|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Diseño Vectorial |
| Diseño Vectorial |
Diseño Vectorial En esta sección podrás encontrar descripciones y tutoriales de software de diseño que resultan útiles para cualquier persona dedicada al diseño gráfico.
Flash Plataforma: Windows 98/ME/NT/XP/2000 El entorno Flash es muy popular hoy en día, todos podemos ver muchas páginas web en Internet que han incorporado Flash, animaciones, botones, menús desplegables, efectos varios y sonidos que bien utilizados pueden hacer más vistosa e impactante una web, muchos creadores y diseñadores de cds y dvs interactivos también optan por el entorno Flash para desarrollar sus proyectos. El echo de que sea necesario un plug-in para visualizar contenidos Flash, no es a día de hoy ningún inconveniente, ya que a estas alturas Flash se ha convertido en un estándar y viene incorporado en cualquier navegador, además cuando intentamos visualizar cualquier contenido Flash sin la versión adecuada del plug-in, éste se instala casi automáticamente con nuestro consentimiento, y la consecuencia es que muchos programadores utilizan Flash en sus webs o las hacen exclusivamente con esta tecnología. El éxito de Flash es que a la hora de realizar una animación, tenemos la posibilidad de hacer animaciones realmente complejas y que estas ocupen muy poco espacio en disco y por lo tanto podremos modificarlas fácilmente sin mucho gasto de memoria. Esto ocurre gracias a que Flash es un programa que trabaja con vectores para las animaciones. Referencias Flash rompe todos los límites que existían anteriormente y nos permite llevar a cabo nuestra creatividad.
Xara X1 Plataforma: Win/95/98/ME/2000/NT/XP Bueno, tenemos ante nosotros una nueva versión del programa, que pretende evolucionar hasta convertirse en el sustituto de Corel Draw e Illustrator, su nombre Xara X1. La sorpresa se la llevaron aquellos que tuvieron oportunidad de probarlo en varios aspectos como su velocidad de procesamiento, a la par que la facilidad con la que podemos aprender a utilizarlo gracias a la interfaz intuitiva que posee. Facilidad de aprendizaje sí, pero potencia también, gracias a sus filtros y opciones de dibujo podremos conseguir diseños realistas y de mucha calidad. Como en la versión anterior Xara sigue ofreciendo opciones para el diseño de web, opción para trabajar con Flash, y demás herramientas de dibujo y efectos. Además en esta nueva versión del programa la velocidad que se ha conseguido es increíble, si ya nos parecía rápida la anterior, la capacidad de renderización en el aspecto de velocidad se ha duplicado incluyendo rotaciones y efectos, lo que hace que las modificaciones que incluyamos en nuestro documento sean prácticamente instantáneas. Muchos programas tienen la gran limitación de restringir el número de modificaciones a deshacer sinembargo en Xara X1 serán ilimitados. La cantidad de plug-ins siempre son de agradecer y suponen una buena ampliación de las opciones del programa, y en este sentido Xara X1 tiene a su favor una gran compatibilidad de plug-ins. Disponemos de la opción de exportar documentos a formatos como .png, CMYK, y la interfaz a variado ligeramente. No podemos hablar muy bien del editor de imágenes de mapas de bits ya que está bastante limitado y tan solo podremos realizar cambios muy básicos pero a su favor podemos decir que no utiliza memoria para realizar las modificaciones en las imágenes. Xara es un software de dibujo e ilustración que, con muchos puntos a su favor, como su potente sistema de trabajo con uso de la memoria imprescindible, que le otorga una velocidad de procesamiento altísima además de su bajo precio pero que debe seguir evolucionando para desbancar completamente a sus competidores. Para más información: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
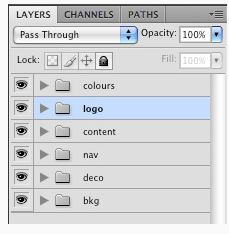
Cómo convertir tu diseño gráfico en un diseño web No te frustres y sigue intentando, que poco a poco verás cómo mejoras. Para ayudarte, en esta nota te traemos algunos útiles consejos sobre cómo llevar a cabo esta tarea de forma exitosa. Aprendiendo a codificar A continuación hay una lista con algunas cosas a las que es necesario prestarles atención a la hora de diseñar para la web: 1. Proporciones Al crear un diseño nuevo es necesario prestar atención al tamaño de los elementos y pensar cómo y dónde estarán en el sitio. Fíjate que los botones no sean demasiado grandes en comparación al resto de la página o qué sucedería si necesitas añadir nuevos ítems de navegación. Esto se facilita si se diseña en base a píxeles, porque esa es la unidad de medida principal en la web. Presta atención de no estar diseñando un layout de más de 20cm, y si debes hacerlo, fíjate cómo eso se traducirá en la pantalla. 2. Organiza tu archivo Aquí hay un ejemplo de un archivo Photoshop bien organizado: Tus diseños no deben estar todos brillantes y cargados para ser buenos y elegantes. 4. Utiliza fuentes seguras en la web Por eso, asegúrate que los grandes bloques de texto que necesitan ser flexibles utilicen fuentes que son seguras en la web. Además, si bien se pueden añadir siempre distintas técnicas a las fuentes, algunas veces esto requiere demasiado tiempo de desarrollo y puede que no sea rentable en tu proyecto en particular. Así que fíjate bien si estás por romper una convención: que sea porque es verdaderamente necesario en tu diseño y no porque estás buscando hacer una diferencia. Uno puede querer ser original, pero no tiene sentido reinventar la rueda. 6. No usar grids o elementos debidamente alineados Pero no te olvides que el grid está también ahí para ser roto. 7. Utiliza cuidadosamente el espaciado 8. Escribe notas Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||