| Moderador del foro: ZorG |
| Foro uCoz Información General Para los principiantes Sitios web rápidos |
| Sitios web rápidos |
Sitios web rápidos
1. Cómo acelerar la carga de un sitio Web Steve Souders ha trabajado junto a un grupo de personas en formas de medir y reducir el tiempo que demoran en cargar las páginas de un sitio web. Este tiempo incluye tanto la interacción de la red, como la ejecución de los scripts de la página y el despliegue de esta por parte del navegador. La experiencia que su grupo ha recogido puede resumirse en los siguientes puntos: 1.1. Hacer menos peticiones HTTP Se puede ver fácilmente qué elementos tiene una página usando el plug-in de Firefox Firebug, que además es muy útil para varias otras tareas de desarrollo web. 1.2. Usar una red de distribución de contenido 1.3. Agregar un encabezado de expiración
Quote Expires: Thu, 1 Jan 2015 12:00:00 GMT 1.4. Comprimir el contenido de la página
Quote AddOutputFilterByType DEFLATE text/html text/plain text/xml Cuando se trata de páginas dinámicas, también es posible habilitarlo, en este caso dependerá del programa usado, pero siempre conviene hacerlo. 1.5. Poner las hojas de estilo al comienzo 1.6. Usar scripts externos, y cuidar la forma en que se cargan
Quote <script type="text/javascript" src="scripts.js"> </script> Que insertar directamente el código del Javascript dentro de la página. Además hay que tener cuidado de no poner dos veces el mismo script en una página para evitar cargarlo dos veces. 1.6.2. Minificar los scripts 1.6.3. Los scripts bloquean la carga de la página
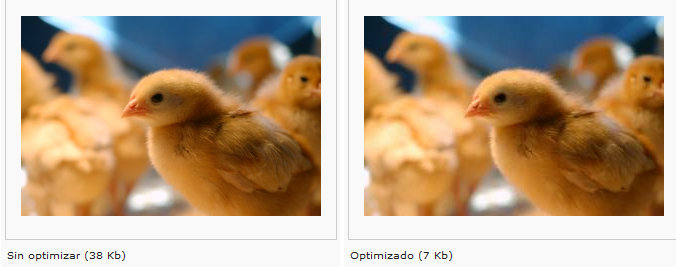
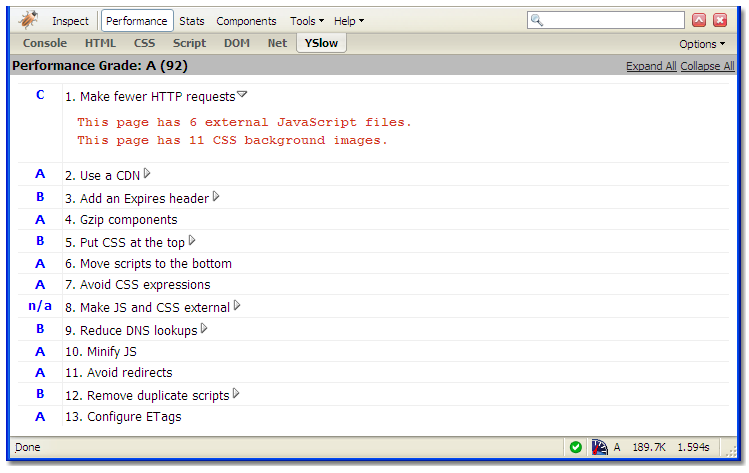
Quote <script type="text/javascript"> var se = document.createElement("script"); se.src = "http://midominio.com/scripts.js"; document.getElementsByTagName("head")[0].appendChild(se); </script> Este truco no bloquea la carga de la página y permite que la descarga del script comience inmediatamente. 1.7. Reducir el número de hosts distintos en la página 1.8. Evitar las redirecciones 1.9. Optimizar imágenes El programa GIMP tiene una ventana de diálogo al grabar archivos JPG que permite elegir el nivel de optimización y previsualizar el resultado. Si además usas JPG progresivo, recomendado para imágenes grandes, el usuario puede ver una versión de baja resolución de la imagen mientras esta se está cargando. 2. YSlow
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Muchas gracias por el aporte!
|
Muy buen tutorial. Yo solo solía realizar lo de comprimirla un poco más para acelerar la carga de la página pero he visto que tengo muchas cosas pendientes todavía por hacer. Saludos

¡Hola! Mi nombre es Pilar y soy una apasionada de las tecnologías. Tengo un blog de bebés www.elblogdetubebe.com que espero que os guste. Saludos :)
|
Muchas gracias por el tutorial, esta muy completo. Se agradece enormemente

|
Genial post yo ya habia utilizado YSlowy la verdad es que una maravilla

las mejores frases www.disparafrases.com
Post editado por hdehistorias - Martes, 2015-10-27, 9:23 PM
|
Muchas gracias muy buen post de como acelerar la página, es una guía completisima,enhorabuena :-)

Testeando mi nuevo proyecto http://tumejorfisico.com.
Post editado por tumejorfisico100 - Lunes, 2016-01-11, 5:05 AM
|
Muchas gracias por el artículo, me parece magnífico, muy claro y fácil de entender y me va a venir muy bien ya que acabo de lanzar una web sobre una tienda online de juguetes originales con un toque vintage y voy a hablar con el webmaster para que me optimice la velocidad de carga de la web siguiendo tus recomendaciones.
Un saludo. María 
|
Muchas gracias por tan valiosa información !
En el camino a la excelencia
|
Muchas gracias

|
buen aporte
|
Hola, como estan, llevo un tiempo realizando sitios en wordpress y he utilizado varias plantillas, gratis y de pago, las ultimas siempre son las mejores, ahora estoy usando una que es especial por su rapida carga y ademas porque esta preparada para anuncios de adsense, la plantilla se llama TruePixel Themekiller.com, se las recomiendo ampliamente. Les dejo uno de los sitios en el que la utilizo.
Espero que les guste. Saludos. Sitio dedicado a Adsense, tematica: http://simmplisimo.com/mundomamisybebes/ |
Hola, se que esto no va a qui, pero he estado intentando crear un nuevo hilo para pedir su ayuda y no he podido lograrlo.
Espero no se molesten y puedan ayudarme. Soy nuevo en Ucoz, y en el poco tiempo que llevo acá he estado buscando temas relacionados a la información que necesito, empece este tema, obviamente porque no lo encontré. Para entrar un poco en el tema y para hacer las cosas mas cortas: Soy deportista desde hace mucho tiempo, y tengo una licenciatura en Letras, la cosa es que me gustaría comenzar un sitio uniendo mis dos pasiones. La idea principal es hablar es crear un sitio dedicado al deporte en general, pero hay muchas cosas que me hacen dudar. Una de estas si debo contratar a un equipo, puesto que mi sueño es alcanzar el nivel de este tipo de paginas http://mundo-electroestimulacion.com/electroestimulador/ y de muchos otros a los que leo con frecuencia y admiro, y es lógico que llevan años, y que hay mas de una persona cuidando que todo sea perfecto. Entonces, debería pagar a profesionales para que me ayuden a alcanzar este nivel, o son de los que piensan que el éxito se disfruta mas si lo conseguiste solo? También deseo que mi sitio sea único, que tenga algo distinto. La verdad es que hay muchos sitios sobre deporte, rendimiento y todo eso, por eso quiero agregarle algo distinto, no se si a ustedes se les ocurre algo. Esto es solo para empezar y para que tengan una idea de lo que pasa en mi cabeza Cualquier idea, cualquier opinión, la verdad la respetare y la tomare en cuenta sea positiva o no. ''Aquellos que quieran mover al mundo, que se muevan ellos primero''
|
Hola
Gracias por el aporte. Justamente quería indagar más y encontré este material. https://maquillaje-para.net/ Tu guía para toda ocasión
|
| |||