|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Tratamiento de imágenes para la web |
| Tratamiento de imágenes para la web |
Tratamiento de imágenes para la web
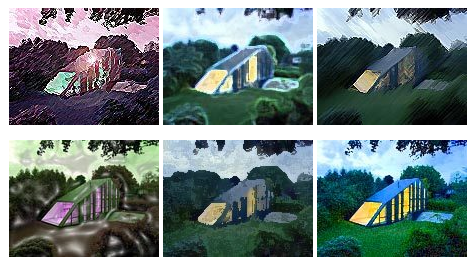
Las imágenes son una parte importante de la web. De hecho, la mayoría de las páginas web distribuyen su espacio entre texto e imágenes. Tipos de imágenes Herramientas de edición de imágenes Edición de imágenes Recortar una imagen Filtros de imagen Imagen original: Filtros aplicados: Optimizar las imágenes Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Buen articol GUARAGUAO, aun que en mi opinion personal usar las imagines solo si es necesario, tala como as dicho, ayudan al usuario a entender de lo que se está hablando. Tambien una imagen bale mas que mil palabras.
Buen trabajo. |
El empleo de imágenes en un sitio web
El empleo de imágenes en un sitio web, es muy importante, ya que acrecientan el impacto visual, atrayendo el interés de nuestro visitante. Pero también podemos cansarlo, si usamos imágenes de gran peso, que harán que la página que queremos ver se cargue lentamente. Piense bien, si realmente se justifica el uso de una imagen en una de sus páginas. Recuerde que lo más importante es, que quien visite su sitio tiene que encontrar en él información que le sea útil y no una colección de imágenes que no les sirve de nada. La mayoría de las veces, la espera altera al navegante, quien decide irse a otro sitio. Por tal motivo, nuestras imágenes no deben tardar en cargarse. Para ello le recomendamos usar las extensiones .jpg (Joint Photographic Group) o .gif (Graphics Interchange Format), ambos son de características muy similares, la elección de su uso dependerá del tipo de trabajo que queramos hacer. Las extensiones .jpg y .gif, son los tres formatos que normalmente se usan para las páginas web. El formato .JPG (Podemos encontrar archivos con extensión JPEG o JPG indistintamente: se trata del mismo tipo) reconoce 16,7 millones de colores, por tal motivo es recomendado para cuando queremos que la imagen utilizada tenga calidad fotográfica o para hacer degradé de colores. Resultan útiles porque podemos controlar la compresión del archivo cambiando la calidad de la imagen. Cuanto más reducido sea su tamaño, estaremos perdiendo mayor información sobre su definición, como resultado, disminuirá su calidad. El formato .GIF, sólo contiene información sobre los colores de la imagen que estamos usando; trabaja solamente con 256 colores y las imágenes guardadas en este formato no pierden calidad, aunque se comprima el archivo. Se recomienda su uso para dibujos de líneas en blanco y negro, imágenes prediseñadas en color e imágenes que utilicen grandes bloques de colores sólidos. Un color, generalmente el fondo, podemos convertirlo en transparente, logrando que la imagen se integre al fondo de la página. Además, con esta extensión podemos crear Gif animados presentando de forma consecutiva varios archivos GIF, tal como si estuviéramos realizando una película de dibujos animados. No use para crear un GIF animado varios frames (marcos), ya que esto hace más lento el ingreso al sitio. Después de haber leído esta breve explicación de cada formato, la decisión sobre cuál usar dependerá sólo de usted. Consejos útiles * Debemos saber que hay gente que navega por Internet con una resolución de 256 colores (8 bits) con el fin de ahorrar recursos del sistema, con lo que nuestras maravillosas imágenes de millones de colores (jpeg) pueden quedar bastante desvirtuadas si no lo hemos avisado previamente. * Cree las gráficas que quiere mostrar, en miniaturas (thumbnail). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
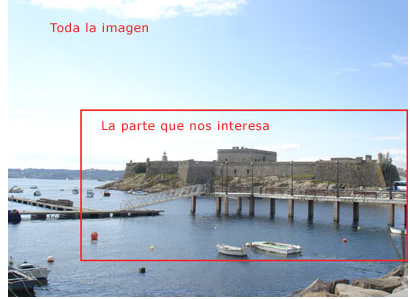
Cómo optimizar fotografías para la web Consejos para optimizar fotografías para el web. Optimización de fotos sin perder calidad de la imagen. En este artículo vamos a ofrecer una serie de consejos para optimizar fotografías para una página web, para que sean más fáciles de descargar por los visitantes y no ralenticen la carga de la página. Pero siempre tratando de conservar la calidad de la foto en la medida de lo posible. Actualmente las conexiones a Internet son cada vez más potentes y con mayor capacidad para descargar imágenes, sea cual sea su tamaño. No obstante, siempre viene bien trabajar las imágenes para que ocupen poco espacio y por tanto se transfieran con mayor velocidad. Sobre todo tenemos que pensar que el entre abanico de usuarios que van a visitar nuestra página web siempre habrá personas que tengan una conexión más lenta, y por tanto nos agradecerán que la página cargue rápido. Además tenemos que tener en cuenta el perfil de usuario de Internet, que acostumbra a tener bastante impaciencia y puede que no espere a que las imágenes terminen de cargar. Pero a todas estas razones por las que conviene optimizar las fotografías que colocamos en las páginas web tenemos que añadir la propia carga de nuestro servidor. Imágenes que ocupan mucho espacio son pesadas para el servidor donde está alojada la página. Al final, eres tú el que paga el alojamiento y transferir imágenes que sean más grandes que lo recomendado redundará en una pérdida de ancho de banda y una transferencia innecesaria de tu servidor… lo que se traduce en pérdida de dinero. Todos estos consejos para la optimización de fotos serán doblemente interesantes si utilizamos muchas fotografías en una misma página web. En este artículo vamos a ver la optimización de fotografías en formato jpg, dejando a un lado la optimización de imágenes con dibujos, cuyo formato más adecuando sería el gif. 1) Ajustar la calidad del formato jpg 2) Trabajar siempre la fotografía partiendo del archivo original 3) Ajustar el tamaño de la imagen 5) Crear thumbnails o miniaturas de las imágenes 6) Recortar el área que nos interesa de la imagen 7) Utilizar algún programa de optimización de imágenes adicional Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
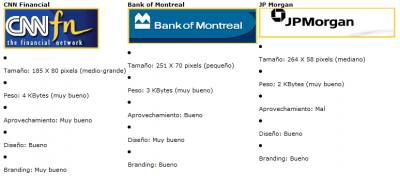
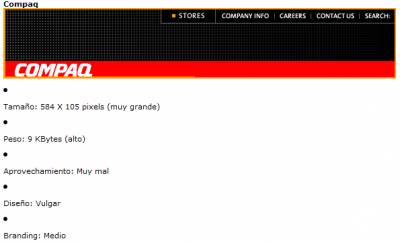
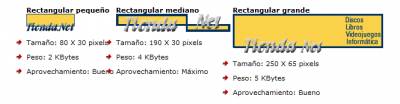
Recomendaciones sobre la utilización y optimización de imágenes Logos y Marcas Gráficas de Empresa (Branding): • Recomendación: De forma orientativa, el estándar de tamaños y pesos para Logos y Marcas de Sites en Internet está dentro del rango: A nivel de ejemplo, estándares orientativos de tamaños y pesos de logos serían: Imágenes de productos, campañas, promociones, eventos...: • Recomendación: La estrategia correcta de utilización es utilizar una pequeña imagen o icono del producto, acompañada de una breve reseña de presentación, o embebida en el diseño general de los productos o campañas del site, con un link a una página de detalle, donde, si es necesario, se puede ampliar la imagen utilizada. Un estándar orientativo de tamaños es: • En página de detalle: Fotos representativas (personales, edificios...): • En Home Page: • En página de detalle: Gráficos propios del diseño del site: Conllevan los inconvenientes: • Recomendaciones de uso de gráficos propios del diseño del site son: Banners: Es importante no abusar de este formato de publicidad (bastante quemado ya en la actualidad) y recurrir a otros mecanismos de información o inducción más apropiados descritos en este capítulo. Banners animados: • Recomendación: Los banners dinámicos técnicamente se pueden construir de las siguientes formas: Grande 468 X 60 pixels (16,5 X 2,1 cms.) Peso < 35 KBytes Iconos de navegación: Son pequeños gráficos hiperenlace que: Se utilizan para representar posibilidades de acceso a diferentes puntos del site. Para acciones de navegación específicas de nuestro site: es preferible no utilizar iconos, o, de usarlos, acompañarlos de una etiqueta. En la mayoría de casos aumenta la usabilidad un simple hipertexto, o un botón generado sólo con texto y las clases de estilo adecuadas para conferirle apariencia de botón. Grande 40 X 40 pixels Peso < 1 KBytes Mediano 20 X 20 pixels Peso < 300 Bytes Pequeño 12 X 12 pixels Peso < 100 Bytes Barras de herramientas: Suelen presentarse: Sólo iconos hipervínculo con un "tooltip": Iconos hipervínculo acompañados de una etiqueta: Iconos hipervínculo acompañados de un hipertexto: Conjunto de hipertextos: • Recomendación: Si la Barra de Herramientas sólo está compuesta de hipertextos, no utilizar elementos gráficos en forma de botones para la implementación de las opciones de navegación, ya que tienen un cierto peso que penaliza la carga de la página. Se pueden realizar con clases de hojas de estilo que conllevan un tiempo de carga despreciable. Mapas de navegación: • Recomendación: Procurar no utilizar mapas de navegación. El único motivo de implementar opciones de navegación no los justifica. • Recomendación: Para la correcta identificación de las áreas de navegación: Adherido:
4300079.jpg
(20.8 Kb)
·
1645488.jpg
(9.7 Kb)
·
2825176.jpg
(15.1 Kb)
·
3218477.jpg
(16.3 Kb)
·
0123365.jpg
(59.0 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
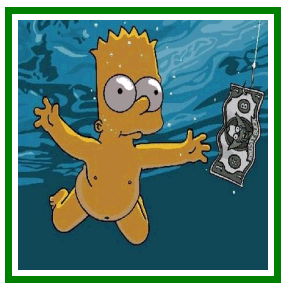
Cómo agregar bordes directamente a las imágenes Es indispensable usar bordes en las imágenes para que estas pueden tener un toque mas llamativo, pero que sucede cuando no entendemos nada sobre CSS y lo queremos hacer de una forma mas rápida y práctica. Esto es muy sencillo y funciona perfectamente en Internet Explorer y Firefox, se trata de un código que se agrega directamente a las imagenes sin tocar en lo mas mínimo el código en CSS. Haremos una pequeña prueba, supongamos que queremos una imagen con un borde solido y de color verde. Lo que haremos sencillamente es agregar este código en donde queramos colocar la imagen
Quote <img style="border: #008000 5.5pt solid" src="url" width=250 height=250 alt="nombre">
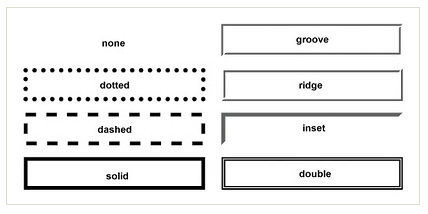
 Los parámetros que podemos modificar los he marcado con color rojo, son estos: El color del borde, este se representa con el numero decimal especificado en el código "#008000". El borde mediante el parámetro 5.5pt, este valor podemos modificarlo por uno mayor o menos. El parámetro solid, lo cambiaremos por los diferentes estilos que existen para los bordes:
 Eso seria todo en cuestión del borde, pero no olvidemos a widht y height que son el ancho y el alto de la imagen, como tampoco a alt que agrega un nombre a la imagen. Para terminar hagamos un ultimo ejemplo. A continuación pondré una imagen con un borde doble, y como color de borde agregare un color rojo, el código seria el siguiente.
Quote <img style="border: #c00000 5.5pt double" src="url" width=250 height=250 alt="nombre"> El resultado es este
 Como pudimos observar agregamos bordes a nuestras imágenes sin utilizar CSS, solo un simple código en formato HTML agregado directamente sobre la imagen como en los dos ejemplos anteriores. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Muchas gracias parce, esto me cabe como anillo al dedo Gracias de verdad te lo agradezco.. lo prueba y te digo que tal me va.
Me sirvió para imágenes en general, pero no para el álbum de foto ya que las imágenes en general están clasificadas con el código "$PHOTO$" lo cual no puedo agregarla borde. Mazterlocuras. una web de locos!
Post editado por PistolaEMI - Miércoles, 2011-05-04, 6:00 AM
|
| |||
| |||