| Moderador del foro: ZorG |
| Foro uCoz Servicios Adicionales Cuestiones generales Música en el sitio: como background, en una ventana nueva |
| Música en el sitio: como background, en una ventana nueva |
Música como background
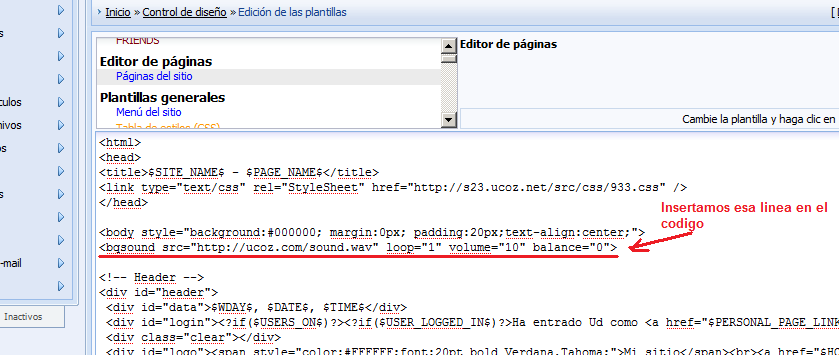
Code <bgsound src="URL" loop=5 volume=0 balance=0> Donde: URL – nombre del archivo Loop – número de repeticiones, si loop="infinite" – hasta lo infinito Formato – .wav .mid Tag EMBED Se utiliza durante la introducción de multimedia y otros archivos en las páginas.
Code <EMBED atributos> </EMBED>
Code <EMBED src="file.swf" menu="true" quality="high" bgcolor="#000066" width="760" height="410" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/shockwave"></EMBED> Como se ve del ejemplo, se puede introducir también los archives Flash, así como video y audio. Hablando en general, se puede escribir con un número mínimo de atributos
Code <embed src="video.avi" width="760" height="410"> Música en una ventana emergente (nueva) Tampoco hay nada de particular, utilizamos aquí JavaScript En la página habrá un botón "Música" entre los tags <head> añadimos el siguiente código
Code <script> function openWindow() { muzWindow = open("http://ucoz.ru/myzon.html", "newWindow", "width=300,height=300, status=no, toolbar=no, menubar=no"); } </script>
En adelente en cualquier lugar de la página pones ora un enlace Code <a href="#" onClick="openWindow()">Apretar para activar música</a> ora un botón
Code <button onClick="openWindow()">Apretar para activar música</button> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
como hago para que con el script
Quote <script src="http://metaleterno.ucoz.com/media/?auto=0;small=0;color=0055e9;loop=0;textoff=0;t=audio;f=http%3A%2F%2Fmetaleterno.ucoz.com%2FMP3%2F09-CrypticPassages.mp3" type="text/javascript"></script> tenga autoplay? que inicie automaticamente? gracias desde ya |
Quote <script src="http://metaleterno.ucoz.com/media/?auto=1;small=0;color=0055e9;loop=0;textoff=0;t=audio;f=http%3A%2F%2Fmetaleterno.ucoz.com%2FMP3%2F09-CrypticPassages.mp3" type="text/javascript"></script> Sustituimos el "0" por "1". Para más información mirá abajo Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
PONEMOS EL REPRODUCTOR MP3 Puedes poner un reproductor mp3 en cualquiera de tus páginas. Sirve para dejar escuchar música a tus visitantes. También puede servir del fondo para tu web (pero NO abuses de eso, pues los mp3 tienen un peso considerables y algunos de tus usuarios pueden carecer del acceso de banda ancho. Simplemente no podrán cargar tu sitio si la música empieza automáticamente). Code [audio] [/audio] o sea, al introducir Code [audio]http://forum.ucoz.com/i_love_ucoz.mp3[/audio] obtenemos Así mismo se puede poner un player con ayuda del código JavaScript. Code <script src="http://forum.ucoz.com/media/?auto=0;small=0;color=0055e9;textoff=0;t=audio;f=http%3A%2F%2Fforum.ucoz.com%2Fi_love_ucoz.mp3" type="text/javascript"></script> Este código también puede ponerse en cualquier parte de la web. Con esto, tiene los parámetros configurables que los iré describiendo abajo.
Quote auto=0;small=0;color=0055e9;loop=0;textoff=0 Los valores marcodos con fuentes gruesas pueden sustituirse de “0” por “1”. O sea, hacemos la activación. “color” significa lo que significa: color del código. Es decir, si en el código auto=0 sustituimos por auto=1 – la canción empieza automáticamente. Pero tengan cuidado con esta opción: piensen en los que tienen Internet con la velocidad de tortuga o tráfico por pago. small=1 – expondrá un pequeño reproductor de 2 botones. He aquí un ejemplo: loop=1 – el archivo irá tocando música sin interrupción (se para cuando se hace clic en stop). textoff=1 – quitará el texto (la inscripción i_love_ucoz.mp3, no aparecerá). Puedes inscribir tu propio texto si quieres tener un aspecto duro. color=0055e9 (control del color del reproductor) – en vez de 0055e9 escribimos el código del color requerido, es decir, después de = introducimos el código del color. Los códigos puedes conocer desde la tabla o en el photoshop al hacer clic en el color. Code <script src="http://forum.ucoz.com/media/?auto=0;small=0;color=000000;textoff=0;t=audio;f=http%3A%2F%2Fforum.ucoz.com%2Fi_love_ucoz.mp3" type="text/javascript"></script> recibimos: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Exelente bro me funciono, muchas gracias por la ayuda!!
|
Quote Los valores marcados con fuentes gruesas pueden sustituirse de “0” por “1”. O sea, hacemos la activación. “color” significa lo que significa: color del código. Es decir, si en el código auto=0 sustituimos por auto=1 – la canción empieza automáticamente. Pero tengan cuidado con esta opción: piensen en los que tienen Internet con la velocidad de tortuga o tráfico por pago. ViTs, pero aquí está escrito bien concreto: ponemos "1" y la música ha de sonar AUTOMÁTICAMENTE. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
NOOO...jajajaa...una cosa es el reproductor MP3...y otra diferente el MP3 con lista de reproduccionn.........!!!!!!!!!!!!el codigo para los dos no es el mismo......!!!! y en el de la lista de reproduccion no sale ese aunto,que sino ya LO HUBIERA PUESTO!!!!!
y lo puse bien concreto aki::::. Quote (ViTs) tengo el reproductor mp3 con lista de reproduccion |
HTML5: Crear un reproductor de música sin usar Flash El innovador HTML5 presenta algunos nuevos tags capaces de derrocar el reino que Flash ejerce en la web desde hace ya varios años. Sin embargo, aún no se ha implementado por completo en todos los navegadores. Es por eso que hoy aprenderemos a colocar un reproductor de música utilizando el tag audio pero a su vez, veremos cómo usar Flash a modo de respaldo ante cualquier incompatibilidad que se nos pueda presentar. Para comenzar, veremos que usar el tag audio es bastante sencillo, tan sólo basta con colocar dentro del mismo el tag source que utilizaremos para definir la fuente del archivo de sonido a reproducir. Luego, deberemos cerrar el tag audio. A continuación veremos un ejemplo: Al cargar la página, el navegador construirá a partir de este tag, un reproductor de audio para que el archivo pueda ser reproducido (para ello siempre debe estar colocado el parámetro “controls”, como puede verse en el ejemplo). Dependiendo el navegador, el reproductor se verá distinto. De existir algún problema con la extensión del archivo, podemos utilizar otras extensiones alternativas. Esto lo logramos colocando múltiples tags source. El navegador intentará utilizar uno por uno los archivos listados hasta hallar alguno cuyo formato sea compatible. Bien, ya hemos utilizado el HTML5 para insertar audio y hemos visto como utilizar varios tipos de archivo, pero... ¿Y ante una incompatibilidad total con la nueva herramienta? Si el navegador en el que está siendo visto tu sitio no cuenta con la compatibilidad HTML5 suficiente para interpretar el tag audio entonces en su lugar, insertaremos un reproductor funcional creado en Flash. En esta guía utilizaremos WP Audio Player, funcional en cualquier sitio y basado en el exitoso plugin de Wordpress. Luego de descargarlo, sigue las instrucciones indicadas en su página de descarga: Haz clic aquí para descargar WP Audio Player >> Y ahora, con un poco de Javascript lograremos nuestro cometido: Aquí puedes ver que el script comprueba que el navegador haya interpretado satisfactoriamente el tag audio (es decir, que haya podido crear el reproductor y que no presente incompatibilidad con el tipo de archivo utilizado), y en caso contrario, reemplaza el elemento de una determinada ID por el reproductor flash de WP Audio Player. Para que funcione correctamente, la ID asignada al tag audio debe ser la misma que a la que AudioPlayer.embed se le indica que debe reemplazar, como has podido ver en el ejemplo. Eso fue todo. ¡Hasta la próxima! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO, gracias x sus tutos, y me parece funcional lo d la musica pero tengo una duda:
en mi sitio los usuarios tienen privilegios d subir canciones, y quiero implementar en la página de perfil un reproductor con las canciones propias agregadas de cada usuario, hay forma de q el sistema actualice automáticamente la lista de canciones??? Gracias de antemano! Visiten:
http://www.mipais.com.co - miPais.com.co - ¡Reencuéntrate con Colombia! http://www.creacion.com.co - Creación Designs - ¡Créa, explora! |
Una pregunta jefe, hay soporte para el reproductor de goear en Ucoz?
Por ejemplo, en la página http://www.goear.com/listen/3049687/musical-express-teverano a la derecha tengo el código directo para insetarlo en la web Code <object width="353" height="132"><embed src="http://www.goear.com/files/external.swf?file=3049687" type="application/x-shockwave-flash" wmode="transparent" quality="high" width="353" height="132"></embed></object> Pero no lo acepta directamente, el archivo de sonido es http://www.goear.com/files/external.swf?file=3049687 pero no consigo encajarlo.... Por otro lado, no se soportan los códigos [aflash] y [flash] [/....] no? Gracias por su tiempo |
| |||