|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño FLASH (aquí escribimos todito acerca del tema de Flash) |
| FLASH |
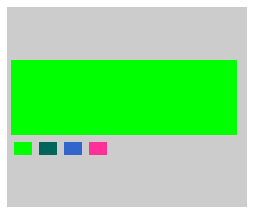
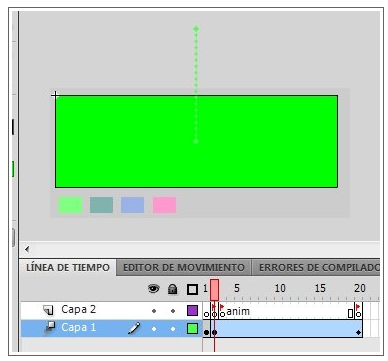
Cómo crear transiciones entre fotogramas en Flash Aquí les quiero explicar cómo crear transiciones entre fotogramas en Flash. Esto es una tarea bastante sencilla de implementar así que aprovecho para explicarla en forma de tip. Lo que se pretende conseguir es que al cambiar de fotograma, los elementos del fotograma actual desaparezcan de forma animada antes de saltar al siguiente fotograma. Como se ve en el ejemplo: Esta sencilla película está estructurada en varios fotogramas con un elemento diferente en cada uno de ellos y una serie de botones que nos hacen saltar de uno a otro. La idea del ejemplo es que cada fotograma esté contenido en un MovieClip que contenga a su vez la animación de entrada y salida. Y por código haremos que se reproduzcan estas animaciones al cambiar de fotograma. En el primer fotograma del MovieClip tendremos todo su contenido tal cual nos interese tener en pantalla, y a partir del segundo fotograma haremos la animación de entrada y salida. Para este ejemplo la animación de entrada y salida será la misma interpolación de movimiento que reproduciremos adelante o hacia atrás según sea el caso. Para poder referenciar el código colocaremos un Label “on” en el primer frame de la animación, un Label “anim” en los fotogramas internos de la animación, y un Label “out” en el último fotograma de la animación. Ahora vayamos al código: Empezaremos por la clase Main.as, que es la clase de la pelicula y donde asignaremos los comportamientos a los botones: Aquí lo único que hacemos es que los botones de la película hagan ejecutar al MovieClip, referenciado desde una variable "currentFrameClip", un método llamado "gotoFrame", que como su nombre indica nos hará saltar al fotograma pasado como parámetro. Vayamos ahora a la clase que asignaremos a cada uno de los MovieClip de los fotogramas y que es la que hará reproducir la animación y saltar de fotograma: Esta clase lo que hace es guardar el valor del fotograma al que debe de saltar. Luego reproduce la animación de salida desplazándose desde el Label "on" al Label "out", y es entonces cuando llama ejecutar el gotoAndStop que hace cambiar de fotograma. El constructor de la clase también tiene una llamada a una función que hace reproducir la animación de entrada creándose así la transición de un fotograma al otro. Aquí puedes descargarte el archivo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
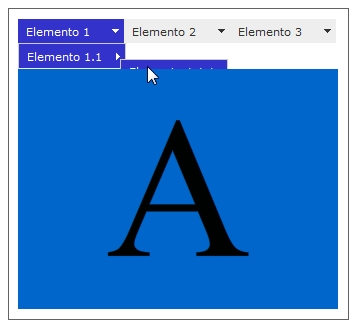
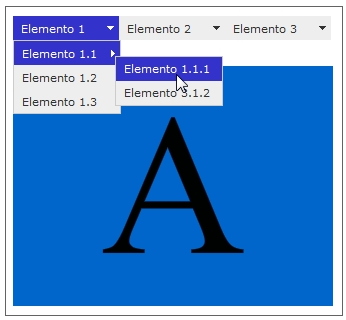
Visualizar menús desplegables HTML por encima de películas Flash Este es tip "only for dummies", que es muy sencillo pero que da dolores de cabeza a la gente que apenas se inicia en el mundo de Ajax únicamente utilizando los códigos automáticos de Spry que trae Dreamweaver. El problema que muchos se encuentran es que los menús desplegables les quedan por debajo de las películas Flash, aun estando está en un index inferior. Esto tiene una solución muy sencilla, y pasa por añadirle la propiedad wmode de la película Flash a valor invisible. De manera que si estamos utilizando SwfObject para colocar el SWF, utilizaríamos este código: Esta línea de código es suficiente para resolver el problema. Aqui el ejemplo, por si alguien lo quiere ver. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
13 Recursos para descargar archivos Flash Gratis En este post van a encontrar unos cuantos recursos gratis para descargar archivos flash para su web totalmente gratis. La lista contiene los sitios que se han comprometido a ayudar y mejorar la comunidad flash con plantillas flash de aspecto profesional y utilidades gratuitas. ¿No es genial para los principiantes como nosotros que quieren aprender cómo se crean algunos de los proyectos de flash. Disfrute de los mejores recursos que los archivos seleccionados ofrecen gratis en flash: 1. Flash Files (ffiles) FFiles, una rica fuente Libre de Archivos Flash. Todos los archivos publicados aquí por nuestra maravillosa comunidad están disponibles de forma gratuita. 2. Flash Components: Potencia tu Flash. 3. WS-Slideshow: Flash slideshow gratis para todos. 4. Warm Forest: plantillas Flash editables hechas para diseñadores, agencias y fotógrafos 5. Free Flash Templates: 100+ Plantillas Genuinas Gratis en Flash y Galerias 6. Free Flash Template: Free-Flash-Template.com ofrece plantillas web e introscon un monton de caracteristicas especiales. 7. Free Flash Scripts: Free Flash Scripts es un sitio que contiene recursos de script Flash, frameworks, librerias y tutoriales que son gratuitos y vienen también con los códigos fuente. 8. Free Components 9. Flash Wanted: Ultimate Flash componentes DirectoryFlash, extensiones JSFL (addons), applets SWF, fuentes FLA de Flash y descargas relacionadas con software. 10. Flash Village: Todas las plantillas FlashVillage son 100% GRATIS. 11. Flashmo: Plantillas Flash Gratis 12. Flash Filter (algunos archivos flash gratuitos) 13. Flasheezy: descarga archivos flash gratis y tutoriales. Espero les haya gustado, solo es cuestion de buscar. Hay muchas cosas buenas dando vueltas. Esta excelente agrupacion de paginas contienen muchos recursos que seguramente les seran de utilidad para todos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Seria posible insertar presentaciones en Power Point?Seguro que no.... entonces, podria guardar en algun formato valido y proporcionado por power point para poder insertar en la pagina? seguro que no....
Podria poner PDF?? Necesitaria implementar en las paginas, alguna especie de catalogo o presentacion, lo malo es que solo domino las office... y no tengo muchos mas conocimientos... si me pudieseis recomendar algun programa o algun metodo que no sea muy complicado seguido con manual, seria fantastico. Gracias de antemano. |
Te Recomiendo mirar esta respuesta externa a el foro:
http://es.kioskea.net/faq/9649-incruste-una-presentacion-powerpoint-en-su-sitio-web ahy te dan varias opciones  es en HTML lo cual es compatible con uCoz. Contactame mediante mi sitio web:
http://davidmorales.com.mx/ |
| |||
| |||