En esta nota vamos a contarte como construir un blog utilizando las técnicas de la próxima generación, mediante HTML 5 y CSS3, para estar siempre actualizado y listo para recibir a las nuevas tendencias.
Paso por paso explicaremos cómo construir cada uno de los sitios una vez que hayan sido finalizadas las especificaciones y todos los navegadores hayan implementado los cambios. Lo que vamos a construir
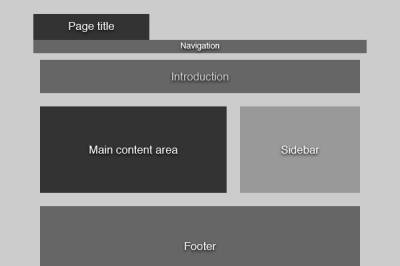
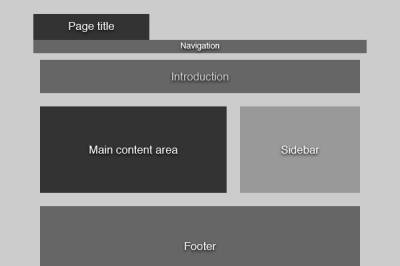
Así lucirá nuestra página al terminarla:

Algo bastante similar al diseño de tu blog de cada día. Cabecera con título, navegación horizontal, área de contenido con comentarios y formulario, sidebar y pie de página. Nada demasiado sofisticado. Comencemos a construirla.
HTML 5
HTML 5 es la siguiente versión mejorada de HTML. Posee una gran cantidad de elementos nuevos que hacen que nuestra página sea más semántica. Esto facilita el trabajo de los motores de búsqueda y los lectores de pantalla al navegar nuestras páginas, y mejoran la experiencia web de todos. Además, HTML 5 también incluye muy buenas APIs para dibujar gráficos en la pantalla, almacenar información offline, dragging and dropping, y mucho más.
Estructura básica
Antes de comenzar deberíamos tener la estructura básica:

En HTML 5 existen etiquetas específicas para delimitar la cabecera, el título, la navegación, la sidebar y el pie de página. Primero echémosle un vistazo al código y luego lo explicamos:
Quote
<!doctype html>
<html>
<head>
<title>Page title</title>
</head>
<body>
<header>
<h1>Page title</h1>
</header>
<nav>
<!– Navigation –>
</nav>
<section id=”intro”>
<!– Introduction –>
</section>
<section>
<!– Main content area –>
</section>
<aside>
<!– Sidebar –>
</aside>
<footer>
<!– Footer –>
</footer>
</body>
</html>
Todavía luce como código HTML, pero hay algunas cosas que debemos notar:
• En HTML 5, existe un sólo doctype. Está declarado al comienzo de la página mediante <!doctype html>. Y simplemente le informa al navegador que está lidiando con un documento HTML.
• La nueva etiqueta de título está envuelta en elementos introductorios, tales como el título de la página o un logo. Cada cabecera típicamente contiene una etiqueta heading de <h1> a <h6>. En este caso la cabecera se utiliza para dar introducción a la página completa, pero luego la utilizaremos para introducir una sección de la página.
• La etiqueta nav es utilizada para contener elementos navegacionales, tales como la navegación principal de un sitio o navegación más especializada como los links “anterior/siguiente”.
• La etiqueta section es usada para denotar una sección en el documento. Puede contener todo tipo de código y múltiples secciones pueden ser anidadas una dentro de la otra.
• *La etiqueta aside es utilizada para envolver contenido relacionado con el contenido principal de la página, que podría ser separado del resto e igualmente tendría sentido. En este caso, lo estamos utilizando para la sidebar.
• La etiqueta footer debería contener información adicional sobre el contenido principal, como por ejemplo información del autor o del copyright, links a documentos relacionados, etc.
En lugar de utilizar divs para contener las diferentes secciones de la página, ahora estamos utilizando las etiquetas semánticas apropiadas.
Delimitando la navegación
La navegación es delimitada de la misma forma en que lo haríamos en HTML 4 o XHTML, utilizando una lista desordenada. La clave es que esta lista se ubica dentro de las etiquetas nav.
Quote
nav>
<ul>
<li><a href=”#”>Blog</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”#”>Archives</a></li>
<li><a href=”#”>Contact</a></li>
<li class=”subscribe”><a href=”#”>Subscribe via. RSS</a></li>
</ul>
</nav>
Delimitando la introducción
Ya hemos definido una nueva sección en el documento mediante la etiqueta section. Ahora sólo necesitamos algo de contenido.
Quote
<section id=”intro”>
<header>
<h2>Do you love flowers as much as we do?</h2>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p>
</section>
Añadimos un id a la etiqueta section para que la podamos identificar más tarde cuando llevemos a cabo el estilamiento. Utilizamos la etiqueta header para envolver todo lo que se encuentra alrededor del elemento introductorio h2. Además de describir un documento entero, la etiqueta header también debería usarse para describir las secciones individuales.
Delimitando el área de contenido principal
Nuestra área de contenido principal consiste de tres secciones: los posts del blog, los comentarios y el formulario de comentarios. Utilizando nuestros conocimientos sobre las nuevas etiquetas estructurales de HTML 5, debería ser fácil escribir el cóodigo.
Delimitando el post del Blog
Miremos el códdigo y luego explicaremos los elementos:
Quote
<section>
<article class=”blogPost”>
<header>
<h2>This is the title of a blog post</h2>
<p>Posted on <time datetime=”2009-06-29T23:31:45+01:00″>June 29th 2009</time> by <a href=”#”>Mads Kjaer</a> - <a href=”#comments”>3 comments</a></p>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin euismod tellus eu orci imperdiet nec rutrum lacus blandit. Cras enim nibh, sodales ultricies elementum vel, fermentum id tellus. Proin metus odio, ultricies eu pharetra dictum, laoreet id odio…</p>
</article>
</section>
Comenzamos una nueva sección y envolvemos todo el post del blog en una etiqueta article. La etiqueta article se usa para denotar una entrada independiente en un blog, discusión, enciclopedia, etc. y es ideal para usarla aquí. Dado que estamos viendo los detalles de un sólo post, sólo tenemos un artículo, pero en la página principal del blog envolveremos cada post en una etiqueta article.
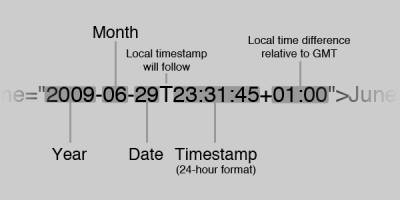
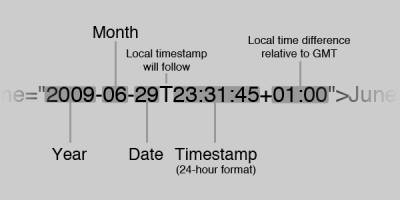
El elemento header es utilizado para presentar la cabecera y la información meta sobre el post. Le informamos a los usuarios cuándo fue escrito el post, quién lo escribió y cuantos comentarios tiene. La estampilla de tiempo está dentro de una etiqueta. Ésta también es nueva en HTML 5 y se usa para señalar un momento específico de tiempo. Los contenidos del atributo datetime deberían ser:

1. El año seguido por un guión del medio (-)
2. El mes seguido por un guión del medio (-)
3. La fecha
4. Una T mayúscula que denota que especificaremos el tiempo local
5. El tiempo local en el formato: hh:mm:ss
6. La zona horaria relativa al GMT.
Delimitando los comentarios
Delimitar los comentarios es bastante directo. No se necesita usar etiquetas ni atributos.
Quote
<section id=”comments”>
<header>
<h3>Comments</h3>
</header>
<article>
<header>
<a href=”#”>George Washington</a> on <time datetime=”2009-06-29T23:35:20+01:00″>June 29th 2009 at 23:35</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p>
</article>
<article>
<header>
<a href=”#”>Benjamin Franklin</a> on <time datetime=”2009-06-29T23:40:09+01:00″>June 29th 2009 at 23:40</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p>
</article>
</section>
Delimitando el formulario de “ingresa tu comentario”
En HTML 5 se han introducido varias mejoras en lo que respecta a formularios. Ya no tenemos que hacer la validación del lado del cliente de los campos, mails requeridos, etc, sino que el navegador se encarga de eso por nosotros.
Quote
<form action=”#” method=”post”>
<h3>Post a comment</h3>
<p>
<label for=”name”>Name</label>
<input name=”name” id=”name” type=”text” required />
</p>
<p>
<label for=”email”>E-mail</label>
<input name=”email” id=”email” type=”email” required />
</p>
<p>
<label for=”website”>Website</label>
<input name=”website” id=”website” type=”url” />
</p>
<p>
<label for=”comment”>Comment</label>
<textarea name=”comment” id=”comment” required></textarea>
</p>
<p><input type=”submit” value=”Post comment” /></p>
</form>
Ahora hay dos tipos nuevos de entradas: e-mail y URL. E-mail especifíca que el usuario debería ingresar una dirección de correo electrónica válida y, URL que el usuario debería ingresar una dirección de un sitio web válida. Si escribes required como atributo, el usuario no puede enviar un campo incompleto. “Required” es un atributo booleano, nuevo para HTML 5. Esto quiere decir que el atributo no se puede declarar sin ningún valor.
Delimitando la Sidebar y el pie de página
El código de la sidebar y el pie de página es extremadamente simple. Algunas secciones con algo de contenido dentro, el aside apropieado y las etiquetas footer.
Puedes ver un ejemplo del código final, sin estilo, en este enlace. Ahora pasemos al estilo.
Dándo estilo con CSS3
CSS 3 está construido en base a los principios de estilo, selectores y cascada que ya conocemos de la versión anterior de CSS. Pero añade muchas funcionalidades, incluyendo nuevos selectores, pseudo-clases y propiedades. Y gracias a estas nuevas funciones se vuelve mucho más fácil programar nuestro diseño.
Programación básica
Para comenzar vamos a definir algunas reglas básicas en lo que concierne a la tipografía, el color de fondo de la página, etc. Reconocerás todo esto de CSS 2.1
Quote
/* Reseteamos los estilos de margin y padding */
{
margin: 0;
padding: 0;
}
/* Le dice al navegador que dibuje los elementos de HTML 5 como block */
header, footer, aside, nav, article {
display: block;
}
body {
margin: 0 auto;
width: 940px;
font: 13px/22px Helvetica, Arial, sans-serif;
background: #f0f0f0;
}
h2 {
font-size: 28px;
line-height: 44px;
padding: 22px 0;
}
h3 {
font-size: 18px;
line-height: 22px;
padding: 11px 0;
}
p {
padding-bottom: 22px;
}
Primero, reseteamos los estilos de margen y padding con una regla simple. Con esto bastará.
Luego le decimos al navegador que dibuje todos los nuevos elementos HTML 5 como un bloque. Los navegadores no tienen problemas con los elementos que no reconocen, pero no saben cómo deberían dibujar esos elementos por defecto. Debemos decirles esto hasta que el estándar sea implementado en todos lados.
Hasta que los navegadores implementen por completo HTML 5 y CSS 3 necesitaremos definir los valores en unidades relativas, por lo que es conveniente seleccionar el tamaño de la fuente en píxeles y no en ems o %.
Una vez hecho esto, continuemos.
Dándole estilo a la navegación
Es importante notar que el ancho del cuerpo ha sido definido como 940px y que fue centrado. Nuestra barra de navegación necesita hacer span en todo el ancho de la ventana, por lo que tendremos que aplicar algunos estilos adicionales:
Quote
nav {
position: absolute;
left: 0;
width: 100%;
background: url(”nav_background”);
}
Posicionamos el elemento nav de forma absoluta, lo alineamos a la izquierda de la ventana y hacemos que haga span en todo el ancho. Centraremos la lista anidada para mostrarla dentro de los límites del diseño:
Quote
nav ul {
margin: 0 auto;
width: 940px;
list-style: none;
}
Ahora definiremos algunos estilos adicionales para hacer que los ítems de navegación luzcan más bonitos y los alinearemos dependiendo de nuestro diseño.
Quote
nav ul li {
float: left;
}
nav ul li a {
display: block;
margin-right: 20px;
width: 140px;
font-size: 14px;
line-height: 44px;
text-align: center;
text-decoration: none;
color: #777;
}
nav ul li a:hover {
color: #fff;
}
nav ul li.selected a {
color: #fff;
}
nav ul li.subscribe a {
margin-left: 22px;
padding-left: 33px;
text-align: left;
background: url(”rss.png”) left center no-repeat;
}
Dándole estilo a la introducción
El código de la introducción es bastante simple: Una sección con un titular y un párrafo de texto. Sin embargo, usaremos algo de CSS 3 para hacerlo lucir más atractivo.
Quote
#intro {
margin-top: 66px;
padding: 44px;
background: #467612 url(”intro_background.png”) repeat-x;
background-size: 100%;
border-radius: 22px;
}
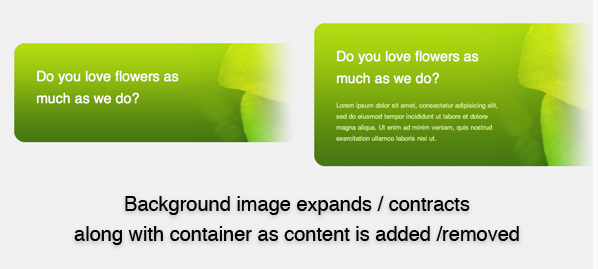
Estamos utilizando dos propiedades nuevas. La primera es background-size, que nos permite scalar la imagen de fondo. En nuestro caso, la escalamos al 100% en ambos ejes. Esto es algo que no se podía hacer en CSS 2.1 sin código no-semántico y sin tener varios problemas con el navegador.
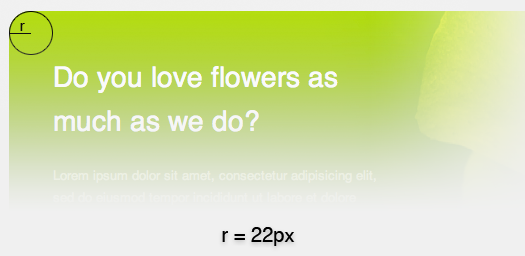
La segunda propiedad nueva es border-radius, que aplica esquinas redondeadas al elemento. Puedes especificar valores diferentes para cada esquina o seleccionar sólo algunas esquinas redondeadas.
Desafortunadamente, ninguna de las propiedades son implementadas por completo en los navegadores. Pero a pesar de esto, podemos obtener algo de soporte utilizando atributos vendor-specific. Background-size es soportado por las nuevas versiones de Safari, Opera y Konqueror. Y border-radius es soportado por las nuevas versiones de Safari y Firefox.
Quote
#intro {
…
/* Background-size not implemented yet */
-webkit-background-size: 100%;
-o-background-size: 100%;
-khtml-background-size: 100%;
/* Border-radius not implemented yet */
-moz-border-radius: 22px;
-webkit-border-radius: 22px;
}
Dado que tenemos un color de fondo definido, no habrá problemas mayores en los navegadores que no soporten la función background-size, como Firefox por ejemplo. Ahora sólo debemos darle estilo al titular y al texto.
Quote
#intro h2, #intro p {
width: 336px;
}
#intro h2 {
padding: 0 0 22px 0;
font-weight: normal
color: #fff;
}
#intro p {
padding: 0;
color: #d9f499;
}
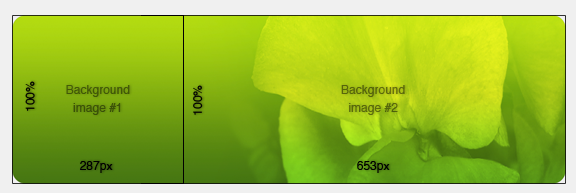
La imagen de la flor puede añadirse fácilmente dándole a #intro una segunda imagen de fondo, algo que CSS 3 nos permite realizar.
Quote
#intro {
…
background: #467612 url(”intro_background.png”) top left (287px 100%) repeat-x,
url(”intro_flower.png”) top right (653px 100%) no-repeat;
…
}
Le damos a las dos imágenes de fondo dimensiones explícitas para asegurarnos que no se sobrepongan, y listo.
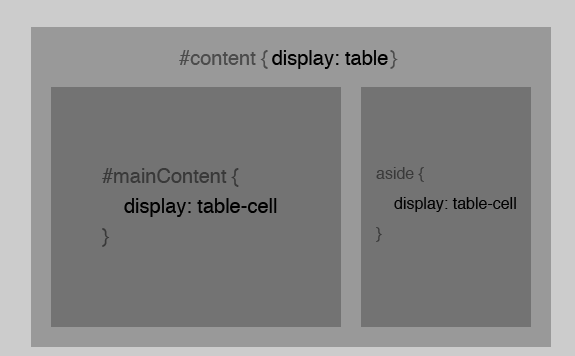
Dándole estilo al área de contenido y a la sidebar
El área de contenido y la sidebar serán alineadas una al lado de la otra. Tradicionalmente, haríamos esto mediante floats, pero en CSS lo haremos con tablas.
En CSS 3 podemos hacer que los elementos se comporten como tablas sin que esto se note en el código. Para comenzar, necesitaremos algunos divs para agrupar las secciones de una forma un poco más lógica.
Quote
<div id=”content”>
<div id=”mainContent”>
<section>
<!– Blog post –>
</section>
<section id=”comments”>
<!– Comments –>
</section>
<form>
<!– Comment form –>
</form>
</div>
<aside>
<!– Sidebar –>
</aside>
</div>
Todo sigue teniendo sentido semánticamente, pero ahora puedes darle estilo. Queremos que el div #content se comporte como una tabla, con #mainContent y aside como celdas de la tabla. Mediante CSS 3, esto es sencillo:
Quote
#content {
display: table;
}
#mainContent {
display: table-cell;
width: 620px;
padding-right: 22px;
}
aside {
display: table-cell;
width: 300px;
}
¡Y eso es todo!
Dándole estilo al post del blog
Darle estilo al título del post es bastante trivial, así que pasaremos directamente a la parte divertida: el diseño de columnas múltiples.
Columnas múltiples
Las columnas múltiples de texto antes eran imposibles a menos que se separara el texto de forma manual, pero con CSS 3 es muy fácil. Aunque tendremos que añadir un div alrededor de los párrafos multiples para que funcione en los navegadores actuales.
Quote
<div>
<p>Lorem ipsum dolor sit amet…</p>
<p>Pellentesque ut sapien arcu…</p>
<p>Vivamus vitae nulla dolor…</p>
…
</div>
Ahora podemos agregar dos propiedades simples:
Quote
.blogPost div {
column-count: 2;
column-gap: 22px;
}
Deseamos dos columnas y un espacio de 22px entre ellas. El div adicional se necesita porque actualmente no hay una forma soportada de hacer que un elemento tenga un span mayor que una columna. En el futuro, sin embargo, podremos especificar la propiedad span de la columna, y podremos escribir sólo:
Quote
.blogPost {
column-count: 2;
column-gap: 22px;
}
.blogPost header {
column-span: all;
}
Por supuesto las propiedades column-count y column-gap son soportados sólo por algunos navegadores, Safari and Firefox. Así que por ahora debemos utilizar la propiedad vendor-specific.
Quote
.blogPost div {
/* Column-count not implemented yet */
-moz-column-count: 2;
-webkit-column-count: 2;
/* Column-gap not implemented yet */
-moz-column-gap: 22px;
-webkit-column-gap: 22px;
}
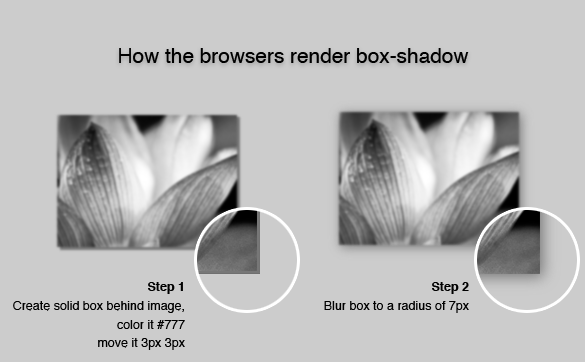
Sombra de caja (box-shadow)
Si miras con atención la imagen del post notarás una drop-shadow. Podemos generar esto mediante CSS 3 y la propiedad box-shadow.
Quote
.blogPost img {
margin: 22px 0;
box-shadow: 3px 3px 7px #777;
}
Los primeros “3px” le indican al navegador dónde queremos que la sombra pare horizontalmente. Los segundos “3px” le dicen dónde queremos que pare verticalmente. Los últimos “7px” indican cuan borroso debería ser el borde. Si lo programas en “0″ será completamente sólido. Por último, definimos el color base de la sombra. El color se verá desvanecido por supuesto, dependiendo de cuanta borrosidad y sombra hayamos seleccionado.
No resulta sorprendente que esta propiedad todavía no haya sido implementada en todos los navegadores. De hecho, sólo funciona en Firefox 3 y Safari (aunque quizás también lo haga en Chrome, dado que ambos usan el motor Webkit). En ambos casos deberemos usar la propiedad vendor-specific.
Para Safari y Chrome:
Quote
.blogPost img {
margin: 22px 0;
-webkit-box-shadow: 3px 3px 7px #777;
}
Para Firefox 3:
.blogPost img {
margin: 22px 0;
-moz-box-shadow: 3px 3px 7px #777;
}
Realizar Zebra-striping en los comentarios
Zebra-striping, o resaltar cada segundo elemento de una serie (como las rayas intercaladas de una cebra), ha involucrado tradicionalmente la selección de todos los elementos por medio de javascript, luego el loopeo a través de ellos y finalmente el resaltado de todos los elementos impares. CSS 3 introduce la pseudo-clase “nth-child”, que nos permite llevar a cabo esta función de forma increíblemente fácil sin necesidad de javascript. Lo usaremos para hacer zebra-stripe sobre los comentarios.
Quote
section#comments article:nth-child(2n+1) {
padding: 21px;
background: #E3E3E3;
border: 1px solid #d7d7d7;
/* Border-radius not implemented yet */
-moz-border-radius: 11px;
-webkit-border-radius: 11px;
}
EL valor raro “2n+1″ es en verdad bastante simple si entiendes lo que quiere decir:
• 2n selecciona cada segundo ítem. Si escribes 3n seleccionará cada tercer ítem, 4n cada cuarto ítem, y así sucesivamente.
• El +1 le dice al navegador que empiece en el elemento 1. En la programación todas las series comienzan en 0, por lo que el elemento 1 es en verdad el segundo de la serie.
Alternativamente, podrías sólo escribir:
Quote
section#comments article:nth-child(odd) { … }
Dado que el estándar incluye los dos valores más usados como taquigrafía, par e impar. El resto del estilado de comentarios debería ser fácil de comprender con nuestros nuevos conocimientos.
Dándole estilo al formulario de comentario, el pie de página y la Sidebar
Deberemos reutilizar algunas de las técnicas de CSS3 aprendidas para dar estilo al formulario de “nuevo comentario”, al footer y a la sidebar. En el formulario de comentario y el footer, usaremos el mismo tipo de estilo de tabla que en el diseño principal. En la sidebar, en cambio, utilizaremos border-radius para agregar esquinas redondeadas a las diferentes secciones.
El diseño final
Aquí puedes ver el diseño final con todo el estilo ya aplicado.
Compatibilidad
La página se verá correctamente en Safari 4 y en los nuevos navegadores basados en webkit, porque son los únicos motores que soportan todas las técnicas CSS3 que hemos utilizado. Firefox 3 tiene algunos problemas al aplicar las esquinas redondeadas y no soporta background-size, pero más allá de eso el diseño funciona. También podrías definir algunas reglas más y hacer que todo funcione en los mayores navegadores, pero eso excede nuestro tutorial.
Conclusión
Una vez que HTML 5 y CSS 3 sean implementados en todos los navegadores será mil veces más sencillo construir un sitio web de lo que ya es. Finalmente podremos dejar de utilizar floats para los diseños y pasaremos un tiempo considerablemente menor escribiendo javascript para poder escalar nuestras imágenes de fondo o hacer zebra-stripe en nuestras tablas. ¡Esperemos que esto suceda rápido!