| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Algunos momentos interesantes (y útiles) |
| Algunos momentos interesantes (y útiles) |
Kotatsu: Herramienta online para crear tablas HTML fácilmente A veces se vuelve una tarea tediosa el diseño web a la hora de crear tablas, más específicamente cuando deseamos que todas las celdas de una columna tengan una clase particular. Para simplificarnos esta tarea, llegó Kotatsu, una herramienta creada especialmente para facilitar el desarrollo de tablas HTML. Esta herramienta online, permite crear una tabla y asignar rápidamente clases a cada columna. ¿Cómo funciona? Sí. ¡Más simple, imposible! Ingresa a la web de Kotatsu y ponte manos a la obra. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Más velocidad al unificar los CSS de tu web Unificar varios CSS en un único fichero de estilo para realizar una única petición HTTP es una tarea realmente sencilla. Solo tenemos que crear un fichero CSS con el contenido de todos nuestros CSS independientes y definirlos con @media. Donde ahora tenemos esto: Pasaríamos a tener una única llamada a un único CSS que contendría algo así: Además podemos definir todos los media disponibles que tengamos en nuestra página web. Y recuerda que ahora en la definición de link sobra el media y quedaría algo así: Probar y veréis como una sencilla prueba en PageSpeed os dará un mejor resultado. Pero seguro que hay más cosas que puedes mejorar en tu página, pon empeño en ello porque redundará en una mayor velocidad de carga y además Google se sentirá más cómodo con tu sitio web. Más información: Definición de media en w3. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Fixed Footer Snippet para conseguir un pie de página que se quede fijo en la parte inferior de la pantalla. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
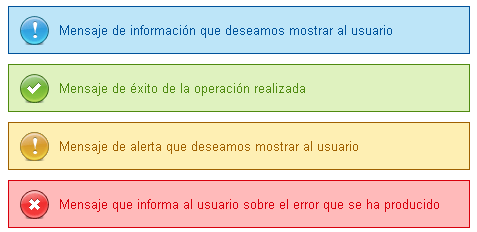
Crear cajas de mensajes con CSS y jQuery Haciendo uso de CSS y jQuery podemos mostrar de una manera mucho más atractiva los mensajes que deseemos mostrar al usuario de nuestro sitio o aplicación web. Lo primero que deberemos hacer es crear el CSS para nuestras cajas. Lo que nos daría un resultado similar al siguiente: Ahora tan sólo queda añadir algún tipo de efecto con jQuery. Para poder interactuar con las cajas de mensajes de una forma genérica con jQuery, le añadiremos una clase más a cada uno de los elementos: Ahora tan sólo queda darle algún efecto con jQuery. Podemos animar el mensaje, cambiarlo de color, hacerlo aparecer, etc. En este ejemplo, y creo que es una forma bastante interesante de mostrar los mensajes, la caja que muestra el mensaje aparece, permanece durante tres segundos y desaparece tras un ligero parpadeo. El código para ello sería: El código para este ejemplo sería: Lógicamente podremos cambiar el tipo de mensaje variando la primera clase del div en función del resultado de las operaciones realizadas por el usuario o por la información que deseemos suministrarle. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Mostrar y ocultar información En determinadas ocasiones nos puede interesar poner opciones para mostrar información que inicialmente esté oculta. Por ejemplo en un listado de direcciones de empresas para que inicialmente se muestre sólo el listado de nombres y mostrar la información del ítem que escoja ver el usuario. Podríamos tener algo similar a este código fuente • Empresa 2 La idea es que al hacer click sobre el nombre de la empresa que queramos la información asociada se muestre o se oculte. Para ello crearemos una función Javascript que se encargue de realizar una u otra acción dependiendo del estado del contenedor que tiene la información. Creamos la función items() con un argumento id a través del cual le pasaremos como parámetro el número de identificador del contenedor con el cual queramos actuar. Los contenedores con la información llevan todos identificadores tipo item_1, item_2, item_3, etc. Bastará con que pasemos como argumento el número que diferencia a cada uno. Una vez dentro de la función vamos a guardar dentro de una variable local (obj) el elemento HTML exacto con el que interactuar. Para ello le haremos referencia usando el método del DOM getElementById() y le pasaremos como argumento la parte común de los identificadores item_ y le concatenaremos el número que pasemos como argumento 'item_' + n Usaremos la propiedad CSS display y sus valores block o none para mostrar u ocultar el contenedor con la información respectivamente. A continuación comprobamos cuál es el estado del elemento, si está visible (display = 'block') o si está oculto (display='none') Si devuelve true (verdadero) le asignamos el valor none a la propiedad display del elemento Si no devuelve true le asignamos el mismo valor por el que le estamos preguntando De esta forma siempre cambiará el valor al que no tenga asignado. Si está en block cambiará a none y viceversa en cada ocasión que pasemos al elemento por la función. Así la función nos queda de esta forma …donde n será el número asociado al identificador del contenedor de la información. items(1) manejará el contenedor con id items_1, items(2) el que tiene por id items_2, etc. Para ello agregaremos una función que se encargue de hacerlo tras cargarse el listado de empresas en el navegador. Lo primero que haremos será guardar el elemento que contiene el listado dentro de una variable de nombre listado. Una vez localizado el objeto buscamos dentro de él los elementos que querremos ocultar cambiando su propiedad display a none. En el ejemplo hemos guardado la información dentro de elementos div así que serán esos elementos los que seleccionemos y se guardarán en la variable contenedores que será una variable de tipo array (listado de elementos) Ahora vemos cuántos de estos contenedores existen dentro de nuestro listado. Para ello le pedimos su propiedad length (longitud) y la guardamos en una variable de nombre numContenedores ok, ahora nos vamos a pasear por cada uno de ellos para colocarles su propiedad display con un valor none pero antes nos hemos de asegurar de que se lo aplicamos sólo a los contenedores div que nos interesa. En el ejemplo usamos un solo div por empresa pero tal vez estos div podrían contener a su vez a otros div dependiendo de la cantidad de información que queramos meter y de cómo queramos distribuirla. Así que nos fijaremos nada más en los contenedores div cuyo id sea item_n. Para ellos usamos la sentencia condicional if para ver si es uno de los div que buscamos y nos fijamos si su id contiene la cadena 'item_' usando el método indexOf() en caso de cumplirse la condición le ponemos al elemento la propiedad display con su valor a none La función completa nos quedaría algo así La parte de Javascript quedará de la siguiente forma Para ello agregaremos una función que se encargue de hacerlo tras cargarse el listado de empresas en el navegador. Lo primero que haremos será guardar el elemento que contiene el listado dentro de una variable de nombre listado. Una vez localizado el objeto buscamos dentro de él los elementos que querremos ocultar cambiando su propiedad display a none. En el ejemplo hemos guardado la información dentro de elementos div así que serán esos elementos los que seleccionemos y se guardarán en la variable contenedores que será una variable de tipo array (listado de elementos) Ahora vemos cuántos de estos contenedores existen dentro de nuestro listado. Para ello le pedimos su propiedad length (longitud) y la guardamos en una variable de nombre numContenedores ok, ahora nos vamos a pasear por cada uno de ellos para colocarles su propiedad display con un valor none pero antes nos hemos de asegurar de que se lo aplicamos sólo a los contenedores div que nos interesa. En el ejemplo usamos un solo div por empresa pero tal vez estos div podrían contener a su vez a otros div dependiendo de la cantidad de información que queramos meter y de cómo queramos distribuirla. Así que nos fijaremos nada más en los contenedores div cuyo id sea item_n. Para ellos usamos la sentencia condicional if para ver si es uno de los div que buscamos y nos fijamos si su id contiene la cadena 'item_' usando el método indexOf() en caso de cumplirse la condición le ponemos al elemento la propiedad display con su valor a none La función completa nos quedaría algo así La parte de Javascript quedará de la siguiente forma Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Como hacer fondos “elásticos” para títulos y menús Para empezar el tema, les propongo recordar algunos momentos interesantes. Las capacidades de CSS son enormes, lo que permiten que, con un poco de imaginación, se puedan realizar efectos muy atractivos. En el presente artículo, mostraremos dos formas de hacer que el fondo se adapte a la extensión del texto, algo que como verán a continuación, parte de conceptos básicos muy simples. Títulos con fondo “elástico” Para seguir ambos ejemplos, crearemos una sola página web en HTML o XHTML, y crearemos un archivo CSS que colocaremos en una carpeta que denominaremos “archivos”. Para albergar las imágenes, crearemos un fichero que llamaremos “imágenes”. Ambas carpetas estarán en la raíz del sitio, es decir, en la misma carpeta en la que se encontrará el archivo HTML. En caso de que deseemos modificar esta estructura, deberemos realizar los cambios correspondientes en los enlaces de los códigos que presentaremos como ejemplo. Para realizar el ejemplo, deberán además, descargar las siguientes imágenes, simplemente copiándolas desde esta página. En primer lugar, daremos los códigos de ejemplo, para que puedan ver como se han dispuesto los diferentes elementos, para luego ir detallando la forma en que funciona. En primer lugar, el código HTML: A continuación, el código CSS: En el archivo HTML podemos ver que en primer lugar encontramos una capa marcada con el identificador “pagina”, que sirve simplemente para acotar el espacio a 900 pixeles y centrar todo el trabajo. En el archivo CSS, además, hemos eliminado el margin y padding que los navegadores muestran por defecto para la etiqueta <html>. Entrando en el ejemplo, vemos que cada título está compuesto por una capa y un título <h2> dentro de la misma. La capa título tiene una altura de 63 pixeles, que se corresponde con la altura de la imagen que utilizaremos como fondo. La imagen que se coloca como fondo de esta capa, es lo suficientemente ancha como para que, en caso de que el título se extienda por todo el ancho de la página, este espacio quede cubierto. Para que el borde redondeado de la imagen seleccionada aparezca a la derecha, se debe posicionar la imagen de fondo hacia la derecha, colocando el valor “right” en la propiedad “background-position” o utilizando el método abreviado, como está en el ejemplo, colocando el valor al final del enlace a la imagen. Con esto, la imagen comenzará a visualizarse desde la derecha, por lo que lo que “sobre”, quedará cortado por la izquierda. Pero ahora nos encontramos con el inconveniente de que la capa tratará de ocupar todo el ancho disponible. Para que esto no suceda y se limite a cubrir el espacio ocupado por el texto, agregamos el valor “table” a la propiedad “display”. Esto quiere decir que esta capa se comportará como una tabla, las que en caso de no estar determinadas sus dimensiones, solo ocupan el espacio determinado por el contenido. El borde izquierdo y el contenido está determinado por la etiqueta “<h2>”. Además de disponer la forma en que se visualizará el texto (fuente, color, etc.), se le agrega como fondo la imagen que da el borde izquierdo. Al contrario de la imagen de fondo de la capa, esta imagen debe posicionarse a la izquierda y sin márgenes. Al estar superpuesta a la imagen de fondo de la capa, da el efecto de que se trata del principio de una misma imagen. La parte que ofrece mayores dificultades, es combinar la altura con el relleno superior (padding-top). Se debe tener en cuenta que el tamaño final de un objeto es la suma de las dimensiones otorgadas al mismo más el relleno y los bordes. Por ello, para que el texto se vea en la mitad del fondo, se adoptó un relleno superior de 18 pixeles, lo que fue necesario descontar de la altura (45px + 18px = 63px). Para que el texto no comience encima del doblez que muestra la imagen, fue necesario establecer un relleno a la izquierda de 50 pixeles, que para que el texto se muestre centrado, fue necesario compensar con un relleno igual a la derecha. Menú con ítems de fondo “elástico” Y las siguientes líneas en el archivo CSS: Como puede verse, se trata simplemente de una lista, a la cual se le han quitado los marcadores de los ítems (list-style: none), aunque esto no es imprescindible y solo se trata de algo estético. Luego se hace que los ítems de menú sean flotantes y se le asigna un fondo, el que se trata de una imagen larga que se posiciona a la izquierda, de forma que el borde redondeado izquierdo es proporcionado por la misma. Luego se hace que el ítem que contiene un enlace (#menu ul li a) también presente una imagen de fondo, la que en este caso se muestra a la derecha y solo contiene el borde derecho de la imagen final. A diferencia del ejemplo anterior, es necesario otorgar un margen izquierdo igual al ancho de la imagen de fondo del lado izquierdo, para que la imagen más larga no se monte encima de la corta. Para determinar la altura del ítem, se emplea la propiedad line-height en lugar de dar un valor de la altura. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
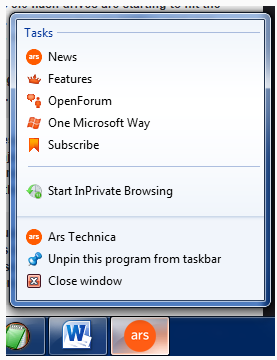
Internet Explorer 9: Cómo hacer tu sitio web adjuntable a la barra de tareas de Windows Sólo debes agregar las siguientes líneas en alguna parte de tu código HTML: Debería verse así: Sin embargo, algunos no están conformes con la sugerencia del equipo desarrollador de IE9 sobre utilizar el tag meta. Algunos incluso sugieren utilizar HTML5, y brindan un ejemplo de cómo se vería el código necesario. Aquí lo tienes: Puedes utilizar el primero, o experimentar con el segundo. Lo dejamos a tu criterio. Una versión beta de Internet Explorer 9 fue lanzada en septiembre del 2010 y está previsto su lanzamiento definitivo a principios del 2011. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
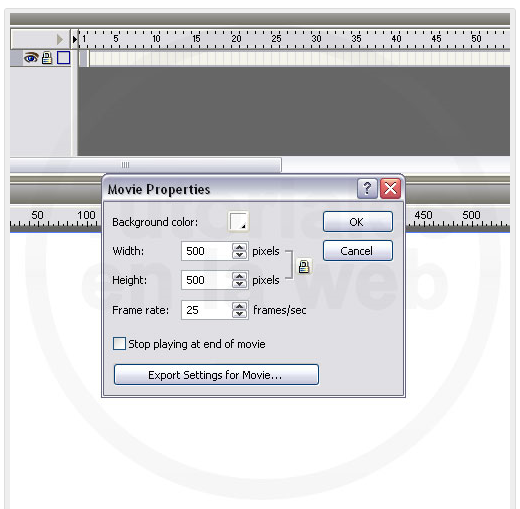
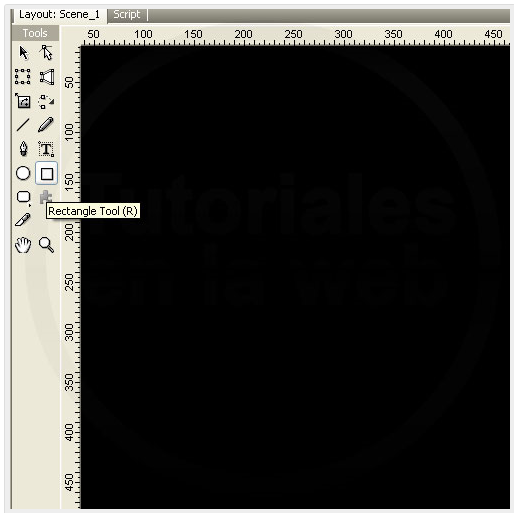
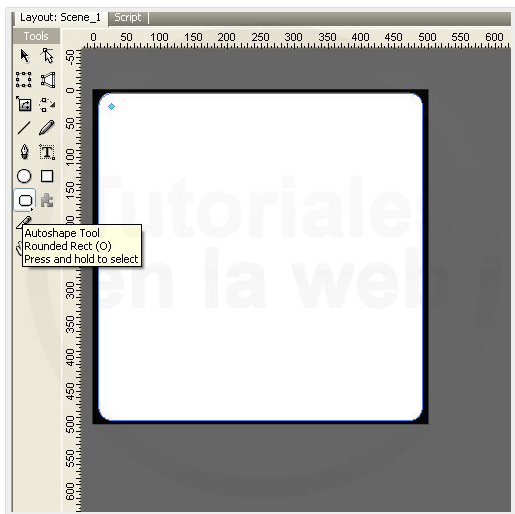
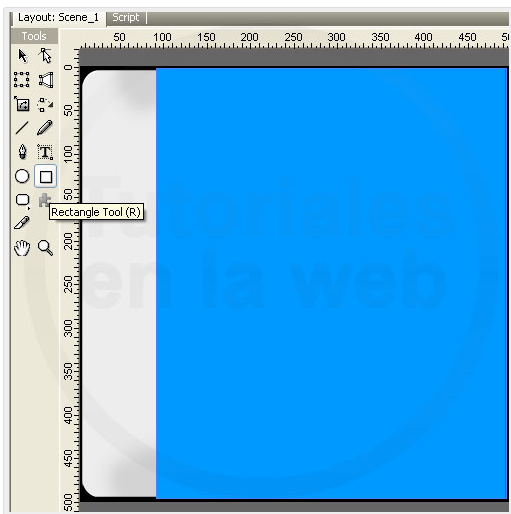
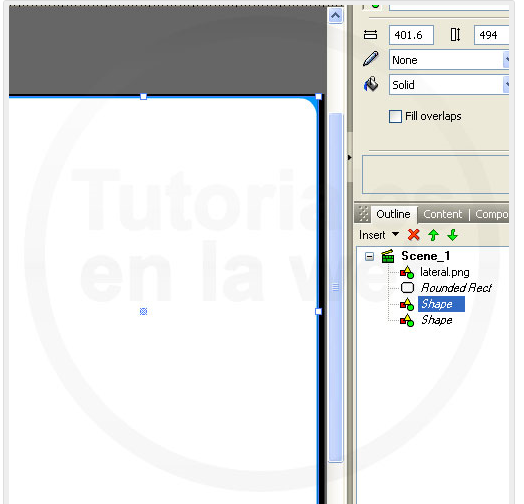
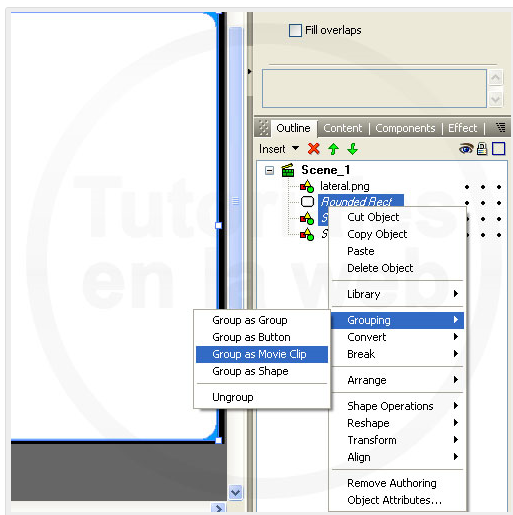
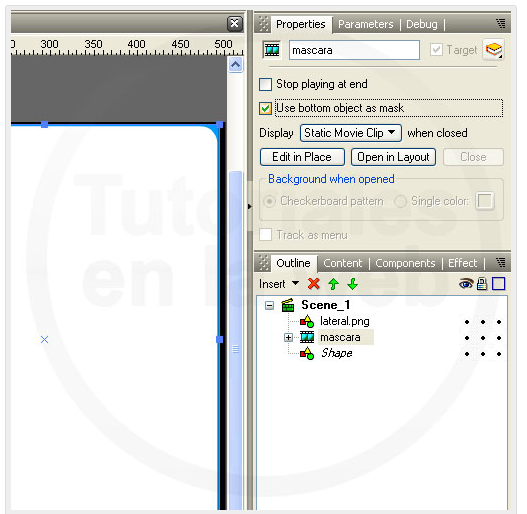
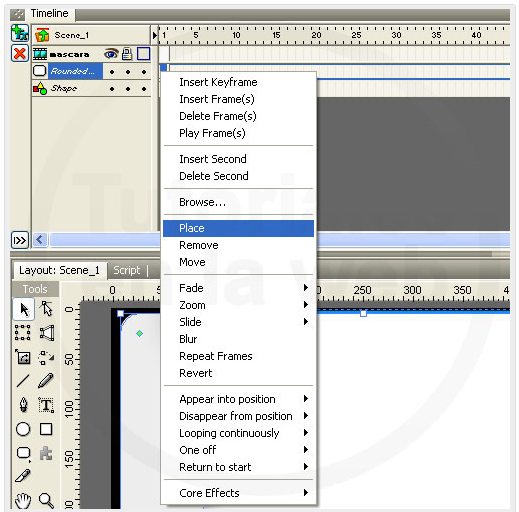
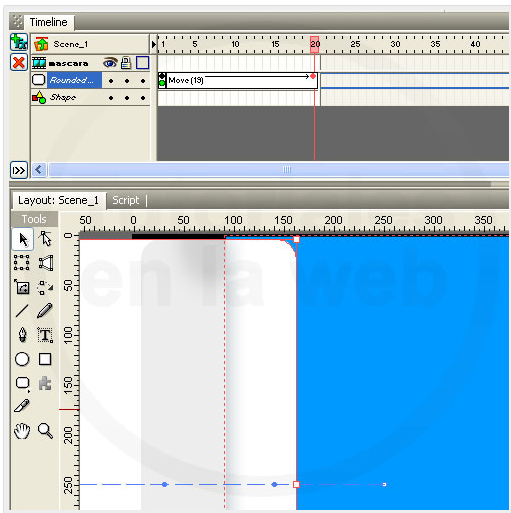
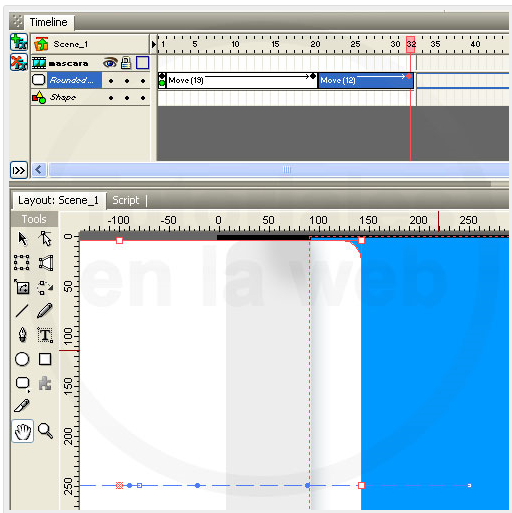
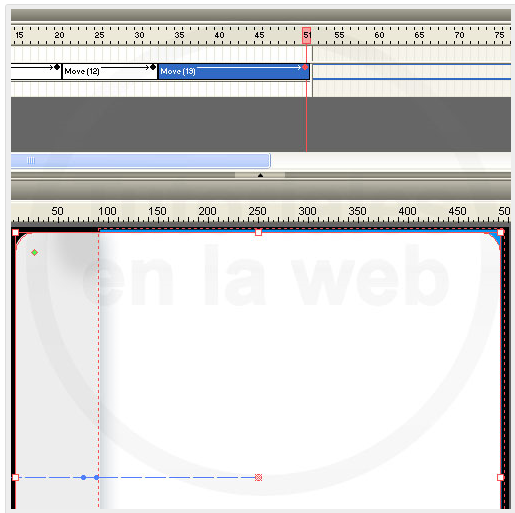
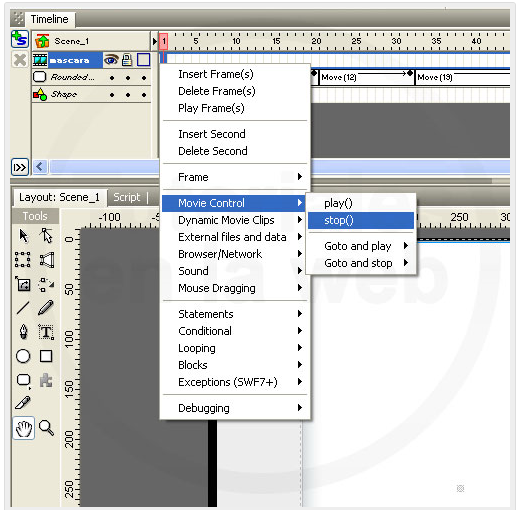
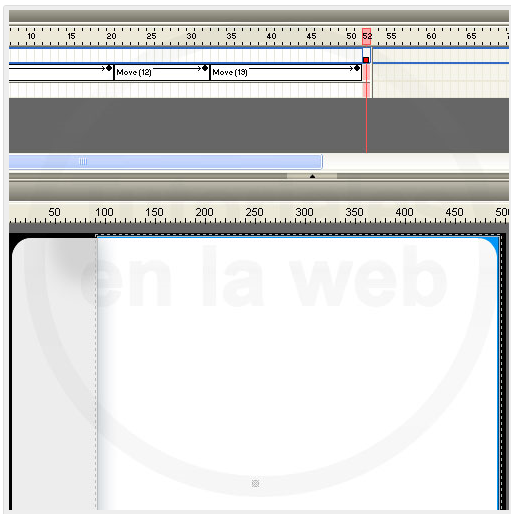
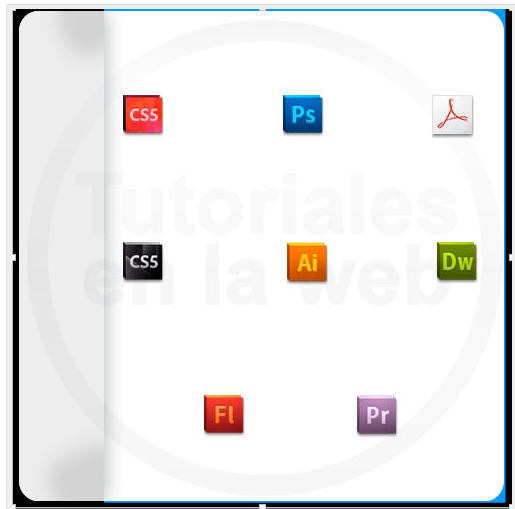
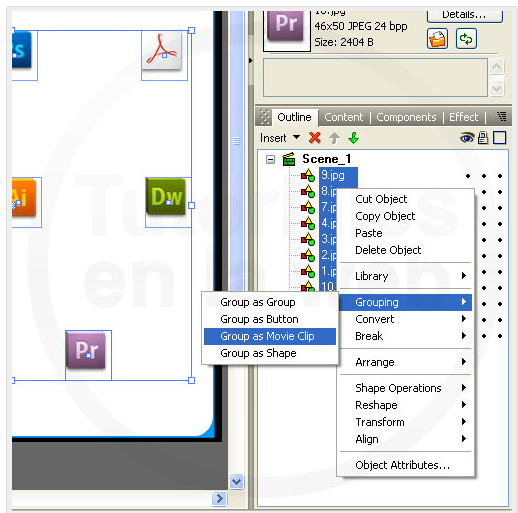
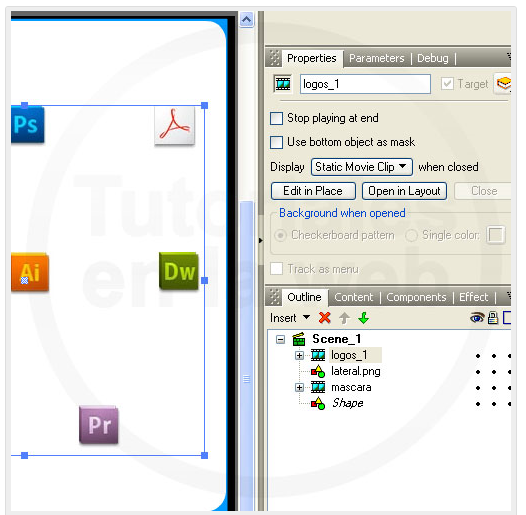
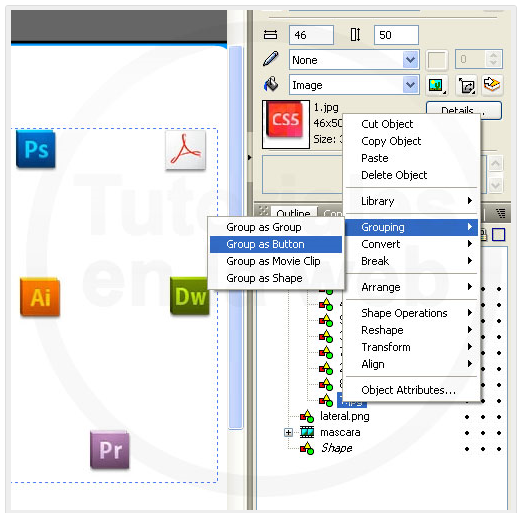
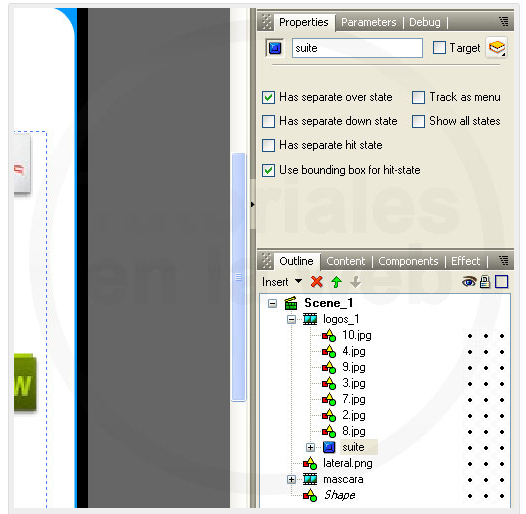
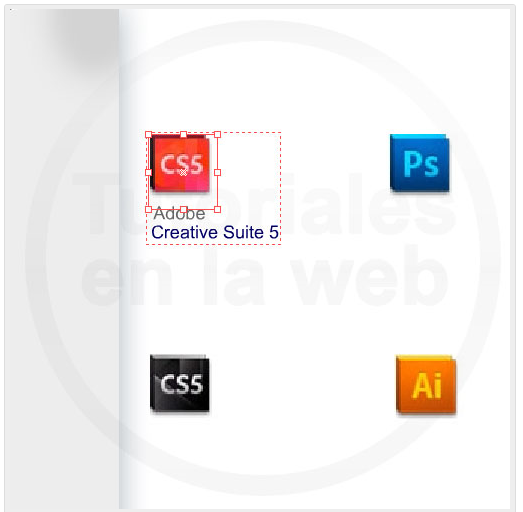
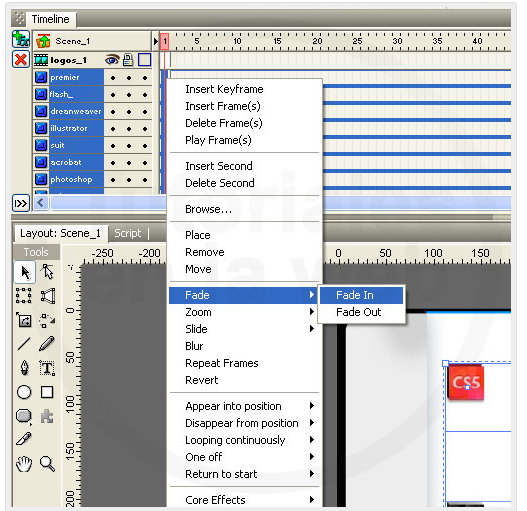
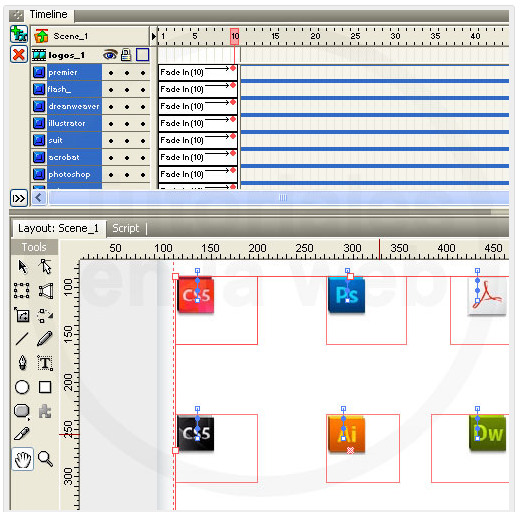
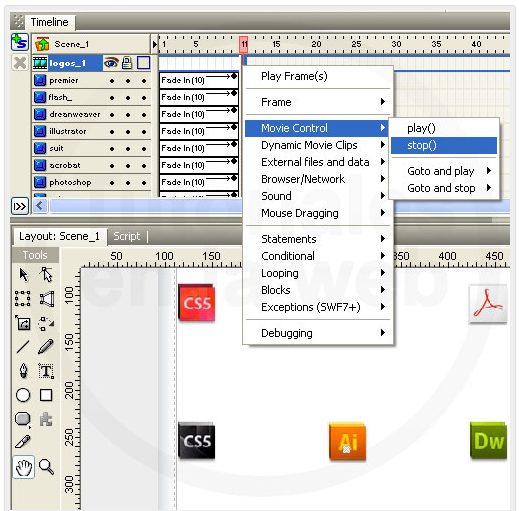
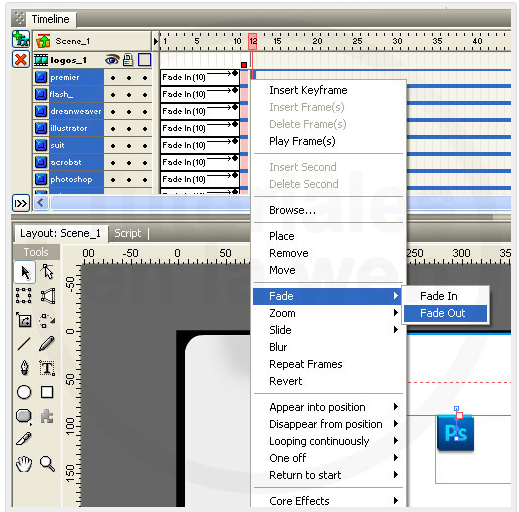
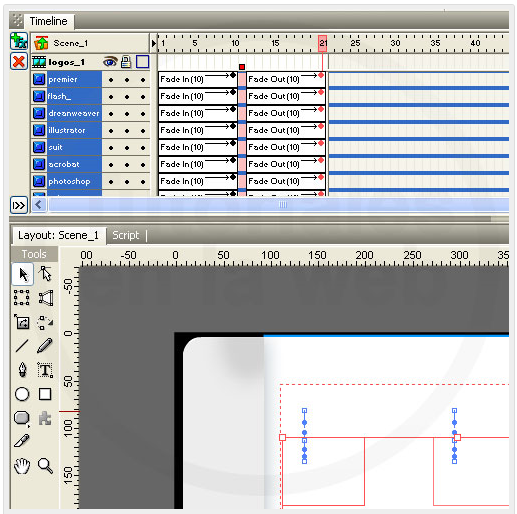
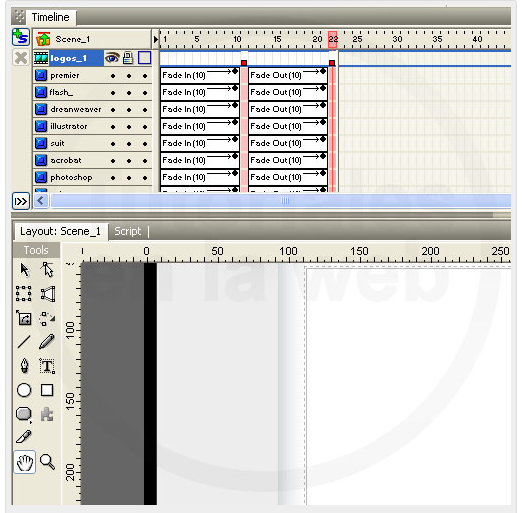
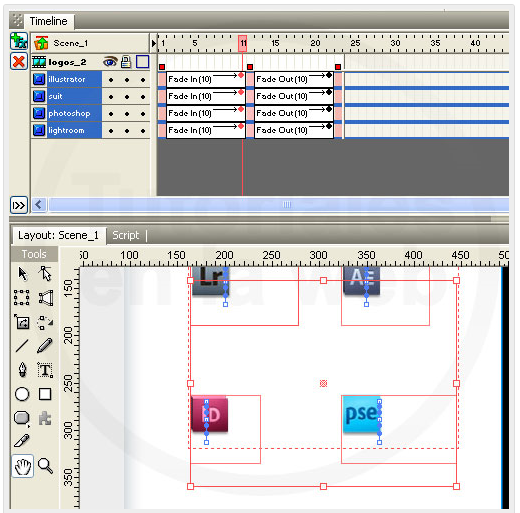
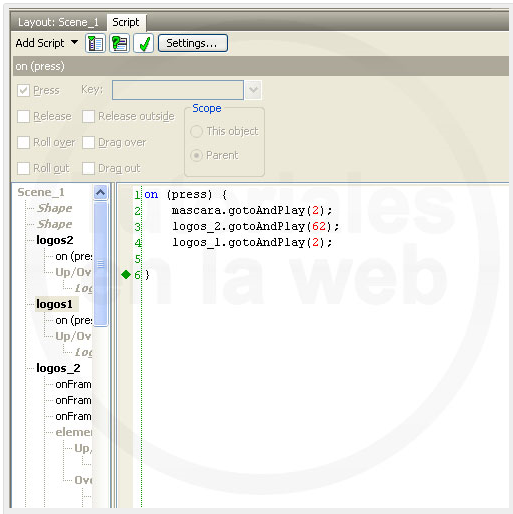
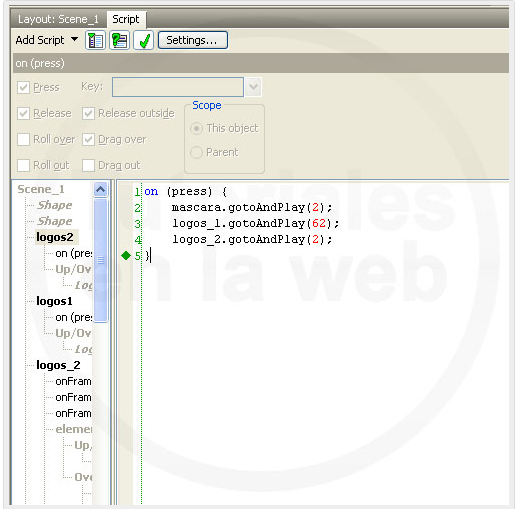
Transicion Swishmax Este post está dedicado a Faraon y Jorge quienes pidieron cómo hacer este efecto de transición y como hacer el mouse over para que despliegue información con Swishmax. Sabemos que a toda la comunidad les servirá ya que es muy útil para los proyectos web. Este es el efecto lo puedes usar tanto para tus galerías de fotos como para textos. Recuerda darle mouse over a los logos para ver el efecto de desplegado que tiene. Aquí te dejamos lo que aprenderás. PASO 1 PASO 2 PASO 3 PASO 4 PASO 5 PASO 6 PASO 7 PASO 8 PASO 9 PASO 10 PASO 11 PASO 12 PASO 13 PASO 14 PASO 15 PASO 16 PASO 17 PASO 18 PASO 19 PASO 20 PASO 21 PASO 22 PASO 23 PASO 24 PASO 25 PASO 26 PASO 27 PASO 28 PASO 29 PASO 30 PASO 31 PASO 32 PASO 33 Descarga el editable de transición Swishmax Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
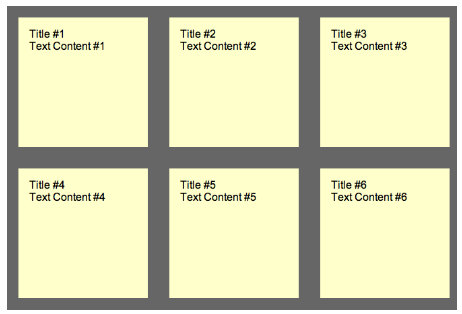
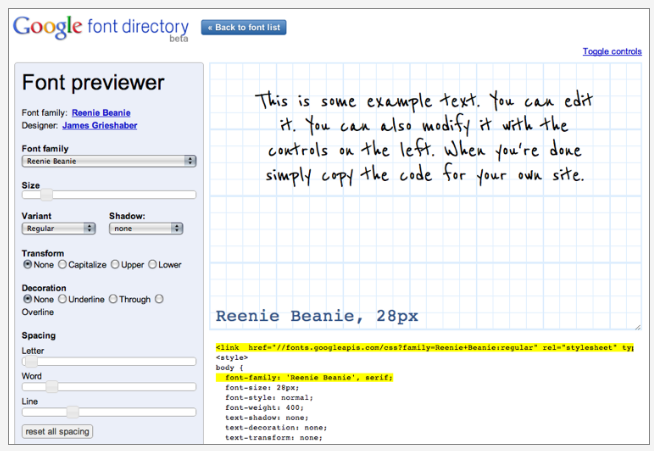
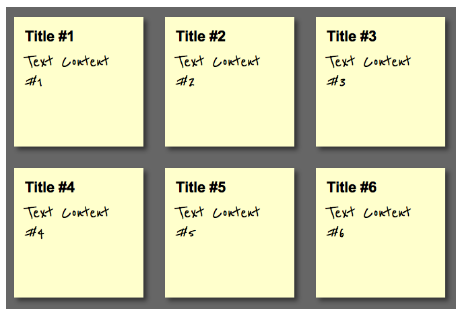
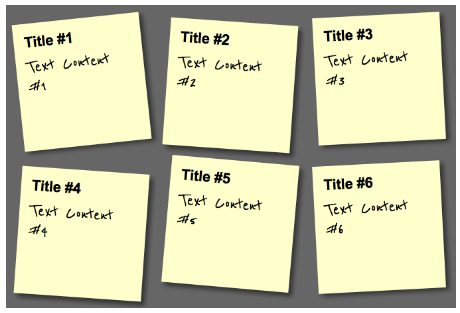
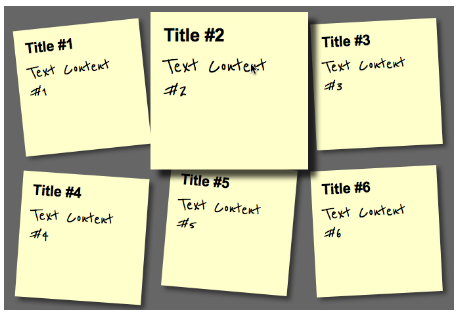
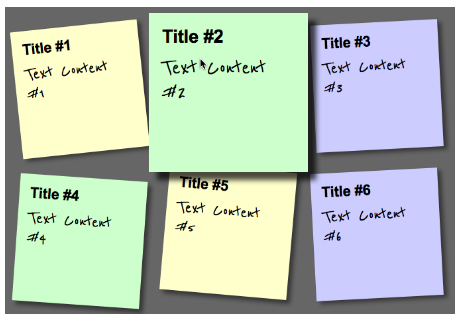
Crear una apariencia de notas adhesivas con CSS y HTML 5 En este post vamos a ver la forma de transformar una lista de HTML en un original efecto donde aparecerán como notas adhesivas donde anotar nuestras notas. Lo primero que hacemos es crearnos nuestra estructura de listas para crear las notas. Cada elemento de la lista será una nota, y estas estarán compuestas por un título y el texto que tendrá esa nota. Lo siguiente que vamos a ver será el estilo que hay que darle para conseguir los cuadrados amarillos que formará parte del efecto. Después de esto, deberemos de tener algo parecido a lo siguiente. El siguiente paso que vamos hacer es darle algo de sombra al cuadro amarillo que hemos creado, y cambiar el tipo de letra que vamos a utilizar. Para hacerlo más real, utilizaremos un tipo de letra que parezca que haya sido escrita de forma manual. Para ello utilizaremos el API que proporciona Google para tipos de letras, y seleccionaremos el tipo “Reenie Beanie”. Una vez que tengamos seleccionada el tipo de letra de la API de Google, lo que hacemos es incluir en nuestro desarrollo el enlace hacia ese tipo de letra para que todo el mundo lo vea como nosotros queramos asegurándonos de que los navegadores permitirán ese tipo de letra. A continuación, lo que hacemos es cambiar en los estilos el tipo de letra y aplicar algo de padding al estilo. Ahora vamos a modificar los estilos para conseguir el efecto de sombra del que hemos hablado antes. Para eso nos aprovecharemos de la característica de CSS 3 que nos facilita esa función, “box-shadow”, en sus distintas versiones para los distintos navegadores. Después de hacer lo anterior, lo que nos queda es algo parecido a la imagen de abajo. El siguiente paso será inclinar las notas según su posición, para darle un aspecto de desorden y no parezcan que estén perfecta. Para esto también utilizaremos características CSS 3, en este caso “transform:rotate”. Para darle una inclinación de forma aleatoria, utilizaremos la propiedad CSS3 “nth-child”. Una vez aplicado esto, debemos de tener algo similar a esta imagen. El siguiente paso será hacer un zoom de la nota cuando pasemos el ratón por encima de alguna de ellas y que vuelva a su posición normal cuando saquemos el ratón de esa nota. También le damos un valor al elemento z-index de 5 para asegurarnos de que cuando se haga el zoom, ese elemento se quede por encima del resto. Por último lo que hacemos es proporcionar a las notas una transición más suaves y distintos colores. Para el tema de las transiciones, utilizaremos la característica de CSS “transition” para los diferentes navegadores. Y para el tema de los colores, volvemos a utilizar la propiedad vista anterior “nth-child” para asignar a los distintos grupos distintos colores. Así a los pares le asignaremos un color verdoso y a los múltiplos de 3 un color morado. Al resto le dejaremos el color amarillo por defecto. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||




 Cada día es más importante la velocidad de carga de nuestras páginas web y una de las cosas que sin duda ayuda a esto es reducir el número de ficheros que tenemos que abrir o consultar, tanto para CSS como para Javascript.
Cada día es más importante la velocidad de carga de nuestras páginas web y una de las cosas que sin duda ayuda a esto es reducir el número de ficheros que tenemos que abrir o consultar, tanto para CSS como para Javascript.