|
|
| Moderador del foro: ZorG |
| Foro uCoz Información General Para los principiantes Mira, estudia y utiliza (es pa' todos) |
| Mira, estudia y utiliza |
Utilidades Online para Webmasters
Codificadores & Decodificadores de Código • E-mail coder anti-spam » Convierte las direcciones de mail (y cualquier otro texto) a sus respectivos códigos XHTML (interesante alternativa al XHTML Character Entity Reference).[/size] NOTA: El CSS Formatter and Optimiser usándose en su mayor compresión puede servir para des/codificar las hojas de estilo. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Utilizando los perfiles de Firefox para mejorar la experiencia al navegar
Una de las opciones pocas utilizadas en Firefox son los perfiles, y no es algo complicado, sin embargo pocas personas lo aprovechan, si aprendes a manejarlos puedes mejorar en buena manera la experiencia al navegar y desarrollar. Yo los uso desde hace varios meses y puedo decirles que me ha ayudado mucho cuando necesito desarrollar, o cuando necesito un navegador muy liviano en donde flash y todas las páginas sobrecargadas corran suavemente pues como sabrán con cada extensión que le instalamos al navegador el desempeño del mismo es menor y a veces baja drásticamente. ¿Qué son los perfiles? Por eso la idea es que puedas crear distintos perfiles en donde solo tengas lo necesario según lo que quieras realizar, yo por ejemplo tengo un perfil que utilizo para desarrollo en donde solo tengo instalado Firebug, Colorzilla y Web Developer Toolbar, solo con esas tres extensiones puedo trabajar con un navegador muy liviano que abre y cierra casi de inmediato y en donde solo mantengo abiertas las pestañas que voy a utilizar para el trabajo. Comparado con el otro perfil en donde mantengo abiertas 20 o 30 pestañas más extensiones para delicious, Google Gears, Gestores de descargas y 10 extensiones más, la diferencia se siente muchísimo, a veces es como trabajar con una computadora con 2GB de RAM y otra con 512MB. Cómo activar los perfiles Mac OS
Quote /Applications/Firefox.app/Contents/MacOS/firefox –ProfileManager Windows
Quote firefox.exe –ProfileManager Linux
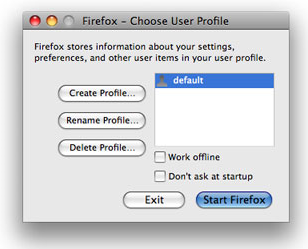
Quote folder/de/instalacion/firefox/firefox –ProfileManager En cualquiera de los tres casos te aparecerá una ventana en donde puedes crear un nuevo perfil, si dejaste pestañas guardadas al cerrar el navegador no te preocupes porque no se perderán, todo permanecerá intacto, solo debes dar click en Crear Perfil y aparecerá un asistente muy sencillo de llenar, asegúrate que la opción que indica No preguntar al iniciar no esté seleccionada, esto sirve para que al iniciar Firefox tú puedas elegir el perfil que quieres. Luego de creado ya puedes empezar a utilizar un navegador super liviano como cuando lo acabas de descargar escoje el nuevo perfil que creaste y te darás cuenta de lo rápido que se siente, recuerda que tal como un nuevo usuario en una computadora, todos los datos personales como usuarios o contraseñas no te aparecerán sino que debes ingresarlas de nuevo y almacenarlas en el navegador si eso quieres, todo es como iniciar de nuevo. Juega un poco con los perfiles intercambiando entre ellos y verás que es una opción que puede aumentar la productividad, lo ideal es que siempre tengas uno con pocas o ninguna extensión instalada que te ayudará a ejectuar tareas de forma más rápida. Si lo haces por favor comenta qué te pareció, si notaste diferencia o si utilizas alguna extensión para el manejo de ésta herramienta. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||