|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Conferencia-introducción pa’ los que quieran cambiar diseño |
| Conferencia-introducción pa’ los que quieran cambiar diseño |
En el sistema uCoz un sitio web se crea a base de páginas dinámicas. Página dinámica es una página que no existe en el servidor como conjunto y se compone en el navegador “al vuelo” de bloques separados según una secuencia de comandos. En general está compuesta de 3 partes: 1. Contenido, o sea, un texto, así como imágenes e hiperenlaces (links) que siguen el texto, está situado en una base de datos especial.
2. Descripción del diseño de un contenido, o sea, cómo estará situado y expuesto el contenido en la página, su aspecto final. 3. Programa-secuencia de comandos que va extrayendo de la base los bloques separados del contenido y componiéndolos en un conjunto. El primer punto es completamente tuyo, es decir, lo con que quieres llenar tu web. Lo segundo y tercero es lo que el sistema pone a tu disposición. Pero el segundo punto lo puedes cambiar prácticamente a 100%, el tercer punto lo puedes sólo completar con los scripts que se efectuarán en tu navegador. El programa-secuencia de comandos está escrito por los especialistas en programación de alta calificación, se te ofrece éste en forma de los módulos – foro, libro de visitas, diferentes catálogos y otras preciosidades descritas en la página de inicio del sitio de nuestro servicio . Por medio del Panel de Control tú obtienes una posibilidad de configurar las funciones de los módulos tomando en consideración las peculiaridades y necesidades de tu sitio. El Panel de Control de uCoz está diseñado para máxima comodidad, es bien comprensible y contiene un enorme número de toda clase de soplos, asistencia y mini-instrucciones. Si tú no eres holgazán y puedes pasar un rato estudiando nuestro sistema, pronto serás un perito en nuestro uCoz . El diseño de las páginas está basado en las plantillas y una tabla de estilos que está apartada en un archivo aparte. Cada módulo tiene varias plantillas que permiten configurar (o personalizar) el aspecto de cada módulo por separado. Dentro del módulo estas plantillas permiten también tener un distinto aspecto de ciertas páginas. El código de la página contiene tanto HTML-tags ordinarios, como códigos especiales de uCoz. Los códigos de uCoz son variables espaciales que durante su exposición en la página toman el valor de lo siguiente:
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Para poder crear un menú con un Widget con efectos visuales de uCoz hace falta cumplir las siguientes operaciones:
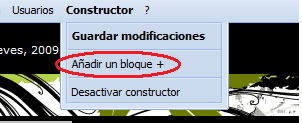
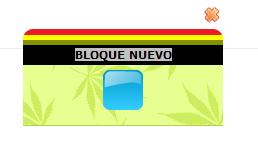
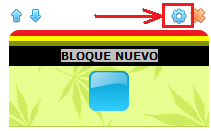
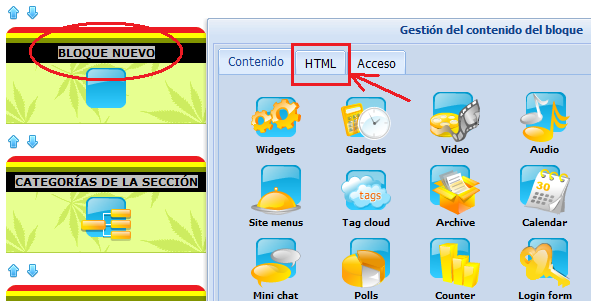
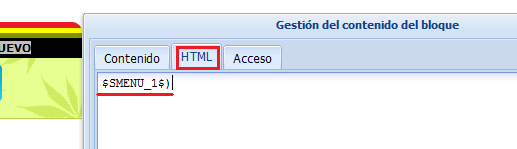
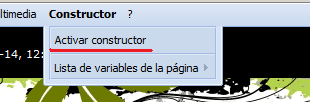
1. En la barra de administrador del sitio activamos “Constructor” (entrar en el sitio como Administrador):  2. Con ayuda de “Constructor” añadimos un bloque nuevo “Añadir un bloque +”: 3. Movemos el bloque al menú y hacemos clic sobre el signo de edición del bloque: 4. Pasamos a la pestaña “HTML”: 5. En el campo expuesto agregamos un $código del menú$ o un código HTML necesario (en nuestro caso es $SMENU_1$) 6. Cliqueamos sobre “Guardar” Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Haciendo una Web Accesible: el uso adecuado de los colores Siempre es bueno asegurarse que el primer plano y las combinaciones del color de fondo proporcionen suficiente contraste cuando sea visto por alguien con deficiencia visual o para visualizarlas con pantallas monocromáticas; estableciendo conformidad con el Punto de Verificación 2.2 de las Pautas de Accesibilidad al Contenido en la Web 1.0 Se considera que dos colores ofrecen buena visibilidad de color si la diferencia en brillo y la diferencia en color entre ambos es mayor que un intervalo dado. El proceso para definir el nivel de "visibilidad del color" se basa en los algoritmos que sugiere el Consorcio de la World Wide Web (W3C). El intervalo que sugiere es > 125 para el brillo de color y > 500 para la diferencia de color. El brillo de color se determina por medio de la siguiente fórmula:
Quote ((valor de Rojo * 299) + (valor de Verde * 587) + (valor de Azul * 114)) / 1000 La diferencia entre el brillo de fondo y el brillo de primer plano debería ser mayor a 125. La diferencia de color se determina por medio de la siguiente fórmula:
Quote (máximo (valor Rojo 1, valor Verde 2) - mínimo (valor Rojo 1, valor Rojo 2)) + (máximo (valor Verde 1, valor Verde 2) - mínimo (valor Verde 1, valor Verde 2)) + (máximo (valor Azul 1, valor Azul 2) - mínimo (valor Azul 1, valor Azul 2)) La diferencia entre el color de fondo y el color de primer plano debería ser mayor que 500. Veamos un ejemplo: Color de primer plano:
Quote (hex.) #80FF80 (RGB.) 128, 255, 128 Color de fondo:
Quote (hex.) #000000 (RGB.) 0, 0, 0 Fórmula de Brillo de Color:
Quote (128 * 299) + (255 * 587) + (128 * 114) / 1000 = 202 La diferencia en brillo entre los dos colores es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 202. Fórmula de Diferencia de Color:
Quote 128 - 0 + 255 - 0 + 128 - 0 = 511 La diferencia en color entre los dos colores es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 511. Les aconsejo que lean también mi post "Como usar distintos colores en un select menu con CSS" Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||