|
|
| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Formularios de e-mail Cómo se trabaja con el módulo "Formularios de e-mail" |
| Cómo se trabaja con el módulo "Formularios de e-mail" |
PREGUNTA – RESPUESTA
¿Cómo puedo configurar este servicio a que se exponga en el menú del sitio? Después de insertar los campos adicionales en el formulario de e-mail aparece “Reestructurar la plantilla del formulario”. Respectivamente lo que ha sido editado, se instala sobre los significados iniciales. ¿Qué hacer? ¿Es posible crear un formulario de e-mail donde no hay un campo obligatorio para e-mail? Yo tengo una idea: al enviar un mensaje, mínimo un campo de los dos ha de estar rellenado obligatoriamente. Qué campo – lo elige el remitente. Yo trato de insertar el formulario de e-mail en el Menú del sitio, pero éste se pega en el diseño de la página. ¿Cómo lo puedo corregir? En el campo “Respuesta sobre el envío exitoso del mensaje” caben muy pocos símbolos. ¿Cómo puedo aumentar su cantidad? Yo quisiera que un cliente recibiera una respuesta automática a su e-mail que su solicitud ha sido recibida. ¿Cómo se puede hacer esto? De vez en cuando el formulario de e-mail no se expone en la página, pero después de actualizada la página, sí se expone. ¿Qué pasa? De predeterminado en la lista desplegable está inscrito <”--elegir-->”, pero un usuario lo puede desestimar y el formulario se enviará con los datos incorrectos. ¿Cómo puedo “obligar” el sistema a que controle (o sea, chequee) la elección de los significados? Cuando trato de utilizar el formulario de e-mail, el sistema de escribe: “Sólo usuarios registrados pueden dejar mensajes”. ¿Cómo lo puedo corregir? Después de enviar un mensaje a través del formulario de e-mail, éste no llega a ningún lugar. ¿Cómo se puede corregirlo? ¿Es posible que al elegir un significado en el campo determinado se cambien algunos significados del otro campo del formulario de e-mail? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
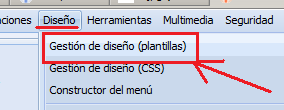
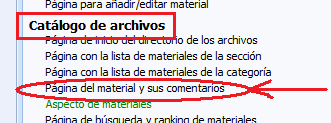
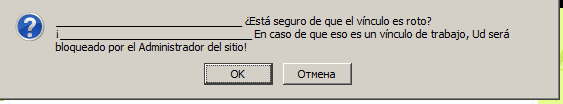
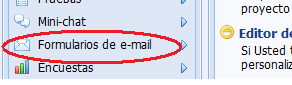
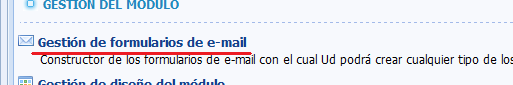
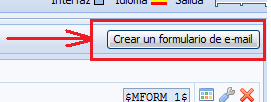
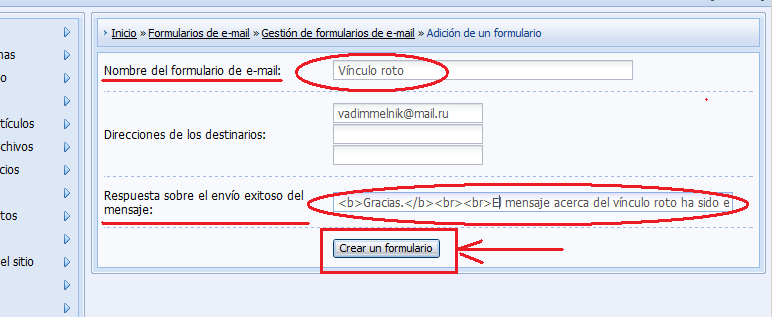
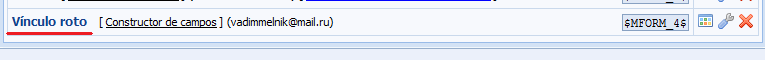
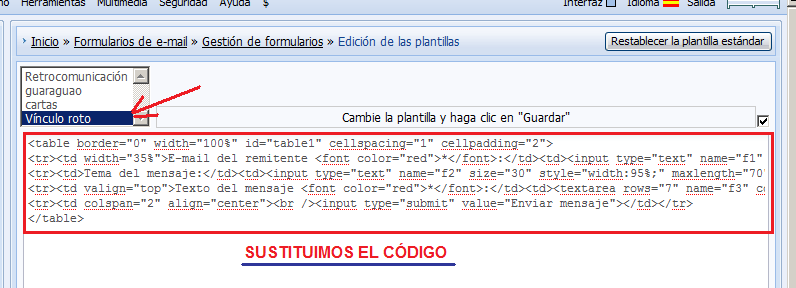
Un confortable aviso sobre un vínculo roto. Aquí les quiero ofrecer una cosita que seguro estoy, les será bien oportuna. Se llama “Vínculo roto”, pero sabiendo que los usuarios son habitantes de muchos países de habla española y el título de esta función puede variar según el país o voluntad del usuario. Primero pasamos al Panel de Control de nuestra web y elegimos la sección “Formularios de e-mail”: donde elegimos lo siguiente: Después hacemos clic sobre: y rellenamos los campos “Nombre del formulario de e-mail” y “Respuesta sobre el envío exitoso del mensaje”: ¡No olviden de cliquear sobre “Crear un formulario”! Es que a menudo los usuarios olvidan de que hace falta GUARDAR lo que han hecho y después “lloran”: “¡Socorro! ¡Pido ayuda!” Pero bueno, el resultado de nuestros esfuerzos se nos expone esto: Pasamos a la plantilla del formulario (pa’ eso hacemos clic sobre Claro está que hacemos clic en Ahora pasamos a la edición de plantillas: Elegimos “Catálogo de archivos” » “Página del material y sus comentarios” y en un lugar necesario ponemos este código: ¡ATENCIÓN! Presten la máxima atención a este pedacito: <input name="id" value="2" type="hidden">, var sblmb2=0, if (sblmb2==1){return false;}, openLayerB('sendMFe2'. ¡La cifra “2” es la ID del formulario de e-mail. El ID lo pueden conocer así: al lado del formulario está su código. Por ejemplo: $MFORM_4$. 2 – este es ID del formulario de e-mail. Ahora en caso de un fallo en el sitio web aparece Hecho clic sobre éste, recibimos Eso es lo esencial y fundamental. El resto lo pueden modificar, cambiar, inventar u omitir si quieren. Pero espero que algunos lo utilicen. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Quote (GUARAGUAO) Es necesario un link al formulario. En caso de que los mensajes se envían del formulario, revisa tu carpeta de spam. el caso es que no me sale la ventana de mensaje enviado. Añadido (2012-03-02, 12:39 PM) Quote (GUARAGUAO) Es necesario un link al formulario. En caso de que los mensajes se envían del formulario, revisa tu carpeta de spam. el caso es que no me sale la ventana de mensaje enviado. Añadido (2012-03-02, 1:45 PM) Añadido (2012-03-02, 1:47 PM) Añadido (2012-03-02, 1:47 PM) Añadido (2012-03-02, 1:49 PM) Añadido (2012-03-02, 3:42 PM) Añadido (2012-03-02, 4:32 PM) Añadido (2012-03-02, 11:16 PM) Añadido (2012-03-06, 1:16 PM) Quote (GUARAGUAO) Es necesario un link al formulario. En caso de que los mensajes se envían del formulario, revisa tu carpeta de spam. http://lvqr-f7.ucoz.es/index/asistencia_a_partidos_entrenamientos_y_amistosos/0-4 este es el link, ¿me puedes ayudar? gracias |
| |||
| |||











 y recibimos
y recibimos