| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Promoción del sitio Promoción eficaz |
| Promoción eficaz |
Recomendar web. Cómo hacerlo para una promoción eficaz
1. Conceptos básicos 2. Trucos para aumentar las recomendaciones y motivar a tus visitantes. Otra buena medida para incrementar el número de recomendaciones es ponérselo fácil al usuario. No le hagas rellenar campos inútiles para tu objetivo (por ejemplo, no necesitas su nombre para que haga una recomendación, sólo el e-mail), coloca bien visible el formulario de recomendación y en cuantas más páginas mejor. Y si puede recomendar a varias personas a través de un solo formulario, mejor que mejor. Cuanto más accesible se lo pongas mayores probabilidades hay de que te recomienden. Por otro lado, también es importante dejar claro que la información recopilada para hacer las recomendaciones no se va a utilizar para ninguna otra cosa, sobre todo, dejar claro que no se utilizará para enviar publicidad. Si caes en el error de captar las direcciones de correo de la gente para enviarles publicidad o cualquier otra cosa que no hayan solicitado (spam), a parte de hacer algo ilegal, lo único que conseguirás es crearte enemigos. 3. Lugares clave donde situar el formulario de recomendación web. También puedes probar a ponerlo en el email de bienvenida de tu lista de correo o tu boletín de novedades. Si se han suscrito es porque les interesa tu página, así que puede ser más fácil que accedan a recomendarla a sus amigos. O puedes poner un pequeño enlace al final de cada boletín para pedir recomendaciones. Es igualmente útil ponerlo al final de los artículos y recursos gratuitos que puedas ofrecer en tu web. Con la información reciente en la cabeza, si les ha sido útil la recomendación se hace más probable. En referencia a esto, puedes optar por poner enlaces del tipo “recomienda este artículo a un amigo”, en los que no se recomienda la web en general sino la página concreta que está visitando en ese momento. Puede ser una buena forma de hacer entrar a nuevas personas a través de artículos útiles para ellos. Una vez han leído dicho tema, tal vez quieran leer más cosas de las que ofreces en tu web. 4. Algunas páginas web interesantes * http://www.ademails.com/ Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Esta muy bien este tipo de recomendacion, ademas de ganarte nuevos usuarios te ganas su confiansa porque te recomienda cocnocidos, amigos, familiares. Bueno mi pregunta es si yo compro mas espacion en el servidor ¿puedo usar estos tipos de scrips? o ¿como puedo comprobar si los scrips que tengo son aceptados por sistema ucoz?
|
Podcasts en la promoción de webs
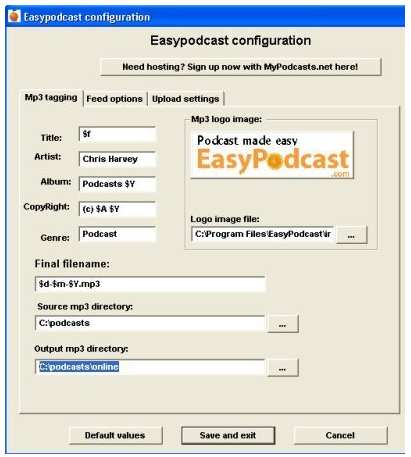
Cada vez es más común el uso de podcasts en las páginas web como soporte para ofrecer contenido, no sólo mediante formato texto o vídeo. Y es que los podcasts también pueden ser un producto atractivo para atraer visitantes a nuestra web. Es un valor añadido para todo tipo de páginas web, pero especialmente para páginas informativas, como esta misma, en las que se puede complementar la información disponible con podcasts descargables que el usuario pueda escuchar cuando quiera. ¿Pero qué es un podcast? El archivo de audio (o podcast) puede ofrecerse al visitante para descargar o bien seguirse a través de un RSS. Ahora bien, los archivos de audio no son nada nuevo en Internet, ya que existen desde hace años. Entonces, ¿qué diferencia hay entre un archivo de audio normal y un podcast? Guiándonos un poco por el FAQ de podcast.com, para empezar los podcasts son archivos portables (de ahí la P de Podcast), es decir que los puedes copiar a un mp3 portátil, escucharlos en el ordenador o donde quieras. Por otro lado son archivos que puedes escuchar cuando quieras y donde quieras (de ahí la O y la D de pODcast… On-Demand). La terminación CAST hace referencia a que son archivos que recibes a través de Internet de la misma manera que puedes recibir emisiones de radio o televisión. Pero en lugar de usar una radio o televisión, para escuchar un podcast utilizas un ordenador conectado a Internet mediante el cual puedes suscribirte a ese podcast para recibir nuevas actualizaciones al instante o hacer una lista de tus podcasts favoritos. El éxito del podcasting reside en que el usuario puede escucharlo cuando quiera y donde quiera, ya sea a través del ordenador o de camino al trabajo en su reproductor mp3, algo realmente cómodo. ¿Cómo hacer un podcast? Una vez grabado hay que subirlo a la página web mediante FTP como cualquier otro archivo, cuidando que su extensión sea .mp3, para que pueda ser escuchado desde el sitio. Ahora bien, para facilitar este trabajo hay programas muy buenos y gratuitos que hacen gran parte del proceso por ti, como crear el canal RSS para el podcast, pasarlo a MP3, etc. Entre ellos destaca EasyPodcast. Promocionar el podcast Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Concursos web para aumentar visitas
Los concursos web son excelentes formas de aumentar el tráfico hacia una web. De hecho, es una técnica de promoción web de la que tanto los participantes como los organizadores pueden sacar provecho (tu ganas visitas y reconocimiento, ellos el premio). Además, es una buena forma de interactuar y relacionarse con el usuario de la web, e incluso empezar a conocerlo un poco más. Cuantas veces habré visto concursos del tipo “diseño del logotipo” “diseño del blog” etc., y lo cierto es que es una técnica que cada vez se está utilizando con más frecuencia, sobre todo en la blogosfera. Y es precisamente aquí donde podemos conseguir una cantidad de buenos enlaces nada despreciables si proponemos un buen concurso. En la red hay muchos blogs dispuestos a ofrecer a sus lectores noticias interesantes, y los concursos con buenos premios suelen tener bastante acogida. Es frecuente que el blogger que lee la noticia de un concurso, lo comente en su blog si le parece interesante. Recordemos que los enlaces externos son fundamentales para mejorar nuestro posicionamiento web hoy en día, por lo que si conseguimos buenos enlaces seguramente mejoren nuestras posiciones en los buscadores. Los concursos nos acercan a nuestros lectores Para recabar información sobre nuestros lectores, a parte de las clásicas estadísticas web, podemos usar como gancho los concursos para que nos contesten algunas preguntas directamente: * Pedir que voten sobre un tema: puedes pedir que voten sobre un tema que te interese para poder inscribirse en el concurso. Por ejemplo, sobre que producto les gusta más de tu tienda, que secciones consideran más interesantes, si les gusta el diseño de la web, etc. Lo mejor es simplificarlo y seleccionar bien el tema de la votación para asegurarnos de que participe el mayo número de gente. Los concursos aumentan las visitas… y los lectores Las personas que se apunten al concurso visitarán nuestra web con frecuencia en busca de noticias sobre el tema y es muy probable que se suscriban a nuestro feed si tenemos para seguirlo más cómodamente. Estas personas pueden convertirse en lectores y seguir nuestra web o blog incluso después de la finalización del concurso web si les gustan nuestros contenidos, es una buena oportunidad para ganar nuevos lectores. Consejos para hacer un buen concurso web ¿Para qué haces un concurso? * Quiero conseguir visitas, vengan de donde vengan: si tu objetivo es conseguir visitas a diestro y siniestro (cosa totalmente contraria a centrarte en un nicho de mercado), lo recomendable es ofrecer un premio que pueda gustar a la mayoría, por ejemplo, dinero, aparatos electrónicos, viajes, etc. Promocionar el propio concurso * Anúncialo en tu blog: es el primer paso que no puede faltar, si haces un concurso procura que sea visible en tu web. Dedícale un post para convencer a tus lectores de participar y difundirlo. Más consejos Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Top 10 de las técnicas SEO Corren ríos de tinta sobre las técnicas SEO y este artículo no pretende desautorizar ninguno de ellos sino ser un compendio, mejorando lo que otros han dicho, o atribuyendo la autoría de lo que mejor se ha dicho. No quiero que sea muy detallado, sino simplemente mencionar las áreas en que hay que incidir si se quiere que una campaña SEO toque todos los aspectos necesarios para lograr el éxito. Hay enlaces a muchos sitios web, tanto en castellano como en inglés, que ayudarán enormemente a seguir las directrices que en este artículo detallo. Cabe mencionar que para la aplicación de todo lo expuesto aquí se requiere algún tiempo, ya que la optimización para motores de búsqueda (SEO) es una técnica larga, dura y difícil. Aspectos internos: 1. Redacción apropiada de contenidos internos: 2. Optimización técnica de la página: Aspectos a tomar en cuenta: 3. Actualizaciones, creación de datos: 4. Link building: 5. Redacción de contenidos externos: 6. Red social: Si se disponen de más recursos, pueden construirse varias web “paralelas” con utilidades o de temática diferente, que a fin de cuentas redirijan tráfico a nuestra web principal. 7. Be famous: 8. Seguimiento de resultados: Pero hay que ser cauto porque un cambio de palabras clave puede tardar mucho tiempo en hacerse notar, para bien o para mal, y se tienen que analizar bien los resultados antes de lanzarse a un cambio radical. 9. Relaciones comerciales recurrentes: • La gente que venda los productos por nosotros está haciéndonos publicidad gratuita desde sus propias webs o tiendas. 10. Offline: Toda esta información son meras DIRECTRICES. Lo que he pretendido con este artículo es hacer una guía de los puntos indispensables para una campaña SEO. El lector de este artículo debería completar la información de cada punto del que no tenga conocimiento extenso para poder iniciar así una campaña SEO viable. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
10 pasos fáciles para usar Google App Engine como tu propia red de distribución de contenidos Cuando los chicos grandes corren sitios web (básicamente nombra cualquier gran marca que puedas imaginar) utilizan CDNs (Siglas en inglés de Redes de distribución de Contenido) para alojar la mayoría de sus contenidos, especialmente imágenes, hojas de estilo, archivos para descargar y otros contenidos estáticos. La razón por la que hacen esto es debido a que a menor contenido para hospedar en sus servidores, menos carga tendrán y mientras más contenido puedan almacenar cerca del usuario, más rápida será la descarga. El CDN más famoso es probablemente Akamai, quienes casi que corren su propia internet paralela. Akamai y otros proveedores de CDN cuestan mucho dinero, así que no son para nosotros los mortales. Pero gracias a Google, cualquier persona puede correr su propio CDN de forma gratuita en los servidores de Google. Es realmente fácil de configurar y guardar archivos para descargas, hojas de estilos, etc. En Google en lugar de tu propio sitio, además que toma la carga fuera de los servidores (y por lo tanto consume menos ancho de banda en tu cuenta de hosting) aumentando la velocidad para los usuarios finales. Es una situación ganar-ganar y además es realmente bueno! Si estás interesado en más información sobre como obtener un desempeño máximo para tu sitio web, te recomiendo que leas este excelente post Despeño por unos centavos en 24ways. Actualmente debes escribir tus aplicaciones en Python (no te preocupes: no hace falta codificar para nada si utilizarás Google App Engine como CDN, sigue leyendo), pero esperamos que pronto se expandan a otros lenguajes. El App Engine es la respuesta de Google a los muy exitosos servicios de Amazon S3 (para almacenamiento) y EC2 (para ejecución). Los servicios de Amazon son muy poderosos, pero requieren un nivel de conocimiento técnico más profundo para utilizar que con Google App Engine. Actualmente Google App Engine es un Preview Release (=beta), pero es gratuito para cualquier persona para registrarse, todo lo que necesitas es una cuenta de Google y un número celular (más sobre esto luego, en particular si no cuentas con un número de Estados Unidos). Lo que obtienes son 500mbs de almacenamiento gratuito y alrededor de 5 millones de páginas vistas gratis al mes. Si usas más hay un costo bajo (mira el Google App Engine blog para más detalles). El costo para estos recursos extras es casi el mismo que el de Amazon Web Services, y con lo que ya ofrecen gratis y la facilidad de uso que tiene Google App Engine es una ganga. Cómo configurar tu propio CDN 1. Ya que el motor de Google App solo funciona con el lenguaje de programación Python, necesitas descargar e instalar Python en tu computadora. Si estas corriendo Mac o Linux, es muy probable que ya cuentes con Python instalado, así que puedes saltar este paso. Descarga el archivo correcto de instalación para tu sistema operativo para Python 2.5.2 de http://www.python.org/download/ e instala. Usa la configuración por default, excepto instalarlo bajo “Archivos de Programa” en lugar de directamente en el disco C (O instalarlo donde quieras, pero luego tendrás que asegurarte de modificar los scripts a continuación. Cómo utilizar tu propio CDN privado En cualquier momento puedes agregar nuevos archivos a tu subdirectorio digitalisticcdn (/images, /stylesheets, etc.) y correr el deploy_digitalistic_cdn.bat para subirlos a Google. Si remueves archivos de tu directorio y luego lo ejecutas, estos serán eliminados de tu aplicación en Google. Puedes revisar las estadísticas de tu aplicación en Google en appengine.google.com. Por ejemplo, tu puedes ver cuanto ancho de banda y espacio en disco estás utilizando. Tomará muchos archivos y utilización para que te pases de los recursos que tienes gratuitamente, pero si tienes un sitio súper popular será importante revisar ocasionalmente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Posicionamiento y publicidad web para principiantes Posicionamiento es el lugar mental que ocupa una marca o empresa en la mente del consumidor o cliente. En nuestro caso no solo es esto, es el lugar “físico” que ocupa nuestro sitio. Imaginemos nuestra página web como un negocio, lo creamos y lo colocamos dentro de las quinientas cuadras de negocios del rubro, tenemos mexicanos por un lago y rusos por el otro. ¿Qué nos hace distintos?, ¿Cómo logramos visitas?. Lo más lógico es que el cliente no caminara más de una cuadra hasta entrar y comprar lo que busca, eso nos obliga a estar primeros… en los primeros diez negocios. Lo segundo, un cliente con tantas posibilidades solo entrará si el cartel de la puerta dice claramente lo que estas vendiendo y por último al ingresar la vidriera debe ser impactante pero la atención rapidísima. Si ingreso y los productos tardan más de quince segundos en “aparecer” me voy. Tenemos todo esto y aún más: esta comprobado que muy poca gente ingresa a un sitio directamente con su dominio, en la mayoría de los casos realiza una búsqueda antes, por ejemplo en vez de poner www.hotmail.com, ingresa a google y coloca Hotmail y hace clic en el primer enlace (que es justamente www.hotmail.com ) , ¿y si su sitio no es el primer enlace? Así (casi) nace el posicionamiento web, básicamente lograr que su sitio este en los primeros lugares de un buscador, cuando el usuario (su cliente) realice una búsqueda especifica. Aclaramos lo de “búsqueda especifica” por que es importante entender que el posicionamiento esta relacionado íntimamente con palabras o frases. Claro esta, el cliente busca: “viaje cancun” y comienza la lucha. Agencias de viajes, sitios turísticos, enciclopedias, un sin fin de sitios que están relacionados con “viaje cancun”. Existen varias técnicas y métodos que se deben tener en cuenta para lograr que un sitio “compita”, así como muchas cosas que no se deben hacer, por que, aparte de ser competencia desleal y darle muy mala publicidad a su sitio, están penalizadas por Google (su sitio nunca más estará indexado a este buscador, es decir no aparecerá en ningún tipo de búsqueda). Este documento no intenta ser una guía para un webmaster, simplemente quiero sumergirlos (unos 5cm) en el mar del SEO y el posicionamiento web. Lo primero es lo primero (para sentirnos importante) hay que saber que significa: SEO: Search Engine Optimization, optimización para motores de búsqueda. Este concepto involucra tanto las técnicas de posicionamiento aplicadas directamente en los buscadores o motores de búsqueda, como el análisis y diseño web. No se confundan con Web CEO, que es un soft de “ayuda” para el posicionamiento. Los puntos principales a tener en cuenta a la hora de buscar competir, tanto para el desarrollador web como al encargado de la información web (lo que llamamos director web) son: 1ro. Diseñar el contenido del sitio acorde a lo que queremos vender, por ejemplo si hacemos un sitio de turismo, es importante hablar sobre quienes somos o los años que llevamos trabajando para usted, pero aun más importante es mostrar que vendemos, como lo vendemos y que nos diferencia de la competencia. En los sitios que trabaje siempre puse en esta tarea a gente especializada, o conocedora de marketing y publicidad. 2do. No solo es importante lo que se ve, sino lo que no, es decir el código, las herramientas que debemos usar para hacer un sitio rápido, interactivo, rápido, innovador, rápido y que le “guste a Google y su equipo de robots felices” (Googlebot, Freshbot, etc). 3ro. Estar en google. Hay muchas teorías que dicen que a Google no le gusta que des de alta tu sitio, el solo lo buscará. Bueno, realmente no se que nivel de verdad posee eso, pero si estoy segura que hay dos opciones: o das de alta el sitio directamente ( http://www.google.com/addurl/?hl=es&continue=/addurl ), o mucho mejor haces que páginas importantes te enlacen (pongan un link a tu sitio). 4ro. Pagerank. Un tema controversial, algunos dicen que importa otros que no. El pagerank es un número que representa la importancia que posee tu sitio en Internet. - ¿Y como sabe eso Google?, mi sitio es fundamental para la vida en esta tierra!!… bueno, Google piensa así: cuanto mas sitios apuntan (tiene enlaces o link) a una web, más importante es. Y aquí nacieron los conocidos: FFA, ‘link farms’ (granjas de enlaces) sitios creados para vender enlaces, totalmente amonestados por Google. Es importante tener en cuenta que más de 100 enlaces en un pág. esta muy mal visto. Aquí les dejo algunos conceptos, para no cometer un grave error. - Cloaking o encubrimiento, se crea un sitio que muestra un contenido al usuario y otro totalmente distinto a los buscadores. Un caso particular es son los doorway que poseen un diseño para los robots y cuando ingresa un visitante por javascript u otro método similar abre otra página con información realmente “legible” para un ser humano. - Texto y enlaces ocultos: lo hacen del mismo color del fondo, en capas invisibles, etc. Aquí les paso dos enlaces que rescate de un documento relacionado al tema. http://www.paginadigital.com.ar/servicios/servicios.asp Colocan un id invisible llamado fantasma, y “comentarios” que es texto oculto normalmente usado para comentar el código a fin de llevar un correcto diseño y desarrollo entre diferentes personas. Esto lo hace en su sitio como en todos los desarrollados, esto no solo puede generar que google no indexe mas el sitio de sus clientes, sino dañan la imagen del mismo. Coloca enlaces ocultos a su pagina en todas las de sus clientes. - Páginas duplicadas: Son dos o más sitios llenos de texto, enlaces y cargados de palabras claves, pero al ingresar nos llevan a una tercera pagina que contiene lo que quieren vender. También existen los Spam en weblogs, libros de firmas,etc. Esta de más decir que el abuso de palabras claves y vender enlaces esta penalizado. Existen muchas penalizaciones, y tenes que estas al tanto de todas por eso te recomendamos siempre leer sobre ellas en el sitio oficial de Google, como en muchos dedicados al tema. Hay muchos sitios de directorios que dan de alta tu sitio gratis o por intercambio, aquí tenemos que apuntar y claro a tratar de aparecer en Yahoo! y DMOZ que son el puente a otros sitios importantes. Backlinks: es la cantidad de paginas que indexa un sitio. Para saber que sitios te indexa en Google: link: http://www.tusitio.com y Yahoo: http://siteexplorer.search.yahoo.com Finalmente, Google muy rara vez te indexara nuevamente si te penalizo de todos modos deja un formulario para que te comuniques con ellos: http://www.google.com/support/bin/request.py Creo que hasta ahora les dí un básico y pequeño recorrido, quería proporcionarles una idea de este tema, Internet esta lleno de información y sobre esto hay mucho y muy bueno. Para terminar: el trabajo de posicionamiento no es simplemente hacer que tus amigos entren sin parar a un sitio para darle hits, o darlo de alta en todos lados, es un proceso largo, muy bien analizado y pensado. Con base en un estudio de marketing, acompañado por mecanismos de publicidad no necesariamente atados al posicionamiento. Esto y mucho más muestran que este trabajo debe ser hecho por expertos, gente que trabaja en este tema y se capacita todo el tiempo. Si te interesa, estudia, lee mucho y trabaja sobre un sitio demo antes de tomar la marca de una empresa en tus manos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Treinta consejos para mejorar tu sitio Web Vemos una lista de interesantes consejos para mejorar nuestros sitios Web. 3.- Intenta ordenar todas tus ideas en diferentes secciones, para que una no sea mucha más extensa que otra, y para que el usuario sepa claramente a qué sección debe ir para encontrar la información que busca. Tampoco debes ser repetitivo, intenta dar nuevas ideas y clasificarlas para insertarlas en cada uno de los apartados de tu web. 4.- No te pases con la publicidad. Está muy bien ganar algún dinerito para poder comprarte un dominio, intercambiar banners para aumentar las visitas, etc., pero las ventanas emergentes del tipo pop-up, el abuso de banners en la página principal y cosas por el estilo sólo harán que el usuario no vuelva a tu página. 5.- Pon un enlace en javascript del tipo "Añadir a Favoritos" para que el usuario tenga la opción, sólo con hacer click, de poner tu página entre las favoritas de su navegador. A veces el usuario está interesado con el contenido de tu página pero no recuerda que tiene esta opción para volver otro día mucho más fácilmente. La mayoría de ocasiones los usuarios llegan a tu web de forma aleatoria, navegando desde buscadores, clickando en links de otras páginas, etc., y no recordará otro día cómo volver hasta este lugar. 6.- Piensa SIEMPRE desde el punto de vista del usuario. Quizá tú crees que tu página principal tiene un diseño muy atractivo, pero cuando el usuario cae en ella esta tarda mucho en cargar (si tarda más de 15 segundos estás acabado), o hay excesiva publicidad, o se le abren ventanas emergentes, o no encuentra bien clasificada y ordenada la información. Es muy importante hacer que tu web sea accesible desde todos los buscadores, pero más importante es que los que hayan visitado por primera vez tu página piensen en volver a hacerlo otro día. 7.- Recuerda a los usuarios que tu web se actualiza cada cierto tiempo. Si actualizas el contenido de las secciones pero la página principal siempre es la misma quizá el usuario crea que no hay nada nuevo por ver. Cambia el diseño de las páginas (sobretodo de la principal) cada cierto tiempo, aunque sean cambios sólo visuales. Añade frases o imágenes siempre diferentes que llamen la atención del usuario del tipo "Nueva sección" o copia y pega alguna pequeña imagen llamativa. 8.- No publiques tu página y la des de alta en los buscadores sin haberla acabado por completo antes. Da mucha rabia ver un enlace interesante en un buscador o en un centro de recursos anunciando una información que no está disponible porque la página está en construcción. Además, piensa que una buena página web SIEMPRE está en actualización. 9.- Sea cual sea el tema del que habla tu página, nunca está de más insertar algunos servicios generales como buscador, noticias, horóscopo, loterías, mapas del mundo, webcams, etc. Seguramente muy poca gente visitará estos enlaces, pero cuestan muy poco de hacer y dan un toque muy profesional a tu página principal, y puede hacer que los usuarios la utilicen como página de inicio para encontrar siempre cualquier cosa al iniciar el explorador. Hay muchos servidores que ofrecen gratuitamente estos servicios a los webmasters, desde WebTaller puedes acceder a todos ellos. 10.- La popular regla de los 3 clicks dice que ninguna información de tu web debe estar a más de tres clicks de la página principal. Sinceramente creemos que todavía es mejor bajar esta referencia en 2 clicks, una página principal y todas las secciones a un click, si tu página se convierte en una gran web temática es posible que necesites crear subsecciones, entonces sí podrás ampliar los 2 clicks en 3. 11.- De la misma forma que tiene que ser fácil llegar a todos los rincones de tu web, también debe estar perfectamente indicada la forma de volver a la página principal. Tampoco conviene enlazar las diferentes secciones de la web con links extraños, dentro de efectos, etc. (Hay muchas páginas donde para entrar tienes que ver antes una larga animación que muchas veces no te interesa). 12.- También es un fallo muy común insertar fondos muy vistosos o demasiado oscuros, donde es difícil leer el texto (normalmente es lo que más interesa al navegante). A veces creemos que el texto se lee bien pero debemos probar de leerlo durante mucho rato para comprobar si no nos duele la cabeza al cabo de cinco minutos de ir leyendo (también suele ocurrir en muchos sitios!). 13.- Debes tener cuidado con las fuentes que utilizas. Mucha gente crea una página web con una fuente extraña que se ha bajado de Internet pero que la mayoría de usuarios no tienen instalada en su PC, por lo que la verán con otra fuente por defecto (Arial, Times New Roman, etc.). Esto puede provocar un efecto muy extraño en nuestra página, cosas desalineadas, marcos que se salen de la página, fotos donde no deben estar, etc. Utiliza pues siempre que puedas las fuentes más comunes de Windows. 14.- Cuidado con insertar javascripts vistosos que muestran textos extraños y divertidos en la barra superior o inferior de la ventana. Esto suele ser muy espectacular pero cansa muchísimo al usuario. 15.- No diseñes tu página para un navegador concreto. El típico mensaje "Esta web se ve mejor con Internet Explorer" es totalmente dictatorial y abusiva. Pese a que Internet Explorer de Microsoft se está convirtiendo en el navegador más utilizado, muchísima gente es reacia al monopolio de Microsoft y seguirá utilizando siempre el Netscape Navigator. Por supuesto, tampoco diseñes tu página sólo para Navigator o cualquier otro navegador. Tiene que ser totalmente compatible con todos. Para ello haz una prueba antes de publicarla y visualízala con diferentes navegadores, sistemas operativos y resoluciones. Recuerda que tú lo que quieres es que la página la vea cuanta más gente mejor, y para ello tiene que ser lo más compatible posible con todo tipo de combinaciones de software. 16.- Evidentemente tampoco es recomendable insertar archivos de música o grandes imágenes que lo único que consigues es ralentizar la carga de la página. Lo que le importa al usuario es el contenido, y sólo con un buen contenido conseguirás que vuelva a visitar tu web. La estética es importantísima, pero se puede conseguir una buena estética sin engrosar tanto la carga de la página. 17.- Inserta siempre una pequeña descripción para cada imagen utilizando el parámetro "ALT" dentro de la diretiva "IMG". Piensa que muchos usuarios que disponen de conexiones lentas todavía configuran los navegadores para ver las páginas en modalidad "sólo texto". Si tu página se basa demasiado en gifs animados, banners, etc., al menos intenta sustituirlas por un buen texto descriptivo de lo que el usuario no ve. 18.- Tampoco uses Frames. Sólo ralentizan la carga de la página y se pueden sustituir por otras alternativas. Ten imaginación y busca algún recurso para evitar los frames, incluso es mejor insertar en todas las páginas un enlace a todas las secciones que recurrir a estar "particiones" de pantalla. En muchos monitores se ven muy mal, y además confunden a los robots de los buscadores. 19.- Ofrece la oportunidad al usuario de contactar contigo, ya sea con tu dirección de e-mail o con un pequeño formulario. Mucha gente querrá explicarte cosas, pedirte información o intercambiarla, links, etc. Si quieres hacerlo de forma anónima o más cómoda, inserta un foro en la web y de vez en cuando responde las dudas de los usuarios, incluso muchos usuarios responderán las dudas de otros ahorrándote este pequeño trabajo. La posibilidad de contactar con el webmaster para ampliar información o detalles es muy importante para la seriedad y buen funcionamiento de un buen website y cuesta mucho menos de lo que crees. 20.- Carga rápida: Es muy importante definir el tamaño que ocuparán las imágenes, porque así el navegador cargará primeramente todo el texto de la página y reservará la altura y anchura de las imágenes para cargarlas al final de todo. De esta manera el usuario no tendrá que esperar a que se carguen todas las imágenes para comenzar a ver el contenido de la página. Esto se consigue definiendo los parámetros "width" y "height" dentro de las directivas <IMG>. 21.- Hay una teoría que dice que con las letras en minúsculas se tarda un 30% menos en leer que con las mayúsculas. Además, un texto todo en mayúsculas puede traer incluso dolor de cabeza. Usa mayúsculas, negritas, cursivas y encabezados sólo cuando convenga, seleccionando muy bien sólo lo que quieras que llame la atención. 22.- No subrayes los textos pues se podrían confundir con enlaces y pueden hacer enfadar al usuario. Recuerda que hay que mimarlo al máximo 23.- Evidentemente pon en la página principal información sobre los contenidos más interesantes de tu web, y aún así, lo más importante primero, de forma que llame al máximo la atención del usuario. 24.- Hay otra regla además de la de los "tres clicks". La de la barra de "scroll", sobretodo la horizontal. (La barra inferior para mover el contenido de la ventana de izquierda a derecha y viceversa). La barra vertical es prácticamente inevitable en la mayoría de páginas con un mínimo de contenido, pero la horizontal es muy molesta, debes evitarla siempre que puedas. 25.- También es importante optimizar los enlaces externos. Cuando un usuario hace "click" en un enlace hacia la web "www.portalmundos.com" su navegador tardará más de lo previsto encontrar la página principal "normalmente llamada index.aspl". Para ahorrar un poco este tiempo de espera el link debería ser hacia "www.portalmundos.com/index.aspl" o incluso "www.portalmundos.com/" con la barra al final. 26.- Evita los típicos trucos para vender más. No anuncies cosas que sean mentira ni exageres nada de lo que puedes ofrecer en tus páginas o conseguirás el efecto contrario al deseado porque el usuario no volverá. 27.- Contadores: no son tan útiles como parece. Al usuario pocas veces le interesa el número de visitas que tienen y además suelen ser una "puerta de escape" (aunque parezca una tontería hay que evitarlos al máximo, un punto por el cual el usuario suele salir fácilmente de la página es clickando en las estadísticas). Además, una página con muy pocas visitas puede hacer que el usuario crea que la página es de muy mala calidad, aunque no sea así. Por el contrario, una página con un número exagerado de visitas puede hacer que el usuario crea que son falsas (esto se produce muchas veces) o que piense que la página está siempre saturada por la gran afluencia de visitantes. 28.- Cuando hayas terminado tus páginas y estés preparado para publicarlas, antes haz un repaso general, optimiza al máximo el código HTML y las imágenes (sobretodo de la página principal, que es la que más se verá, y la primera impresión es la que cuenta). 29.- Se está poniendo de moda al entrar en una página una ventana "obligando" al usuario a votar por la web en un ranking, visitar el patrocinador (el webmaster en estos casos suele ganar un tanto por click, aunque esto es absolutamente ilegal y en la mayoría de los casos es detectado muy fácilmente por la empresa de publicidad), etc. Incluso hay páginas que abren automáticamente un anunciante como si el usuario hubiera hecho click en un banner. Esto es una falta absoluta de profesionalidad y sólo hará (con toda seguridad!) que el usuario no vuelva. También se suelen ver mensajes del tipo "por favor, haz click en nuestro patrocinador", o "antes de pasar a la siguiente sección haz click en el banner". Estos mensajes también están prohibidos por los patrocinadores y deben evitarse o habrá problemas al cobrar. 30.- Por último, consulta nuestras secciones para optimizar el código y las imágenes de tus páginas, para saber cómo darte de alta en los buscadores, para ganar dinero con tu web y para dotarla de un contenido renovado continuamente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Como crear un e-book para dirigir tráfico hacia nuestro sitio web Un e-book o libro electrónico, es un ejecutable que incluye archivos de Html. Este Html puede ser un sitio web que has creado o un html que has preparado específicamente para ser compilado dentro de un archivo exe. que pueda descargarse cualquier usuario desde su ordenador. Los libros electrónicos (e-books) son completamente interactivos con Internet y pueden contener links hacia otros sitios de Internet, gráficos, formularios, javascript, videos incrustados, capacidad de búsqueda y mas. También pueden ser protegidos mediante password y nombre de usuario. Este archivo ejecutable, puede distribuirse por diversos medios: Internet, CD, disquette, etc... Para realizar un e-book, contamos con una herramienta básica que es un software de compilación. Hay muchos programas diferentes de este tipo, por eso antes de decidirnos por uno, debemos examinar sus prestaciones. Los e-books pueden proveer al profesional de Marketing online de una de las mejores herramientas de promoción online. Con su inmensa variedad de utilidades, un e-book de calidad y bien distribuido puede convertirse en una herramienta de promocion que trabajara para ti las 24 horas del dia, 7 dias a la semana y que se ira multiplicando a gran velocidad. Tu e-book puede, literalmente, ser visto por miles de personas (sino millones), simplemente ofreciéndolo gratuitamente. Que usos podemos darle a un e-book: Crear un e-book es como crear un sitio web. Simplemente creas tus paginas Html como lo harías para tu sitio web. Lo mas importante es asegurarte de que seleccionas un buen paquete de software que te permita incluir enlaces (links), gráficos, herramientas de búsqueda, formularios, etc.. Ten en cuenta que mientras mas profesional y util sea el contenido del e-book, mas rápida expansión tendrá. Hay varios paquetes de software disponibles en la red para ayudarte a compilar tu e-book, entre ellos podemos encontrar: -NeoBook: -InfoCourier: -WebCompiler: -E-book HTML Compiler Pro: -E-ditor Pro: -MediaPacker: -SuperWin98: -Adobe Acrobat 4: Para conseguir una exposición masiva de tu e-book, elige un subject atractivo. Si tu sitio web esta dedicado, por ejemplo, al marketing online, crea un e-book que aleccione sobre esta disciplina, "Una completa Guia para realizar una campaña de marketing online y aumentar el trafico hacia tu sitio web". Incluye varias referencias hacia tu sitio web a lo largo de todo el e-book , como podría ser: "Para ampliar tus conocimientos sobre esta disciplina y obtener mejores resultados en tus promociones online, Otra podría ser: "Para generar mas visitas hacia tu sitio web, consulta todos nuestros estudios en la sección recursos que podrás encontrar en http://www.master-net.net . CONSEJOS PARA CREAR TU E-BOOK: Para asegurarte una distribución masiva de tu e-book, asegúrate de incluir un pequeño parágrafo en tu pagina principal referente a tu copyright y su distribución, o sea que: "Este e-book puede ser distribuido gratuitamente desde cualquier medio, siempre y cuando se incluya su autor y procedencia". Junto con el permiso de distribución gratuita del e-book incluiremos una firma que promocione nuestro sitio web y nuestros contenidos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
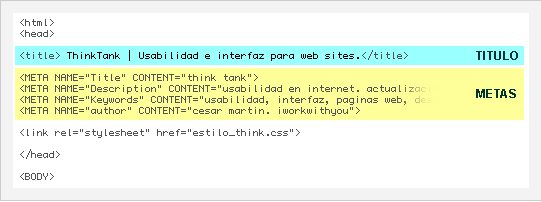
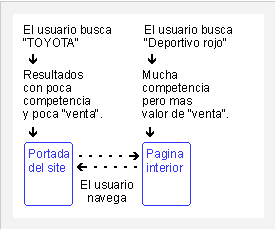
Metatags / Mejorar el posicionamiento en buscadores 1. Metatags, el título y el contenido. Con la página de portada hay que procurar fijar el nombre/s de las personas, marcas y productos que queramos destacar y que pertenecen a dicho dominio. En cierto modo la pagina de portada no es una pagina de interés para captar usuarios a través del buscador ya que el contenido que presenta no suele profundizar lo necesario como para destacar entre la competencia. Es en las páginas interiores donde podremos ganar la guerra de los buscadores. Presentando contenido de interés que concuerde con las búsquedas de los usuarios y optimizando los títulos y metatags con descripciones de interés, las paginas deberán aparecer dentro del primer grupo de resultados. Detectando palabras clave. Analizar los logs de visitas, términos utilizados en el buscador del site, referencias de llegada a nuestro site, data del servicio de atención al cliente, agentes de venta, etc... La página de destino del resultado. Este detalle es especialmente importante a la hora de conservar el archivo de nuestro site. Siempre deberemos conservar una estructura mínima que permita al usuario llegar a la portada, buscar dentro del site, contactar y ver la posición de dicho documento dentro de la estructura del site. 2. Aparecer en la parte superior de la pagina de resultados. Casos como "pintura de coche", "enfermedad de perro pulgas" o "vestido seda tirantes" si deben estar amparados por paginas dentro de nuestro site que cubren los términos con los metatags, el titulo y el contenido de la pagina. 3. Debemos saber medir la importancia de los buscadores para nuestro site. Aumentar la cantidad y calidad de las referencias, ofrecer paginas de destino mas precisas, mejorar las paginas a las que los usuarios están llegando actualmente así como crear contenido para cubrir las solicitudes que podamos no estar cubriendo con el site actual es parte de las acciones que un análisis de log generara. El definir parámetros sobre los que valorar los cambios en nuestro site es otra clave para entender la repercusión de nuestras acciones. La versión mas sencilla de este concepto es guardar un histórico e ir comparando mes a mes la evolución de datos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Es mejor estar bien posicionado que tener enlaces desde otras fuentes Viendo las estadísticas de diferentes sites con los que colaboramos, la evidencia es que da igual lo bueno que sean los links que consigas. Al final es el posicionamiento el que manda a la hora de conseguir tráfico. 1. Todas las energías que tengas ponlas en tu site 2. Cuando tengas un minuto libre, sigue mejorando tu site 3. No compres publicidad en Google. Invierte ese dinero en contenido 4. ¿Qué es contenido de calidad? 5. Mejor publicar un poco todos los días que mucho de forma esporádica Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Factores para un buen posicionamiento Los factores que hacen que nuestro sitio aparezca en los primeros lugares como resultado de una búsqueda en Google, básicamente son dos: El pagerank (de forma indirecta, a través de los enlaces o backlinks que te han trasmitido Link Juice, para formar tu pagerank) y el factor de relevancia. Tanto el pagerank, como la relevancia, son dos algoritmos que se actualizan constantemente y cambian con cada buscador. Su formula es desconocida, pero conocemos varios parámetros que la conforman para poder entenderla. Estos dos conceptos, son las bases que utiliza Google para posicionar tu sitio y son dos algoritmos bastante complejos. El Pagerank: Ósea que el PageRank es asignar un valor numérico a las páginas web según el número de veces que otras páginas las recomienden y según el PageRank que tengan estas páginas. Es decir, establece la importancia de esa página web. Al estar medido sobre una escala logarítmica, será fácil subir de 2 a 3 tu PR (PageRank), pero mucho mas difícil pasar de 6 a 7. Ejemplo: Trasmite más pagerank una pagina de valor PR 3 con 8 enlaces salientes, que una de PR 5 con 100 enlaces, ya que la primera estará trasmitiendo 3/8 de su valor a tu sitio y la segunda 5/100 de su valor. Este valor de PageRank se actualiza básicamente cada 3 o 4 meses aproximadamente. La última actualización fue en Mayo 2007 y debería estar actualizarse en estos días. Así que todo el trabajo que hicieron hasta ahora, lo verán pronto reflejado en la actualización del valor de su PR. La relevancia Ahora, como saber si la búsqueda del usuario es relevante con el contenido de tu sitio, o dicho en otras palabras, como sabe Google si tu pagina contiene el tema que el usuario busca. Para eso Google utiliza el algoritmo de la relevancia, donde se tiene en cuenta si la palabra clave buscada aparece en tus páginas, en que partes lo hace y también si aparece en los links que llegan a tu sitio. Básicamente a esto lo denomina Densidad, y la mide en las diferentes partes de tu sitio, (titulo, descripción, etc) asignando un valor en función de donde aparezca. El valor que le asigna en función de su ubicación en el sitio es básicamente: Por ejemplo, la densidad para la palabra clave “posicionamiento” en el Titulo “Posicionamiento SEO en buscadores” es del 25%, ya que sobre un total de 4 palabras que tiene el titulo, “posicionamiento” aparece 1(una) vez, ósea ¼. Una vez que calcula la densidad en la diferentes partes de tu sitio, las pondera por el valor según donde aparecen, y determina el factor de relevancia. Entonces para que nuestro sitio aparezca en las primeras posiciones, debe, aparte de tener un pagerank alto (solo si tiene gran cantidad de baklinks con el anchor deseado), tener la palabra clave buscada en la mayor cantidad de zonas de nuestra página, ( Url, titulo, descripción, contenido, etc). Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Intercambio de enlaces para posicionar tu web Una de las recomendaciones para posicionar un sitio web es conseguir un respetable número de enlaces entrantes (la dirección de tu página en otra). Para ello, uno de los recursos que los webmasters suelen utilizar es el intecambio de enlaces con otros sitios que estén interesados también en el tema del posicionamiento. Todos conocemos la importancia de los enlaces entrantes, pero haremos cualquier cosas para conseguirlos o nos tomaremos un tiempo para evaluar una propuesta de intercambio. Yo te recomiendo que, por lo menos, tengas en cuenta los siguientes puntos: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El contenido no es el rey Una visión desde la ingeniería de como la forma en que se construye una web influye en los resultados y en especial en los contenidos. ¿Cómo evalúas un sitio Web? ¿Por su contenido? Te cuento que eso es lo último que yo miro. Yo comienzo por su estructura, pues pienso que ésta es en realidad la parte importante. Por supuesto: soy ingeniero y hago sitios Web. Es por esto, porque conozco el proceso de creación de un sitio Web, que me atrevo a decir tal blasfemia, por la cual he sido recriminado varias veces. Definitivamente el contenido es importante. ¿Sin embargo, lo es a tal punto que no importe dónde y cómo esté publicado? Eso es lo que hay detrás de tan famosa frase: “¡El contenido es el rey!”. Como expondré a continuación, aún teniendo el mejor contenido, éste degrada su calidad y hasta se puede volver inaccesible si no está desarrollado sobre una buena estructura. El contenido no es el rey si no hay detrás unas bases que permitan que el contenido sea accesible. Comenzaré mi exposición seleccionando un contenido. Uno que indudablemente pueda ser considerado rey: el contenido de la biblioteca pública de tu ciudad. Imagina que tal contenido debe ubicarse en un nuevo lugar. ¿Cómo lo construiríamos? ¿Que deberíamos tener en cuenta? Aún teniendo el mejor contenido, éste degrada su calidad y hasta se puede volver inaccesible si no está desarrollado sobre una buena estructura. El contenido no es el rey si no hay detrás unas bases que permitan que el contenido sea accesible. Miremos algunos procesos y las personas que están involucrados en ellos para crear una excelente biblioteca, digna de nuestra ciudad. 1. Qué, por qué y para quién Con esto tenemos las ideas básicas que guiarán todo el proceso y que harán que todo tenga una coherencia y solidez que nos permitan cumplir con los objetivos que nos hemos fijado. 2. Diseño Interior Esto en una Web es la Arquitectura de la Información. Dentro de sus funciones está definir y organizar los contenidos, la navegación, la señalización, la búsqueda. En general es el encargado de organizar el contenido y hacer que pueda ser encontrado y gestionado fácilmente, lo cual logra creando sistemas de navegación y consulta que sean eficientes, efectivos y satisfactorios La Arquitectura de Información es parte de la estructura. ¿Importante? Por supuesto. Imagínate que en la nueva biblioteca no puedas encontrar el libro que buscas, que no puedas ubicar los baños o que cuando menos pienses estés perdido en ese mar de libros. El Diseño Gráfico también es parte de la estructura. ¿Importante? Por supuesto. Imagínate una biblioteca que sea fea, que no resulte amigable o peor aún, que esté diseñada de una manera tan innovadora o extravagante que los visitantes a la misma no se sientan cómodos para entrar. 3. Diseño Exterior Esto en una Web es el diseño gráfico. La imagen del sitio definitivamente ayuda a hacer nuestro sitio más amigable, a tener su toque moderno o elegante o sobrio… Es la puerta de entrada a todos los contenidos que estamos ofreciendo. El Diseño Gráfico también es parte de la estructura. ¿Importante? Por supuesto. Imagínate una biblioteca que sea fea, que no resulte amigable o peor aún, que esté diseñada de una manera tan innovadora o extravagante que los visitantes a la misma no se sientan cómodos para entrar. 4. Iniciamos con las bases Esto en una Web significa que necesitamos un ingeniero para programar el sitio, ya sea desarrollándolo mediante un lenguaje como .Net o PHP, o mediante un generador de contenidos como Drupal, Wordpress, Joomla, entre cientos que hay. El ingeniero se debe encargar de proveer las bases para el contenido de la Web. Fíjate que si esta parte de la estructura no está bien concebida, no hay biblioteca y sin biblioteca no hay contenido. ¿Importante? Por supuesto. Imagínate un edificio sin unas buenas bases, que tan sólo se comience a debilitar cuando comencemos a colocarle todos los libros de la biblioteca o con todas las visitas de la comunidad. 5. Funcionamiento Esto en una Web corresponde al Diseño de Interacción y a la Usabilidad. El primero se encarga de diseñar la forma en que el visitante interactúa con el sitio (por ejemplo diseña el proceso de compra en una tienda y los diferentes formularios que se necesitan llenar), mientras que el segundo se encarga de determinar qué tan bien están diseñados esos procesos, si realmente le sirven a los visitantes actuales del sitio y cómo se pueden mejorar. El Diseño de Interacción y la Usabilidad también son parte de la estructura. ¿Importante? Por supuesto. Imagínate que en nuestra biblioteca una persona no pueda hacer “rápidamente” un simple préstamo porque el proceso o los requerimientos son muy engorrosos. 6. Ubicación Esto en una Web es la parte del “Findability”, traducido por algunos como Encontrabilidad. Si tenemos un sitio queremos que sea encontrado y, obviamente, que sea visitado por personas y buscadores. Aquí se pueden aplicar técnicas de SEO (Search Engine Optimization), es decir, que trabajamos para que nuestros visitantes potenciales nos encuentren y lleguen a nosotros fácilmente. El “Findability” es parte de la estructura. ¿Importante? Por supuesto. Imagínate una biblioteca que no la encuentre nadie, que esté en un lugar inaccesible o que para llegar a ella haya que dar mil vueltas. 7. Accesibilidad Esto en una Web corresponde a la Accesibilidad y el trabajo aquí es hacer que el contenido esté disponible, no importando el dispositivo o las capacidades de nuestros visitantes. Además de Internet Explorer o Firefox hay gran variedad de programas y equipos que pueden navegar en nuestro sitio: lectores de pantalla (Screen Readers) y navegadores sólo texto, por mencionar algunos. Lo más interesante de esta área es que también trabajan en pro de los móviles y los buscadores (imagínalos como personas ciegas), los cuales no tienen las mismas capacidades que los navegadores tradicionales. La Accesibilidad también es parte de la estructura. ¿Importante? Por supuesto. Imagínate que en nuestra biblioteca no pudiera entrar una persona en silla de ruedas, que un adulto mayor tenga serias dificultades en su ingreso y movilización, que una persona con dificultades visuales no pueda participar de todo el conocimiento que nuestra ciudad ha acumulado… Mira todos los factores que hemos tenido en cuenta. ¡Y faltan! ¿Lo habías pensado desde este punto de vista? Como te darás cuenta, una excelente biblioteca para nuestra ciudad no la forman sólo los libros. Además de ellos se necesita un edificio bien construido con una excelente estructura. Esto es igual para un sitio Web: Uno bien hecho, además de tener un muy buen contenido, necesita una muy buena infraestructura que lo soporte. Para finalizar, ten en cuenta que la estructura es aún mucho más: es todo el trabajo que no se ve en un sitio, lo que es invisible. Es el mantenimiento que se le hace, son las estrategias de mercadeo que se implementan, son los servidores que lo hospedan, por mencionar algunos. El contenido es el rey porque es lo que se ve, pero lo que hay detrás, la estructura que lo sostiene también es muy importante y de mucha mayor envergadura, como lo presenta la analogía del Iceberg que APIS Design nos presentó hace algunos días. Ahora respóndete, ¿el contenido es el rey? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||