|
Algunos momentos interesantes (y útiles)
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 16 |
5:52 PM
2010-01-06
Sistema de votos con CSS (CSS Rating Star) Primero les invito a que lean este y aquel post. Lo que está adelante, será una especie de suplemento a estos posts mencionados. Más de uno de nosotros nos hemos encontrado con crear un sistema de votos factible y práctico. Como vemos en Youtube o en Amazon. La mayoría de ejemplos que encontramos por la Web, están desarrollados con JavaScript que funcionan correctamente bien, pero ya sabemos que si lo tenemos desactivado ya no nos sirve de mucho. A continuación vemos como crear un sistema de votos o Rating Star únicamente con CSS, de esta manera evitaremos usar Scripts para conseguir el efecto deseado. En el ejemplo solo se usa una imagen con 2 estrellas, una para el estado inicial y otra con el hover. De esta forma prescindimos de crear varias imágenes para cada valor de cada estrella. Debajo vemos el ejemplo ya funcionando. Ejemplo del Sistema de votos: Quote <ul class="star-rating">
<li><a href="#" title="Valorar 1 de 5" class="one-star">1</a></li>
<li><a href="#" title="Valorar 2 de 5" class="two-stars">2</a></li>
<li><a href="#" title="Valorar 3 de 5" class="three-stars">3</a></li>
<li><a href="#" title="Valorar 4 de 5" class="four-stars">4</a></li>
<li><a href="#" title="Valorar 5 de 5" class="five-stars">5</a></li>
</ul> HTML Quote <span style="font-family:Courier"><ul class="star-rating">
<li><a href="#" title="Valorar 1 de 5" class="one-star">1</a></li>
<li><a href="#" title="Valorar 2 de 5" class="two-stars">2</a></li>
<li><a href="#" title="Valorar 3 de 5" class="three-stars">3</a></li>
<li><a href="#" title="Valorar 4 de 5" class="four-stars">4</a></li>
<li><a href="#" title="Valorar 5 de 5" class="five-stars">5</a></li>
</ul> CSS Quote .star-rating {
list-style:none;
margin: 0px;
padding:0px;
width: 100px;
height: 20px;
position: relative;
background: url(star_rating.gif) top left repeat-x;
}
.star-rating li {
padding:0px;
margin:0px;
float: left;
}
.star-rating li a {
display:block;
width:20px;
height: 20px;
text-decoration: none;
text-indent: -9000px;
z-index: 20;
position: absolute;
padding: 0px;
}
.star-rating li a:hover {
background: url(star_rating.gif) left bottom;
z-index: 1;
left: 0px;
}
.star-rating a.one-star {
left: 0px;
}
.star-rating a.one-star:hover {
width:20px;
}
.star-rating a.two-stars {
left:20px;
}
.star-rating a.two-stars:hover {
width: 40px;
}
.star-rating a.three-stars:hover {
width: 60px;
}
.star-rating a.three-stars {
left: 40px;
}
.star-rating a.four-stars {
left: 60px;
}
.star-rating a.four-stars:hover {
width: 80px;
}
.star-rating a.five-stars {
left: 80px;
}
.star-rating a.five-stars:hover {
width: 100px;
}
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 17 |
12:47 PM
2010-02-02
5 formas en la que un usuario puede arruinar una buena plantilla de blog Por suerte existen loquitos/geeks/empresas que contratan diseñadores/estudios para que sus blogs tengan una estética única y bien cuidada.
A partir del momento en el que el diseñador entrega la plantilla final, el blog queda en manos del usuario, quien comienza a experimentar con sus funcionalidades (como cuando la enfermera entrega el bebé recién nacido a un padre adolescente). El problema de que sea tan sencillo integrar chucherías a los blogs es que terminan destrozando el trabajo que tanto cuidado le había puesto el diseñador/estudio. Si, llámenme fundamentalista, perfeccionista (no lo soy), etc. Pero he visto plantillas de diseño destrozadas por los usuarios y estos son los “desastres” más comúnes: Publicidad en exceso:
En el afán de monetizar compulsivamente los usuarios se inscriben en Mercado Libre, Adsense, Zync etc y se aseguran que haya un aviso de cada sistema a lo largo y ancho de todo su sitio. El problema de esto (ademas de abrumar la vista del visitante) es que por lo general estos avisos contienen animaciones, banners mal diseñados o diseñados con una estética bien diferente e inclusive con sonido, que alteran el diseño en general. Además como estos usuarios obviamente no tienen un mínimo instinto en cuanto a maquetación y/o usabilidad nunca ubican bien los avisos. Llenar sus blogs de publicidad no les garantiza que vayan a ganar $$$, enfóquense en el contenido original y un buen vertical si monetizar es lo que buscan. Camuflar los avisos de links y texto de Adsense en la barra lateral de sus blogs puede ser una buena estrategia, pero es muy confuso para el visitante “no geek” (quien no sabe si el link lo llevará a otra sección del blog o lo sacará de él). Las sidebars suelen tener muchos links del propio blog (categorías, blogroll, archivo, tags, etc) y agregar más, confude demasiado. En algunos casos los avisos son inclusive más grandes que el logo/isologo mismo del blog. Toda una herejía: Botones a directorios y mostrar estadísticas pobres:
No hace falta poner un botón de todos los directorios e iniciativas a los que pertenecen, no te van a penalizar y borrar si no los incluís (además no generan tanto trafico). Tampoco hace falta mostrar estadísticas (a menos que sean realmente contundentes como 10.000 lectores al feed o 100.000 visitantes diarios). Hay algunos que se hacen sopas vomitívas de botones como estas: Widgets y plugins:
Otro pecado mortal del blogger común es llenar sus blog de funcionalidades que no usa ni él ni sus visitantes y no aportan nada al contenido tampoco. Esto no solo arruina la estética (ya que cada plugin tiene una propia) y hacen lento al blog, sino que además puede traer problemas con el hosting (si tenemos muchos plugins que engorden constantemente las bases de datos por ej.). Algunos plugins contienen programación en javascript que puede generar conflictos si no se saben instalar/usar. (Siempre recomiendo hacer backup del blog y del plugin antes de instalar/actualizar una versión nueva) Ya he visto cientos de sidebars reventadas y flotando por cualquier lado, gracias a este tipo de vicios. Ejemplos claros son los botones sociales, los widgets de redes, barras de videos aleatorios, widgets de clima/fotos, widgets en flash, etc: Escribir cada post con diferentes tipografías
…y tamaños de tipografía, también son una mojadita de oreja al diseñador, ni hablar de no cuidar que el tamaño de las fotos/videos insertados no altere el diseño. Usar plantillas gratuitas que no tienen nada que ver con la persona/empresa/producto que escribe, es un “pecado” bastante común hoy en día y dan una muy mala imagen. ¡Chicos, no hagan esto en sus casas!
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 18 |
2:06 PM
2010-02-08
Utilizar un loading o imagen de carga con CSS No hay nada mejor que hacer saber al usuario cuando está esperando algo para no impacientarlo, y aunque una animación simple no le informa del progreso exacto o del tiempo que tendrá que esperar, muchas veces es suficiente para retener al usuario en tu página y evitar que se marche pensando que el sitio web no funcionaba. Una manera muy simple de indicar que una imagen o cualquier otro elemento aun no se cargó es colocar en su lugar una imagen de fondo animada que nos de la sensación de que ese elemento está descargándose. Para ello aquí un truco muy sencillo, poner de fondo del elemento una imagen animada muy ligera, para que no añada un exceso de carga a la página web, pero que indique al usuario que la página sigue funcionando. El código necesario para hacer el loading es el siguiente: Quote img {
background:transparent url(images/ajaxload.gif) center no-repeat;
} Con este código la imagen animada (imagen de fondo) se mostraría en todas las imágenes que estén cargándose en tu web. Eso es, así de sencillo, con este simple código a todas las imágenes del sitio le colocamos nuestra animación de fondo. Cuando la imagen principal se haya cargado dejará de ser visible, mientras se esté descargando le damos al usuario mayor sensación de continuidad, pareciendo más evidente que la página sigue activa. Pero como esto puede resultar innecesario usarlo en todas las imágenes de una página web, ya que hay muchas imágenes pequeñas que cargan rápidamente, otra forma es crear una clase CSS que se podrá utilizar en las imagenes grandes (muy pesadas) que usemos en nuestra web, y para las que sí resulta útil añadir un efecto como este puesto que es posible que el usuario tenga que esperar unos segundos para ver la imagen: Quote .precarga {
background:transparent url(images/ajaxload.gif) center no-repeat;
} Y para que la imagen de fondo aparece como la queremos, tenemos que añadir la anchura (width) y la altura (height) de las propiedades de la imagen, mediante estilos CSS en un div que rodee la imagen: Quote <div style="width: 140px; height: 120px" class="precarga">
<a href="tp://www.paginaweb.com/>
<img src="http://www.paginaweb.com/" alt="texto descriptivo" border="0" />
</a>
</div> Para conseguir la imagen de fondo a mostrar mientras se carga la imagen de la web, hay páginas muy buenas que nos hacen el trabajo: • Ajax Load: esta herramienta online te permite crear imágenes de carga animadas, ya sea para el tema que estamos tratando o para el uso que se te ocurra. Te permite personalizar los colores y el tipo de animación. Un ejemplo:
 • Preloaders: esta otra herramienta hace lo mismo que la anterior, solo que te crea imágenes animadas en 3D. También puedes personalizar colores y tipo de animación. Un ejemplo: 
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 19 |
5:39 PM
2010-03-19
Cambiar de dominio sin perder visitas ni posicionamiento Un cambio de marca puede implicar un cambio de dominio que nos sumergirá en un océano de dudas y temores sobre la repercusión que tendrá este cambio sobre las visitas a nuestra web. Si echamos un ojo al método oficial que recomienda Google en estos casos, o incluso el método no oficial de Matt Cutts, comprobaremos que el número 301 parece ser la solución a todos nuestros males. He de reconocer que yo mismo he tenido que pasar por la experiencia de cambiar el nombre de dominio de mi web y les puedo asegurar que si no queremos acabar al borde de un ataque de nervios es muy recomendable tener muy claro cuándo abordar este proyecto, cómo abordarlo y sobre todo tener claro cuánto tiempo puede llevarnos volver a tener nuestro número habitual de visitantes. En este artículo les mostraré de manera sencilla la mejor estrategia para que este vía crucis sea lo más corto posible. 1. Consideraciones iniciales a tener en cuenta
El Pagerank se asocia a un domino de manera global y a cada una de las páginas que conforman el site de manera particular.
Antes de comenzar es importante identificar qué páginas su Site son las que reciben el mayor número de visitas y realizar su redireccionamiento de manera especialmente minuciosa. Tenga en cuenta que por norma general el 20% de las páginas de un Site generan el 80% de las visitas del mismo:
• Identifique qué paginas se encuentran indexadas por Google:
o (En Google) site:www.miweb.com
• Identifique qué páginas están siendo enlazadas desde los Sites más relevantes:
o (En Google, sólo muestra una lista aleatoria de enlaces) site:www.miweb.com
o (En Yahoo) http://siteexplorer.search.yahoo.com/
o (En MSN) linkdomain:www.miweb.com
o También puede recurrir a su sistema de gestión de estadísticas o a múltiples herramientas online que hay a su disposición para conocer los backlinks de una web (pejm: Link Popularity Analysis, LinkPopularity.com)
• Consulte sus estadísticas para identificar qué páginas reciben el mayor número de visitas. Tenga presente que la transferencia de pagerank no es inmediata. El pagerank real y el pagerank visible en la barra de google no coinciden en número ni se actualizan el mismo tiempo. Tan importante como no perder pagerank, es no perder presencia en buscadores, ni backlinks. 2. Cómo funciona una redirección 301
La comunicación entre un agente (un navegador, Google, etc) y un servidor web se realiza a través de peticiones y respuestas HTTP. Cuando un agente solicita un recurso que ya no se encuentra en la url solicitada, el servidor responde con una cabecera http de redirección 301:
• La primera línea de la cabecera se llama línea de estado y define la versión del protocolo, el código de respuesta y una frase explicativa.
• La segunda línea se denomina location y se utiliza para redirigir al receptor a la url donde se ubica realmente su solicitud.
Por ejemplo, cuando un visitante accede a nuestra web antigua el funcionamiento de una redirección 301 es el siguiente:
• Un visitante solicita al servidor una url del antiguo dominio realizando la siguiente solicitud http:
o GET /index.php http/1.1Host: www.olddomain.com
• El servidor le devuelve un código de estado 301.
o 301 Moved PermanentlyLocation: http://www.newdomain.com/index.php
• El navegador al recibir el código 301 sabe que debe redirigir al usuario a la nueva url. En el caso de que sea la araña de Google la que accede a nuestra antigua web, el funcionamiento de la redirección es similar:
• Googlebot solicita al servidor una url del antiguo dominio realizando la siguiente solicitud http:
o GET /index.php http/1.1Host: www.olddomain.com
• El servidor le devuelve un código de estado 301.
o 301 Moved PermanentlyLocation: http://www.newdomain.com/index.php
• GoogleBot al recibir el código 301 sabe que la url del documento ha cambiado y que debe actualizar sus índices. Nota: Puede ver todos los detalles sobre la naturaleza de las cabeceras http en la definición del protocolo HTTP/1.1. También puede conocer como reacciona GoogleBot en función del código de respuesta que encuentre. 3. Cómo se implementa una redirección
No existe una única forma de realizar redirecciones, por un lado podemos asignar redirecciones HTTP configurando nuestro servidor web, también podemos incluir en la página a redireccionar scripting de servidor (PHP, ASP, Perl, etc), incluso podemos realizar redirecciones con scripting de cliente (JavaScrpt, Meta Refresh, etc), aunque estas últimas están totalmente desaconsejadas en este caso ya que no son transparentes para los visitantes y su utilización puede conllevar penalizaciones en el posicionamiento del Site. La elección de un método u otro la debe de tomar usted en función de sus necesidades, vamos a ver unos cuántos ejemplos de implementación: I. Realizar la redirección en los archivos de configuración del servidor
Para poder indicar la redirección en los archivos de configuración debe de tener acceso al archivo httpd.conf de su servidor Apache. A continuación le muestro a modo de ejemplo el código necesario para redireccionar todas las urls de olddomain.com a newdomain.com: RewriteEngine On
RewriteCond %{HTTP_HOST} !^olddomain\.com [NC]
RewriteRule (.*) http://newdomain.com/$1 [R=301,L] 1. Habilita el módulo mod_rewrite module.
2. La segunda línea chequea el nombre del dominio en la cabecera de la petición HTTP. El parámetro NC indica que la comprobación no debe ser sensible a mayúsculas.
3. La tercera línea realiza la redirección 301 a la url correcta. El parámetro “R” establece el código de respuesta y el parámetro “L” indica que una vez hecha la redirección se ignore cualquier otra regla que pueda aparecer en el fichero. II. Redirección de directorios y ficheros con .htaccess
La forma más sencilla de redireccionar una página estática a una dirección es a través de la directiva de redirección de Apache. La redirección debe indicarse dentro un un archivo .htaccess ubicado en el raíz o en el directorio sobre el que se quiera aplicar. Tenga en cuenta que la redirección se aplicará también a todos los directorios que cuelguen de este. Por ejemplo si quisiéremos redirigir todas las páginas que cuelguen de la carpeta /catálogo debería incluir en este directorio un archivo .htacces con la siguiente información: Redirect 301 /catalogo http://newdomain.com/catalogo También es posible establecer redirecciones con expresiones regulares y RedirectMatch. Por ejemplo podríamos redirigir los archivos .gif de oldomaian.com a sus homónimos en .jpg de newdoamin.com con la siguiente expresión: RedirectMatch 301 (.*)\.gif$ http://www.newdomain.com$1.jpg III. Redirección en código de servidor
Otra forma de establecer una redirección es indicarla de manera programática con código servidor, la sintaxis varía en función del lenguaje: • PHP <? header(”HTTP/1.1 301 Moved Permanently”, TRUE, 301);@header(”Location: http://newdomain.com/” ); ?>
• ColdFusion <CFHEADER statuscode=”301″ statustext=”Moved Permanently”><CFHEADER name=”Location” value=”http://newdomain.com/”>
• Perl #!/usr/bin/perl -wuse strict;print “Status: 301 Moved Permanently\r\n”, “Location: http://newdomain.com/ \r\n\r\n”;exit;
• ASP <% Response.Buffer = TRUE;Response.Status = “301 Moved Permanently”Response.AddHeader “Location”, “http://www.newdomain.com/”Response.End %>
• ASP .NET<script runat=”server”>private void Page_Load(object sender, System.EventArgs e){Response.Status = “301 Moved Permanently”;
Response.AddHeader(”Location”,”http://www.newdomain.com/”);
}</script>
• JSP <% response.setStatus(301);response.setHeader( “Location”, “http://www.newdomain.com/” );response.setHeader( “Connection”, “close” ); %>
• Ruby on Railsdef old_actionheaders["Status"] = “301 Moved Permanently”redirect_to “http://www.newdomain.com/”end IV. Redirecciones en IIS
Si su servidor web es un IIS puede seguir las siguientes indicaciones para hacer una redirección 301:
• En la consola Internet Services Manager haga click en el archivo o directorio que quiere redireccionar.
• Seleccione la opción “redirection to a URL – Redirigir a una URL”.
• Escriba la dirección a la que quiere redireccionar.
• Marque “The exact url entered above – la url introducida abajo” y “A permanent redirection for this resource – Redirección permanente para este recurso”
• Haga click en ‘Apply – Aplicar’. 4. Estrategia de redireccionamiento a seguir
La estrategia a seguir es relativamente sencilla: cada url del antiguo dominio se debe redireccionar a la url correspondiente del nuevo dominio:
• Cuanto más sencillas sean las redirecciones aplicadas mejor.
• Antes de redireccionar todo el dominio redireccione un archivo para asegurarse que entiende el proceso y que todo funciona correctamente.
• Si tiene acceso como Root a su servidor realice la redirección en el archivo de configuración del servidor.
• Si la estructura de directorios se mantiene idéntica en el nuevo dominio con una sóla regla es suficiente. Si tienes acceso a tu httpd.conf la regla sería como esta: RewriteEngine OnRewriteCond %{HTTP_HOST} !^olddomain\.com [NC]RewriteRule (.*) h t t p://newdomain.com/$1 [R=301,L]Si además quieres redirigir también subdominios tendrías que utilizar esta regla:RewriteEngine on
RewriteCond %{HTTP_HOST} ^([^.]+\.)?olddomain\.com [NC]
RewriteRule ^/(.*)$ h t t p://%1newdomain.com/$1 [R=301,L] Si lo haces a través de un archivo .htaccess en el raíz: RedirectMatch 301 ^(.*)$ h t t p://www.newdomain.com$1 Con .htaccess no puedes redireccionar subdominios. Ojo que los http tienen que ir sin espacios! • En el caso de que la estructura de directorios varíe es necesario crear una regla para cada caso. Si existe un número elevado de páginas el trabajo puede volverse bastante tedioso por lo que es importante hacerlo con cuidado para evitar errores.
• Si a parte del nombre de dominio, tiene previsto realizar un cambio de diseño, es recomendable aplicar el rediseño en una segunda fase para evitar desorientar a sus visitantes.
• Una vez finalizada la redirección es importante crear un Google Sitemap con las URLs de su nuevo Site para indicar a Google de manera explícita que los contenidos están ahora disponibles en su nuevo Site. 5. Consideraciones finales
Si la redirección se ha hecho con éxito no se debe experimentar ninguna pérdida de visitas: • Los backlinks existentes deben redirigir ahora a las páginas en el nuevo dominio.
• Los resultados de las búsquedas en Google todavía mostraran el antiguo dominio pero el usuario será redirigido al nuevo Site. Si hemos dado de alta correctamente el Site Map para el nuevo dominio en 2 o 3 semanas deberemos ver como se actualiza el índice de Google para mostrar los resultados con el nuevo nombre de dominio. El PageRank público mostrado en la barra de Google puede tardar varios meses en actualizarse con el valor original del antiguo dominio. Esto no debe obsesionarnos pues no tiene una repercusión negativa en el posicionamiento. Mantenga los Google Site Maps del Site antiguo y nuevo, y revise de manera periódica los errores de indexación (crawl errors) para asegurarse que las redirecciones están funcionando correctamente y que no existen errores del tipo 404 (Documento no encontrado). En el blog oficial de Google se recomienda mantener el contenido del antiguo Site durante al menos 180 días una vez hecha la redirección. Si no queremos perder los backlinks deberemos mantener el antiguo contenido de manera indefinida o solicitar uno a uno a todos los Sites implicados que actualicen sus enlaces para apuntar a la nueva dirección. Las redirecciones deben ser tratadas con especial cuidado, tenga en cuenta que algunos webmasters las han utilizado para intentar modificar de manera fraudulenta los rankings de Google en su propio beneficio, puede leer más acerca de esta práctica en el artículo 302 page Hijack. 6. Google WebMaster Tools: Herramienta para el Cambio de Dirección
Ahora también puede indicar a Google de manera explícita que ha cambiado la dirección de su Site. Para ello utilice la herramienta “Cambio de Dirección” que encontrará en su panel de control de Google Webmaster Tools. Esto facilitará y agilizará la actualización del indice de su web en Google. Debe tener en cuenta que la utilización de esta herramienta debe complementarse con todo lo dicho anteiormente: • Configure su nueva web.
• Redirija el tráfico desde el sitio antiguo al nuevo.
• Incluya su nueva web en las Herramientas para webmasters de Google.
• Indique la URL del dominio nuevo. Tras reportar a Google el cambio de dirección, debe consultar periódicamente su panel de control de Google Webmaster Tools para comprobar si se ha rastreado e indexado correctamente su nueva web.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
sorin

Mensajes: 442
Mensaje Nº 20 |
10:40 PM
2010-03-19
Pero según mis conocimientos en uCoz no se puede subir el archivo .htaccess.txt para poder realizar una redirección 301. Ya lo probé ase unos meses y también consulte con los del soporte de uCoz, y me confirmaron que esta prohibido subir el archivo .htaccess.txt en nuestro servidor.
Poder tener acceso al archivo htaccess.txt y sacar la etiqueta rel="nofollow" de los tags seria los últimos cambios que haría en uCoz y no puedo hacer. Ya que los demás están hechos
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 21 |
4:42 PM
2010-03-26
Crea tu propio framework de animaciones Es ideal para los que queremos minimizar nuestro código Javascript eliminando esos KB que los frameworks nos incluyen Quote // Definimos el constructor
function Effect(opt) {
this.opt = {
element: opt.element,
duration: opt.duration || 1000,
fps: opt.fps || 40,
onComplete: opt.onComplete || function(){}
};
} Effect.compute = function(from, to, delta) {
return from + (to - from) * delta;
}; // Métodos de la clase
Effect.prototype = {
start: function(props) {
if(this.timer) return;
var that = this, fps = this.opt.fps;
this.time = +new Date;
this.timer = setInterval(function() { that.step(props); },
Math.round(1000/fps));
},
step: function(props) {
var currentTime = +new Date, time = this.time, opt = this.opt;
if(currentTime < time + opt.duration) {
var delta = (currentTime - time) / opt.duration;
this.setProps(opt.element, props, delta);
} else {
this.timer = clearInterval(this.timer);
this.setProps(opt.element, props, 1);
opt.onComplete();
}
},
setProps: function(elem, props, delta) {
var style = elem.style;
for(var prop in props) {
var values = props[prop];
style[prop] = Effect.compute(values[0], values[1], delta)
+ (values[2] || '');
}
}
}; Y para usarla, simplemente tendremos que definir las nuevas propiedades del elemento al que le queremos aplicar el efecto. Quote var elem = document.getElementById("myElementId");
var fx = new Effect({
element: elem,
duration: 1000
});
fx.start({
'width': [0, 20, 'px'],
'height': [0, 5, 'em']
}); Y listo, ya tenemos efecto. No he probado a encadenar efectos, pero debería funcionar, permitiendo conseguir animaciones interesantes.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 22 |
2:38 PM
2010-03-29
Optimización de imágenes para páginas web A pesar del mejoramiento en el ancho de banda y las mejoras en los procesadores, aun sigue siendo recomendable que las páginas web tengan un peso reducido para evitar que tengan problemas o demoren en cargar. Sin lugar a dudas, una de las dificultades mayores frente a la que se enfrentan los diseñadores web es en la utilización de imágenes. El empleo de imágenes, tanto para el decorado de la página como para que forme parte del contenido, es indispensable. Teniendo en cuenta esto, la única opción con que cuentan los diseñadores web es la optimización de las imágenes para su empleo en sus páginas. Para que el diseño tenga la vista que su creador ha planificado, es necesario que el largo y ancho de las imágenes no se modifique, por lo que la única opción con que se cuenta es con la reducción de la calidad. La reducción de la calidad de una imagen, no necesariamente afectará su vista en la página web. Esto se debe a que generalmente las imágenes obtenidas de una cámara, un escáner u otro medio, tienen una resolución óptima para su impresión o revelado, que es muy superior al mínimo necesario para que se vea bien en el monitor de un ordenador. ¿Qué se modifica en una imagen para su optimización?
Las imágenes a ser utilizadas en el diseño de una página web, puede ser modificada en varios parámetros a los efectos de reducir su peso. El parámetro más empleado para modificar el peso de una imagen es la resolución, cuya medida es en ppp (pixeles por pulgada cuadrada). Una cámara digital obtiene resoluciones de unas 300 ppp, y una impresión de buena calidad (aunque pueden obtenerse impresiones de mayor calidad) es de 200 ppp. Estas resoluciones no son necesarias en una imagen que va a ser mostrada en una página web, ya que una resolución de 72 ppp es lo que se recomienda para su uso en este medio, debido a que la gran mayoría de los monitores no tienen resoluciones superiores. Otro parámetro modificable es el color. Una imagen de alta calidad (denominado color verdadero, ya que se acerca a la capacidad del ojo humano en la detección de colores) tiene una profundidad de color de 32 bits por pixel, de los cuales 24 bits son para el color (casi 17.000.000 de colores) y 8 bits son destinados a las transparencias. Reduciendo la escala de profundidad del color a 16 bits (color de alta densidad), se obtiene también una reducción del peso de la imagen. Para imágenes que emplean pocos colores, pueden utilizarse escalas menores, como 256 colores o menos. El formato GIF va más allá, ya que cada imagen guarda su propia escala de colores, lo que reduce notoriamente la cantidad de información (y por consiguiente el peso) que contiene un archivo de imagen. Los archivos de imagen pueden contener datos adicionales (metadatos), que también influyen en el peso del mismo, por lo que en muchas ocasiones, los programas de optimización de imágenes los quitan, como método de reducir la cantidad de información contenida en el archivo. ¿Cómo optimizar una imagen?
Hay varias formas de optimizar una imagen para su empleo en páginas web. Algunos programas de edición de imágenes tienen plug-ins para la optimización y otros tienen esas funcionalidades incorporadas. Adobe Photoshop presenta herramientas que permiten definir algunos parámetros de calidad para optimizar las imágenes, tanto reduciendo su calidad para su utilización en la web, como para aumentarla para su uso en impresiones. THE GIMP no posee funciones que permitan definir la calidad de las imágenes tratadas, pero en el guardado permite la modificación de algunos de ellos (según el formato) para reducir su tamaño. Otra opción es la utilización de herramientas específicas, tanto programas como herramientas online, algunas de las cuales describiremos a continuación. También es posible emplear algunos trucos con buenos resultados. RIOT: Software gratuito para optimizar imágenes
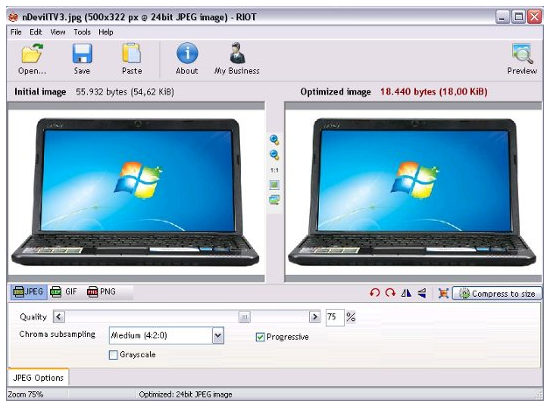
RIOT es un software de optimización de imágenes gratuito de muy bajo peso y portable (puede ejecutarse desde un dispositivo de memoria USB), que presenta dos ventanas en las cuales se visualizan la imagen original y el resultado tras los ajustes que se van realizando. En pruebas realizadas con este programa, los resultados son muy buenos. En una imagen de alta calidad conformato JPG, se logró una reducción del peso de las imágenes de hasta 6:1, lo que quiere decir que una imagen de 600kB quedaría en 100kB aproximadamente, con una reducción de la calidad que no resulta visible empleando los parámetros por defecto. En imágenes PGN con transparencias, la reducción es menor, aunque los números siguen siendo igualmente buenos, ya que se logra una reducción del peso de la imagen hasta algo menos que 3:1. Otra de las características del programa es que solo trabaja con formatos JPG, PGN y GIF, permitiendo el cambio de formato, lo que quiere decir que, si estamos optimizando una imagen JPG, podremos guardarla como GIF o PNG. Además, el programa presenta la opción de establecer el peso que se desea que la imagen tenga, reduciendo la calidad hasta obtener el peso deseado. Es posible aumentar la proporción de disminución del peso de la imagen, así como modificar los parámetros. La interfaz es extremadamente sencilla, aunque se encuentra en inglés y no existe una versión en español. Servicios en línea
Existen diversos sitios que realizan optimización de imágenes. Uno de ellos es SiteReportCard, una página que además de otros servicios y herramientas para diseñadores web, ofrece la optimización de imágenes en línea. Esta optimización se realiza bajando la calidad de los colores y la definición de la imagen. La página muestra la opción de optimizar una imagen que se encuentra en una web, para lo cual el usuario de introducir en un campo la URL de la imagen (por ejemplo, http://www.misitio.com/imagenes/imagen_1.gif ) o de subir una imagen desde el ordenador del usuario. En cualquiera de los dos casos, la página devuelve cinco copias de la imagen inicial en diferentes tamaños (y lógicamente diferentes calidades), las que pueden ser descargadas al ordenador del usuario. Otro sitio, con características similares es Dinamicdrive. El servicio es muy similar, aunque Dinamicdrive ofrece algunas copias más que en el caso anterior y un servicio adicional, que es convertir las imágenes a otros formato. Los formatos admitidos para su conversión u optimización son JPG, PNG y GIF. Un truco sencillo
Si se tiene instalado MS Paint y se desea reducir el peso de una imagen JPG, existe un truco que puede ser empleado con excelentes resultados. Se abre la imagen en Paint, sin modificar nada se guarda la imagen (se puede reemplazar la imagen original o cambiar el nombre y guardar para tener el original y la copia guardados). Automáticamente, el peso de la imagen habrá cambiado (hasta relaciones de 5:1) como por arte de magia. Se debe tener en cuenta que esto solo funciona con imágenes JPG o JPEG, ya que el resultado es inverso (aumenta el peso de la imagen) para los formatos GIF y PNG.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 23 |
4:44 PM
2010-05-20
Mejora el rendimiento con Analytics Asíncrono Código de seguimiento asincrónico de Google Analytics: mejor rendimiento
Google Analytics Asíncrono es una forma mejorada del seguimiento de los visitantes de nuestro sitio web con Google Analytics. A diferencia de la instalación tradicional, el seguimiento asincrónico optimiza la carga del “ga.js” por los navegadores para que el impacto sobre la velocidad de carga y sobre la experiencia de usuario sea mínima. También permite poner el fragmento de Analytics en la parte superior de la página sin que se retrase la carga del contenido. Aunque el seguimiento asincrónico usa un snippet y una sintaxis diferente para el seguimiento, permite personalizaciones exactamente igual que el código tradicional. De hecho, la sintaxis de seguimiento asincrónica también es más flexible que la tradicional para estos menesteres. El Snippet Asíncrono
El código de Google Analytics es una pequeña pieza de código JavaScript que deberemos pegar en nuestras páginas, para activar el seguimiento de Google Analytics, que a su vez proporciona una API para personalizar cómo se hace un seguimiento concreto para cada página. El siguiente fragmento representa la configuración mínima necesaria para el seguimiento de una página de forma asincrónica: Quote <script type="text/javascript">// <![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']); (function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google
analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
// ]]></script> Cómo utilizar el código asincrónico:
1. Retira el fragmento de código de seguimiento existente y cualquier personalización que hayas realizado.
2. Inserta el código asincrónico en la parte más inferior del <head>, después del resto de scripts que uses en la página o en la plantilla. En la mayoría de páginas, la ubicación óptima para el código asincrónico es justo antes de </head>.
3. Modifica _setAccount con tu ID de Analytics.
4. Añade las personalizaciones de nuevo en el uso de la sintaxis asincrónica. La Guía de Uso y Ejemplos de migración de páginas ofrecen muchos ejemplos de estas conversiones. Si necesitas hacer algo más que el seguimiento de la página de base, consulta esta referencia para obtener una lista de los métodos disponibles en la API y para obtener más información sobre el uso de la sintaxis asincrónica. Mejoras que implica la gestión de captura asíncrona.
Mayor rapidez. El problema habitual al cargar ficheros JavaScript es que bloquean el refresco de pantalla hasta que están completamente cargados. Para evitarlo el nuevo “ga.js” de Google Analytics puede ser cargado de forma asíncrona y posteriormente ser procesado en el equipo, además tampoco agrega más contenidos a la página por lo que reduce los tiempos totales de presentación y no nos bloquea las imágenes ni las hojas CSS a procesar.
Mejora el tiempo de subida. Cuando un script tarda mucho tiempo en ser cargado o falla, puede bloquear la carga de una página. Con el nuevo “ga.js” estos problemas desaparecen de la lista de problemas de un desarrollador web. Ahora la web se carga más rápido y el contenido traslada la información sin bloquear nada.
Proporciona más datos. La recomendación que se daba antes para mejorar la experiencia de usuario es colocar el script de Google al final de la página, así vemos la página completa y queda un “cargando” en el navegador. Pero esto significa que si no termina de procesarse el “ga.js” y el usuario es rápido en clickar otro link no se contabiliza la visita y esto falsea las estadísticas del sitio. Con el nuevo proceso asíncrono, mantendremos el script en la parte inferior, pero el nuevo sistema traslada simplemente un indicativo para que sea procesado posteriormente por Google sin afectar a la navegación, con ello además puede incrementar la información a recopilar. Consideraciones:
El anterior ga.js se mantiene, no es imprescindible el cambio. No obstante si queremos mejorar el rendimiento de nuestra web debemos realizarlo.
Importante: Si deseamos utilizar el snippet asincrónico, debemos eliminar primero el código de seguimiento antiguo. No usar ambos fragmentos en la misma página.
No hay pérdida ni interrupción en la recogida de datos.
Es muy versátil y personalizable. Si queremos se puede modificar con jquery.
Aunque Google recomienda colocar el tracking en la cabecera <head> hay algunos que después de hacer los test pertinentes piensan que sigue siendo mejor colocarlo al final justo antes de </body>, así siempre será lo último que se ejecute en la página, prefieren que primero se cargue adsense que analytics. Pa gustos los colores. Conclusiones:
El cambio del código de seguimiento significará una mejora de un 10% de media en el tiempo de carga para la mayor parte de las páginas web que incorporan el script de Google Analytics, es decir, casi todas. La implementación en páginas estáticas sigue los mismos protocolos (cuenta de Google Analytics y sigue la ruta: Analytics Settings » Profile Settings » Tracking Code y allí encontrarás un anuncio del nuevo código asincrónico), es igual que siempre.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 24 |
6:24 PM
2010-06-16
Ocultar y revelar texto detrás de imágenes con CSS y jQuery En el este artículo les traemos un genial efecto hover que les resultará extremadamente útil y sencillo para dar un toque especial a sus diseños. Se trata de un efecto que nos permite ocultar y mostrar texto que se encuentra detrás de una imagen y lo podemos lograr simplemente implementando algo de CSS y jQuery. Paso 1: Crear el código
Crea un documento HTML nuevo y añade las etiquetas estándar HTML (html, body, etc.). Luego, dentro de la etiqueta body, necesitamos crear un div contenedor que se llamará "teaser-wrap." Ahora, también necesitamos crear un envoltorio para cada imagen y descripción. Para el demo 1, hemos añadido unos seis. Sin embargo, para mantener la simplicidad, sólo creamos uno. Es recomendable duplicar éste X cantidad de veces. Quote <div id="teaser-wrap"><!--end teaser--></div>
<!--end teaser-wrap--> Paso 2: Añadir los detalles
Ahora que tenemos nuestro div teaser, insertemos la imagen, una etiqueta encabezadora, descripción y un link "Leer más". Esto es sólo un ejemplo que pueden reajustar como deseen. Quote <div class="teaser"><img src="image.jpg" alt="photo" />
<h3>Envato's Birthday</h3>
Just a preview goes here.
<a href="#">Read More...</a></div>
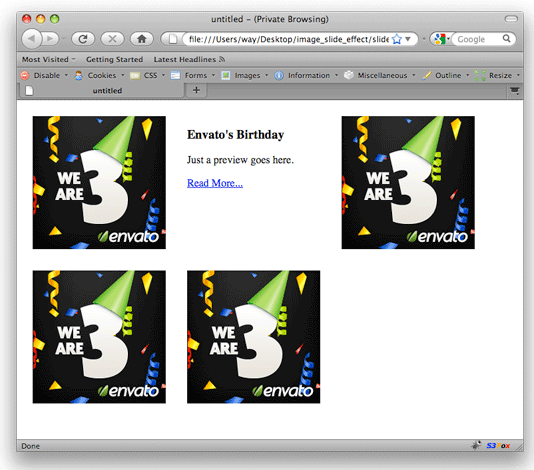
<!--end teaser--> Nota: Si deseas seis imágenes/descripciones, duplica este bloque seis veces.  Paso 3: CSS rápido
Como pueden ver en la imagen de arriba, el teto se encuentra debajo de la misma. Sin embargo, nosotros deseamos que esté detrás. ¿Cómo logramos esto? Es bastante simple. La respuesta es "posicionamiento absoluto". Crea una hoja de estilos nueva, referénciala con etiquetas head e inserta los siguientes estilos: Quote .teaser {
width: 200px;
height: 200px;
overflow: hidden;
position: relative;
cursor: pointer;
}
.teaser img {
position: absolute;
top: 0;
left: 0;
}
#teaser-wrap .teaser {
float: left;
margin: 1em;
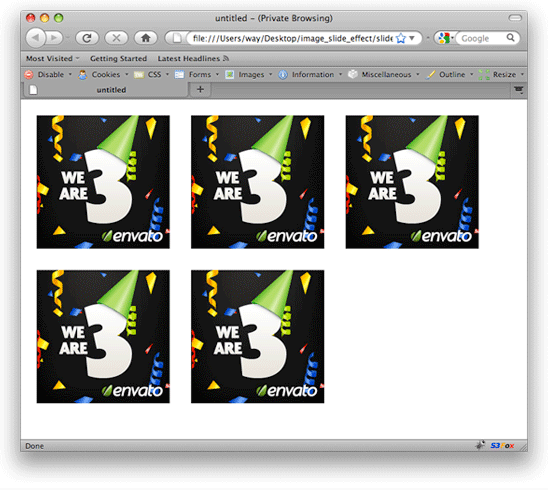
} Observen cómo hemos establecido nuestro div teaser igual al mismo ancho y altura de nuestras imágenes. Además hemos establecido un nuevo contexto de posicionamiento, ya que la imagen tendrá que ser posicionada absolutamente en la esquina superior izquierda del div. Esto llevará la imagen fuera del flujo del documento, y permitirá que todo el texto de abajo aparezca. Por último, también hemos hecho flotar todos los divs teaser a la izquierda y añadido un poco de márgenes para proporcionar algunos espacios. La página ahora debe lucir así: Paso 4: jQuery simple
Ahora para el código. Primero, aseguramos la referencia jQuery al final de la página, justo antes de la etiqueta body finalizadora. Quote <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script> Necesitamos notar cuándo el usuario hace hover sobre el div teaser. Cuándo lo haga, necesitamos decirle a la imagen dentro de este div que se displace a la izquierda (el mismo valor que el ancho de la imagen) y cuando el usuario deje de hacer hover, nosotros hacemos lo opuesto. Quote $('.teaser').hover(function() {
// over
$(this).children('img').stop().animate({
left : '-200px'
}, 500);
},
function() {
// out
$(this).children('img').stop().animate({
left : '0'
}, 500);
}); ¿Qué es esa función "Stop()"?
Intenta removerla y luego actualiza la página. A continuación, quita el mouse de la imagen rápidamente. ¿Notan cómo el efecto sigue pasando? No queremos esto. "Stop()" simplemente quiere decir que paren las animaciones y luego comiencen nuevamente. ¿Qué pasa si no conozco el ancho de la imagen?
Si necesitar determinar este valor de forma dinámica, puedes utilizar la función "outerWidth()". Esto devolverá el valor del ancho de la imagen, más sus márgenes y padding. ¿Por qué no aplicamos la función hover directamente a las imágenes en lugar de al div Teaser?
Porque no se puede hacer de esta forma. Una vez que la imagen se deslice del mouse, inmediatamente se volverá a cerrar. Completo ¡Ahí lo tienen! Un efecto muy bueno y sencillo para añadir en sus templates. • Haz clic en este enlace para ver una demostración
• Haz clic aquí para descargar el código utilizado
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 25 |
2:49 PM
2010-07-06
Crear una galería de imágenes solo con CSS y HTML Muchas veces sucede que, por desconocer todo el potencial que ofrecen los recursos web más elementales, se aplican herramientas más complejas y que no todos los ordenadores ni todos los navegadores aceptan. CSS es una poderosa herramienta que brinda una infinidad de recursos que no siempre son bien explotados. Hoy traemos un ejemplo, donde se trata de una galería de imágenes muy sencilla, con muy poco código, como veremos más adelante. Este ejemplo es sencillo. Pero no por sencillo deja de ser atractivo. Lo que necesitaremos
Para poder realizar el ejercicio, necesitarán de algunos archivos de imagen que están contenidos en el ejemplo terminado que pueden descargar desde aquí. Luego de descargado el archivo y descomprimido, encontrarán un archivo HTML y dos archivos CSS, que tienen el ejemplo ya terminado. Junto a ellos, se encuentra una carpeta “img” que contiene todas las imágenes necesarias. Dentro de esta carpeta se encuentran dos carpetas más, llamadas “chicas” y “grandes” que son las que tienen las imágenes que utilizaremos en la galería de imágenes propiamente dicha. Conceptos generales
Podríamos decir que este trabajo está basado fundamentalmente en un solo concepto, y es el de la visibilidad de las capas. Con CSS podemos determinar si una capa es visible o no mediante el empleo de la etiqueta “visibility”, que puede tener los valores visible, hidden y collapse.
La galería de imágenes constará de una serie de imágenes en miniatura (thumbnails) alineadas en forma ordenada en dos columnas. Cuando se pasa el puntero por estas imágenes, aparece en un recuadro ubicado a la derecha de estas dos columnas la imagen ampliada. Para realizar esto, debemos emplear una etiqueta y uno de sus posibles valores, que para este ejemplo es fundamental: “position: absolute”. Ahora explicaremos los principios de funcionamiento. Cada par de imágenes (una imagen ampliada con su respectivo thumbnail) se encuentran formando parte del mismo ítem de lista. Cada una de estas imágenes que forman el par, tienen una clase diferente (sin y max). La clase sin define los atributos del thumbnail. La clase “max” es la que se refiere a la imagen ampliada, y que tiene una posición absoluta y un valor “hidden” de su atributo “visibility”, lo que hace que en condiciones normales esta imagen no se encuentre visible. Se emplea una pseudo-clase vinculada a la clase “max” (“a:hover .max”), que es la que hace que el atributo “visibility” adquiera valor “visible” cuando el puntero se posa sobre cualquier elemento que compone el ítem de la lista. Desarrollo del ejemplo
Como pueden apreciar, para que el tema quede más claro se han definido todos los atributos CSS que están relacionados con la galería en si misma, en un archivo CSS diferente (“galería.css”) del que contiene los atributos de los restantes componentes de la página, de forma que el tema pueda verse con mayor claridad. Estructura
En primer lugar, definiremos la estructura del menú, que consta simplemente de dos listas no ordenadas (ul), conteniendo cada una de ellas cuatro ítems (la). Las listas tienen sus atributos definidos por la clase “cat”. Como ya dijimos, cada uno de los ítems contiene dos imágenes. Ubicación de los thumbnails
En primer lugar, debemos ubicar las imágenes en miniatura en dos columnas (cada columna es una lista diferente) y para ello debemos definir en el archivo CSS los atributos de la clase “sin” que se encuentran contenidos en los ítems (la). Quote .cat {
list-style-type: none;
margin: 0 0 25px 10px; /* Eliminacion de viñeta en IE6 */
padding: 0px; /* Eliminacion de viñeta en IE6 */
float:left;
}
li .min {
width: 75px;
height: 64px;
padding: 6px 20px 20px 7px;
} La primera clase define que la lista no tendrá estilo de lista, se definen los márgenes y el relleno para que se vea como queremos, y le damos el valor “left” a la propiedad “float”, de forma que ambas listas se ubiquen una al lado de la otra flotando a la izquierda. Luego, se definen los atributos de las dimensiones de cada uno de los ítems y el relleno de los mismos, en la regla “li .min”. Imágenes grandes
Cuando vemos el ejemplo que hemos desarrollado hasta aquí, vemos que se nos presenta un gran espacio en blanco que solo aparecerá cubierto por las imágenes grandes cuando el puntero se pose sobre los thumbnails. Es por esta razón, que incorporamos una imagen que contendrá un mensaje con instrucciones para el usuario, de forma tal que todo el espacio quedará cubierto. Esto lo realizamos empleando una capa con posicionamiento absoluto, y cuyos atributos aparecen definidos en el archivo CSS con el identificador “#base”: Quote #base {
width: 410px;
height: 310px;
border: solid 1px #ccc;
position: absolute;
top: 250px; /* Provoca la separacion del borde superior */
left: 500px; /* Separa la imagen grande de la pequeña */
background: url(img/galeria.png);
} Como vemos, tiene un ancho y una altura definidos. Como hemos querido agregar un borde que aparecerá separado 5px a cada lado de la imagen, las dimensiones son 10px más grandes que las de las imágenes. A su vez, esta capa tiene una imagen de relleno, que es la que se presenta cuando ninguna de las imágenes de la galería está visible. Ahora solo resta definir el posicionamiento de las imágenes grandes, así como su condición de visibilidad, por lo que definiremos a todos los elementos contenidos dentro de un ítem de lista con la clase “.max”. Quote li .max{
visibility: hidden;
position: absolute;
top: 256px; /* Provoca la separacion del borde superior */
left: 506px; /* Separa la imagen grande de la pequeña */
} Como vemos, se define que en condiciones normales estos elementos (imágenes) estarán no visibles. La posición (tops y left) son seis pixeles más que los de la capa “#base”, debido al relleno de 5px por lado que hemos definido y al borde de 1px que tiene dicha capa. A continuación, mediante el empleo de una pseudo-clase, haremos que la capa sea visible cuando el puntero se pose sobre cualquier elemento con enlace contenido dentro del ítem de lista: Quote a:hover .max {
visibility: visible;
} El ejemplo ya terminado pueden verlo aquí. Conclusión
Como pueden ver, el ejemplo es extremadamente sencillo. Se puede ampliar, colocar una mayor cantidad de columnas, modificar las posiciones o cualquier otra cosa que su imaginación les dicte, sin mayores dificultades. Para más información acerca de este efecto les invito a que lean el post Increíble efecto hover con jQuery. Aunque el efecto es más o menos similar, el método es diferente. Pueden elegir el método y la realización de su deseo.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 26 |
12:57 PM
2010-09-02
Como insertar SWF de Flash en HTML válido y accesible Es una pregunta recurrente entre nuestros usuarios el tema de insertar animaciones de Flash en páginas HTML. Mucha gente me pregunta porque desconoce cual es el procedimiento a seguir, por fin me he decidido a crear un tutorial sencillo para aclarar este punto a todos los que tengáis dudas. Tengo una animación Flash que no se ve en mi web
El problema más común, es que la gente suele subir por ftp directamente el archivo .fla que te genera Adobe Flash, y este archivo NO se ve en el navegador. Lo que hay que hacer es exportar la película .fla a .swf una vez tengas creada tu animación. El archivo .swf final es el que debe subirse al servidor para ser visualizado en la página web desde un navegador. Los archivos SWF de Flash
El formato de archivo de Flash (SWF – Small Web Format) básicamente es un archivo comprimido en formato vectorial (también permite audio y video en sus versiones modernas) basado en el archivo original .fla, que necesita el plugin de Flash para ser visualizado en un navegador. El objetivo principal del formato SWF es obtener animaciones de un tamaño manejable (reducido) que puedan ser visualizadas con comodidad en internet y que funcionen en cualquier plataforma. Lo cierto es que esto resulta un poco irónico desde el momento en que es necesario instalar un plugin adicional para poder ver dichas animaciones. Exportar un archivo .fla a .swf
Aunque no recomiendo el uso de Flash en las páginas web, al menos no para crear una web completamente en Flash o para crear sus partes principales, cosas tales como pequeñas animaciones que añadan dinamismo son interesantes, así que vamos a dar unos sencillos pasos para pasar de .fla a .swf. En el archivo de Adobe Flash: • Pinchas en archivo > exportar
• Guardar como SWF
• Te aparece un cuadro de diálogo donde seleccionas la opciones de tu nuevo archivo .swf, tales como el tamaño, páginas a incluir en la película y cosas muy interesantes para este caso (insertar swf de Flash en HTML) como es la opción de generar un archivo html. Este archivo te permite visualizar en el navegador el archivo Flash antes de ser subido a tu web. Una vez tenemos el archivo exportado queda incrustarlo en el HTML, vamos allá. Insertar un archivo swf en una página HTML
Para subir tu animación flash (en formato .swf) en tu página web y que se vea, podemos poner el siguiente código HTML (puedes ver la documentación completa aquí): Quote <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10.0.0.0" width="550" height="400">
<param name="movie" value="archivoflash.swf" />
<param name="quality" value="high" />
<embed src="archivoflash.swf" quality="high" type="application/x-shockwave-flash" width="550" height="400" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed>
</object> Con este código, cuando un visitante no tenga el plugin de Flash instalado en su navegador, se le ofrece la posibilidad de instalar el plugin de Flash para ver la animación. Más adelante veremos que esta no es la mejor manera de mostrar Flash en tus páginas web. De cualquier manera, en todos los ejemplos de este artículo, hay varias cosas que debes cambiar: • Una es la ruta del archivo, ¡cuidado con esto!, mucha gente no ve sus animaciones Flash en su página web porque pone mal la ruta. En los ejemplos puedes ver “archivoFlash.swf” en dos lugares distintos, debes cambiar ambos por el nombre de archivo y la ruta correcta en tu servidor web (será del tipo http://www.misitioweb.com/Flash/archivoFlash.swf).
• Por otro lado, hay que cambiar el tamaño de la animación acorde con el tamaño que desees darle. Para este punto también hay dos sitios diferentes donde se establece el tamaño (“width” y “height”) que tienen un valor de 550 y 400 píxeles, respectivamente, en el ejemplo. Debes cambiarlos todos por el tamaño de tu animación. Insertar swf (Flash) en HTML con Dreaweaver
Insertar Flash en HTML usando Dreamweaver es muy sencillo. En la ventana de documento pones el puntero en el sitio donde quieres incluir la película Flash y simplemente tienes que entrar en: • Insertar > Media > SWF, y seleccionar tu archivo .sfw O bien pulsar: • Ctrl + Alt + F Insertar swf (Flash) en una página HTML con código válido
Este es sin duda mejor método que el anterior. Es aplicable para todos, pero en especial, para los desarrolladores y diseñadores web no es suficiente con insertar correctamente Flash en HTML, hay que insertarlo y además validarlo y que sea accesible. Para ello, existe el método satay, que simplifica el código a lo siguiente: Quote <object type="application/x-shockwave-flash" data="archivoflash.swf" width="550" height="400">
<param name="movie" value="archivoflash.swf" />
<param name="quality" value="high" />
<img src="noflash.png" width="550" height="400" alt="Imagen en sustitución de flash" />
</object> Como ocurría con la versión ala del código para inserta el Flash, si el visitante no tiene el plugin para ver Flash en su navegador, hay un elemento alternativo en su lugar. En su solución, Drew McLellan dispuso una imagen sustituta de Flash (lo que en el ejemplo es noFlash.png), pero evidentemente, no es una solución perfecta. Esta imagen sería conveniente sustituirla por un link a la página de descarga de Flash player, por ejemplo de esta manera: Quote <a herf="http://www.macromedia.com/go/getflashplayer" title="descargar flash player">Descargar Adobe Flash Player para ver esta animación</a> El método satay para Flash presenta varios inconvenientes, no obstante es una solución bastante buena. El primero, un visitante con una versión antigua del plugin (muy muy antigua, para la inmensa mayoría de visitantes esto no será problema) no carga la animación y ni tan siquiera puede ver el código alternativo. Otro inconveniente es que se hacen dos peticiones de archivo (se cargan dos swf), y como ya sabemos cuantos menos archivos cargues, más rápido correrá tu página web. A parte, este código no hace streaming en Internet Explorer. Para solucionar esto último y que funcione bien en todos los navegadores, incluido Internet Explorer, se crea un archivo archivo swf adicional (por ejemplo content.swf) que va a contener al archivo de película que realmente queremos mostrar, con únicamente esta línea de código: Quote _root.loadMovie(_root.path,0); Entonces, el código HTML final, listo para todos los navegadores y que valida, es el siguiente: Quote <object type="application/x-shockwave-flash" data="content.swf?path=archivoflash.swf" width="550" height="400">
<param name="movie" value="content.swf?path=archivoflash.swf" />
<param name="quality" value="high" />
<img src="noflash.png" width="550" height="400" alt="Imagen en sustitución de flash" />
</object> Rizando el rizo, insertar Flash en HTML con código válido y accesible
Hay otros métodos ligeramente distintos para insertar flash válido en HTML y mejorar su accesibilidad, como el uso de Javascript o de comentarios condicionales, pero el método satay, a pesar de tener más de 8 años (se creó en 2002) sigue siendo muy útil a la hora de diseñar páginas web y que éstas cumplan con los estándares. No obstante, los comentarios condicionales son una buena técnica para maximizar la accesibilidad de este tipo de contenidos: Quote <!--[if !IE]> -->
<object type="application/x-shockwave-flash" data="archivoflash.swf" width="550" height="400">
<!-- <![endif]-->
<!--[if IE]>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0"
width="550" height="400">
<param name="movie" value="archivoflash.swf" />
<!--><!--dgx-->
<param name="loop" value="true" />
<param name="menu" value="false" />
<p>Este es el <b>contenido</b> alternativo.</p>
</object>
<!-- <![endif]-->
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 27 |
12:42 PM
2010-09-09
Soluciones a los problemas de visualización en Internet Explorer Si estás creando una página web y te encuentras ya en la fase de maquetación web, entonces estás en la fase en la que llega la hora de convertir tu diseño en realidad. Se trata de plasmar aquello que tenías pensado en HTML y CSS. Esto puede resultar emocionante, pero muchas otras veces, y más si se cuenta con poca experiencia, puede llegar a ser desesperante. El problema de la visualización en Internet Explorer
Conforme se avanza en este proceso de maquetación, uno se da cuenta que no es suficiente con maquetar intentando que se vea bien en TÚ navegador, hay que intentar que todo usuario que entre a tu web desde cualquier otro navegador, pueda verla tan bien como tú. Intuitivamente cabría pensar que esto sucede así por defecto, que sin que tengamos que hacer nada la página se va a ver siempre tal y como la estamos viendo nosotros en nuestro navegador. Nada más lejos de la realidad, cada navegador es un mundo, o mejor dicho tiene una forma ligeramente distinta de renderizar el HTML y el CSS. En el caso de Internet Explorer, cada una de sus versiones (ie6, ie7, ie8…) tiene una forma MUY distinta de interpretar el código que tú estás escribiendo. Como resultado tenemos un gran problema, un usuario que entre a tu web desde Internet Explorer 6 muy probablemente no va a ver lo mismo que está viendo un usuario que entra desde Firefox, o incluso desde Internet Explorer 7 u 8. La solución puede resultar complicada, sobre todo sin experiencia, puesto que conforme arreglas los estropicios de un navegador, con frecuencia algo se estropea en otro. Internet Explorer 6 y 7, un duro reto para los diseñadores
Si el código que estás construyendo está bien hecho y si el CSS es correcto, tu web debería verse bien en todos los navegadores comunes, salvo en Internet Explorer 6 y a veces en ie7. Los navegadores más comunes, que suponen un 99% de la cuota de mercado, son estos: Internet Explorer 6+, Firefox 3+, Chrome, Safari y Opera 9+. Como decía, si tu web está bien hecha, los problemas de visualización los vas a tener con Internet Explorer 7 y 6. El uso de Internet Explorer 6, un navegador que tiene más de 10 años, tiende a desaparecer aunque a veces parezca lo contrario, pero aún lo usa un % de usuarios importante, por lo que no hay que perderlo de vista en nuestros diseños. Parece mentira que todavía tengamos estos problemas los diseñadores web. Vamos a ver muy pronto la implantación universal de lenguajes tan avanzados como HTML5 o CSS3, tenemos frameworks de JavaScript como jQuery, que hace efectos increíbles en las páginas web… pero todavía no somos capaces de librarnos de Internet Explorer 6. Entonces, ¿qué hacemos con Internet Explorer?
Si estás familiarizado con el diseño de páginas web y más en concreto con el uso de CSS, sabrás lo que son los hacks (y seguramente los habrás aplicado más de una vez). Para quien no lo sepa, los hacks son trucos que usamos los diseñadores para conseguir que las páginas web se vean igual en todos los navegadores, jugamos con los errores de los navegadores para conseguir una correcta visualización. Como profesional, no recomiendo su uso. Los hacks son trucos, trampitas que hemos tenido la suerte de descubrir, pero que al fin y al cabo tienen un comportamiento extraño y no habitual, por lo que no podemos estar seguros de que sigan comportándose así en un futuro. Si maquetas tu web usando un hack y éste deja de ser útil dentro de un año, ten por seguro que tu web se verá mal nuevamente. Hay otras técnicas más recomendables para conseguir que se vea bien tu web en distintos navegadores. Las vemos a continuación. Usar un reset para CSS
Los navegadores tienen por defecto un estilo básico para el código HTML. Por ejemplo los encabezados (H1, H2, etc.) se visualizan por defecto a mayor tamaño y en negrita, los enlaces en azul y subrayados, se dan márgenes y paddings a ciertos elementos, etc. Esto puede provocar comportamientos extraños de las propiedades CSS a la hora de diseñar nuestras páginas web, y la mayoría de los problemas de compatibilidad entre navegadores pueden venir de ahí sin saber nosotros porqué. Lo mejor es empezar una hoja en blanco de verdad, y para eso tenemos que resetearla. Unos suelen usar el reset de Eric Meyer, pero hay otros, como el de Yahoo!. A parte de usar un reset prefabricado, como estos que os presento, lo ideal es adaptarlo a cada diseño en el que trabajemos para lograr una mayor flexibilidad y no escribir código innecesariamente. Usar una hoja de estilos distinta para Internet Explorer
Aquí viene la parte más importante de este artículo, donde aprenderemos como hacer una hoja de estilos para Internet Explorer o incluso para una versión concreta del mismo. Para lograr esto se usan los comentarios condicionales, que son etiquetas que Internet Explorer interpreta, mientras que el resto de navegadores las toman como simples comentarios y las ignoran. Por tanto, todo lo que vaya dentro de esas etiquetas sólo será leído por Internet Explorer. Esa es toda la magia, ¿bonito no? Para usar los comentarios condicionales en Internet Explorer, tenemos que escribir en el código fuente de nuestra web, dentro de las etiquetas, las siguientes líneas: Quote <link rel="stylesheet" type="text/css" href="general.css" />
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]--> Con esto básicamente estamos proporcionado a Internet Explorer una hoja de estilos (ie.css) que el resto de navegadores no pueden leer. Como veis colocaremos ENCIMA la hoja de estilos común a todos los navegadores (global.css), y debajo los comentarios condicionales con la hoja de estilos para Internet Explorer, donde pondremos todas las correcciones necesarias. Un ejemplo, si te encuentras haciendo la maquetación de una web y tienes un problema con los márgenes del id #header, por ejemplo, puedes darle un margen en el CSS común (que leerán todos los navegadores, incluido Internet Explorer) y darle un margen distinto en el CSS para Explorer (que sólo leerá Explorer, y sobrescribirá el valor del CSS común). Usar una hoja de estilos para una versión concreta de Internet Explorer
Esto también es posible, y lo haremos igualmente por medio de los comentarios condicionales. En el código anterior, tendremos que sustituir estas líneas: Quote <!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]--> Por alguna de las siguientes, dependiendo de a qué versión de Explorer queramos apuntar: Comentarios condicionales para todos los navegadores menos IE Quote <!--[if !IE]>
<link rel="stylesheet" type="text/css" href="no-ie.css" />
<![endif]--> Comentarios condicionales sólo para IE 7 Quote <!--[if IE 7]>
<link rel="stylesheet" type="text/css" href="ie7.css">
<![endif]--> Comentarios condicionales sólo para IE 6 Quote <!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="ie6.css" />
<![endif]--> Comentarios condicionales sólo para IE 5 Quote <!--[if IE 5]>
<link rel="stylesheet" type="text/css" href="ie5.css" />
<![endif]--> Comentarios condicionales sólo para IE 5.5 Quote <!--[if IE 5.5]>
<link rel="stylesheet" type="text/css" href="ie55.css" />
<![endif]--> Comentarios condicionales para IE 6 y versiones más antiguas Quote <!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" href="ie6-old.css" />
<![endif]--> Quote <!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" href="ie6-old.css" />
<![endif]--> Comentarios condicionales para IE 7 y versiones más antiguas Quote <!--[if lt IE 8]>
<link rel="stylesheet" type="text/css" href="ie7-old.css" />
<![endif]--> Quote <!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="ie7-old.css" />
<![endif]--> Comentarios condicionales para IE 8 y versiones más antiguas Quote <!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" href="ie8-old.css" />
<![endif]--> Quote <!--[if lte IE 8]>
<link rel="stylesheet" type="text/css" href="ie8-old.css" />
<![endif]--> Comentarios condicionales para IE 6 y versiones más modernas Quote <!--[if gt IE 5.5]>
<link rel="stylesheet" type="text/css" href="ie6-up.css" />
<![endif]--> Quote <!--[if gte IE 6]>
<link rel="stylesheet" type="text/css" href="ie6-up.css" />
<![endif]--> Comentarios condicionales para IE 7 y versiones más modernas Quote <!--[if gt IE 6]>
<link rel="stylesheet" type="text/css" href="ie7-up.css" />
<![endif]--> Quote <!--[if gte IE 7]>
<link rel="stylesheet" type="text/css" href="ie7-up.css" />
<![endif]--> Comentarios condicionales para IE 8 y versiones más modernas Quote <!--[if gt IE 7]>
<link rel="stylesheet" type="text/css" href="ie8-up.css" />
<![endif]--> Quote <!--[if gte IE 8]>
<link rel="stylesheet" type="text/css" href="ie8-up.css" />
<![endif]--> Otras alternativas: Universal IE 6 CSS
Diseñar una página web y conseguir que una web se vea bien en Internet Explorer 6 es una tarea muy complicada. Muchas empresas y profesionales están dejando poco a poco de dar soporte a este navegador, ignorándolo en sus diseños. Esto es debido principalmente a que su uso se está reduciendo con el paso del tiempo en beneficio del uso de navegadores más modernos y seguros. Y no nos engañemos, también se debe a que resulta muchas veces una pesadilla lidiar con este navegador. En lugar de ignorar por completo a sus usuarios, y permitir que una web se vea rematadamente mal en ie6, podemos optar por una solución alternativa que no deje fuera al porcentaje de usuarios nada despreciable que aún siguen utilizándolo. Para ello, la gente de for a beautiful web ha creado un proyecto interesante, universal IE 6 CSS. Básicamente lo que han hecho es crear una hoja de estilos muy básica que permite que nuestra web se visualice correctamente en Internet Explorer 6. Este es el código que hay que poner: Quote <!--[if !IE 6]>
<link rel="stylesheet" type="text/css" media="screen, projection" href="css-comun.css" />
<!--<![endif]-->
<!--[if gte IE 7]>
<link rel="stylesheet" type="text/css" media="screen, projection" href="css-ie.css" />
<![endif]-->
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" media="screen, projection" href="http://universal-ie6-css.googlecode.com/files/ie6.0.3.css" />
<![endif]--> Ahora sí, con el uso de estas técnicas, estaremos en mejores condiciones de hacer páginas web que puedan ser visualizadas y navegadas del mismo modo (en la manera de lo posible) en todos los navegadores.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 28 |
11:52 AM
2010-09-10
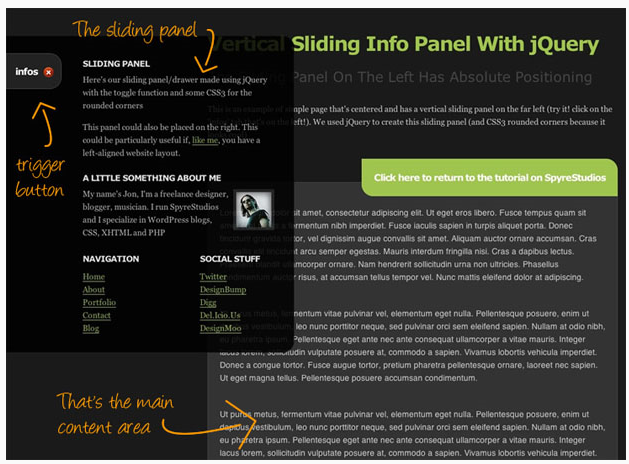
Crea un panel vertical con jQuery y CSS3 en 3 pasos Más y más a menudo, vemos que las personas que utilizan paneles deslizantes horizontales en sus sitios web. Y por lo general tienen un aspecto muy agradable. Lo cierto es que más allá de lo "bello", el panel vertical nos da la ventaja de poder condensar información, mostrando lo mínimo indispensable pero dando a nuestros usuarios un atajo rápido para "ver más". Algunos ponen un formulario de contacto o inicio de sesión allí, otros ponen algo de información sobre su sitio web, o incluso cosas como una nube de etiquetas o botones de redes sociales. El Plan
La idea es crear un panel deslizante vertical, que actúe como una especie de cajón en lugar del habitual panel superior deslizante horizontal que impulsa todo lo demás hacia abajo cuando se abre. Al pensar en alternativas a los paneles horizontales de costumbre, surge la posibilidad de crear algo que funcione de manera similar, pero que sea un poco más flexible. Algo así: Primero crearemos el markup, luego el CSS y luego utilizaremos jQuery para abrir y cerrar nuestro panel deslizante vertical. Aquí hay 3 demos diferentes: • Panel vertical deslizante y botón activador de apertura/cierre en la izquierda con posicionamiento absoluto
• Panel vertical deslizante y botón activador de apertura/cierre en la derecha con posicionamiento absoluto
• Panel vertical deslizante y botón activador de apertura/cierre en la izquierda con posicionamiento fijo Estos son todos los archivos que necesitaremos:
• index.html
• style.css
• jQuery library
• images 1. Markup
Comencemos con el head. Necesitamos declarar un doctype, escribir un título y linkearlo a nuestro archivo CSS y a la librería jQuery (dejaremos que Google albergue el archivo jQuery). Más tarde volveremos sobre este tema y escribiremos nuestro jQuery, pero por ahora comencemos simplemente con esto: Quote <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Vertical Sliding Info Panel With jQuery</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
</head>
</html> Luego, dentro del cuerpo de nuestro documento crearemos un div y le daremos un ID de 'container'. Este div guardará todo nuestro contenido principal (Lorem Ipsum en este caso) pero no nuestro panel deslizante. Dentro de este div pondremos un H1, H2, otro div y algunos párrafos: Quote <div id="container">
<h1>Vertical Sliding Info Panel With jQuery</h1>
<h2>The Sliding Panel And Trigger Button On The Left Have Absolute Positioning</h2>
<p>This is an example of simple page that's centered and has a vertical sliding panel on the far left (try it! click on the 'infos' tab that's on the left!). We used jQuery to create this sliding panel (and CSS3 rounded corners because it looks cool)</p>
<p><a href="http://spyrestudios.com/how-to-create-a-sexy-vertical-sliding-panel-using-jquery-and-css3/" title="How To Create A Vertical Info Panel With jQuery">Click here to return to the tutorial on SpyreStudios</a></p>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eget eros libero. Fusce tempus quam sit amet erat mollis a fermentum nibh imperdiet. Fusce iaculis sapien in turpis aliquet porta. Donec tincidunt gravida tortor, vel dignissim augue convallis sit amet. Aliquam auctor ornare accumsan. Cras convallis elit tincidunt arcu semper egestas. Mauris interdum fringilla nisi. Cras a dapibus lectus. Praesent blandit ullamcorper ornare. Nam hendrerit sollicitudin urna non ultricies. Phasellus condimentum auctor risus, at accumsan tellus tempor vel. Nunc mattis eleifend dolor at adipiscing.</p>
</div>
</div> Luego de este 'container div' escribiremos el código para nuestro panel vertical deslizante y nuestro botón activador. Ponemos algunos párrafos, etiquetas H3 y algunos links y listas desordenadas en el panel deslizante: Quote <div class="panel">
<h3>Sliding Panel</h3>
<p>Here's our sliding panel/drawer made using jQuery with the toggle function and some CSS3 for the rounded corners</p>
<p>This panel could also be placed on the right. This could be particularly useful if, <a href="http://spyrestudios.com" title="SpyreStudios">like me</a>, you have a left-aligned website layout.</p>
<h3>A Little Something About Me</h3>
<img class="right" src="images/jon_image.jpg" alt="Jon Phillips" />
<p>My name's Jon, I'm a freelance designer, blogger, musician. I run SpyreStudios and I specialize in WordPress blogs, CSS, XHTML and PHP</p>
<div style="clear:both;"></div>
<div class="columns">
<div class="colleft">
<h3>Navigation</h3>
<ul>
<li><a href="http://spyrestudios.com/" title="home">Home</a></li>
<li><a href="http://spyrestudios.com/about/" title="about">About</a></li>
<li><a href="http://spyrestudios.com/portfolio/" title="portfolio">Portfolio</a></li>
<li><a href="http://spyrestudios.com/contact/" title="contact">Contact</a></li>
<li><a href="http://spyrestudios.com" title="blog">Blog</a></li>
</ul>
</div>
<div class="colright">
<h3>Social Stuff</h3>
<ul>
<li><a href="http://twitter.com/jophillips" title="Twitter">Twitter</a></li>
<li><a href="http://designbump.com/user/147" title="DesignBump">DesignBump</a></li>
<li><a href="http://digg.com/users/jophillips" title="Digg">Digg</a></li>
<li><a href="http://delicious.com/jon.phillips" title="Del.Icio.Us">Del.Icio.Us</a></li>
<li><a href="http://designmoo.com/users/jonphillips" title="DesignMoo">DesignMoo</a></li>
</ul>
</div>
</div>
<div style="clear:both;"></div>
</div>
<a class="trigger" href="#">infos</a> Y luego podemos terminar nuestro documento con las etiquetas de cierre de cuerpo y html. Ahora pasemos al CSS... 2. CSS
Como verán el CSS es bastante simple. Sólo hemos añadido algunas esquinas CSS3 redondeadas al div contenedor principal y al botón de disparo y el panel deslizante. También se darán cuenta de que el botón disparador y el panel tienen la posición absoluta de la izquierda. Esto hará que el botón y el panel se coloquen en el borde izquierdo de la ventana del navegador. Haz clic aquí para ver un ejemplo » Quote body {
background:#1a1a1a;
text-align:left;
color:#666;
width:700px;
font-size:14px;
font-family:georgia, 'time new romans', serif;
margin:0 auto;
padding:0;
}
a:focus {
outline: none;
}
h1 {
font-size: 34px;
font-family: verdana, helvetica, arial, sans-serif;
letter-spacing:-2px;
color:#9FC54E;
font-weight:700;
padding:20px 0 0;
}
h2 {
font-size: 24px;
font-family: verdana, helvetica, arial, sans-serif;
color:#444444;
font-weight: 400;
padding: 0 0 10px;
}
h3 {
font-size:14px;
font-family:verdana, helvetica, arial, sans-serif;
letter-spacing:-1px;
color:#fff;
font-weight: 700;
text-transform:uppercase;
margin:0;
padding:8px 0 8px 0;
}
img{
float: right;
margin: 3px 3px 6px 8px;
padding: 5px;
background: #222222;
border: 1px solid #333333;
}
p {
color:#cccccc;
line-height:22px;
padding: 0 0 10px;
margin: 20px 0 20px 0;
}
img {
border:none;
}
#container {
clear: both;
margin: 0;
padding: 0;
}
#container a{
float: right;
background: #9FC54E;
border: 1px solid #9FC54E;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-bottom-left-radius: 20px;
text-decoration: none;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px;
font-weight: 700;
}
#container a:hover{
float: right;
background: #a0a0a0;
border: 1px solid #cccccc;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-bottom-left-radius: 20px;
text-decoration: none;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px;
font-weight: 700;
}
.content {
font-style:normal;
font-family:helvetica, arial, verdana, sans-serif;
color:#ffffff;
background:#333333;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-bottom-left-radius: 20px;
margin: 30px 0 50px;
padding: 15px 0;
}
.content p {
margin: 10px 0;
padding: 15px 20px;
}
.panel {
position: absolute;
top: 50px;
left: 0;
display: none;
background: #000000;
border:1px solid #111111;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
width: 330px;
height: auto;
padding: 30px 30px 30px 130px;
filter: alpha(opacity=85);
opacity: .85;
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
color: #cccccc;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #9FC54E;
text-decoration: none;
border-bottom: 1px solid #9FC54E;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #ffffff;
text-decoration: none;
border-bottom: 1px solid #ffffff;
}
a.trigger{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 15px;
font-weight: 700;
background:#333333 url(images/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover{
position: absolute;
text-decoration: none;
top: 80px; left: 0;
font-size: 16px;
letter-spacing:-1px;
font-family: verdana, helvetica, arial, sans-serif;
color:#fff;
padding: 20px 40px 20px 20px;
font-weight: 700;
background:#222222 url(images/plus.png) 85% 55% no-repeat;
border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.active.trigger {
background:#222222 url(images/minus.png) 85% 55% no-repeat;
}
.columns{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft{
float: left;
width: 130px;
line-height: 22px;
}
.colright{
float: right;
width: 130px;
line-height: 22px;
}
ul{
padding: 0;
margin: 0;
list-style-type: none;
}
ul li{
padding: 0;
margin: 0;
list-style-type: none;
} Si deseas colocar el botón de disparo y el panel deslizante a la derecha de la ventana, basta con editar el a.trigger y panel y cambiar 'left' por 'right'. De esto: Quote a.trigger{
position: absolute;
top: 80px; left: 0;
}
.panel {
position: absolute;
top: 50px; left: 0;
1. } A esto: Quote a.trigger{
position: absolute;
top: 80px; right: 0;
}
.panel {
position: absolute;
top: 50px; right: 0;
} Y también asegúrate de editar las esquinas redondeadas de esto: Quote border:1px solid #444444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px; A esto: Quote border:1px solid #444444;
-moz-border-radius-topleft: 20px;
-webkit-border-top-left-radius: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-bottom-left-radius: 20px; Haz clic aquí para ver un ejemplo » Hacer esto colocará al botón disparador y panel desplazante a la derecha y posicionará las esquinas redondeadas a la izquierda. Si deseas que el botón disparador y el panel deslizable estén siempre visible cuando realizas scroll hacia arriba y abajo, cambia el posicionamiento absoluto por posicionamiento fijo, de esta forma: Quote a.trigger{
position: fixed;
top: 80px; left: 0;
}
.panel {
position: fixed;
top: 50px; left: 0;
} Haz clic aquí para ver un ejemplo » Y si deseas remover la transparencia del panel deslizante, simplemente quita o edita esta parte del CSS: Quote filter: alpha(opacity=85);
opacity: .85; 3. jQuery
Ahora sólo falta el jQuery. Dado que ya hemos escrito el markup sabemos que el botón posee una clase de '.trigger' y el panel deslizante una clase de '.panel'. Este código irá justo antes de la etiqueta head que cierra en la sección de la cabecera: Quote <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Vertical Sliding Info Panel With jQuery</title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
</head>
</html> Esto le dirá al navegador que abra y cierre (toggle) el panel cuando el botón activador sea apretado. También le dará una clase de 'active' a nuestro botón disparador. Esto hará que el signo verde de más sea cambiado por uno rojo de menos. Bastante sencillo, teniendo en cuenta los resultados...
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 29 |
3:06 PM
2010-09-13
Cómo convertir una imagen de fondo en un link Al realizar un sitio web puede llegar a pasar que nos encontremos ante la necesidad de hacer que una imagen de fondo se convierta en un link, esto puede ocurrir cuando el logo esta siendo usado como fondo en la cabecera del sitio y queremos que, como cualquier sitio bueno, el mismo actúe de link a la página de inicio. Con el siguiente truco CSS que les traigo, les resultará extremadamente sencillo convertir una imagen que esté cumpliendo el rol de papel tapiz en nuestro sitio en una en la que se pueda realizar clic hacia un link. Imagen con texto encima
Partiendo del siguiente código HTML: Quote <div id="header"></div> Quote #header {
background: #fff url(images/header.png) no-repeat;
height: 101px;
width: 800px;
} Todo lo que tenemos que hacer para lograr esto es, en el mismo código, añadir el link al que deseamos que la imagen nos redireccione entre los tags div de nuestra cabecera y añadir al CSS la propiedad “display: block” para forzar al link a llenar todo el espacio. Para manejar aquellos navegadores que todavía no soportan CSS deberíamos agregar un texto que indique que el span contiene un link que ocultaremos con nuestro CSS. El resultado final de nuestro código es el siguiente: Quote <div id="header"><a href="http://mysite.com"><span>MySite.com</span></a></div> Quote #header a {
background: #fff url(images/header.png) no-repeat;
display: block;
height: 101px;
width: 800px;
}
#header a span {
visibility: hidden;
} Y, así de sencillo, habremos convertido nuestro fondo en una imagen en la cual podremos agregar links perfectamente. Enlazando únicamente una imagen
Cuando no tenemos nada de texto sobre la imagen y lo único que queremos lograr es que al hacer clic sobre la imagen de fondo, se abra un link, entonces podemos usar otro recurso. Este es el caso del logo de un blog de WordPress donde no queremos utilizar texto para el nombre del blog, sino tan solo la imagen. En este ejemplo, nuestra imagen va a ser el fondo de un div. Lo que vamos a hacer es agregarle al div el evento onClick: Quote <div id="header" onclick="location.href='http://www.tusitio.com/'"> Esto hará que cuando alguien haga clic sobre el div, automáticamente se abra en la misma página el link "http://www.tusitio.com/". El problema del evento, es que el cursor no va a cambiar cuando el usuario del blog pase el mouse por encima del div. O sea que no va a saber que al hacer clic visitará un enlace. Para resolver este problema vamos a tener que agregar una línea al archivo CSS. Ahora, en el archivo CSS hacemos lo siguiente: Quote #header {cursor:pointer} Ahora, cada vez que un usuario pase el mouse por encima del div, el cursor cambiará, haciéndole notar que se trata de un enlace.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 30 |
3:26 PM
2010-09-13
Crear un botón en estado “hover” sólo con CSS Si bien no es muy utilizado, el estado CSS “active” de un link es el estado en que se pone un link cuando haces clic en él. El momento en que haces clic en un link, este se vuelve activo. Es por eso que el estado “active” puede resultar muy útil cuando posees botones de estilo personalizado. Sencillamente mediante la utilización del estado “active” podremos darle a nuestros botones la apariencia de que están siendo presionados, o cualquier otro estilo que deseemos que tengan, para hacer que nuestro sitio se destaque. Si poseemos un botón que utiliza una imagen su marcador sería algo así: Es sencillamente un link vacío con un id, al que podremos utilizar para darle estilo al link. Nuestro CSS entonces luciría así: Quote #button {
display: block;
width: 135px;
height: 43px;
background: url(button.png) no-repeat top;
} Estamos convirtiendo la línea del link en un bloque, dándole ancho y peso, y programando una imagen de fondo. Para añadir el estado activo simplemente hay que poner “active” después del selector del link: Quote #button:active {
background: url(button.png) no-repeat bottom;
} Esta es una buena forma de hacer que nuestro sitio web tenga un aspecto más similar al del escritorio de nuestra PC y resulte más familiar para los usuarios.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|