nativas para el teléfono, programar nuestras aplicaciones con un lenguaje de programación tipo C y obtener el mejor desempeño de las mismas. Este esquema esta orientado principalmente a gente con buenos conocimientos de programación y que estén pensando distribuir sus aplicaciones en la plataforma de Apple llamada “App Store”. El otro tipo de aplicaciones del cual estaríamos hablando son las aplicaciones Web para el iPhone, y para desarrollar/diseñar en este esquema lo que se requiere son conocimientos fundamentales en el diseño/desarrollo web, tales como HTML, CSS, Javascript, etc. En este nicho entran las Aplicaciones Web diseñadas específicamente para el iPhone y también los Sitios Web para el mismo y que en este caso son el tema central de este artículo. Del diseño web tradicional al diseño web para iPhone En este otro esquema no hay ningún secreto para los diseñadores/desarrolladores web que están acostumbrados a manejar estándares web en sus sitios, de hecho si tenemos nuestro sitio web planeado de esta manera, bastará con una pequeña actualización en el CSS para que el iPhone y/o cualquier otro dispositivo móvil puedan interpretarlo de manera adecuada, entiéndase por esto último la posibilidad de ver el sitio web en la versión móvil de Safari y para los más entusiastas que tienen la inquietud de crear un sitio web especialmente diseñado para el dispositivo tenemos algunos tips bastante interesantes. Pruebas de Compatibilidad con Webkit De lo anterior, uno de los temas más discutidos en foros es el viewport; que en pocas palabras es la manera en la cual los diseñadores del iPhone decidieron que una página web de tamaño real debería ser vista en la pantalla del dispositivo a un tamaño relativo al mismo. Cuando vemos una página en el navegador a través del viewport, se interpreta una sección de 980 pixeles y se plasma en la pantalla de 320 pixeles del iPhone, lo anterior fue pensado para lograr la mayor compatibilidad con los sitios web actuales. Conforme utilizamos el zoom al pellizcar la pantalla o dar un “tap” sobre la misma, todo el contenido se re escalara para brindarnos una mejor vista con mas detalles de las imágenes y las tipografias. Para controlar este comportamiento se implementó una etiqueta meta que lleva la siguiente sintaxis: Esta etiqueta es interpretada por el navegador para cambiar el tamaño original del viewport de los 980 pixeles originales a una medida de 880 pixeles, otra medida muy utilizada por sites con relación de aspecto 4:3, sin duda este es uno de los primeros recursos de usabilidad que tendremos que controlar al estar diseñando para una pantalla de 320 pixeles. Otro factor a considerar es la tipografía, que incrementa su tamaño para darle al usuario mayor legibilidad en relación al zoom utilizado en el viewport, es recomendable si estamos utilizando elementos de posición y tamaño absoluto como los AP elements de Dreamweaver, desactivar esta funcionalidad con la directiva: -webkit-text-size-adjust: none; dentro del CSS para evitar problemas de desbordamiento (overflow) del contenido o bien controlarlo mediante propiedades de visibilidad y scroll para evitar resultados inesperados. El tamaño sí importa Y al hablar de sistemas de navegación para el iPhone al parecer están de moda los acordeones, debido a la flexibilidad de los mismos. Una regla de tamaño al respecto sería que el alto de cada elemento de navegación fuera de alto tal que permitiera cómodamente seleccionar una sección del sitio web, aún en movimiento! Para aplicar estas reglas Apple recomienda en sus guías de desarrollo web utilizar una petición de tamaño específica al ligar el CSS al documento, podría ser de la siguiente manera: Al buscar un navegador web la página, pasaran por alto este archivo CSS por tener un máximo de 480px. Herramientas de desarrollo web para iPhone Aptana es un ambiente de desarrollo que esta basado en Eclipse, al igual que Flex Builder. Nos permite trabajar con tecnologías como HTML, CSS, DOM, JavaScript, Adobe AIR, PHP y lo más importante es que existe un plug in para el desarrollo orientado a iPhone. Dicho plug in aún esta en fase beta, pero es lo suficientemente estable para producir con él. Algunas de sus características más importantes son: Por todo lo anterior se vuelve una herramienta indispensable al momento de estar creando contenido para el dispositivo. Consideraciones Finales Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||