|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Tags (etiquetas) |
| Tags (etiquetas) |
Hay muchos usuarios esperando hacer algo con sus manos, ahora regocíjense todos... después de la última actualización de uCoz les llegó la posibilidad de realizar esta función en sus sitio web sin ningún problema.
Creación de los tags (etiquetas) – es un proceso de crear palabras clave y su vinculación con los datos. La idea principal del nube de etiquetas consiste en exponer los tags conforme a su significado, su peso y frecuencia de aplicación al comparar con otros tags. Para esto se utilizan los siguientes elementos del diseño: tamaño de fuente y color. Con más importancia que la tiene un tag, más grande es el tamaño de fuente y color es más vivo, lo que lo destaca entre otros tags (por lo menos así ha de ser). Las nubes de etiquetas se consideran como uno de los elementos tradicionales en Web 2.0. “Nubes de etiquetas” ofrecen un modelo de navegación muy interesante. Aunque esta técnica a veces se considera “alternativa”, no se debe utilizarla en calidad de la sustitución del modelo de navegación tradicional, sino como una posibilidad adicional que ofrece a los usuarios el chance de orientarse más rápido en la estructura y el contenido del sitio. Gracias a su forma que parece a las nubes, el diseño de los tags (etiquetas) las aparta estrictamente de otros elementos del diseño colocados en la página. Es decir, que podemos considerar la tecnología delos tags (etiquetas) como una catalogación de la información que vincula diferentes tipos y especies de la información, permite mediante los tags encontrar los documentos que son relacionados por su sentido (por los tags). Estoy de acuerdo que la idea es bien perfecta y cómoda, es originada por la tentativa de establecer los vínculos en los sitios web con gran volumen de diferentes documentos. Incluso se ha creado un término para esto – folcsonomía. http://es.wikipedia.org/wiki/Folcsonom%C3%ADa Folcsonomía (folksonomy en Inglés, de “folk” — popular + taxonomy — taxonomía) — quiere decir la práctica de una categorización de la información común (enlaces, fotos, videos) por medio de los tags elegidos libremente.
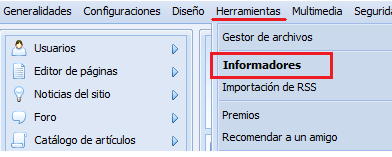
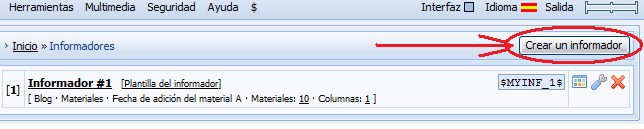
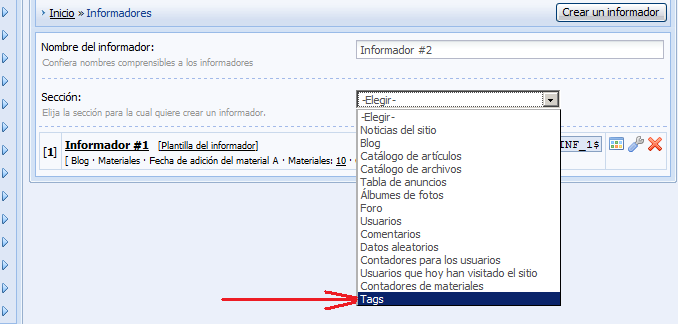
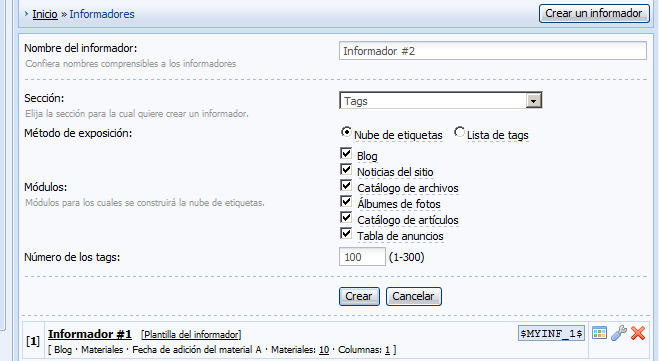
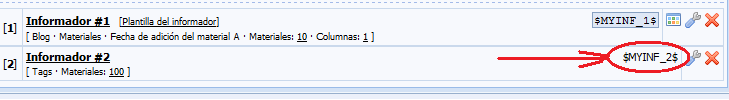
Así que empezamos a crear una nube o lista de etiquetas. Hay que mencionar que no vale la pena de ir creando la nube de etiquetas si el sitio carece de materiales con señales (marcas), pues esto será irracional. 1. Antes de empezar hay que activar el módulo “Búsqueda por el sitio”, pues tus tags estarán relacionados directamente con este módulo. 2. Trata de dar señales a cuanto más número de materiales. Para esto en el Panel de Control del material Recuerda: ¡cuanto más señales habrá, más eficaz será la nube! 3. Después creamos un informador (Panel de Control ==> Herramientas ==> Informadores). Elegimos la sección de los informadores ”Tags”, luego indicamos las configuraciones: método de exposición – “Nube de etiquetas” o “Lista de tags”, módulos para los cuales se irá creando la nube de etiquetas, y número máximo de los tags. 4. Hacemos clic en ”Crear” e introducimos el código recibido (por ejemplo, $MYINF_2$) en el lugar necesario de la plantilla requerida. 5. ¡Ya! La lista de tags está creada. Con el incremento del número de los signos (marcas) se modificará el panorama de esta lista. P.S. Para más información sobre los tags y tagging (o etiquetado social) pasar a http://www.nosolousabilidad.com/articulos/indizacion_social.htm |
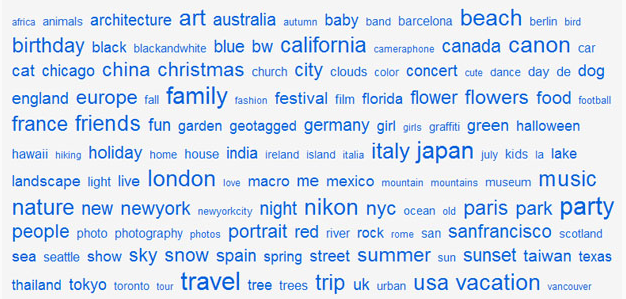
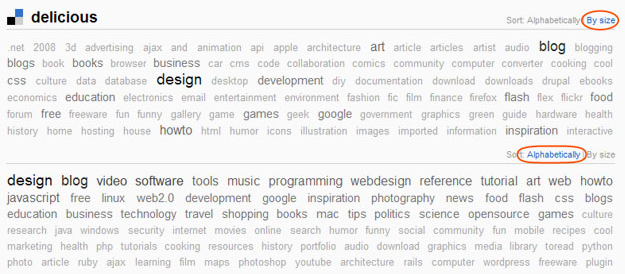
Nube de Tags: tips de diseño y optimización Las nubes de tags se han ganado un espacio en muchas webs, sin embargo para muchos siguen siendo sólo un objeto bonito, aunque haya sido la practicidad lo que masificó este widget. Aquí les dejamos algunos tips para optimizar la nube y mejorarla. HTML & CSS Es aconsejable utilizar listas desordenadas debido a la naturaleza “desprolija” de la nube. Si posees necesidades específicas de estilo puedes envolver la lista dentro de un div. Obteniendo algo así: La idea es basarnos en ciertos parámetros (más populares, más vistos, etc.), para darles a los ítems de la nube un tratamiento visual diferente. La idea es enfatizar aquellos ítems con más “valor” (de acuerdo a cierto parámetro) y eso se logra mayormente cambiando el tamaño y peso de la imagen, como en la nube de tags de Flickr: Pero también existe otra opción que incluso se puede combinar con el cambio de tamaño: usar color y contraste. En estos ejemplo, aquellos ítems con menos valor tendrán menos contraste y viceversa: Aunque la mayor parte de las nubes de etiquetas son generadas con código back-end y desde esa perspectiva no importa si añades nombre de clase o estilo interior de línea; es recomendable usar nombres de clase. Al final, es mucho más fácil cambiar una línea del CSS para modificar la apariencia que escarbar en el código back-end. Y…¡Acción! Nosotros te mostraremos cómo generar una nube que pueda ser ordenada alfabéticamente en un listado. Lo que hacemos aquí es básicamente añadir un nombre de clase al UL que hará que cambie la apariencia de la nube. Agregando un botón de cambio utilizando simples líneas de jQuery podemos cambiar fácilmente estos estilos. // create a style switch button }); Nota: En este ejemplo se está utilizando id como container de la nube de etiquetas en lugar de nombre de clase como en el primero. // create a style switch button // create a sort by alphabet button // create a sort by alphabet button }); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Flash Tag Cloud (Flash-nube de etiquetas). INSTALACIÓN 1. Primero hay que crear un informador según la instrucción descrita arriba, el método de exponer ha de estar elegido como “Nube de etiquetas” (Tag cloud). Este código no puedes estar puesto en otros informadores (es imposible insertar un informador en otro, o sea, no se pone el contenido del informador $MYINF_4$ en el contenido de $MYINF_5$ etc.) EXPLICACIÓN Nosotros utilizamos el operador condicional para $USER_AGENT$='ie' && $USER_AGENT_VER$<7 – prohibimos la exposición de Flash Cloud para las versiones de IE inferiores de 7 (para estos usuarios se expondrá una nube de etiquetas común). id="nnube" – es un identificador del contenedor con la nube a donde se pondrá el objeto Flash. Para el identificador se puede configurar los estilos en CSS. A la tabla de estilos (CSS) se añade el parámetro: #nnube{outline:0;}. El parámetro prohíbe la exposición del marco punteado alrededor de todo el objeto Flash al hacer clic sobre éste. Se puede centrar el contenedor al agregar align=”center” dentro del tag div. $MYINF_4$ –es el código de tu informador que corresponde a la nube de etiquetas de uCoz, sustituye la cifra si es necesario. (En las configuraciones del informador “Tags” indica el número de los tags a exponer: 50. Asegúrate que el método de exponer está puesto a “Tag cloud”). En las líneas en vez de “ enlace_аl_archivo_swfobject.js” y “ enlace_аl_archivo _tagcloud.swf” pon los enlaces correspondientes. CONFIGURACIÓN En la línea: • 250 – ancho de la nube en Px; • flashvars.minFontSize = "8"; – tamaño mínimo de la fuente; ADICIÓN En caso de que sea necesario el soporte de los caracteres latinos extendidos (p.e., caracteres ĀāČčĒēĢģĪīĶķĻļŅņŠšŪūŽž), se los puede bajar e instalar este аrchivo ZIP. Así mismo está resuelto el problema del carácter & mediante su sustitución por el análogo de éste en el sistema hexadecimal: %26. 1. Entra en la página de cualquier usuario excepto los que tienen los materiales (para esa operación puedes “organizar” a un usuario local, p.e.: Don Paquito); - Hay un método más para eliminar los tags “rotos”; Para no esperar 15 minutos, sino actualizar en seguida el informador con los tags, haz lo siguiente: 1. Pasa al Panel de Control: Inicio » Informadores y encuentra tu informador con los tags, luego haz clic sobre la imagen “llave” ( AÑADIR LOGO ADENTRO DE LA NUBE Es muy simple: basta con dar al contenedor el estilo con la imagen de fondo. Por ejemplo, para una celda de la tabla: o contenedor Hay un método más complicado: en la tabla de estilos (CSS) crear una clase especial para un contenedor de la nube. En el caso de la celda de la tabla: images/logobgnube.png – es un enlace al logo. En las páginas del sitio, donde se pone el código de la nube, para la celda se adjudica el clase backnube: En el cuerpo de la celda (td) hay que eliminar todos style=”padding-left:15px;” etc., entonces no habrá sangrías de los límites de la tabla. PREGUNTA: Cuando estoy mirando el sitio en Internet Explorer 6, en vez de los Flash Tag Clouds se me exponen las nubes ordinarias. ¿Porqué sucede esto? para los usuarios de IE menos de 7 se expone la nube ordinaria, de lo contrario al hacer clic sobre un tag en la nube se expone una página con los símbolos como estos: едактор. PREGUNTA: Hago clic sobre uno de los tags, pero en mayoría de los casos la página se expone feo: el segundo contenedor desplaza generalmente abajo, el sitio donde estaba el contenedor, está ocupado por las descripciones breves etc. PREGUNTA: Hice todo pero Flash Cloud no se abre. PREGUNTA: He creado un Flash Tag Cloud, pero, ¡ño! Se esponen sólo 10 tags aunque se han creado más. PREGUNTA: ¿Cómo se configuran los colores y donde se puede mirar el sistema hexadecimal de los colores? PREGUNTA: He creado una nube de etiquetas (tag cloud). Al añadir los nuevos tags, éstos no se exponen en la nube. ¿Porqué? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Flash-nube de enlaces Además de Flash-nube de etiquetas podemos crear Flash-nube de enlaces (para los que quieren añadir “como si fueran tags” para las páginas). La información se toma del archivo xml donde estarán todos los enlaces con los adjudicados estilos, tamaños, colores etc. Supongamos que hay un archivo sitio.com/carpeta/tagcloud.swf. Él recoge la información acerca de los enlaces y tags del archivo sitio.com/carpeta/tagcloud.xml. En este archivo se indican los enlaces y sus parámetros en el formato: • href="Dirección de la página" – página a que entras al hacer clic sobre el enlace “Soy enlace” Respectivamente, se puede configurar cada enlace a mano. Ningún parámetro es obligatorio, se puede sólo exponer el enlace. Presta atención: con cada actualización de la Flash-nube los enlaces se sitúan al azar. El archivo tagcloud.swf en este caso influye poco sobre la información expuesta. Para aplicar esto en tu web has de crear un archivo tagcloud.xml en el bloc de notas según el modelo: Lo subes a cualquier carpeta, guardas el nombre del archivo. Es importante que el el archivo “tagcloud.xml” esté en la misma carpeta que tagcloud.swf. A la página se añade así llamada Flash-nube de enlaces que se exponen a mano mediante el código: width="200" – ancho en Px No olvides sustituir enlace_аl_archivo_tagcloud.swf por tu enlace. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Buenas tardes,
me gustaría implementar la opción para ordenar alfabéticamente mi lista de etiquetas pero no sé dónde insertar el código suministrado (mensaje #2). ¿Podrían orientarme por favor?. De antemano gracias Post editado por Aldoux - Viernes, 2011-05-06, 9:05 PM
|
Нerramientas online para generar nubes de etiquetas de tu sitio web  Una nube de etiquetas es una interesante manera de ilustrar el contenido de tu sitio web. Lo usual es que las palabras más populares o usadas en tu sitio sean las que aparezcan en mayor tamaño para diferenciarse del resto en la nube de etiquetas. En la Internet podemos encontrar varias herramientas online que nos facilitan a hacer éste trabajo, a continuación presentaremos 5: Tagxedo: Genera nubes de etiquetas con formas singulares El uso de tagxedo es sumamente sencillo. Tienes que cargar un texto subiendo un archivo, ingresando la URL de tu sitio web, o pegando directamente el texto. Luego de eso, diseñas la etiqueta, seleccionando la forma, tipo de letra, dirección del texto, tamaño, entre otras opciones. Una vez terminado, puedes guardar la nube como jpg, png, ó embeberlo en tu sitio.  Enlace | Tagxedo Wordle: Crea nubes de etiquetas con un estilo artístico Wordle es una herramienta muy fácil de usar para generar nubes de palabras, a partir de un texto. Para crear una, solo ingresa la fuente del texto, la URL de tu sitio web, ó tu cuenta en delicious.com de donde se generarán las nubes a partir de etiquetas. También puedes personalizar el tema, tipo y color de letra:  Enlace | Wordle TagCrowd: Genera nubes de etiquetas ignorando las palabras comunes Otra alternativa para éste tipo de herramientas es TagCrowd, que a diferencia del resto permite crear una lista de palabras que no quieres que vayan en tu nube. El texto que necesario para generar la nube lo puedes insertar dándole la dirección URL de tu sitio web, subiendo un archivo de texto, ó pegando un texto al sitio de TagCrowd. El resultado puedes emberlo en tu sitio web.  Enlace | TagCrowd Tagul: Crea nubes de etiquetas e incrustálas en tu sitio web Para usar Tagul tendrás primero que registarte, seguido de eso, similar a los servicios similares puedes ingresar el contenido de la nube vía URL, ó texto. Una vez guardado tu diseño de la nube, lo puedes embeber en tu sitio de ésta manera:  Enlace | Tagul Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||




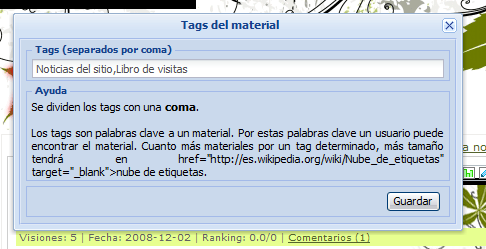
 haz clic en el signo ”Tags del material”, en la Ajax-ventana abierta después de la coma escribe las palabras clave que pertenecen a este material.
haz clic en el signo ”Tags del material”, en la Ajax-ventana abierta después de la coma escribe las palabras clave que pertenecen a este material. 










 );
); 