| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Colores (y todo relacionado con éstos) |
| Colores |
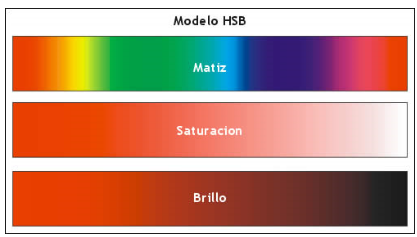
Selección de colores armónicos Teoría del Color "El color no existe". Con esta idea tan llamativa comienzan la mayoría de los artículos y manuales que he leído sobre teoría del color. Ávido por conocer los secretos de la utilización del color y su aplicación practica, me he encontrado con todo tipo de estudios. Bastoncillos, conos, percepción, ondas, luces, pigmentos son conceptos que plagan estos fárragos y que casi ningún autor se atreve a pasar por alto. De vez en cuando encuentro algún comentario acerca de los significados emotivos, psicológicos, simbólicos o semánticos, con los que uno puede estar más o menos de acuerdo dependiendo de su cultura, educación y experiencia. No a todos nos parece que el verde sea "calmado" y el amarillo sea "extrovertido". Aun así esta bastante asentada la identificación de los colores con determinadas sensaciones. Esto me ayuda a la hora de impregnar significado a una comunicación gráfica. También he hallado numerosas representaciones gráficas de las diferentes clasificaciones de color: lineal, triangular, hexagonal, circular, cuadrado, cónico, cúbico y hasta esférico. Todos ellos son intentos de plasmar bi o tri dimensionalmente las variedades del espectro cromático basándose en determinadas variables. Todos ellos son igual de validos si se saben utilizar. A pesar de todo hay buenos estudios que son amenos y dirigidos a una utilización practica como por ejemplo la teoría del color de newsartesvisuales.com. Sin embargo en muy pocas ocasiones he encontrado recomendaciones para el uso del color con el ordenador. Solo alguna nota accesoria al respecto de los significados de los diferentes modelos de color: HLS, HSB, RGB, CMYK, LAB... Ni siquiera los vendedores de software indican como sacar un rendimiento optimo de sus selectores de color. En fin, que después de haberlo intentado mucho me encuentro prácticamente en el punto de partida: ¿cómo elijo los colores? ¿qué modelo utilizo? • Matiz, o Tono, que es el color en si mismo, es la longitud de la onda luminosa. Un tono es el verde, otro tono es el cian y otro tono es el violeta. Es el nombre técnico de lo que coloquialmente conocemos por "color". La espectro visible abarca entre el rojo y el violeta, es decir entre los 380 y 780 nanómetros de longitud de onda.. Un color viene definido por tanto por sus valores de tono, brillo y saturación. Cualquier color se puede identificar con unos valores de estas tres variables. El negro se obtiene cuando no hay brillo (ausencia de luz). Los grises se obtienen cuando la saturación es baja (mezcla o interferencia luminosa alta). De los grises el blanco es el más brillante (máxima frecuencia de ondas de distintas longitudes). Este modelo de representación del color se conoce como HSB (Hue, Saturation, Bright):
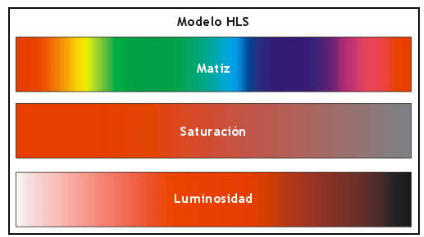
 Una variación de este modelo fue desarrollada por Tektronix en 1978 para proporcionar un modelo más fácil de usar y de percibir. Es conocido como modelo HLS (Hue, Light, Saturation). En el modelo HLS la saturación no varia hacia el blanco sino que baja hasta el gris. En este modelo el atributo de brillo se sustituye por el de Luminosidad:
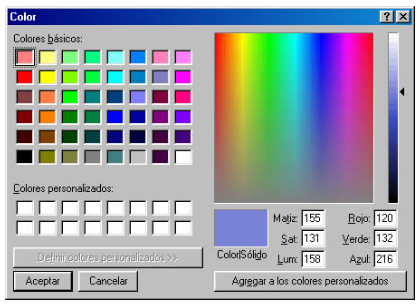
 El modelo HLS facilita la localización de muchos colores, los pasteles, los ocres muy utilizados industrialmente. Los modelos HLS y HSB se denominan modelos perceptivos de color por tomar sus atributos de la observación del funcionamiento de la percepción humana de la luz. Por otro lado las técnicas de reproducción del color necesita utilizar otros modelos no basados en la percepción: Estos modelos se basan en los condicionantes físicos para su reproducción, por eso se conocen como modelos reproductivos de color. Estos modelos reproductivos han impuesto sus sistemas de representación (validos para la industria) en los diferentes programas informáticos y se han convertido (sobre todo el RGB, y CMYK) en los estándares de selección de color en el ordenador. A pesar de no ser los más extendidos en el software, los modelos perceptivos (HLS, HSB) son los más adecuados para la selección del color en los procesos creativos, porque permiten realizar variaciones más acordes a las percepción humana. Posteriormente se pueden utilizar los modelos reproductivos para extraer los valores necesarios para su representación impresa o en pantalla. Así lo entendió Bill Gates cuando desarrollo Windows. Creo un letrero de selección de color basado en el sistema HLS y el RGB. Permite seleccionar el color a través de los atributos HLS: Matiz, Saturación y Luminosidad y a su vez obtener los valores RGB para su reproducción en pantalla. Simple pero efectivo. En este letrero las variaciones de matiz se representan sobre la horizontal del cuadrado. Las variaciones de saturación se representan en su vertical y las variaciones de luminosidad se representan en la barra lateral.
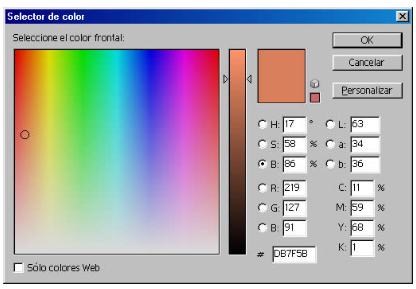
 Otros desarrolladores de software también lo han entendido así creando letreros más o menos complejos en los que se muestran los atributos de diferentes modelos. Véase por ejemplo el caso de PhotoShop que compagina el modelo perceptivo HSB para seleccionar el color con los reproductivos RGB, Lab, CMYK, y web (igual al RGB) para su posterior representación.
 De acuerdo, pero ¿como utilizo esto de un modo productivo y fácil? ¿Cómo puedo utilizar los modelos para seleccionar un grupo de colores armónico? ¿en que se parecen? Es evidente que varios naranjas son armónicos entre si, tienen el mismo color. Pero ¿en qué se parecen un verde un rojo y un amarillo que armonizan entre ellos? Los modelos reproductivos de color se muestran poco adecuados para explicar (o seleccionar) grupos de colores armónicos. Difícilmente podremos encontrar un grupo de colores que sean consistentes entre si con solo variar alguno de sus colores básicos. Los modelos perceptivos de color sí permiten seleccionar grupos de colores armónicos. Para ello solo se necesita variar uno de sus atributos y mantener iguales los otros dos. Serán armónicos entre si aquellos colores que tengan la misma saturación y brillo / luminosidad y diferente matiz. O también serán armónicos aquellos colores que tengan el mismo matiz y saturación pero diferente brillo / luminosidad. No existe acuerdo entre cual de los dos modelos perceptivos, el HSB o el HLS, es más adecuado para este cometido. Cualquiera de los dos podría proporcionarnos colores similares. Hay quien considera el modelo HLS más próximo a la percepción humana y fácil de entender. Lo que si es seguro es que debe utilizarse un solo modelo. El creativo debe ceñirse a un único modelo en cada trabajo: ya sea el HSB, o el HLS, ya que los valores de sus atributos no son intercambiables. Podríamos dividir el grado de similitud de los colores en tres niveles dependiendo de la cantidad de atributos que poseen iguales: • Armónicos: Aquellos que tienen dos atributos iguales y uno diferente Veamos ejemplos del modo en que pueden seleccionarse los colores. Para el coloreado de un logotipo se decide utilizar el color azul, naranja y el verde por sus connotaciones psicológicas y simbólicas. Se desea por tanto encontrar tres colores armónicos. La solución más adecuada seria encontrar tres colores que tengan matices diferentes pero que mantengan la misma saturación y brillo / luminosidad. En base al modelo HSB se localizan tres colores armónicos con distinto matiz, igual saturación y brillo.
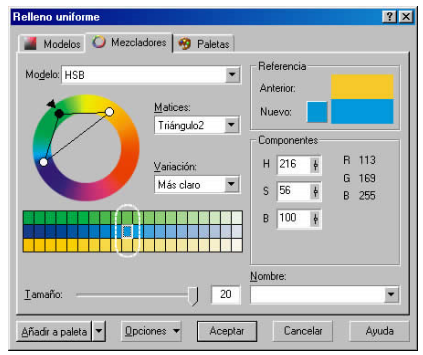
 CorelDraw facilita mucho esta labor. Incorpora en su selector de color un "mezclador "y permite utilizar todos los modelos descritos. En este caso se ha utilizado el modelo HSB. Partiendo de unos determinados matices colocados geométricamente sobre la rueda del espectro cromático, Se han encontrar variaciones en saturación o brillo y se han añadido a la paleta de trabajo. Para estos colores se ha fijado el brillo a 100, y la saturación a 56 y se han variado los matices entre 48, 97 y 216.
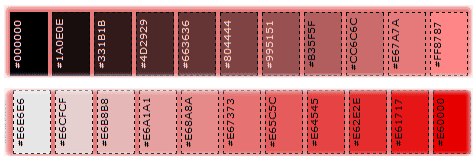
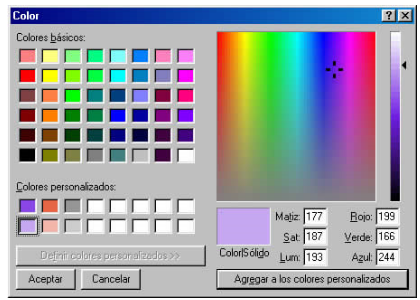
 Otro ejemplo: Para la selección de los colores de las barras de menús de un sitio web se decide utilizar los colores GRIS, rojo y azul. Para los enlaces y los rollovers se decide utilizar diferentes luminosidades de estos colores. Se consigue así un grupo de colores "próximos". Para este caso se ha utilizado el modelo HLS a través del selector de color de Windows. Para ello se varia entre los matices 8 y 177, la saturación 187 (rojo y azul) y 0 (el gris), y las luminosidades 142 y 193. En total se localizan los siguientes colores:
 Los programas de desarrollo web de Macromedia facilitan este proceso convirtiendo a hexagesimal los valores RGB hallados a través del selector de color de Windows. En ese letrero se pueden añadir los colores a una paleta de colores personalizados:
 En conclusión, un método simple pero efectivo para la selección de colores, es: En segundo lugar hallar una variación en el atributo de luminosidad de los anteriores matices. Se les asigna un determinado numero de variaciones en la luminosidad para que sean consistentes. Es preferible hacer esta variación en la luminosidad (intensidad) ya que las variaciones de este atributo se perciben mejor que las variaciones de la saturación (interferencia). De este modo con un sistema gráfico y matemático se puede encontrar una cantidad concreta de colores armónicos o consistentes. Si se seleccionan 4 matices armónicos sobre los cuales se hacen 3 variaciones de luminosidad se obtendrán 12 colores consistentes. Y por fin tenemos un sistema de selección de combinaciones de colores sencillo y efectivo que esta basado en la percepción y lo que resulta más interesante: funciona. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El uso adecuado de los colores Siempre es bueno asegurarse que el primer plano y las combinaciones del color de fondo proporcionen suficiente contraste cuando sea visto por alguien con deficiencia visual o para visualizarlas con pantallas monocromáticas; estableciendo conformidad con el Punto de Verificación 2.2 de las Pautas de Accesibilidad al Contenido en la Web 1.0 Se considera que dos colores ofrecen buena visibilidad de color si la diferencia en brillo y la diferencia en color entre ambos es mayor que un intervalo dado. El brillo de color se determina por medio de la siguiente fórmula: La diferencia entre el brillo de fondo y el brillo de primer plano debería ser mayor a 125. La diferencia de color se determina por medio de la siguiente fórmula: La diferencia entre el color de fondo y el color de primer plano debería ser mayor que 500. Veamos un ejemplo: Color de primer plano: (RGB.) 128, 255, 128 Color de fondo: (RGB.) 0, 0, 0 Fórmula de Brillo de Color: La diferencia en brillo entre los dos colores es suficiente. El límite es 125, y el resultado para los colores de fondo y primer plano es 202. Fórmula de Diferencia de Color: La diferencia en color entre los dos colores es suficiente. El límite es 500, y el resultado para los colores de fondo y primer plano es 511. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
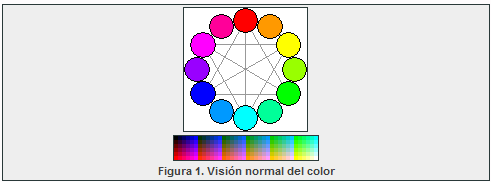
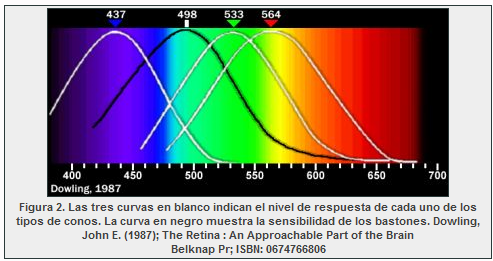
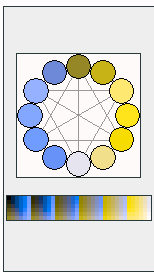
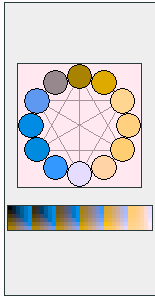
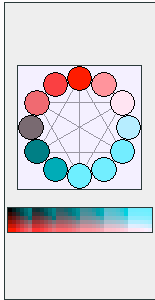
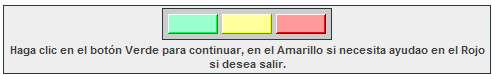
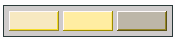
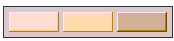
Combinaciones de color ¿Pueden los usuarios daltónicos distinguir los colores de su sitio Web? Para comenzar, me dedicaré a analizar con mayor profundidad el término daltónico. En primer lugar, debo aclarar que ser daltónico no significa que no sea posible apreciar los colores o que sólo se puedan ver los objetos en blanco y negro. Por tanto, quizás nos podríamos referir a esta discapacidad como visión cromática deficiente. El mundo en color A continuación, me dedicaré a profundizar en la esencia de los bastones y los conos, así que aquellos que prefieran ir al grano pueden pasar con toda libertad a consultar la sección sobre búsqueda de soluciones. Los bastones, que superan en número a los conos, captan la diferencia de brillo en la porción media del espectro de luz. Si sólo tuviéramos bastones, podríamos ver únicamente en blanco y negro. A través de los conos conseguimos la visión en color. Existen tres tipos de conos. • Los protoconos son sensibles principalmente a la porción roja del espectro visible. Si bien los colores rojo, verde y azul se distribuyen casi de igual modo en el espectro visible, no ocurre lo mismo con la respuesta específica de cada tipo de cono. Esto puede resultar un poco confuso, especialmente debido a que los protoconos ni siquiera enfocan totalmente la zona en rojo del espectro. Afortunadamente, la respuesta espectral de los conos es sólo uno de los recursos que el cerebro utiliza en una fase posterior del proceso completo de descodificación de las imágenes en color. Houston, tenemos un problema Más abajo aparecen descritas las diferentes clases de visión cromática deficiente. He preparado una paleta y una rueda de colores a modo de ejemplo para cada una de ellas. Apenas pude encontrar referencias prácticas sobre cómo se aprecia el color en cada una de las clases siguientes. No obstante, las representaciones mostradas parecen ser las correctas. Puede que al mirarlas se pregunte por qué no se relacionan directamente con la ausencia de "rojo", "verde" o "azul". Intervienen dos factores importantes en este aspecto. Uno de éstos consiste en que, tal y como se muestra en la tabla anterior, la sensibilidad cromática de los conos no se centra de modo directo en sus áreas especificas del espectro. El segundo factor comprende el proceso siguiente que tiene lugar en el cerebro, durante el cual se asocian el color y la imagen con las respuestas procedentes de los bastones y los conos. En aquellos usuarios con una visión cromática deficiente los colores definitivos apreciados variarán para tratar de compensar la percepción. La protanopiaafecta aproximadamente al 1% de la población masculina. La protanomalíaafecta aproximadamente al 1% de la población masculina. La deuteranopiaafecta aproximadamente al 1,1% de la población masculina. La deuteranomalíaafecta aproximadamente al 4,9% de la población masculina. La tritanopiaafecta aproximadamente al 0,001% de la población masculina. La tritanomalíaharía referencia a la captación disminuida del azul. Sin embargo, no existe ningún caso conocido de esta clase de deficiencia cromática. Esto podría deberse, sobre todo, a que los tritaconos representan tan sólo un 10% del total de conos presentes en el ojo. Para cuando una anomalía pudiera resultar perceptible, los conos carecerían en su mayoría de actividad alguna. Si se observan los colores de las paletas anteriores, se podrá entender mejor la incapacidad de las personas con algún tipo de deficiencia cromática para ver los colores que tan minuciosamente ha seleccionado para su sitio Web. A modo de ejemplo, imagine que se encuentra en la siguiente situación: Parece fácil ¿verdad?. Pero, ¿que ocurriría si sólo se viera esto? O bien O bien Francamente, espero que esta tipo de caso apenas aparezca en los sitios Web. Resulta más sencillo definir los botones con etiquetas del estilo de "Continuar", "Ayuda" o "Salir" que, además, ocupan menos espacio en la página. Por desgracia, este tipo de situaciones suceden, no sólo en las páginas Web, sino también en la vida real. La solución pasa por evitar utilizar los colores como indicadores exclusivos de instrucciones o de la información a la que pretende obtener acceso. El color debería usarse sólo a modo de señal que no sea relevante. Contrastes de color Observe primero las ruedas de colores mostradas anteriormente y, a continuación, la que aparece al principio de la página. Podrá advertir que la variedad de colores apreciados por los usuarios con visión cromática deficiente es bastante más reducida que la de una persona con visión normal y que para ellos muchos de los colores cercanos en la rueda de color presentan una aspecto prácticamente idéntica. Examinemos la siguiente muestra de color para ver cómo afecta al diseño de su sitio Web. Sí, soy consciente de que no es la selección de color más acertada, pero la he visto en un gran número de sitios Web. Puede que los colores parezcan chillones—pero si tiene una visión normal no tendrá dificultad para leer el mensaje que aparece escrito. Sin embargo, ¿qué ocurre si alguien sufre de visión cromática deficiente? Es probable que algunos opinen que basta con comprobar que la selección realizada se sigue apreciando incluso cuando se aplica una paleta de escala de grises para asegurarnos de que los colores serán distinguidos por los usuarios con visión cromática deficiente. Personalmente, no creo que esto sea así. Probemos a reducir la paleta utilizada en la siguiente imagen a una escala de grises y veamos qué aspecto tiene. Podría pensar que, aunque esta combinación de colores no resulta muy llamativa, al menos será percibida por el usuario con visión cromática deficiente. ¿Está seguro? Vamos aplicar ahora una paleta que refleja con mayor precisión el tipo de imágenes vistas por estos usuarios. Observemos con más detenimiento: Protanopia: Deuteranopia: Tritanopia: Según la imagen, los individuos con tritanopia no tendrían problema alguno en este caso. En mi opinión, pueden ver los colores incluso en un tono más llamativo que yo, por ejemplo, con mi visión normal. Sin embargo, aunque la imagen era clara en una paleta de escala de grises, no resulta en absoluto una combinación apropiada para la mayoría de los usuarios con visión cromática deficiente. Cualquier diseñador que se dedique a la selección adecuada de colores nunca hubiera elegido esta combinación en concreto. En su lugar, optaría por colores que produjesen un contraste más marcado con el fin de hacer que la información resulte más atractiva para el ojo humano. Imaginemos que por alguna razón fuese preciso recurrir a esta clase de combinación de verde sobre amarillo. ¿Qué podría hacer el diseñador? Hemos aprendido, tras leer mis artículos anteriores, que si se oscurece un color y se aclara el otro, el contraste aumenta, así que trataremos de cambiar la claridad y la saturación de los colores, manteniendo el mismo matiz, para producir un contraste mayor: Visión normal: Protanopia: Deuteranopia: Tritanopia: Esta selección de colores concreta no produce tampoco un efecto del todo satisfactorio, pero sin duda es mucho mejor que la original. Con sólo un pequeño cambio, hemos logrado mantener los colores de la selección original y elaborar un texto legible para los usuarios con visión cromática deficiente. Visión normal: Protanopia: Deuteranopia: Tritanopia: Una vez que haya guardado las paletas de cada una de estas imágenes en un archivo específico, realice los siguientes pasos para poder examinar sus propias imágenes: Tenga en cuenta que la mayoría de los programas de dibujo admiten el uso y la manipulación de las paletas de colores, aunque pueden ofrecer la opción de mantener los índices de color al agregar una nueva paleta. Para comprobar si su aplicación incluye esta opción, consulte con el fabricante o con otros usuarios del software. Selección de color cooperativa Al seleccionar colores para su sitio Web, puede permitir al usuario que especifique los colores que desea visualizar en la página. No, esta operación no resulta tan complicada como parece. El programa de hojas de estilo en cascada ya incluye la idea de una "Hoja de estilo del usuario", que permita a éste especificar un estilo que se superponga al establecido por el diseñador de la página. No obstante, puede que al usuario le resulte un tanto complejo crear esta hoja y estropee de forma accidental el diseño de la página Web. Un modo más sencillo para trabajar con los usuarios consiste en tomar como referencia los mismos colores que han elegido para el sistema operativo Windows y utilizarlos para visualizar los diversos componentes de la interfaz de usuario. El usuario habrá cambiado los colores en la pantalla, a través del subprograma del panel de control Configuración de pantalla, para así poder ver y utilizar las aplicaciones de Windows. Si recurre a la misma combinación de colores, asegurará que su sitio Web será visto por este tipo de usuarios. No obstante, existe un inconveniente en este método: no resulta neutral con respecto a los exploradores ya que, por el momento, sólo Microsoft Internet Explorer emplea estas palabras clave. Para poder usar los colores del sistema, basta con utilizar las palabras clave apropiadas en lugar de los valores de colores. Por ejemplo, en vez de utilizar: emplearíamos: De este modo, aplicaríamos para el color de fuente el mismo color que el seleccionado para el texto del sistema operativo Windows. A continuación, se enumeran las palabras clave. La primera lista contiene aquellas que se emparejan para lograr una combinación de color adecuada de fondo y texto. Haga click aquí para ver la tabla. (Debo advertir que posiblemente no vaya a funciona en un navegador distinto a Internet Explorer). En la siguiente lista se incluyen los colores que no se combinan con colores de contraste correspondientes. Por ello, no se recomienda utilizarlos como fondo o como color del texto, sino sólo para reflejar las funcionalidades que implican sus propios nombres: Haga click aquí para ver la tabla. (Debo advertir que posiblemente no vaya a funciona en un navegador distinto a Internet Explorer). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Colores RGBA en CSS 3 Veremos qué son los colores RGBA y su notación, que se incluyen en la especificación de Hojas de Estilo en Cascada CSS 3. Como sabemos, los colores en HTML se expresan en valores RGB, igual que en CSS, que admite diversas notaciones para definir el color, a través de números en hexadecimal e incluso en decimal. Todo esto suponemos no será un misterio para los lectores, que sin duda habrán experimentado con CSS y probablemente estén familiarizados con las distintas notaciones para especificar color en las hojas de estilo. Ahora queremos hablar de una nueva notación, que no es simplemente una manera nueva de expresar lo mismo, sino una que nos permite definir colores por medio de valores adicionales. Se trata de la notación RGBA, que a partir de CSS 3 está disponible para los desarrolladores. La notación RGBA es una manera de especificar colores en la que se definen cuatro valores. Los tres primeros son los bien conocidos canales RGB (rojo, verde y azul) y el cuarto parámetro es el canal Alpha, que no es más que el grado de transparencia u opacidad del color. El canal Alpha es un valor entre cero y uno, siendo 0 totalmente transparente y 1 totalmente opaco. En el mundo del diseño quizás ya habremos visto otros formatos o sistemas que soportan colores con canal Alpha y por ello puede que estemos familiarizados con este parámetro. El formato de imagen PNG, que tanto nos gusta por soportar transparencia que se ve correctamente en todos los fondos posibles, implementa justamente este canal alpha en la definición del color para conseguir una transparencia ideal. Ahora, por medio de los colores en RGBA en CSS 3, podremos aplicar nuevas transparencias a los colores que especificamos con CSS, abriendo nuevas posibilidades a los diseñadores sin necesidad de complicarse con pequeños trucos como el uso de imágenes de fondo semitransparentes en PNG, etc. Además, como los colores RGBA se pueden aplicar a cualquier elemento que soporte asignación de color, las aplicaciones aumentan todavía más. El único pero, al menos a la hora de escribir este artículo, es que CSS 3 no está ampliamente soportado por todos los navegadores. Por ejemplo Internet Explorer 8 no lo soporta por el momento. Notación de color RGBA Los tres primeros valores son números en sistema decimal, que corresponden con los valores de rojo, verde y azul. Siempre tienen que ser números entre 0 y 255. El cuarto valor es un número entre 0 y 1. Por ejemplo 0 sería totalmente transparente, 1 sería totalmente opaco y 0.5 sería una transparencia al 50%, es decir, mitad opaco mitad transparente. Ejemplos de estilos CSS con colores definidos por RGBA <span style="color: rgba(0,255,0,0.8);">Este texto es verde y tiene un poco de transparencia</span> Pero aparte de estos ejemplos, lo ideal es ver el efecto de transparencia en marcha, para poder hacernos una idea más aproximada de las posibilidades. Para ello hemos construido una página donde se muestran varias capas con colores y transparencias, tanto en el fondo como en el texto. Ver ejemplos #1 y #2 de colores CSS RGBA. Pero nuevamente llamamos la atención de los lectores sobre el hecho que, dependiendo del navegador que se utilice, se verán o no los distintos colores, puesto que las CSS 3 no son compatibles con todos los sistemas. Este ejemplo funcionará bien en navegadores que cumplen los estándares, como Firefox, Chrome o Safari, pero no en navegadores como Internet Explorer, que hacen la guerra por su cuenta. El código del anterior ejemplo es el siguiente: <body> <h2>Ejemplo de capas con fondo azul y varias transparencias</h2> <h2>Ejemplo de capas con fondo verde y varias transparencias, sobre una capa con fondo amarillo</h2> <h2>Ejemplo de capas con fondo naranja y varias transparencias, sobre una capa con una imagen de fondo</h2> <h2>Ejemplo de texto de color rojo y varias transparencias, sobre una capa con una imagen de fondo</h2> </body> Si se permite mi opinión, es una pena que esta gestión de color con canal alpha no esté disponible en Internet Explorer 8, en el momento de escribir estas líneas, porque así se hace complicado usar este tipo de efectos. No obstante, es de suponer que las personas de Microsoft pondrán al día su navegador un año de estos, para hacerlo compatible con las CSS 3 y los colores RGBA.[/size] Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
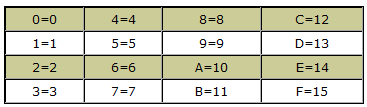
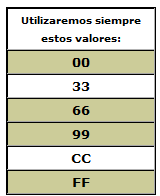
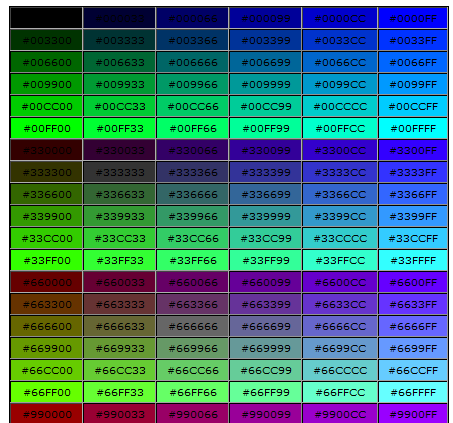
Los colores y HTML En este reportaje tratamos de acercarte todos los detalles relativos al buen uso de colores en HTML. Colores compatibles con todos los sistemas. El la composición de webs juegan un papel muy importante los colores. Se indican en valores RGB, es decir, que para conseguir un color cualquiera mezclaremos cantidades de Rojo, Verde y Azul. Los valores RBG se indican en numeración hexadecimal, en base 16. (Los dígitos pueden crecer hasta 16. Como no hay tantos dígitos numéricos se utilizan las letras de la A a la F. Para conseguir un color, mezclaremos valores de esta manera: Ejemplo: Cómo se cambiaría la fuente para escribir en rojo: Al Atributo color le damos un valor RGB en formato hexadecimal. El carácter # se coloca al principio de la cadena. Otros colores: Colores compatibles en todos los sistemas Como las páginas web las tienen que ver todos los usuarios, y los sistemas que utilizan para entrar son distintos, hay que utilizar colores compatibles con la paleta de todos ellos. La forma de conseguir esto es limitando nuestros colores a los que se pueden conseguir utilizando la siguiente norma: Ejemplos: Se consiguen los colores siguientes:
  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
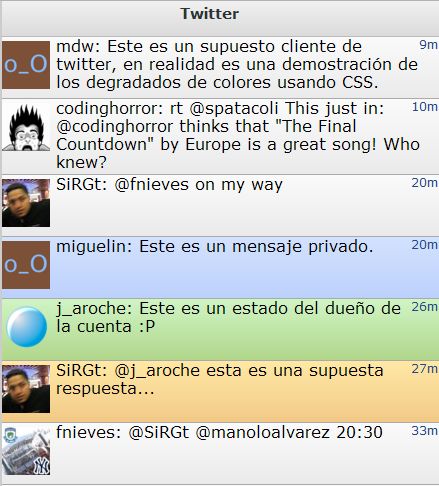
Degradados de colores usando CSS Tradicionalmente cuando uno va a incluir un degradado (la transición de un color a otro) en un sitio, uno debe crear una imagen que represente dicha transición. Ahora esta es no es la única forma de lograrlo, también es posible obtener el mismo resultado usando solamente CSS. Claro, esto no funciona en todos los navegadores por ahora. Hace algunos meses el equipo de Webkit publicó su propuesta para crear degradados CSS; semanas atrás el equipo de Mozilla también publicó la suya (que será incluida en la siguente versión de firefox). Ambas propuestas son muy similares como veremos en los siguientes ejemplos. Si queremos representar esta imagen como degradados usando CSS, con Webkit (528) la definición sería: Donde los parámetros corresponden a: Con Firefox / Gecko (1.9.2) la definición solo varía al inicio, el resto de parámetros siguen en el mismo orden/significado: Veamos un ejemplo más complicado, la imagen anterior se puede representar en Webkit de esta forma: Pueden ver el código funcionando de estos ejemplos acá. A partir de estos podemos observar algunas diferencias: Diferencias respecto al usar imágenes Un ejemplo más real Nos interesa resaltar tweets de diferente color: Para ser compatibles con la mayor cantidad posible de navegadores, definiremos el color de fondo de cada tweet de esta forma: Primero usamos la definición más general, para que los navegadores que no interpretan los degradados CSS la usen, luego especificamos las definiciones para los navegadores que si los interpretan. Pueden ver el ejemplo de degradados CSS, si tienen la ultima versión de Google Chrome, Safari o la versión alpha de Firefox 3.6 deberían verlo así: Si este supuesto cliente lo usáramos en un iPhone, iPod Touch, Android, Palm Pre o cualquier otro que tenga un navegador con una versión reciente de Webkit, verían correctamente los degradados CSS. En la parte de Escritorio, la mayoría de gente aún usa Internet Explorer o Firefox, ninguno de estos interpreta los degradados CSS en sus versiones finales, no vale tanto la pena usarlos en algo general… por ahora. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Gradientes en Javascript Veremos cómo crear gradientes que consuman pocos recursos sin usar bucles, clipeo de capas o imágenes Hasta ahora los ejemplos que he visto de creación de gradientes en Javascript no me convencen demasiado ya que, o usan imágenes de fondo con el degradado aplicado en ellas (imágenes que es necesario generar con algún editor o con lenguaje de servidor), o utilizan diferentes métodos de clipeo o división de capas (todo termina en un largo bucle en el que se recorre cada una de las subdivisiones generadas con el fin de aplicarle el color necesario para lograr el gradiente). En especial este último método puede consumir demasiados recursos si la superficie a cubrir es extensa. Afortunadamente, gracias a la compatibilidad del elemento canvas con todos los navegadores modernos y a los filtros propietarios de Explorer, podemos, de manera crossBrowser, generar gradientes livianos en javascript, con un mínimo consumo de recursos y sin usar imágenes u otros extras. Veamos algunos ejemplos: <body> Adherido:
2647904.jpg
(5.2 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Una función para crear gradientes en Flash Gradientes en Flash Usando flash.geom y el método beginGradientFill es posible crear gradientes de manera muy sencilla Este ejemplo muestra cómo rellenar un movieClip con un gradiente entre 2 colores usando el método beginGradientFill: El código utilizado es el siguiente: Como vemos, quien hace todo el trabajo es la función gradiente, la cual requiere los siguientes argumentos: Adherido:
8753456.jpg
(0.9 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Simbolismo de los colores y su uso en el diseño web El diseñador de páginas web debe tener en cuenta que el color es mucho más que un elemento decorativo. En el diseño web, siempre se debe pensar que la creación que se está llevando adelante tiene como finalidad gustar al destinatario, el usuario de la página web, y no simplemente satisfacer el gusto del propio creador o de su cliente. Al elaborar una página web debemos tener en cuenta el tipo de usuario que la misma va a tener. El gusto por los colores y sus diferentes combinaciones se encuentra íntimamente relacionado con la edad, nivel socio-económico, la cultura a la que pertenece, nivel educativo e incluso el país o región del mundo a la cual se pertenece. Todos estos elementos deben ser tenidos en cuenta a la hora de diseñar una página web, no solo para definir los colores que se emplearán en el diseño. Los colores tienen diferente simbología según la cultura a la que se pertenezca y el gusto por los mismos es variable con la edad. Los colores también influyen en el estado de ánimo de las personas. Mientras que algunos colores tienden a dar sensación de paz y tranquilidad, otros resultan irritantes o estimulantes. No se debe despreciar el efecto psicológico que los colores de nuestra página web tendrán sobre nuestros usuarios. La mayoría de los usuarios de internet basan su navegación en la web en aspectos que están más ligados al sub-consiente que a aspectos racionales, sobre todo si la navegación está relacionada con el ocio. Influencia de los colores en los usuarios según su edad Si nos encontramos diseñando una página web destinada a niños o adolescentes, debemos tener en cuenta este gusto por los colores fuertes. Si diseñáramos una página web destinada al público infantil con colores pastel o con gran influencia de los grises, seguramente los usuarios ni siquiera terminarán la carga de la misma cuando ya estén buscando otra. El siguiente es un ejemplo de una página web diseñada para público infantil cuyos colores son los adecuados: El empleo de colores fuertes y un marcado contraste caracterizan a esta página, que es notoriamente destinada a un público infantil. En las páginas destinadas a los adolescentes, si bien los colores pueden ser también llamativos, puede apreciarse el empleo de otros colores. El público adulto tiene por lo general una tendencia a disfrutar de colores más sobrios. En las páginas destinadas a este tipo de público, la gama de colores es más amplia y con una clara tendencia a alejarse de los colores estridentes. A modo de ejemplo, mostramos la siguiente página: El empleo del color gris acompañado de verdes en tonos opacos, hace que esta página solo pueda ser del gusto de un público adulto. La austeridad del diseño también denota claramente el tipo de público para el cual está destinada. Influencia de los colores en los usuarios según el género Esto es aplicado en muchos tipos de páginas web. Por ejemplo, es notorio que las páginas destinadas a los deportes tienen combinaciones de colores cuya base son los colores cálidos, mientras que en páginas cuyo público predominante es el femenino, como páginas de cocina, jardín, hogar y modas, las preferencias de los diseñadores profesionales se inclinan por los colores suaves y fríos. Usos de los colores según otros tipos de público El significado de los colores es muy variable entre diferentes culturas, por lo que la ubicación geográfica de los usuarios también debe ser tenida en cuenta a la hora de seleccionar la paleta de colores. Por ejemplo, mientras que en occidente las bodas y las vestimentas de las novias tienen una íntima relación con el color blanco, el mismo color en culturas orientales está vinculado con los funerales. ¿Cómo hacer que la paleta de colores tenga el efecto deseado? Para ello es absolutamente necesario el empleo de otros colores, que pueden ser neutros u opuestos a los colores que integran la paleta. Por ejemplo, si empleamos imágenes con colores fuertes, estas imágenes pueden ser distribuidas sobre un fondo negro o de colores pálidos, haciendo que sea sencillo contrastar y separar cada uno de los elementos. En el siguiente ejemplo hemos tomado una página de juegos para niños, la cual está diseñada con elementos de colores fuertes y llamativos. Para lograr que estos elementos se destaquen y sean de sencilla visualización, el diseñador ha empleado un fondo que va desde el blanco hasta el gris pálido, lo que hace que los elementos, sobre todo las imágenes, se vean perfectamente definidas. En una palabra, además de definir el tipo de color de nuestra página, debemos pensar en como resaltar los elementos coloreados empleando colores opuestos para, por contraste, marcar, definir y resaltar cada uno de los elementos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Empleo del color en el diseño de páginas web Imaginemos por un instante que en este momento nos estamos conectando a la web y comenzamos nuestra navegación abriendo una página web. ¿Cuál es la primera impresión que recibe nuestro cerebro de los órganos sensibles a la luz, nuestros ojos? La respuesta será casi inmediata: el color. Mucho antes de que nuestra mente comience a descifrar los contenidos que tiene la página, lo primero que se percibe es una sensación a través del color. El color tiene el poder de transmitir sensaciones. Es sabido que los rojos, amarillos y naranjas resultan estimulantes e inclusive irritantes, mientras que los verdes y los azules brindan una sensación de tranquilidad y sosiego. Es por esta razón que los diseñadores web emplean las diferentes combinaciones de colores (en adelante denominaremos paleta de colores) para que sean el complemento del mensaje que los contenidos de la página. La adecuación de la paleta de colores al mensaje que la página debe transmitir a sus usuarios es una de las claves del éxito de cualquier diseño. Los usuarios de internet dedican muy poco tiempo a decidir si se quedan o no en una página, por lo que esta primera impresión resulta fundamental. Las propiedades de los colores (luminosidad, valor, temperatura y saturación), hace que haya muchas variedades de colores y, por ende, muchas posibilidades de combinaciones y contrastes. El contraste entre elementos con diferencias en la luminosidad de los colores, puede verse muy claramente en la combinación del color blanco con el negro, ya que estos son los extremos de la luminosidad. El contraste por luminosidad es uno de los más empleados en el diseño de páginas web, fundamentalmente en el destaque de los textos sobre el fondo sobre el que se colocan. En la siguiente figura, podremos apreciar combinación de colores cuya diferencia radica en la luminosidad. Hasta hace unos años, era frecuente encontrar diseños web en los que se empleaba una combinación de colores seleccionados de una paleta muy exigua, de apenas 256 colores, dada la tecnología que se empleaba para formar colores en los monitores. Con el avance tecnológico de los últimos años, esto se ha resuelto y los diferentes hardware y software pueden crear e interpretar una gama de colores de varios millones de ellos, lo que permite una gran libertad a los diseñadores web. Así como en los restos de los elementos de una página web, el diseñador debe tener presente el tipo de público al que va dirigida la página para definir la combinación de colores que predominará en su página. El ejemplo que sigue es sencillo de ver que se quiso dar una combinación tal que diera sensación de formalidad, elegancia y modernidad. La formalidad está dada en los colores por la falta de colores cálidos, que brindan por lo general, sensaciones más informales. La elegancia del blanco del encabezamiento y la tipografía. La modernidad está ejemplificada por el empleo del azul, que no es un azul opaco ni oscuro. Por el contrario, tiene una tendencia a ser brillante. Aquí también podemos ver que la combinación de colores empleados es de un contraste muy elevado, lo que permite destacar los contenidos escritos por encima de otros elementos, lo que nos indica claramente que el principal contenido de la página son sus textos. En la siguiente página, tiene una paleta de colores suaves y pastel, cuya finalidad es la de brindar a los visitantes una sensación de placidez, comodidad y familiaridad. Observemos la escasa cantidad de colores cálidos. Por el contrario, los colores empleados en abundancia son los azules claros y los verdes. Muy por el contrario, en la siguiente página podemos apreciar que casi la totalidad del diseño está dominado por uno de los colores cálidos: el naranja. Esta es una página de alto impacto visual. La intensión es sorprender (y vaya si lo logra) al visitante, dándole además un aspecto audaz, atrevido y trasgresor. El altísimo contraste hace que cada uno de los elementos componentes de la página se encuentren perfectamente definidos, haciendo muy sencilla su visibilidad. Como puede verse, la combinación de colores en la página web está íntimamente ligada a los fines que se persiguen con la misma y los efectos que se pretende ocasionar al visitante. De la elección de la paleta de colores y del buen uso que se haga de ella, depende en gran medida el éxito del diseño. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Seleccionar con distinto color mediante CSS
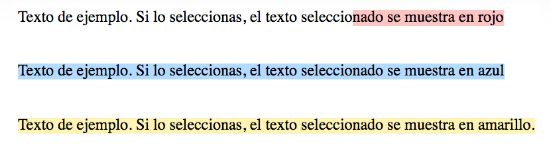
 ¿Alguna vez te has preguntado porqué algunas web tienen el “don” de poder seleccionar el texto de manera distinta, es decir, con otro color? Pues es muy fácil, ¡aquí tienes la solución! Para seleccionar el texto con el color que queramos, solo tendremos que pegar este código CSS. Usaremos la propiedad moz-selection en Firefox: Obviamente, los colores de selección del párrafo se pueden cambiar por lo que queramos.Después deberemos seguir esta estructura en nuestro documento HTML: Texto de ejemplo. Texto de ejemplo. Texto de ejemplo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Selección de la paleta de colores para un diseño web La selección de una adecuada paleta de colores para el diseño de una página web, puede ser factor decisivo en el éxito o el fracaso. Si bien es cierto que los colores y sus combinaciones dependen en cierta medida de la moda y de factores subjetivos, existen ciertas reglas elementales que deben conocerse. La combinación de colores intenta provocar una reacción emocional en el observador. No todas las personas tienen el mismo gusto por los colores, aunque es posible establecer una tendencia de acuerdo con el grupo social al que el posible usuario pertenece. Dentro de la selección de los colores de una página, hay que tener en cuenta varios factores, como el tipo de página, la estructura del diseño y la temática de la misma. Cada uno de estos factores puede alterar sustancialmente los criterios para la selección. Como se podrán imaginar, la página de una empresa de seguros y otra de ventas de juguetes deben emplear combinaciones de colores basados en criterios muy diferentes. Otro factor a tener en cuenta es la armonía de los colores que se desea emplear. Los tipos de armonía son varios, y cada uno de ellos arroja resultados muy dispares. Tipos de combinaciones de color Combinaciones monocromáticas Las combinaciones monocromáticas empleadas en el diseño web, suelen emplearse en páginas en la que se busca un efecto de sobriedad y de elegancia. Evidentemente si lo que se pretende es llamar la atención de los usuarios, este tipo de combinaciones no son las indicadas. Se emplean en páginas en las que se desea provocar una sensación de tranquilidad y seriedad. Analicemos el ejemplo siguiente: Esta página corresponde a la edición digital de un periódico. La paleta de colores empleada tiene como base el color azul, cuyos matices pueden verse en el color de fondo, el encabezado, el menú y la tipografía. Posiblemente el motivo de la selección de esta combinación se deba a que se desea presentar un diseño sobrio (el ejemplo lo es en extremo) y elegante. Esto puede deberse a varios motivos. El primero es que posiblemente su público esté conformado por personas de mediana a avanzada edad y con tendencias más o menos conservadoras. Otro efecto conseguido con el establecimiento de una paleta de colores monocromática es que el contenido gráfico y textual adquiere una relevancia mucho mayor al no verse opacado por la coloración del diseño. Combinación de colores análogos Es frecuente encontrar este tipo de paleta de colores en páginas web destinadas a los productos naturales o se desea exaltar la vinculación de lo que se publica con los ambientes naturales. En el ejemplo siguiente, se utiliza una paleta de colores que incluye naranja, amarillo y verde como base (con diferentes grados de luminosidad) para dar un toque natural al estilo. Combinación de colores opuestos El siguiente es un ejemplo de utilización de colores opuestos en la paleta de una página web. En este sencillo pero llamativo diseño, se pretende atraer la atención del público hacia los contenidos con fuertes colores opuestos, además de distinguir claramente unos de otros gracias a que los colores opuestos también generan contraste. Otra forma de emplear los colores opuestos es hacer una tríada de colores, empleando dos colores complementarios y uno opuesto de forma que se obtiene las ventajas de ambos sistemas, aunque el impacto visual conseguido es algo menor que en el empleo de combinaciones de opuestos. Tal es el caso de la web que hemos tomado como ejemplo, donde la combinación incluye dos colores análogos, como el naranja y el amarillo, que se encuentran opuestos al verde, incluido en la paleta de colores de este sitio. Modelos de paletas de colores Otras formas de combinación emplean el blanco y el negro, ya que ambos colores se combinan con mucha facilidad con cualquiera de los demás colores. Esta facilidad de combinación del blanco y el negro ha hecho que sean incluidos en la mayoría de las paletas de colores.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
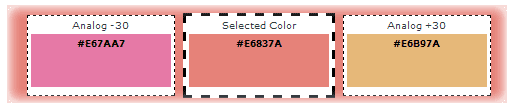
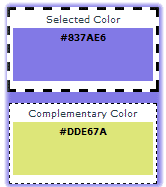
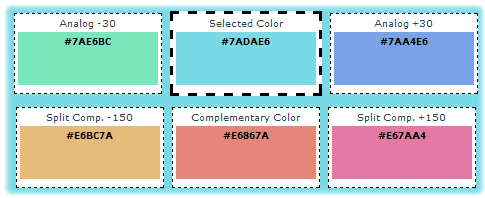
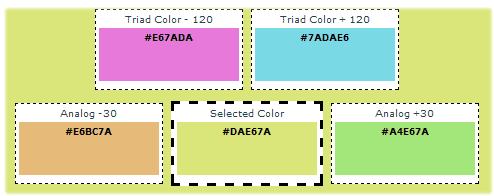
Elección de una buena paleta de colores para tu web La parte más complicada del diseño de un interfaz de usuario es conseguir un interfaz que se atractivo y útil para la gran mayoría de los usuarios, lo más importante es llegar a conectar con el usuario y la mejor manera es ofrecerle la mayor cantidad de información posible para que se llegue a sentir parte del proyecto pero todo esto muchas veces no lo llegamos a conseguir por una mala elección en la combinación de los colores que se integran en nuestra interfaz. Debemos tener en cuenta que el usuario lo primero que percibirá serán los colores antes que la tipografía, botones o imágenes que estén en nuestra página, por eso debemos ser especialmente cuidadosos con la elección de la paleta de colores]/b] que será la base de todos los elementos de nuestra página. [b]Elegir una Paleta de Colores Los valores que puede adoptar cada uno de los tres colores primarios van de 0 a 255 (en decimal) y las combinaciones cómo te puedes imaginar son múltiples, por ello estamos ante una gran cantidad de combinaciones de colores lo que nos dificulta la elección a la hora de trabajar, pero cómo en casi todo en la vida podemos agarrarnos a unas reglas en este caso son reglas simples de armonía de color lo que nos va servir de gran ayuda para crear la paleta de colores. Los esquemas de color más comunes de utilizar son monocromos, análogos, complementarios, división complementaria y triada en inglés (monochrome, analog, complementary, split complementary and triad). Los nombres en inglés nos sirven para utilizar esta magnífica herramienta web en la que conseguir los esquemas de colores deseados. Yafla Color (Selección de colores) Bueno vamos a tratar de explicar el funcionamiento de cada uno de los esquemas de color y cómo conseguirlos en la herramienta web ofrecida. Monocromo En la herramienta web que hemos citado anteriormente estos esquemas corresponderían a los dos laterales. Análogo En la herramienta web que hemos citado anteriormente los colores serían (selected color, analog -30 y analog +30). Complementario En la herramienta web que hemos citado anteriormente los colores serían (selected color y complementary). División Complementaria En la herramienta web que hemos citado anteriormente los colores serían (selected color, Split.Comp -150 y Split.Comp +150). Trial En la herramienta web que hemos citado anteriormente los colores serían (selected color, Triad Color -120y Triad Color +120). Conclusión
   Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Una función para crear gradientes en Flash Gradientes en Flash Usando flash.geom y el método beginGradientFill es posible crear gradientes de manera muy sencilla Este ejemplo muestra cómo rellenar un movieClip con un gradiente entre 2 colores usando el método beginGradientFill: El código utilizado es el siguiente: Como vemos, quien hace todo el trabajo es la función gradiente, la cual requiere los siguientes argumentos: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||