|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Maquetación de un Sitio Web con CSS (seguimos perfeccionando nuestra experiencia) |
| Maquetación de un Sitio Web con CSS |
(Parte 1) Existen muchas fuentes en el web para buscar información de cómo montar una maquetación basada en CSS (Cascading Style Sheets) que es la nueva y más eficiente forma de hacerlo ya que la estructura del sitio se monta en base al contenido textual del mismo, o sea, se centra alrededor de la información. Esto a su vez da la mejor estructura posible para que los algoritmos de análisis de las herramientas de búsqueda (entiéndase google.com, yahoo.com, altavista.com, etc) de un sitio web y su subsecuente indexado a estas mismas herramientas de búsqueda sea lo mas efectivo. Traduciendo: que nuestro sitio aparezca dentro de los primeros 100 resultados, si lo hicimos muy pero muy bien (incluyendo otras triquiñuelas de elementos a colocar dentro del sitio) dentro de los primeros 10 resultados. Este tutorial va a retomar un html desde su estructura más básica, re-entendiendo elementos que la mayor parte de los diseñadores que montan sitios usando aplicaciones como dreamweaver nunca se preocupan por utilizar adecuadamente. Dejémonos de tapujos, la mayor parte de los diseñadores, si no tienen ya una escuela en el buen desarrollo de sitios, no enfrentan tales sitios como lo que son: APLICACIONES WEB (incluso los mas estáticos de los sitios - para los no conocedores, estático significa: que no tiene bases de datos, actualizaciones automáticas, registro de usuarios, carrito de compras, etc). Su forma de trabajar en tales sitios se limita a un diseño en Photoshop o Fireworks, el cual una vez que sale del proceso de creación conceptual gráfica y estética es recortado de la forma menos complicada (pero definitivamente no la mas eficiente), dándose libertades con el uso de imágenes en lugar de texto para poder trabajar con fuentes que no sean las standard utilizadas por navegadores. Tales textos normalmente son los titulares y botones de menú de sus sitios y estos a su vez son casi siempre palabras claves que podríamos estarle alimentando a una herramienta de búsqueda para el indexado de nuestro sitio. En otras palabras, digamos que nuestro sitio es de para una compañía que vende lácteos. Los botones de menú y submenús pueden decir: • Leche / Descremada / etc Y los titulares de la página principal y subpáginas a su vez también pueden contener un sin número de palabras clave adicionales... ¿Entonces para qué usar imágenes en vez de texto? Créanme el famoso ALT (texto alternativo para imágenes) es por mucho secundario al texto presente tal cual dentro del html. ¿Pero esto significa que nuestras páginas tienen que ser aburridas, siempre con las mismas tipografías dentro del html? ¡NO! El uso de CSS para maquetación nos permite jugar con eso, y al final siempre desplegar imágenes como la opción visual para un texto presente dentro del html. Pero qué otras ventajas tiene la maquetación con CSS además de la tan importante colocación dentro de las herramientas de búsqueda (que es de lo que MAS le importa a nuestros clientes, pues si no apareces en una búsqueda, nadie visita tu sitio de todas formas, por mas LINDO que esté). Otra ventaja es la facilidad de colocación de elementos en una forma completamente controlable dentro del despliegue de nuestro html. Para aquellos que han usado los famosos “layers”, les aviso que esto se basa en el mismo principio de colocación absoluta o relativa que se trabaja en CSS. También podemos tener texto con scroll, recurso que se resuelve erróneamente con iframes o frames comunes. Texto dentro de un frame, es texto NO leido por una herramienta de búsqueda, ya que está en OTRA página. De hecho, de una vez entiendan aquellos que aún no lo saben: El uso de frames para construir un sitio es la peor práctica que pueden tener (preguntenle a un programador o alguien involucrado en seguridad de un sitio). Primero que todo, aquellos que ya saben hacer sitios usando Dreamweaver y conocen un poquito de html, pero aun ven CSS solo como un medio para dar algunas características a un texto, quitense su sombrero de expertos por favor y siéntense al lado de los novatos que nunca han hecho un sitio, porque vamos a trabajar a la vaca de los huesos para afuera y no al revés que es como siempre lo han hecho. O sea, uds. primero diseñan el aspecto y luego meten el contenido. Acá vamos primero a pensar en el contenido y luego decoramos el pastel como quien dice. Con CSS, hay que ser mas cerebrales. Planear mejor. Visualizar todo, no solo como se ve, sino cómo funciona. Esto solo puede darnos mejores prácticas de trabajo, no creen? No mal entiendan, no es que vamos a ciegas al asunto. Igual primero se diseña, se conceptualiza, pero a la hora de montar el sitio, NO “partimos” el Photoshop, más bien montamos el html desnudo, dejando todos los elementos necesarios para empezar a asignar apariencia a estos mismos elementos. Estamos montando un sitio en base a su CONTENIDO. Esto es una práctica que se conoce como SEO (Search Engine Optimization), bueno, al menos es parte de la misma. El contenido de todas formas YA tiene que haber sido optimizado, y esto requiere otras cosas como medir factibilidad de palabras claves y otras cosas que tampoco vamos a ver en este tutorial. Para aquellos que se estan mordiendo los dedos y viendome con ojos de desprecio pensando “¿pero este tipo me está diciendo que mi sitio ya no puede ser hermoso porque lo que más importa es el texto??" "¿donde queda la estética?, ¿Me voy a convertir en un programador?”, bueno, les invito que tomen un descanso de este largo bloque de texto y visiten sitios como www.webcreme.com y www.cssbeauty.com Adelante, los espero.. jeje ¿Están de vuelta? ¿¿¿Vieron??? Bello, ¿verdad? y no solo eso, ¡¡¡EFICIENTE!!! Pero, ¿qué hay diferente?? Bueno, pueden primero ver el source de las páginas, y en vez de los siempre presentes TABLE, TD, TR de los sitios montados a la antigua, verán muchos DIV’s, SPAN’sb, H’s y otros elementos. Pero, ¿¿¿qué significa esto??? Bueno, verán que dentro de esos tags de DIV’s y demás aparecen clases y ID’s. Por ejemplo:
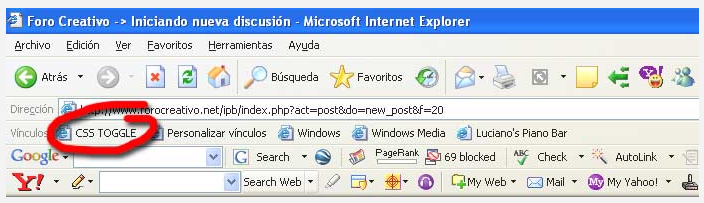
Quote <div class="vaca">algún texto</div> Esa clase llamada vaca, es el estilo que dice las características del DIV. O sea, su tamaño, sus colores, imágenes que contiene, su posición, el tipo de letra que contiene, el color de la misma, o de esta cuando es un link, etc, etc. La lista completa de clases, ID’s y elementos (BODY, H’s, STRONG, etc) usados se llama una hoja de estilos. Una pagina html puede llamar varias hojas de estilo, los estilos los podemos subdividir en varias hojas de estilo (vacas.css, quesos.css, etc) para así no forzar al buscador que lea TODOS nuestros estilos cada vez que abre una página, cuando solo va a ocupar unos cuantos. Aprovecho también para recalcar, NO USEN ESTILOS LOCALES! ¿Estilos locales? Si, son los estilos que estan propiamente en nuestro html, ya sea en el HEAD o el algún lugar del BODY. ¿Porqué? porque es código innecesario, y una de las funciones principales de usar CSS es limpiar nuestro código, además, un estilo local, no puede ser usado por otra página, y tendremos que volver a copiar y pegar para usarlo localmente en esa otra página, en sí una práctica muy poco eficiente y sucia. Traten detrabajar todo en hojas de estilo externas que son llamadas al principio de nuestro html en el HEAD. Quieren ver esas mismas páginas tan hermosas de los sitios galería que antes les mencioné desnudos, o sea sin sus hojas de estilo? Esto es para que realmente entiendan a lo que me refiero a un contenido limpio, y que las hojas de estilo son meramente PIELES aplicadas al contenido. Vamos a hacer lo siguiente, en su buscador, en la barra de LINKS o VINCULOS, escojan algún “botón” que casi no usan:
 Le hacen click derecho, escogen “propiedades” o “properties” en el menú emergente y dentro de la cajita de texto del URL pegan el siguiente código tal cual:
Quote javascript:var i=0;if(document.styleSheets.length>0){cs=!document.styleSheets[0].disabled;for(i=0;i < document.styleSheets.length;i++) document.styleSheets[i].disabled=cs;};void(cs=true); Pueden renombrar el link también a CSS TOGGLE o algo así, presionan “OK” / “ACEPTAR”. Probablemente reciban un mensaje de aviso relacionado con seguridad, tranquilos, este javascript lo único que hace es desactivar el despliegue de las hojas de estilo de su browser, y al presionarlo denuevo, las vuelve a activar. Como desnudando / vistiendo un sitio de sus hojas de estilo a nuestro gusto. ¿Ya lo hicieron? Ok, ahora abran este sitio por ejemplo: www.yahoo.com o este www.msn.com Ahora presionen ese botón (si internet explorer tira el aviso de un script potencialmente peligroso diganle que acepte correrlo). ¿¿¿Qué sucedió??? Ahora es ¡¡¡PURO TEXTO CHORREADO!!!! Sí tenemos imágenes presentes, esto tampoco es pecado capital, pero notaran que en una cantidad mucho menor a los sitios normalmente construidos con tablas. Haganlo con los sitios que aparecen listados en www.webcreme.com y www.cssbeauty.com. ¿Increíble verdad? Ok, empecemos por ver una estructura html en su estado más básico, así como construíamos un sitio en aquellas épocas prehistóricas cuando aun no existían programas como Dreamweaver o Frontpage, donde todo era a puro texto (o hipertexto que es el caso de los html's). Abran su Block de Notas (notepad). No, no el que tienen en su maleta ejecutiva, el que tienen en su Windows u otro Sistema Operativo (ok ok sorry, no más chistes tontos). Y peguen este texto:
Quote <html> <head> <body> </html> Ahora guarden con el nombre de pagina.txt, cierren el notepad y cambien la extensión de dicho archivo de txt a htm. Ok, doble click al documento... ¡Listo! ¡¡ya hicieron un documento html desde cero!! jajaja De hecho ni el tag de title ni el h1 ni el h2 eran necesarios, con solo definir el inicio y final del html, el head y el body, ya está. Pero agregamos el title para que tenga un título dentro del buscador y el h1 y el h2 por defecto tienen características de tamaño y negrita y hasta espaciado entre ellos para los textos que los mismos definen. Ahora bien, dirán los que ya saben del asunto y son expertos Dreamweaverianos, y esto ¿¿QUÉ CARAJOS?? Bueno, esta parte era para novatos, así que SHHHHH Ok, ahora vamos a hacer una hoja de estilo súper sencilla, y le vamos a dar características a lo que pareciera es un documento sin gracia alguna. Ok, en ese otro documento de notepad, vamos a pegar esto:
Quote body { background-color: Black; font-family: "MS Sans Serif", Geneva, sans-serif; text-align: center; } h1 { font-size: 25px; color: #FCE070; width: 200px; background-color: #A28303; height: 40px; border: #ECBE05 dashed 3px; margin: 0; } h2 { font-size: 17px; color: #FEF3C5; width: 400px; background-color: #58843E; height: 22px; border: #8BB579 solid 2px; margin: 0; } UY, DIOS ¿¿¿QUE ES TODO ESO???? bueno, ya les explico, por ahora guarden eso como estilo.txt. Ahora cierren el notepad, y cambien la extensión a css. Ok aun falta que el html entienda que va a usar esa pagina de estilos como su piel. Cambiamos denuevo la extensión de pagina.htm a pagina.txt, lo abrimos otra vez y en el head pegamos:
Quote <link href="estilo.css" rel="stylesheet" type="text/css"> O sea, nuestro html ahora se ve así:
Quote <html> <head> <body> </html> Bien, guarden y renombren a pagina.htm Doble click, ¡HECHO! Ahora su pagina tiene una hoja de estilo aplicada. Primero que todo entendamos que cada estilo tiene un nombre, ya sea un elemento como body, una clase como la que habíamos mencionado antes (vaca) o un ID. Y luego de su nombre, encerrado por llaves { } estan todas las características de este estilo.
Quote body { background-color: Black; font-family: "MS Sans Serif", Geneva, sans-serif; text-align: center; } En este caso le dijimos al body, o sea toda la parte visible de nuestro html que tiene un fondo negro, la familia de [/]tipografías[/b] sera la Geneva y el texto está alineado al centro (en el head van cosas referentes a programación, los metas – luego averiguan de eso - llamados a documentos externos como hojas de estilos, javascripts, etc o tiene su presencia localmente en el html también). Verán que cada comando está separado por un punto y coma. El H1 es más complejo:
Quote h1 { font-size: 25px; color: #FCE070; width: 200px; background-color: #A28303; height: 40px; border: #ECBE05 dashed 3px; margin: 0; } Aquí le dijimos al H1 que el tamaño de letra será de 25 pixeles (las medidas en hojas de estilo pueden ser también en puntos, milimetros, porcentajes, tamaños predefinidos, etc). También le dijimos que su color tendrá el valor hexadecimal de #FCE070 que es ese tono limón verde que tenemos ahí. El ancho (width) del área del h1 que tiene también su propio fondo de color, es de 200px y su alto (height) de [/]40px[/b]. También tiene un [/]borde[/b] de un color especifico, que a su vez es en rayitas y de un grosor de 3px. El objeto H1 como tal, tiene un margen alrededor suyo de 0px. Ahora analicen el H2 y vean las diferencias. Hagan la prueba en la hoja de estilos (conviertanla denuevo a txt, o si prefieren abranla ya en topstyle), ahí. intercambien los nombres de los h's al h1 ponganle h2 y a su vez al h2 renombrenlo h1. Guarden y abran denuevo el htm. Les mencioné el uso de TopStyle [/b] u otras aplicaciones para edición de hojas de estilo, debido a que usar la interfaz gráfica de Dreamweaver, tipo caja de herramientas, no es la forma de llegar a entender como funcionan las cosas. Les invito a "travesear" esta hoja de estilo que hicimos, agreguen lineas, Topstyle les da opciones automáticamente de características que pueden agregar. Si de pronto algún cambio que hicieron causa algo que no entienden o no les gusta en la pagina, tan fácil como quitar la linea culpable. También haremos nuestro primer menú a punta de estilos, y tocaremos esas cosas llamadas DIV’s y SPAN’s y otros. Suerte y que disfruten... Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
(Parte 2) OK, la segunda parte... Acá vamos a hacer esta página: http://www.oscarblanco.net/tutorialcss/menu.htm Denle un vistazo desnudando el html de su hoja de estilos usando el "botón" que les mostré como crear en su buscador en la primera parte de este tutorial. Verán un contenido chorreado, constituido de h's, listas y texto en párrafos. Vean el source de la página también. Verán un source muy limpio y sencillo. Bien, empezamos, lo primero es que obtengan el "kit" para trabajar este sitio. En el kit encontraran un html llamado "menu.htm" una hoja de estilos llamada "principal.css" y una carpeta llamada "images" que contiene todas las imágenes usadas para este tutorial. Descompriman en alguna carpeta y estamos listos para empezar a configurar el css. Verán que "principal.css" en este momento solo contiene las clases y ID's ya establecidas pero sin parámetros. Entonces el html, que ya tiene adjuntada esa hoja de estilos en realidad no despliega nada más que el texto desnudo. Tal y como lo va a leer cualquier buscador como google, altavista o yahoo. De ahora en adelante no vamos a tocar mas que la hoja de estilos, el html ya está con sus objetos definidos y las imágenes están recortadas y a tamaño. Sin embargo también los invito a que echen un vistazo a la carpeta de imágenes. Contiene dos imágenes verticales delgadas, que se repiten horizontalmente para fondos. una imagen grande que es meramente decorativa, un logo y un par de imágenes para el área de menú. Viendo el source del html en detalle observaran que existe una estructura de jerarquías, igual que encontraríamos en una de tablas con sus td's y tr's. Tenemos un DIV principal que se llama "alrededor", ese es solo un contenedor que nos ayuda a flotar todo el contenido centrado, por el tipo de diseño que escogí, pero casi siempre es bueno trabajar con contenedores principales y sus respectivos nested div’s, o div’s encajados. En realidad este div llamado "alrededor" fue un agregado extra que metí a última hora tan solo para poder acomodar la foto grande que flota a la derecha del diseño y que Uds. pueden ver se encuentra al puro final del html, inclusive después de un texto que visualmente se encuentra luego de ella. Esto es simplemente porque siempre debemos buscar que el texto/contenido de nuestro html, sobre todo aquello es está cargado de palabras clave se encuentre antes que cualquier imagen, flash u otro elemento gráfico que cumple mera función decorativa y no ayuda a nuestro sitio con su SEO (ya antes expliqué que es esto). Como decía, el DIV "alrededor" fue algo agregado a última hora por el capricho estético de poner esa imagen. El DIV llamado "principal" era el contenedor principal, y el cual tenia todas las características para determinar el área principal de información. De una vez aclaro la diferencia entre un ID y una Clase: ID's son usados más que todo para elementos únicos en la página, esto ayuda mucho si lo combinamos con programación, ya que los ID"s son utilizados mucho en este medio precisamente porque son nombres únicos y así se puede dar comportamiento a un objeto específico. Las clases en cambio son utilizadas más para elementos que se repiten varias veces en una página, por ejemplo, una clase para todos los anchors (links) de una página o sección determinada. Si ya están usando TopStyle (lo mencioné en la parte 1, y donde bajarlo) para abrir la hoja de estilos notaran en la lista de clases a la izquierda que existen tres categorías principales, clases, ID's y otra llamada elementos. Ahí en este caso solo están "body" y un "*". Elementos son componentes o tags que por si solos ya existen como parte de la maquetación básica de un html. Ahí también caerían los h's, pero como notaran, los h's que he usado en este caso, están supeditados a ID's. Qué es supeditado. Una clase, ID o elemento, pueden tener subclases supeditadas. Esta es una de las características que da tanta flexibilidad a la maquetación por hojas de estilos. Por ejemplo Uds. verán en la página que hay varios estilos de "hover" o sea, comportamiento de un hipervínculo al tener el puntero del ratón encima. Si se fijan en la hoja de estilo, verán que hay varios "a" y "a:hover" supeditados a ID's (los estilos que empiezan con un símbolo de "#") en este caso. Verán que el ID "arriba" o el ID "medio" se repiten varias veces con subclases a su lado: ul's li's p's e inclusive verán hasta un "a" "a:hover" y "strong" supeditados a su vez a una subclase. O sea, hay un "strong" "supeditado" a un p del ID "medio". A ver a ver.. respiren, cuenten a 3 y vuelvan a leer hasta acá otra vez Ok, listos? seguimos... Es importante tener mucho cuidado a la hora de trabajar estilos, en la medida de lo posible, eviten las mayúsculas, revisen siempre que los nombres tengan al principio su identificador si lo necesitan: "#" y "." para ID's y clases respectivamente. Nunca olviden el punto y coma al final de cada parámetro. Nunca olviden cerrar llaves para cada estilo. Si es necesario comentar alguna linea o varias lineas abran el comentario con: /* y ciérrenlo con */ Comentar es una buena forma de desactivar un parámetro sin tener que borrarlo. A veces por un pequeño descuido podemos pasar horas golpeándonos la cabeza porque algo no funciona cuando debería hacerlo... recuerden, creando hojas de estilo y teniendo un adecuado desarrollo de html 's más limpios (o sea, no generados automáticamente por Image Ready o algo parecido) nos parecemos más al proceso que siguen los programadores. Por consiguiente, debemos ser mas cuidadosos y ordenados, para evitar "pulgas" en nuestro código. Otra cosa que hay que tratar de hacer es evitar redundancias en nuestras hojas de estilo, o repeticiones innecesarias de parámetros en varias clases aplicados a DIV's "hermanos", pues cada linea de parámetros en nuestra hojas de estilos es una línea más de código que debe leer el buscador cuando indexa una página. Las hojas de estilos tienen la ventaja de centralizar despliegue de imágenes, para evitar que cada vez que se abre una página el explorador tenga que volver a cargarlas desde el html , sin embargo, las hojas de estilo también deben ser optimizadas, ya que muchas lineas de código hacen un documento lento de leer y pesado. Una buena forma de evitar esto es tratar de descomponer el despliegue total en jerarquías y grupos. O sea, van a existir DIV's "padres" y estos tendrán sus propios DIV's "hijos". Esto lo que significa es que tendremos DIV's contenidos dentro de otros DIV's (como ya vimos en el html ), y los DIV's que a nivel de jerarquía se encuentren al mismo nivel, serán "hermanos". Hablo en este momento de DIV's pero en realidad a lo que me refiero es contenedores, los cuales también pueden ser SPAN's, H's, anchors, p's, li's, etc. Una vez que hemos determinado esta jerarquización, entonces empezamos a analizar qué parámetros pueden heredarse de "padres" a "hijos". Hay parámetros que no se pueden heredar y otros que si. Por ejemplo, padding y margin, no son heredables, pero existe un "hack" para también poder generalizar este tipo de parámetros. Creamos un estilo llamado "*". Al usar un asterisco como nombre para un estilo, el explorador va a entender que por defecto a CUALQUIER estilo los parámetros que determinemos en la clase "asterisco" serán aplicados como suyos, esto se vuelve nulo al poner un parámetro específico en ese estilo único. Veamos:
Quote * { margin: 0; padding: 0; } .vaca { color: #ff00ff; margin: 2px 3px 1px 2px; } En este caso, "asterisco" esta diciendo que todos los estilos por defecto tendrán un margen de cero y un acolchonamiento de cero (esto es una buena práctica por cierto), pero a su vez, "vaca" como estilo único que es, aparte de determinar un color único para textos dentro del contenedor que tengan la clase "vaca" aplicada, también tiene características únicas de márgenes, sin embargo, como no ha determinado sus parámetros de padding, va a tener por defecto los que ha pre-determinado "asterisco" (margin = espacio alrededor de un contenedor, padding = espacio marginal de contenido a los bordes de su contenedor). Otra cosa que aprovecho para mencionar, relacionado con optimización de estilos, es que en la medida de lo posible se use el "shorthand" (abreviación de parámetros en una sola línea). Veamos:
Quote .vaca { margin-top: 2px; margin-right: 4px; margin-bottom: 3px; margin-left: 5px; border-width: 2px; border-color: #BC6A47; border-style: solid; } podría optimizarse así:
Quote .vaca { margin: 2px 4px 3px 5px; border: 2px #BC6A47 solid; } Al usar shorthand en el parámetro margin por ejemplo es importante saber que el orden en que los pongamos es esencial, el primero es el margen superior, le sigue el derecho, luego el de abajo y por ultimo el izquierdo, o sea, empezando del de arriba se sigue a favor del reloj, así:
 En el caso del borde, el orden en que determinemos grosor, color y estilo no es importante. Si quisiéremos un borde con grosores variables, entonces tendríamos que hacer un parámetro por aparte para "border-width" y podemos usar un shorthand igual al de "margin" siguiendo las manecillas del reloj, lo mismo va para el "padding". Para más información de shorthand en estilos, les invito a hacer un googleazo. Bien. Empezamos a llenar la hoja de estilos. A estilo asterisco, vamos a ponerle padding y margin de cero. Así:
Quote * { margin: 0; padding: 0; } Por cierto, "0" equivale a cero de cualquier tipo de medida, sean pixels u otro, por eso un shorthand se puede ver así: margin: 1px 0 1px 0; Bien, como ya vimos antes, al poner estos valores para margin y padding en "asterisco" hemos pre-determinado que todos los estilos tendrán padding y margin de cero por defecto. Ok ok... un respiro, cuenten a 3 y vuelvan a leer lo que tengan que re-leer. Los espero. ¿Listos? Ok, seguimos. En orden de jerarquía, vamos al estilo para el BODY.
Quote body { background-color: #AE491D; background-image: url(images/fondo-principal.jpg); background-position: top; background-repeat: repeat-x; color: #646464; font-family: Arial, Helvetica, sans-serif; font-size: 12px; height: 100%; text-align: center; } Veamos, traduciendo dice esto: Bien, asignen este estilo a su BODY, guarden y ahora refresquen la página en su buscador. Ya va tomando forma, aunque hay muchas cosas tiradas por todo lado Seguimos con el DIV padre de todos. El que tiene el ID llamado "alrededor". Este es el que nos va a permitir que el rectángulo de este diseño de página flote siempre al centro del área visible de nuestro buscador. Ah, un detalle importante. Cross-browser... ¿han escuchado esa fatídica palabra compuesta antes? Significa, mi página será vista por la mayor cantidad posible de buscadores (Internet Explorer, Firefox, Netscape, etc) y plataformas y los usuarios verán exactamente lo mismo o al menos casi la misma cosa. Para garantizarse esto, es bueno que se acostumbre a trabajar con el firefox como buscador por defecto, y el internet explorer como secundario (esto es solo un consejo a nivel personal). Existen "hacks" para solventar esto, pero para eso también los invito a usar google Bien, veamos el estilo "alrededor":
Quote #alrededor { height: 545px; margin: 10px auto; width: 720px; float: left; } Traducción: Ahora vamos con el ID "principal"
Quote #principal { background-image: url(images/fondo-areachica.jpg); background-position: top; background-repeat: repeat-x; border: 1px #FFFFFF solid; height: 545px; width: 720px; } Todos los parámetros acá ya los hemos cubierto antes, solo cambian medidas y colores... Sigamos para abajo en la jerarquía, existen tres divs hermanos: Arriba, Medio y Abajo. Los he nombrado así debido a que como cualquiera que había trabajado en su oscuro pasado con frames, me ha quedado esa costumbre de nombrar así para dividir páginas... aunque pensandolo bien, es lógico ese uso de nombres no les parece? Veamos "arriba" en el html, este DIV contiene un h1, un h2, un h3 y una lista ordenada (ul, li's). Aquí tenemos oportunidad de heredar si fuera el caso de el div contenedor a todos sus sub-elementos. En este ejemplo sinembargo, no lo hice. Observemos "arriba" con todas sus subclases de una vez (tomense su tiempo):
Quote #arriba h1 { color: #A80506; float: left; font-size: 34px; font-weight: normal; height: 29px; left: 37px; letter-spacing: -3px; line-height: 26px; position: relative; text-align: left; text-transform: uppercase; top: 3px; width: 340px; } #arriba h1 strong { color: #A30468; } #arriba h2 { background-image: url(images/logotipo.jpg); color: #494846; float: left; font-size: 4px; height: 41px; left: 74px; position: relative; top: 5px; width: 265px; } #arriba h3 { clear: both; color: #807C7D; float: left; font-size: 22px; font-weight: normal; height: 22px; left: 37px; letter-spacing: 6px; line-height: 18px; margin: -12px 0; position: relative; text-align: left; width: 340px; } #arriba li { display: block; float: left; height: 25px; width: 144px; } #arriba li a{ color: #403F3D; display: block; float: left; height: 27px; letter-spacing: 2px; padding: 6px 0; text-decoration: none; width: 144px; } #arriba li a:hover { background-image: url(images/menu-on.jpg); background-repeat: repeat-x; color: #FFFFFF; display: block; } #arriba ul{ background-image: url(images/menu-off.jpg); background-repeat: repeat-x; clear: both; display: block; float: left; height: 28px; position: relative; top: 12px; width: 720px; } Traduzcamos los parámetros que aún no hemos visto. En #arriba h1 vera aparte de cosas obvias como tamaño de letra y estilo de letra (normal), un parámetro llamado "position" (position: relative;). Este parámetro permite que el contenedor que ya le dimos características de flotabilidad (float:left) además pueda posicionarse en un lugar específico. Posición relativa significa que estará relativa a los margenes superior e izquierdo de su contenedor padre. O sea, h1 se posicionará relativo con las medidas de "left" y "top" (left: 37px; top: 3px;) definiendo a cuanto se encuentra h1 de los márgenes superior y izquierdo de "arriba". Otros parámetros nuevos que tenemos acá son "text-transform: uppercase;" que en este caso convierten todo el texto en mayúsculas y "letter-spacing: -3px;" que en este caso aplica una distancia de -3 pixels entre cada letra.(por eso se ven todas pegaditas). Podemos ver que al STRONG del h1 (el estilo que sigue) le aplicamos otro color, por eso la palabra "titular" tiene otro tono. Fijense en el html, ni h1 ni strong tienen clases ni ID's aplicados, esto es porque sus propios nombres de elemento son subclases del ID llamado "arriba". Lo mismo sucede con los otros h's y con la lista ordenada. Pueden bajar ya la hoja de estilos llena de AQUI. Otros parámetros nuevos que pueden buscar ahí son "display" y "text-decoration". El primero lo uso para cuando quiero que un link se trate como un objeto que puede tener alto y ancho. Por ejemplo los links dentro de los li's de la lista ordenada (fijense). "text-decoration: none;" es la forma de eliminar la rayita abajo para un link. Creo que con la información que les he suministrado pueden hacer ingeniería inversa de la página ejemplo y su respectiva hoja de estilos. De hecho creo que es la mejor forma que aprendan como funciona todo esto. Espero que todo esto les sirva. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cambiar el estilo CSS de una web dinámicamente En numerosas ocasiones, varios desarrolladores y/o diseñadores web se han topado con la necesidad de llevar a cabo una adaptación dinámica de estilos en espacios de un sitio Web. Es común encontrar clientes y patrocinadores que deseen mostrar un conjunto estandarizado de información arraigado por distintos estilos, con el objetivo de adaptarse al medio o al momento. Dichos estilos, generados en base a los patrones de diseño de nuestra elección, se plasmarán en el sitio en algún momento, que será determinado por alguna condición y/o variable establecida previamente, y con ello lograr obtener el dinamismo necesario para desplegar dicha información con distintos patrones de estilo. Este dinamismo es especialmente útil para aquellos proyectos donde es preciso plasmar varios mensajes en poco espacio, o donde se desea manejar un ambiente más ad hoc a la situación del visitante de nuestro sitio. El uso de estilos mediante CSS nos permite crear toneladas de trucos ingeniosos y adaptaciones increíbles, especialmente con la incursión de CSS3 ha ido adentrándose en terrenos anteriormente desconocidos para las hojas de estilo, pero como lenguaje en muchas circunstancias su función sigue limitándose a lo estilístico. Su manejo de dinamismo no ha sido bien adaptado, y es por ello que en esta clase de proyectos es aún recomendable respaldarnos y utilizar un lenguaje como JavaScript, o en su defecto un lenguaje del lado servidor como PHP, que nos permita llevar a cabo el uso de variables dinámicas y condicionamiento. Cambiar estilos CSS dinámicamente con JavaScript Supongamos que hemos sido requeridos para desarrollar una página web o blog donde el color del fondo pueda ser elegido por el usuario. Al incorporar a JavaScript al juego del diseño, esta tarea será tan sencilla de codificar que en menos de lo que esperamos será totalmente funcional. El primer paso es conocer la estructura que utiliza JavaScript paraa manejar el estilo CSS de todos aquellos elementos que cuentan con una id asignada, a los que llamaremos objetos. Un objeto tendrá varios atributos los cuales podemos llamar adhiriendo un punto al nombre del objeto, seguido del nombre del atributo que queremos obtener o modificar (objeto.atributo), por ejemplo si tenemos un elemento “div” cuyo “id” es “header”, al momento de escribir “header.style” estamos llamando al atributo “style” de dicho elemento. También podemos mandar llamar con el nombre de la etiqueta del elemento, en el caso del ejemplo anterior, si escribimos “div.style” llamaremos a todos los elementos “div” que se encuentran en nuestro código, dentro de los cuales también se encuentra el “div header”. Para modificar los atributos de estilo CSS existen dos formas básicas, la primera es recurrir al atributo “style” y la segunda modificar el atributo “class”. En lo personal me inclino más por utilizar la segunda opción pues es más fácil de manejar, controlar y estandarizar el estilo de esa manera. Como nuestro objetivo es modificar el fondo de toda la página, entonces debemos adaptar la sintaxis para que modifique directamente el elemento “body”, para lo que podemos recurrir al elemento “document” de JavaScript. Tomando en cuenta todos los factores, la estructura quedará conformada como alguna de las siguientes maneras, “document.body.style.backgroundColor” o “document.body.className=’nombre’”. Ahora debemos determinar de que manera el usuario podrá elegir el color de fondo, puede ser mediante elementos de formulario como un “select box” donde elija una opción, un campo de texto donde inserte el nombre, o podemos recurrir a un elemento más visual y hacerlo mediante un menú que muestre los colores de fondo disponibles. Si utilizamos el atributo “style” nuestro código debe quedar estructurado de la siguiente manera: Agregamos los estilos necesarios para agregar color al cuerpo y letras de la página, así como para darle una medida estándar a los recuadros del menú donde elegiremos el color. >>> Puedes ver el ejemplo funcionando aquí <<< Creamos una función para el cambio dinámico de fondo, a la cual le enviaremos como parámetro el “id” de los recuadros. Dentro de esta función guardamos en una variable de nombre “color” el código que corresponde al color de ese recuadro y finalmente asignamos ese código al fondo del elemento body. Dicha función será llamada mediante un evento “onclick” agregado en cada elemento “div”, para que al momento de dar click con el puntero del Mouse sobre algún recuadro, automáticamente tome el color de éste como fondo. Pero si deseamos utilizar class en vez del atributo “style” lo que debemos hacer es estructurar nuestro código de la siguiente manera: >>> Puedes ver el ejemplo funcionando aquí <<< De esta manera nos ahorramos utilizar el atributo dentro de cada elemento y la función de JavaScript queda mucho más limpia. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||




 jeje. Y si mi forma de explicar es muy confusa espero perdonen, pero trato de irme mucho al detalle y esto tiene muchos detalles.
jeje. Y si mi forma de explicar es muy confusa espero perdonen, pero trato de irme mucho al detalle y esto tiene muchos detalles. 
