| Moderador del foro: ZorG |
| Foro uCoz Servicios Adicionales Cuestiones generales sitio PDA |
| sitio PDA |
Háptica en iOS Este artículo abordará todos los eventos disponibles para iPad y que ocurren cuando el usuario interactúa con una página web en iOS. Aunque puedes visualizar los ejemplos con Safari 5 para escritorio o el mismo iPhone, la mejor interacción la puedes lograr desde un iPad mismo por la dimensión y calidad de su superficie táctil (o en su defecto con su simulador). Eventos Multitouch Cuatro son los principales eventos touch: Para registrarlos con Javascript: Y si lo quieres implementar como una función: Un simple evento: arrastra un elemento cuando mueves el dedo: Detalle: por defecto, si arrastras un dedo sobre la pantalla es probable que la página comience a moverse (peor si ésta tiene scroll). Por suerte agregaron la función preventDefault() que hace que la página se quede quieta si lo necesitamos. Las propiedades que contienen estas listas son: Para entender mejor, veamos el siguiente caso: 1. Cuando pongo un dedo en la pantalla, las 3 listas tendrán la misma información en sus propiedades, pero changedTouches fue el que originó el evento. Eventos Gestuales Para registrarlos en HTML: Y mediante Javascript: Comencemos con un ejemplo simple: Ahora escalamos y rotamos un elemento: Creo que esto es un buen comienzo para que te interese esta plataforma, la que implementa un tipo de interacción háptica poco usual y con un gran potencial comercial. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
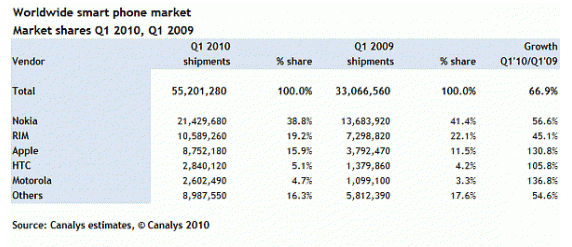
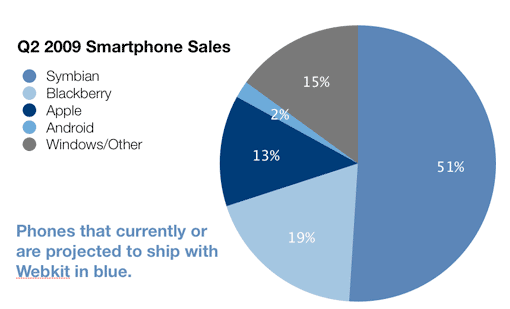
Cómo crear sitios web optimizados para móviles Introducción Hace un tiempo se decía que el futuro de la Internet eran los móviles. Les traigo noticias, el futuro ya llegó y los móviles son la nueva tendencia en el desarrollo web. Si aun no sabes como hacer un sitio optimizado para móviles aun no es tarde para ti, este mini-curso te dará las nociones mas básicas para dar el primer paso. Me enfocaré hacia las buenas practicas móviles. No va dirigido a una plataforma especifica, por el contrario el documento que vamos a desarrollar debería funcionar correctamente en la mayoría de equipos disponibles en el mercado. Un sitio que solo se ve en iPhone/Android NO es realmente un sito para móviles Actualmente hay muchos tutoriales sobre desarrollo para iPhone o Android específicamente, pero ¿Sabias que estos smartphones aun no superan el 20% de los equipos que tienen acceso a Internet? Mira el siguiente cuadro: Crear un sitio web que solo funciona para Android / iPhone no es hacer una web movil. Por el contrario , muy posiblemente le darás una mala experiencia a tus visitantes en las demás plataformas y eso significa que tu pagina que se ve tan cool en iPhone es una pesadilla inusable para mas del 80% de los usuarios reales de web móvil. Es el equivalente a desarrollar un sitio web que solo funciona para un browser especifico, al mejor estilo de los inicios de la web. El largo y tortuoso camino de un developer para móviles El mercado de los dispositivos móviles esta infinitamente fragmentado, hay miles y miles de equipos y cada uno es un mundo, con browsers, soportes y capacidades distintas. Si pensabas que testear tu web en explorer, firefox, chrome, opera y safari era tedioso, bienvenido al infierno! Pronto veras esos tests como un juego de niñitas. Puede parecer intimidante al inicio y francamente lo es, pero ten calma. Existen varias técnicas para crear sitios que puedan ser visualizados si no en todos los equipos, en al menos la gran mayoría de ellos. En este mini-curso vamos a ver brevemente las mas importantes de ellas. Temas del mini-curso Para un mejor manejo de la información, he aquí un curso en 3 secciones, estos serán los temas de los que hablaremos: Al final del proceso, tendrás las habilidades básicas para crear un verdadero sitio móvil. Espero que disfrutes el viaje. Fragmentación de dispositivos y estándares Mas que cualquier herramienta de trabajo te recomiendo seguir los estándares de la W3C, te ahorrarás muchísimo tiempo y sufrimiento. Como ya sabemos, el mercado está muy fragmentado y cada equipo es un mundo, piensa que un dispositivo móvil no tiene las mismas capacidades que tu ordenador, cada fabricante debe jugar con variables como la potencia, el espacio y el precio para definir que características soportar, por eso, así como cambian los precios y los tamaños, también cambian las capacidades del equipo. Lo único que tienen en común la gran mayoría de los equipos, es que sus browsers fueron creados a partir de las reglas comunes que definió la W3C (o al menos eso intentan). Al apegarte tu también a estas reglas existe una enorme posibilidad que tu código se muestre apropiadamente en cualquier equipo moderno. (mas adelante te daré detalles sobre estos estándares) Webkit: Tu nuevo mejor amigo Los smartphones son el eje de toda la revolución móvil y afortunadamente la gran mayoría de ellos usa webkit como navegador nativo. Eso significa que no necesitas vender un riñón y comparte un iphone/ipad/Blackberry/Droid y hacer pruebas. Simplemente tienes que revisarlo en cualquier browser que tenga como base este motor de render, eso incluye a Chrome, Safari o Konqueror entre otros. Sin embargo si piensas trabajar seriamente en esto, es mejor que instales el nightly build de webkit, está en constante actualización y tiene algunos trucos especialmente útiles para desarrolladores. Recuerda que cada equipo tiene diferentes características (memoria, procesador, disco duro...) y eso significa que existen muchas implementaciones distintas de webkit que pueden dar diferentes resultados, una vez más, la clave está en seguir los estándares y buenas prácticas. Emuladores y validadores para probar tus sitios móviles Una parte fundamental del desarrollo web móvil, son las pruebas exhaustivas, no solo debes seguir los estándares y buenas prácticas, también debes realizar pruebas de render en la mayor cantidad de equipos físicos y emuladores. Como mínimo necesitas al menos un validador y un par de emuladores para hacer pruebas. Mobile Toolkit En mi trabajo diario me di cuenta que tenía que hacer cientos de veces todas estas pruebas y no encontré ninguna herramienta especializada que me facilitara el trabajo en móviles, así que se ha desarrollado el Mobile toolkit, que agrupa las herramientas básicas que necesitas en un toolbar, incluye lo básico: validadores de código, emuladores de móviles y referencias de lenguaje. Se espera en el futuro próximo ir ampliando sus funciones. Recomiendamos usarlo en conjunto con la Web Developer Toolbar, Firebug y User Agent Switcher . Aun esta en fase beta, pero esta disponible tanto para Firefox como para Chrome. Conclusión En este punto ya debes estar arañando las paredes esperando a que comencemos a trabajar en el código, pero ten calma, es mucha información nueva. Ya comprendes porque no debes hacer sitios solo para smartphones, sabes la importancia de seguir los estándares para ofrecer una experiencia consistente en equipos móviles y ya tienes acceso a las herramientas básicas de validación y prueba Vamos por buen camino, a ser desarrolladores móviles. Ahora que tenemos buenas bases, en la próxima lección vamos a empezar a crear nuestro primera web optimizada para móviles. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Diseño de sitios web para teléfonos móviles: Estructura HTML Vamos a construir nuestro sitio móvil revisando las principales diferencias con un sitio web tradicional. Los cambios más notables están en el header. En este tutorial veremos la estructura básica de una web móvil. DOCTYPE XHTML para móviles Por ejemplo, algunos sitios usan XHTML 1.0 Transitional y usan este Doctype: Prácticamente todos los SmartPhones tienen soporte para manejar este tipo de documentos, pero como hemos mencionado anteriormente, los SmartPhones (al momento de escribir esto) no son la mayoría del mercado móvil y debemos tratar que nuestro sitio sea accesible para la mayor cantidad de equipos, por eso, la W3C tiene un subset específico para dispositivos móviles: el XHTML 1.1 Basic[b/], este es el [b]doctype que usa: Por otro lado la OMA ( Open Mobile Alliance ) antiguamente, guardián del WAP, tiene su propio doctype: el XHTML Mobile Profile, que es también un subset de XHTML y su doctype se ve así: Ambos son muy similares, son perfectamente standard y tienen un amplio soporte en dispositivos móviles, personalmente te recomiendo usar el Mobile Profile, he descubierto tiene mejor soporte con dispositivos mas restringidos. Content-Type XHTML para teléfonos móviles Recomendaciones de Cache al hacer sitios móviles Código de nuestra primera pagina para móviles! Hemos analizado las principales modificaciones que debemos hacerle a un sitio para aumentar al máximo su compatibilidad y soporte, a partir de ahora ya sabes como hacer un sitio verdaderamente orientado a todo tipo de dispositivos móviles y no solo para SmartPhones. Pero como todo buen geek sabe, con un gran poder viene una gran responsabilidad... Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Consejos de diseño web para móviles – Parte 1 - Actualmente en las empresas se está desarrollando la versión móvil de una aplicación web bastante compleja (una mezcla entre Facebook y Brain Training). Esto nos ha obligado a investigar más a fondo el tema, puesto que la aplicación y el diseño son más complejos que la mayoría de webs móviles que se ha realizado. Algunas de las cosas que estoy aprendiendo están en este y el siguiente artículo. Entender la web móvil La web móvil requiere saber condensar la información en espacios pequeños, primar la usabilidad y saber comprender qué es lo verdaderamente importante en una web. Hay una gran diferencia entre diseñar una página web que será visible en un ordenador y diseñar una que será visible en un dispositivo móvil. Esta diferencia es cuantiosa ya que no se puede establecer un formato específico para móvil, debido a la gran cantidad de modelos, tamaños y grandes diferencias de resolución en los diferentes tipos de dispositivos móviles. Ante esta situación, la mejor opción es que tomemos como referencia a la hora de diseñar nuestro sitio web para móviles, la mayor cantidad posible de dispositivos móviles, de tal manera que nuestro diseño pueda ser visto desde casi cualquiera de estos dispositivos. Para ello debemos asegurarnos principalmente de hacer un diseño fluido, que pueda adaptarse a diferentes anchuras sin romperse o desaprovechar espacio. Consejos de diseño web para móviles En el futuro, se espera que la navegación web en teléfonos móviles se convierta en la plataforma más importante de acceso a Internet, por lo que recomiendo tener en cuenta algunos consejos que harán nuestro trabajo más simple, fácil y atractivo para los usuarios: Como hemos indicado, la resolución de pantalla cambia según el dispositivo móvil en el que vayamos a visualizar una web, por lo tanto necesitamos adecuarnos a un estándar de resolución para que la web móvil se adapte a la mayoría de pantallas. Debemos utilizar lenguajes de programación comunes y formatos de documentos conocidos por los usuarios, asegurarnos de la correcta codificación de los caracteres y utilizar hojas de estilo. Se recomienda dividir el contenido de la página en pequeñas porciones fáciles de entender, resumir textos y hacer bien visibles las llamadas a la accion, tales como botones y enlaces. Es muy importante que la visualización de la web en un dispositivo móvil sea simple y claro, pues esto significará que el usuario vea atractivo y fácil navegar por la web. Darle al usuario la opción de poder volver a la página inicial de la web, haciendo clic en un botón que aparecer en cada página a la que acceda. Esto hará que el usuario retome rápidamente el rumbo de la navegación en caso de haberlo perdido. Además que el usuario pueda siempre diferenciar, por ejemplo mediante un color diferente, los enlaces que ya haya visitado de lo que no, para que la navegación sea más clara y dinámica. Para hacer más ágil la navegación web en un dispositivo móvil, es conveniente que el usuario no se vea obligado a escribir texto. Lo recomendable es utilizar opciones de menú desplegable que muestren las diferentes alternativas de acceso a los diferentes niveles del recorrido web Los navegadores móviles no soportan las ventanas emergentes y si así fuera, el espacio para mostrarlo sería muy reducido. Se recomienda no utilizarlos para la comodidad del usuario y para una mejor estética del diseño web móvil. Esto es muy importante. El usuario debe encontrar las mayores facilidades tanto en la navegación web como en el sentido de esta. Para ello, debemos tener muy clara la distribución del contenido en el desarrollo de la web, logrando el correcto equilibrio entre la estética y la funcionalidad. Cuando el usuario accede a Internet a través de un dispositivo móvil, busca algo específico y urgente, por lo tanto el diseño que desarrollemos debe ser mucho más simple que el desarrollado para un sitio web estándar. De esta manera podremos contribuir en el presente al desarrollo del futuro, un futuro llamado Web móvil. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Consejos de diseño web para móviles – Parte 2 - No ha pasado mucho tiempo desde que para promocionarte o promocionar tu negocio y estar al día, solamente necesitabas tener una buena página web. Ahora, con lo rápido que ha avanzado la tecnología, hace falta mucho más que eso, hace falta tener actividad en las principales redes sociales y, sobretodo, contar con un sitio web compatible con dispositivos móviles. Actualmente un alto porcentaje de las búsquedas en motores tales como Google y Yahoo, se hacen desde dispositivos móviles como iPads y smartphones, y solamente el 1% de los sitios web del mundo pueden ser visualizados en un dispositivo móvil sin ningún problema. En la Parte 1 de este artículo, dimos algunos consejos para que tu sitio web sea totalmente compatible con dispositivos móviles, a continuación te damos algunos más que harán que tu sitio web móvil sea aún mejor: Los dispositivos móviles tienen menos capacidades técnicas que los ordenadores y no pueden manejar el mismo flujo de datos. La regla de oro es hacerlo simple. Si utilizas menor cantidad de imágenes será mejor para tu sitio web móvil, ya que esto no solamente facilitará la rapidez de las descargas, sino también hará que las imágenes que si sean necesarias sean mucho más fáciles de ver. ¿Quieres un dato técnico? Mantén tus imágenes aproximadas a los 72 dpi, 640px en 960 de altura. Reducir los tamaños de los textos y el tamaño de las imágenes para que tu sitio web móvil tenga un correcto funcionamiento y sea rápido al cargar no es lo único que necesitas. También es importante que utilices imágenes de menor resolución, videos más cortos y elementos visuales mucho más sencillos. Siempre utiliza una misma dirección para el scrolling, pues si ya es bastante incómodo manejar un scrolling en doble dirección en una página web estándar, lo será mucho más en un sitio web móvil. No todos los dispositivos móviles son compatibles con Flash o Javascript, así que la recomendación es que toda tu información se encuentre en HTML / CSS para lograr la mejor funcionalidad de tu sitio web en los dispositivos móviles. Hay que primar la usabilidad y accesibilidad más si cabe que en un ordenador. En una web estándar los colores son de importancia para resaltar el contenido de tu información, pero recuerda que la pantalla de algunos dispositivos móviles puede ser de bajo contraste y eso hará que los colores y, por consiguiente, tu sitio web no se visualice tal como lo esperabas. Asegurate de que los textos y colores que utilizas son los adecuados y tengan un buen contraste. Teniendo en cuenta que la tecnología WAP está en constante desarrollo y crecimiento, es inevitable que requiera de sitios web diseñados cumpliendo todos los requisitos básicos para complacer a la creciente cantidad de usuarios que día a día se hace más extensa. Diseñar sitios web para dispositivos móviles exige un gran desafío y requiere un enfoque estratégico del diseñador web y el desarrollador. La mayor ventaja del Internet móvil es que puedes acceder a él desde cualquier lugar que te encuentres: desde el coche, el autobús, el supermercado, el campo de fútbol o los lugares menos pensados. Por esta razón estamos seguros que, en poco tiempo, aquel 1% de sitios web totalmente visibles en dispositivos móviles crecerá de tal manera, que llegará el momento en que la gran mayoría de accesos a internet será mediante estos dispositivos y entonces el porcentaje de sitios web móviles será incluso mayor al de sitios webs convencionales. Y este futuro no es lejano. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
es bueno tener la ultima vercion para descargar la aplicacion
https://playstore.gratis/descargar/ |
| |||




 iPad, iPad, iPad… otro nuevo dispositivo para cautivar a los ávidos consumidores, pero que por lo menos trae interesantes nuevas tecnologías. Aparte de que crean que es un iPhone gigante, tiene varias innovaciones que permiten darle mucha rienda a la imaginación de los creadores de contenido específico para esta plataforma. Una de las que más me han interesados, corresponde a los eventos gestuales.
iPad, iPad, iPad… otro nuevo dispositivo para cautivar a los ávidos consumidores, pero que por lo menos trae interesantes nuevas tecnologías. Aparte de que crean que es un iPhone gigante, tiene varias innovaciones que permiten darle mucha rienda a la imaginación de los creadores de contenido específico para esta plataforma. Una de las que más me han interesados, corresponde a los eventos gestuales.