| Moderador del foro: ZorG |
| Foro uCoz Información General Para los principiantes Algunas preguntas y respuestas (te aconsejo que leas) |
| Algunas preguntas y respuestas |
 Preguntas y Respuestas! Estas son preguntas muy usuales en el sistema, te acnsejo que las leas para que salgas de dudas. [spoiler=¿Cual es la diferencia entre HTML, XHTML, FLASH, Javascript. etc.?] El lenguaje mas usado en la creación de paginas web es HTML y tambien es el mas sencillo de aprender. Este lenguaje usa un sistema de arbol.  [/spoiler] Esta sección se actualiza frecuentemente, deja tu comentario con inquietudes y te responderemos pronto!. █║▌│ █│║▌ ║││█║ │║║█║ Tσdσs lσs Dεяεcнσs Rεsεяvαdσs. Emr Dustin | cσρчяιgнτ Adherido:
0299410.png
(9.7 Kb)
·
7490998.png
(46.0 Kb)
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
¿Cómo evito que mi página sea guardada en caché?
Quiero que cada vez que mis usuarios visiten mi página vean la última versión, no la versión que tienen guardada en su browser. Pon al principio de tu página lo siguiente:
Quote <META HTTP-EQUIV="pragma" CONTENT="no-cache">
¿Cómo hago para que se vean mis imágenes? Tienes que asegurarte de que subes al servidor la pagina Web y las imágenes también. ¿Cómo hago páginas a múltiples resoluciones? En Julio del 2005, de acuerdo a The Counter, la mayoría usa monitores de 1024x768 pixeles o más, pero hay una fracción considerable, al menos un 24% de los usuarios, que todavía usa monitores de 800x600 pixeles o menos. Esto va a ir cambiando en el futuro, pero siempre es importante considerar que habrá una cierta dispersión en la resolución de monitores usada. Lo primero es usar la resolución mínima para que tu página se vea bien, es decir, si no vas a mostrar fotos de alta resolución ni mapas complejos ni diagramas muy complicados, cabría preguntarse si necesitas realmente utilizar alta resolución para desplegar tus páginas. Hay varias formas de que una página se vea bien a múltiples resoluciones: En el fondo, normalmente no existe ningún motivo para que una página tenga que hacerse a una resolución demasiado alta, siempre se puede arreglar para resoluciones menores, haciendo un buen uso de tablas de ancho variable, texto y hojas de estilo. Ciertamente, hay que sacrificar un poco de detalle visual para conseguir más universalidad, pero esa es una constante en la Web y la idea es aprender a vivir con ella. ¿Cómo hago que los usuarios al hacer click bajen un archivo? Si quieres que al hacer click con el mouse en el link el navegador pregunte al usuario por guardar el archivo más que desplegarlo, no se puede, puedes comprimir el documento usando, por ejemplo, 7-Zip. No conozco otra opción. ¿Cómo hago una página que se vea bien en todos los browsers? Lo más importante es que sigas los estándares, y evites usar elementos que no sean estándar. Muchas veces algunos programas, sobre todo de Microsoft, te ofrecen cosas que se pueden ver muy cool pero que al mismo tiempo obligan a tus usuarios a usar Explorer y sólo Explorer. Es mejor hacer páginas que se vean bien en cualquier browser. Para revisar que tus páginas están bien escritas, puedes, por ejemplo, validar tu página Web usando el servicio http://validator.wc.org/ ¿Cómo le agrego a mi página una lista de correo? Lo más fácil es que uses alguno de los sistemas pre-fabricados de listas de correo, por ejemplo: http://groups.yahoo.com/ ó http://groups.google.com/ ; ahí puedes crear una lista de correo y hay instrucciones para obtener un link o un botón para que tus usuarios se suscriban desde tu sitio Web. ¿Cómo pongo mi página en los buscadores? Tienes que ir a la página Web de cada buscador e inscribirte con el formulario que ellos te entregan. Además es importante que consigas que otros sitios Web te enlacen, ofreciendo contenido interesante que los motive a poner un link hacia tu sitio. ¿Cómo pongo un contador de accesos a mi página Web? El sistema uCoz ya tiene instalada está función, falta sólo activarla en el Panel de Control. Pero si tienes ganas de obtener algo distinto (no se dice que será mejor o peor: simplemente otro), puedes obtener un contador gratuito de SiteMeter. Otro servicio bastante popular entre páginas en castellano es NedStat. Si quieres algo más detallado puedes usar Google Analytics. ¿Cómo pongo un frame en medio de una página? Tienes que usar el tag IFRAME, por ejemplo:
Quote <IFRAME SRC="pagina.html" WIDTH="300" HEIGHT="200"> </IFRAME>
¿Cómo puedo hacer un frame de 6 cuadros? Es raro lo que quieres hacer y no me imagino para qué puede servir, pero aquí va tu respuesta; me imagino que es algo así lo que quieres: El código que necesitas es este:
Quote <frameset rows="25%,25%,25%,25%"> <frame name="f1" src="about:blank"> <frame name="f2" src="about:blank"> <frameset cols="50%,50%"> <frame name="f3" src="about:blank"> <frame name="f4" src="about:blank"> </frameset> <frameset cols="50%,50%"> <frame name="f5" src="about:blank"> <frame name="f6" src="about:blank"> </frameset> </frameset> Lo que tienes que modificar es: ¿Cómo puedo indicar en una página web atributos de una imágen? Para especificar el tamaño de la imágen usa:
Quote <img src="archivo.gif" width="100" height="200"/> Aunque lo más correcto es hacerlo mediante CSS, así: <img src="archivo.gif" XXX="width: 100px; height: 200px"/> (Reemplaza "XXX" por "style") Con hojas de estilo puedes indicar muchas otras propiedades, y esto es más correcto que usar los atributos HTML. ¿Cómo puedo insertar un buscador interno? ¿Cómo puedo poner un fondo de color en degradación? Esto no es posible usando hojas de estilo, lo único que puedes hacer es usar una imagen de fondo. Esta imagen, normalmente es muy delgada y larga, por ejemplo, una linea vertical de 2 pixeles de ancho y de 1000 pixeles de altura. Es un truco puesto que como la imagen se repetira, el efecto final es un fondo a dos colores. A continuación hay un ejemplo: ¿Cómo saber mi posición en buscadores? Puedes usar una página que se llama MiPagerank que entrega solamente el ranking en Google. Así mismo lee “Lista esencial de herramientas para SEO” en nuestro foro. ¿Cómo se busca una dirección IP? Si estás en un computador con Linux, por ejemplo con Ubuntu, simplemente abres un terminal y escribes:
Quote dig www.misitioweb.com o bien:
Quote nslookup www.misitioweb.com Usa el segundo comando si el primero no funciona. Si no usas Linux, puedes usar el servicio vía Web de Kloth.net. ¿Cómo se calcula en Javascript? Prueba con lo siguiente:
Quote <form name="form1"> Valor 1: <input name="val1"><br/> Valor 2: <input name="val2"><br/> Valor 3: <input name="val3"><br/> Resultado: <input name="resultado"><br/> <input type="button" value="Calcular" onclick="calcula()"> </form>
¿Cómo se extrae información de un SWF? Me imagino, primero que nada, que el SWF no lo hiciste tú, porque si lo hubieras hecho tendrías el fichero .FLA original. Voy a asumir que lo que quieres es hacer un uso legítimo de una animación, y no estás intentando robarte el trabajo de otros. En estos casos, para extraer componentes de una animación Flash necesitas un programa extractor. Una opción es Swiff Extractor, o también puedes usar Flash Decompiler, que explícitamente dice en la descripción del producto, que puede convertir un SWF a AVI. ¿Dónde encuentro plantillas para sitios? Quiero decir una vez más que uCoz tiene un montón de plantillas que son suficientes para crear un sitio web. Si quieres, puedes ir buscando otras plantillas pero aquí has de estar bien informado que nosotros no estamos responsables por los códigos y plantillas extraños. El sitio de Open Source Web Design http://www.oswd.org/ tiene muchas plantillas de páginas Web. Algunas de ellas son gratuitas, es más, libres en el sentido de que las puedes modificar y utilizar como quieras, siempre que tu diseño lo compartas también con otros. También dan la posibilidad de que compres un diseño para tu sitio Web. Una buena idea es ver estos diseños e inspirarse en ellos para colores, formas en el sitio Web. Recuerda siempre que no hay que sacrificar la legibilidad y la facilidad de uso del sitio por buscar más espectacularidad en el diseño, se puede hacer algo que se vea muy bien sin tener convertir el sitio en algo ilegible. Mucha suerte. ¿Por qué se usa el prefijo www en la web? Esto es por motivos históricos, para entenderlo tienes que saber que Internet existía desde antes del Web, por ejemplo, existía el correo electrónico, sistemas para transferir archivos vía FTP, sistemas de información como Gopher, etc. y al principio el Web era un servicio más que se ejecutaba, y no era el más importante. Los nombres de servidor ya existían, y se optó por usar el prefijo WWW como abreviatura de "World Wide Web", como dato curioso, el sistema podía haberse llamado "mesh", así que estarías viendo "mesh.tejedoresdelweb.com", pero creo que www tiene más onda. Mira la propuesta original de la WWW. En todo caso, actualmente lo normal es que lo puedes omitir, es decir, por ejemplo la CNN tiene diferentes computadores bajo su dominio CNN.com, pero se entiende que si te conectas simplemente a "CNN.com", te llevará a "www.CNN.com", pero esto es sólo una convención, de que dado que lo que más usa la gente en Internet es la Web, muchos administradores hacen que su dominio por omisión apunte al servidor Web. ¿Qué es el formato .fla, y cuál es la diferencia con .swf?. La extensión .fla es la extensión con la cual se puede trabajar en el programa Flash, es decir, es el código fuente de una animación. Por otro lado, la extensión .swf corresponde a la animación ya terminada, que en general no puede ser modificada, sino que sólo desplegada en una página. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Problemas típicos de la programación Web 1. Formularios y CGI De hecho, NFS se implementa sobre el protocolo UDP, ni siquiera TCP. Esto porque está en mente principalmente el objetivo de conseguir buenos tiempos de respuesta, a costo de todo lo demás. Por otra parte, por la implementación en múltiples procesos de la mayoría de los servidores, es raro que dos requests consecutivos del mismo cliente sean atendidos por el mismo proceso. En el caso de HTTP, esto puede llegar a ser un problema mayor. La forma en que CGI+HTML resuelven el tema de las aplicaciones Web es realmente muy limitada: 2. Formularios Algunos de estos elementos tienen un nombre. Este nombre indica que el valor actual del elemento debe ser codificado y enviado al servidor en el momento del envío del formulario. Más información en WDVL - Forms. 3. Precálculos y Validación en el lado del cliente El ejemplo más típico de precálculo son los formularios que validan dígitos verificadores antes de que el usuario envíe la página. El proceso de prevalidación tiene las siguientes ventajas: Notar que la prevalidación puede simplificar la programación de los scripts en el lado del servidor, pero eso no implica dejar de hacer ciertas aserciones para evitar uso malicioso (ej.: ingreso de una URL con variables directamente). 4. Proceso del formulario en el lado del servidor Desde el punto de vista funcional, este programa recibe entradas y genera una salida. Esta salida puede ser de cualquier tipo MIME aceptado por el browser que envió el formulario. Lo más típico es HTML pero no es raro ver imágenes generadas también (esto se usa en los ad-servers y todas las herramientas de user-tracking para estudiar patrones de navegación). Hay varios problemas aquí: Estas preguntas tienen todas una respuesta afirmativa, es decir, siempre hay solución. Pero contestar eso es lo mismo que decirle a alguien que es perfectamente posible hacer un programa que simplifique expresiones de álgebra simbólica usando máquinas de Turing: se necesita en la práctica una forma de más alto nivel de describir el problema. Lo extraño de todo esto es que normalmente no se busca tal forma, sino que simplemente se intenta parchar con las herramientas disponibles. Veremos una situación intermedia en que la aplicación es complementada por ciertos módulos de nivel medio. 5. Sesiones Esta coherencia se logra permitiendo que en algún nivel los programas trabajen con los datos como si el proceso de enviar y recibir datos fuera algo continuo. Por lo mismo, en algún nivel inferior la aplicación debe transformar los envíos de datos de formulario entre browser y servidor en alguna estructura más coherente. Estos envíos de datos constituirán una sesión. La solución consiste en mantener en el lado del servidor un conjunto de datos correspondientes al cliente. Estos datos van más allá de su identificador como usuario, sino que pueden involucrar también sus respuestas en formularios anteriores, patrones navigacionales, etc. Estos datos son almacenados normalmente en una base de datos relacional o en un área de datos compartida entre los procesos de atención del servidor web. Para conectar estos datos con el usuario, se utiliza por lo general una cookie. Esta cookie incluye un identificador de sesión (session-id) generado aleatoriamente y que por motivos de seguridad puede codificar entre otras cosas la IP del browser, fecha hora actual, etc. Las sesiones se pueden implementar tanto a nivel del servidor como de la aplicación, con o sin bases de datos y con o sin cookies (a veces se emplean URLs codificadas y métodos de reinterpretación de URLs en el lado del servidor). 6. Persistencia de datos Una buena idea es utilizar algún tipo de puente objeto-relacional en este caso. Esto es, la aplicación se construye en algún lenguaje con soporte para objetos persistentes.
Quote virtual class Persistent_Object { public result_code store(); public static Persistent_Object Retrieve(query); // puede ser SQL, QBE, by_oid, etc. } La implementación de la clase base Persistent_Object excede el ámbito de este documento. 7. Seguridad Para conseguirlo normalmente se utilizan sistemas de llaves asimétricas, siendo lo más común HTTPS que es HTTP sobre SSL. Como en todo sistema de llaves públicas, es deseable que existan entidades certificadoras que permiten crear un [b]web of trust apropiado. Sin embargo a la larga esto ya es suficientemente complicado como para que sea preferible usar SSL, que además de autentificación provee de confidencialidad. 8. Organización del código Una organización de código inteligente tiene que ver con conocer: Respecto a lo primero, es importante saber y determinar cuáles son las partes más variables del código, para ponerlas directamente en los CGI, e ir estabilizando bibliotecas más permanentes que son precompiladas. Respecto a la segundo, la mejor solución es crear tablas de hashing que permiten convertir en forma más segura la petición del usuario en una llamada a función. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Consejos para trabajar con el código de otros Cuando se trabaja en una empresa de desarrollo de software es muy común que entres en un proyecto que ya está empezado, por lo que deberás tratar con un código que no es el tuyo, y que da igual que sea bueno o malo, deberás adaptarte a él, algo que siempre puede dar algún problema. Más problemático es cuando sustituyes al único encargado del código y el traspaso de conocimientos se realiza en un par de horas (algo muy frecuente en las grandes empresas de consultoría). Para aquellos que se encuentren en esas circunstancias, espero que los consejos que os voy a comentar, sacados de mi propia experiencia en el desarrollo web, os sean de utilidad. Echa un vistazo preliminar Por muy malo que sea un programador, éste tiene su propia lógica para la nomenclatura, échale un rato a intentar adivinarla y así podrás localizar ficheros de forma más sencilla en futuras modificaciones. No esperes un diseño MVC claro, quizás ni exista y esté todo mezclado. Tú tienes tu forma de programar, pero aunque para ti sea perfecta, ni quizás lo sea, ni todo el mundo la comparte. No intentes entenderlo todo de golpe Cuando te hayas pegado con una parte del código no se te olvidará fácilmente, por lo que si en otra ocasión tienes que volver a tocar esa parte te será más sencillo. Empieza por el final para llegar al origen Busca nombres de clases de etiquetas, las cabeceras de las páginas (<h1>..<h6>), textos explicativos. Una vez creas que tienes un texto más o menos exclusivo de esa página busca entre todo el código, por ejemplo en Windows puedes usar GlobalFind. Debes tener cuidado porque a veces el código no aparece exactamente como lo buscas. Por ejemplo un texto largo puede estar dividido en varias líneas: O también puede darse la circunstancia de que el texto se forme por la unión de un texto y una variable: Quizás te encuentres con ficheros de idiomas, y verás que el texto que buscas está asociado a un código, céntrate en ese código y búscalo. Usa trazas Cuando te encuentres con un trozo de código que no entiendas, métele trazas a todos los bloques para saber por dónde pasa: Fijándote en las trazas que devuelva verás que código se ejecuta y así podrás encontrar mejor el error. Ten en cuenta la base de datos Localiza dónde se ejecutan las consultas, si hay suerte estarán separadas del resto de código (normalmente a las clases que tratan con la BD se le llama modelos). Si tienes que modificar los datos que devuelve una consulta, aunque no sepas cómo se obtienen esos datos (la sentencia SQL exacta), si que puedes hacerte una idea de las tablas a las que accede. Busca entre los modelos el nombre de esas tablas y filtra por los campos que muestra en la página. Claro que el select * from puede ser nuestro mayor enemigo. Examina los datos de la tabla para ver si coincide con los datos que se muestran. Un ejemplo sencillo es insertar un registro mediante la aplicación y ver qué se ha guardado en la BD, así entenderás más fácilmente qué se guarda en cada campo. No olvides los ficheros de configuración Cuidado con las aplicaciones externas Empieza por los cambios sencillos Los cambios que puedas realizar en una parte no sabes donde van a poder afectar, por eso debes ir con cuidado y empezando con cosas sencillas, que tendrán menos posibilidades de estropear otras cosas. Un cambio en varios lugares Testea constantemente Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
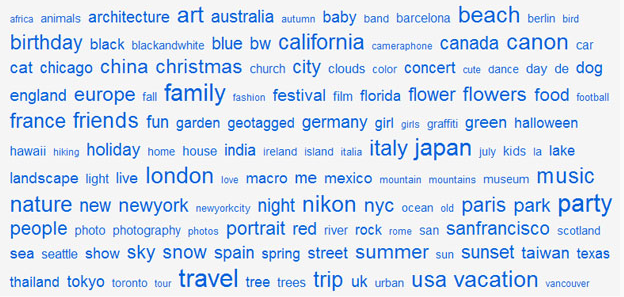
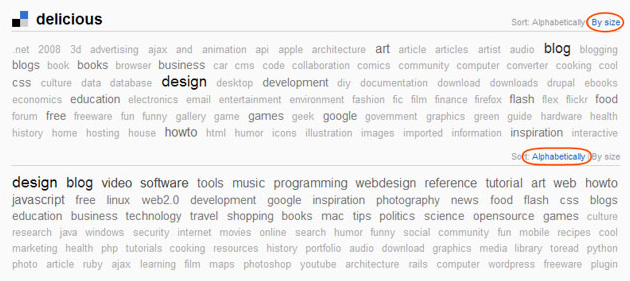
Nube de Tags: tips de diseño y optimización Las nubes de tags se han ganado un espacio en muchas webs, sin embargo para muchos siguen siendo sólo un objeto bonito, aunque haya sido la practicidad lo que masificó este widget. Aquí les dejamos algunos tips para optimizar la nube y mejorarla. HTML & CSS Es aconsejable utilizar listas desordenadas debido a la naturaleza “desprolija” de la nube. Si posees necesidades específicas de estilo puedes envolver la lista dentro de un div. Obteniendo algo así: La idea es basarnos en ciertos parámetros (más populares, más vistos, etc.), para darles a los ítems de la nube un tratamiento visual diferente. La idea es enfatizar aquellos ítems con más “valor” (de acuerdo a cierto parámetro) y eso se logra mayormente cambiando el tamaño y peso de la imagen, como en la nube de tags de Flickr: Pero también existe otra opción que incluso se puede combinar con el cambio de tamaño: usar color y contraste. En estos ejemplo, aquellos ítems con menos valor tendrán menos contraste y viceversa: Aunque la mayor parte de las nubes de etiquetas son generadas con código back-end y desde esa perspectiva no importa si añades nombre de clase o estilo interior de línea; es recomendable usar nombres de clase. Al final, es mucho más fácil cambiar una línea del CSS para modificar la apariencia que escarbar en el código back-end. Y…¡Acción! Nosotros te mostraremos cómo generar una nube que pueda ser ordenada alfabéticamente en un listado. Lo que hacemos aquí es básicamente añadir un nombre de clase al UL que hará que cambie la apariencia de la nube. Agregando un botón de cambio utilizando simples líneas de jQuery podemos cambiar fácilmente estos estilos. // create a style switch button }); Nota: en este ejemplo se está utilizando id como container de la nube de etiquetas en lugar de nombre de clase como en el primero. // create a style switch button // create a sort by alphabet button // create a sort by alphabet button }); Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Necesito saber si los presios que estan puestos como Convertirse en un usuario Premium estan en dolares , euros o en que tipo de moneda??
Si estubiera en dolares esta bastante barato?? Me gustaria que me enviaran la respuesta porfavor Atte Cindy |
Hola!!!
Gracias por contestarme por poner la flor más linda de mi querer. Mi pregunta en esta oportunidad es: donde y como encontrar los plugins que me falta para que mi pagina sea conocido? te la mando para que la veas y opines al respecto www.tupasaje.ucoz.com tengo algunas ideas para mejorarla y segir creando otras de similar esctructura. atte |
Si lo que quieres es que google indexe tu pagina hay una pagina de google donde pones el hipervinculo de tu pagina para enviar para que recomiende tu pagina para indexar yo lo hice pero aun asi dure como 1-2 meses en que apareciera en los buscadores google.
entre mas visitas tenga tu pagina mas rapido google indexara tu pagina. nomas que no me acuerdo cual era la pagina para enviar el hipervinculo "Ante la victoria hay que ser humilde y orgulloso ante la derrota"
 |
Cuando te acuerdes me puedes enviar la pagina??'
desde ya muchas gracias |
http://www.google.com.uy/addurl/?continue=/addurl
aqui era donde yo envie la peticion. Pero aun asi tardo desde 1 a 2 meses en indexar mi pagina web. Recuerda entre mas visitas tenga tu pagina mas rapido google indexara. "Ante la victoria hay que ser humilde y orgulloso ante la derrota"
 |
ami me la cargo en 3 dias a google
Compartir es vivir :)
|
10 consejos útiles para realizar un mejor código Cuando alguien se inicia en la utilización de CSS, es frecuente que se comentan algunos errores que, si bien a veces no generan problemas en la visualización de la página web, y hasta en algunos casos se trata de códigos válidos, tienen otros tipos de inconvenientes, como veremos más adelante. Simplificar También puede verse en muchas ocasiones, que los diseñadores terminan generando códigos extremadamente confusos y largos, para diseños que pueden conseguirse en forma mucho más sencilla. Un elemento clave para la generación de un código ordenado es la planificación del diseño. Todo diseño debe ser elaborado de afuera hacia adentro, es decir, de los elementos contenedores principales hacia los menores. Esto quiere decir que cuando se inicia una página web, los primeros elementos que deben ser determinados mediante el uso de CSS son los contenedores, como “body” y la capa principal. A partir de allí, se debe generar las capas de cada sección de la estructura de la página (cabecera, columnas, pie) para luego comenzar con los detalles necesarios dentro de cada una de ellas. Tratar de no utilizar “hacks” Prestar atención a la utilización de márgenes y rellenos Evitar el abuso de los posicionamientos absolutos Las páginas generadas en forma exclusiva o casi exclusiva con posicionamiento absoluto, tienen entre otros inconvenientes, la rigidez e inflexibilidad. Esto dificulta notoriamente la introducción de elementos dinámicos, y es prácticamente imposible pensar en una página con contenidos dinámicos cuyo diseño visual esté elaborado de esta forma, ya que la extensión de los contenidos será variable y originará diferentes errores, como desbordamientos de capas y superposición de contenidos. Evitar el abuso de los ‘div’ En parte este tipo de abusos se debe a que se desconoce las posibilidades que muchos de estos elementos, y que es posible que adquieran diferentes formatos visuales y pueden adaptarse prácticamente a cualquier diseño. Evitar el abuso de clases e identificadores Para entender mejor de lo que estamos hablando, veremos los siguientes ejemplos. En el primer ejemplo, veremos la forma incorrecta de hacerlo, mientras que el segundo se trata de la forma correcta. Primer ejemplo: Segundo ejemplo: Generar código válido y utilizar el validador Además, la utilización del validador hace que se detecten algunos errores durante el proceso de trabajo, por lo que en muchas ocasiones puede resultar útil también en la etapa del desarrollo y no exclusivamente al finalizar el trabajo. Racionalización del código Diseño flexible Todo esto hace necesario que los diseños sean cada vez más flexibles, y que puedan visualizarse en forma correcta independientemente del dispositivo que se utilice para acceder a las páginas web o las dimensiones del monitor. Comprobaciones en diferentes navegadores No es el caso de Internet Explorer, que es el origen de la mayor parte de este tipo de dificultades, por lo que siempre es conveniente hacer comprobaciones en él luego de diseñada la página y en todas las versiones, ya que existen diferencias notables entre ellas en la forma en que interpretan el códigos CSS. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
 Por favor, he intentado subir un archivo de video .3gpp de 31 MB a mi web ucoz por la ventana de subida de archivos pesados y éste se ha subido con éxito. Pero a partir de aquí, no consigo vincularlo ni incrustarlo en mi página. Por favor, he intentado subir un archivo de video .3gpp de 31 MB a mi web ucoz por la ventana de subida de archivos pesados y éste se ha subido con éxito. Pero a partir de aquí, no consigo vincularlo ni incrustarlo en mi página. ¿ Cómo se hace.. ? Gracias. |
| |||