|
|
| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Formularios de e-mail Creación de los formularios de e-mail |
| Creación de los formularios de e-mail |
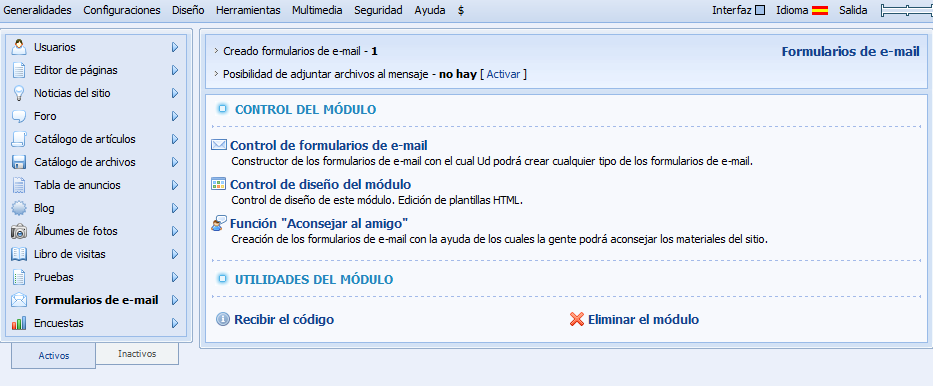
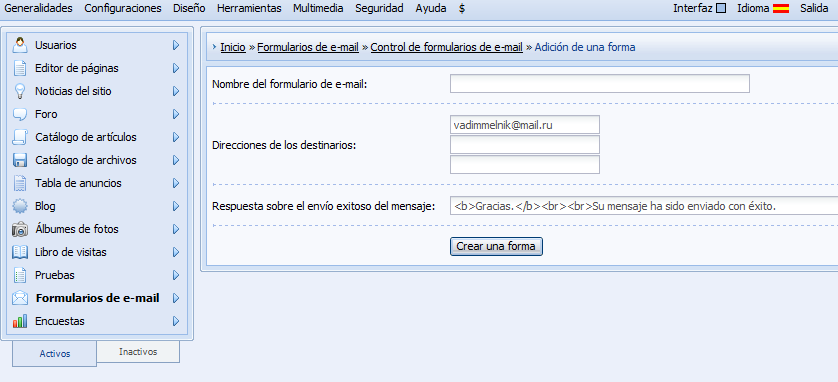
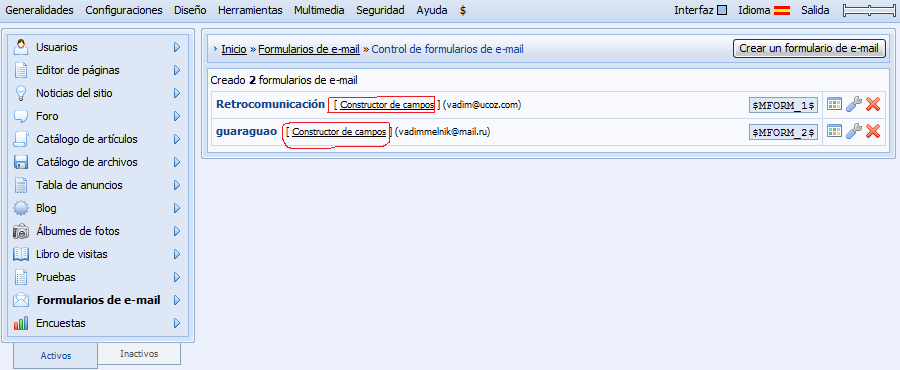
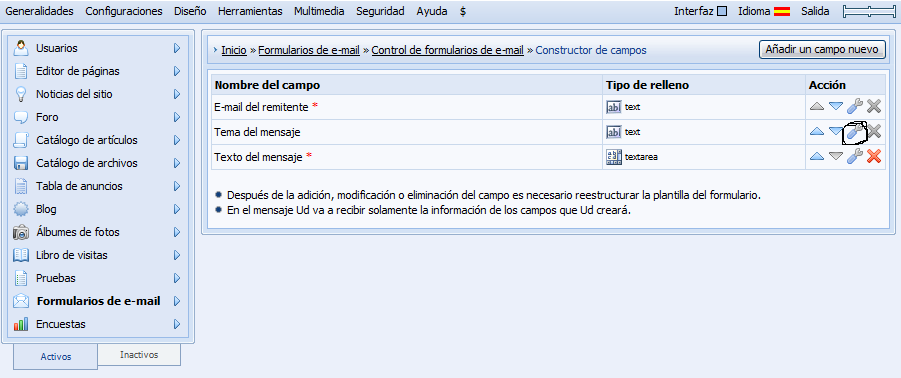
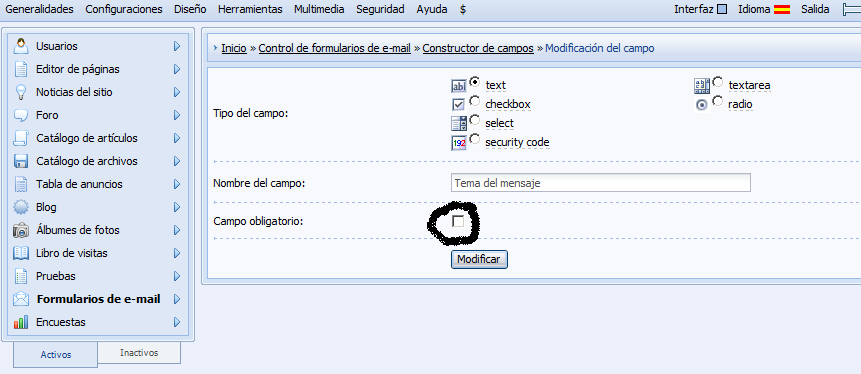
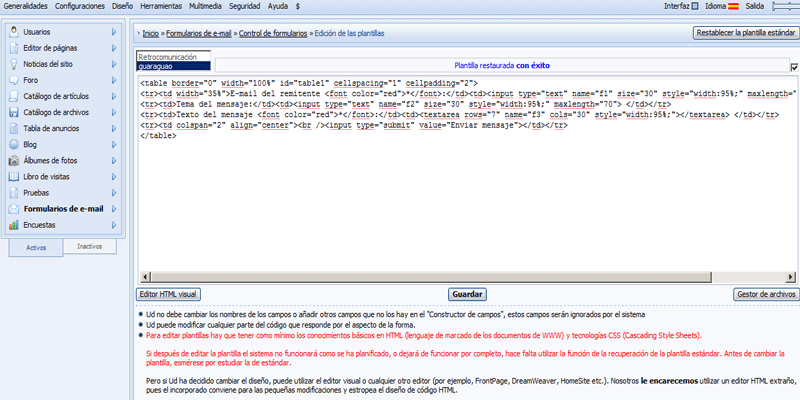
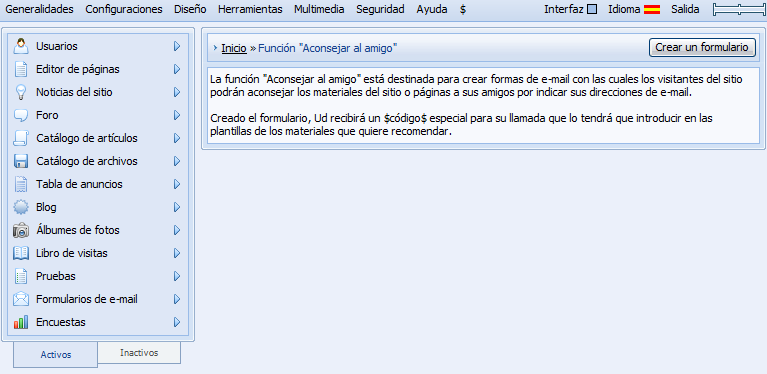
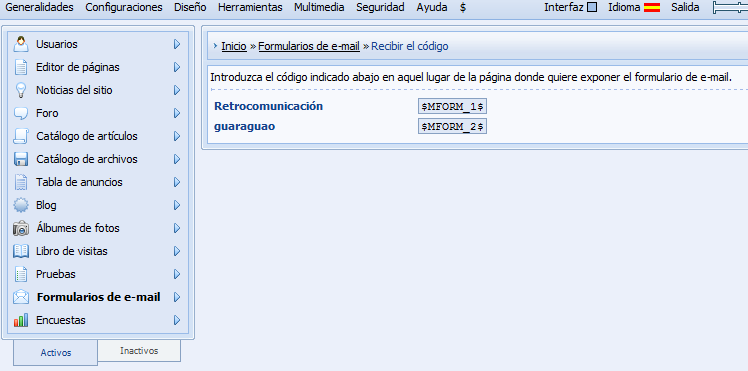
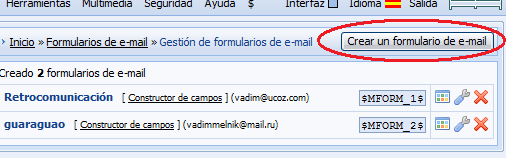
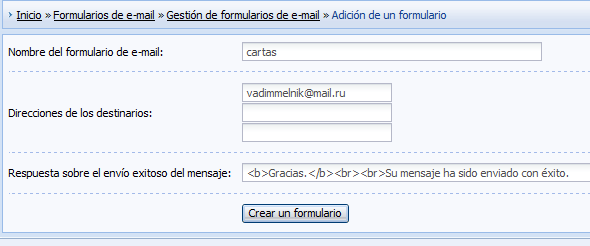
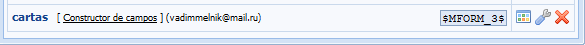
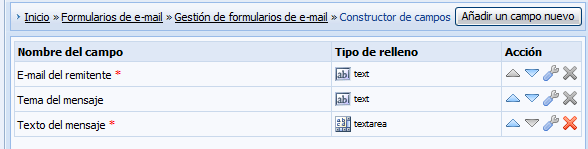
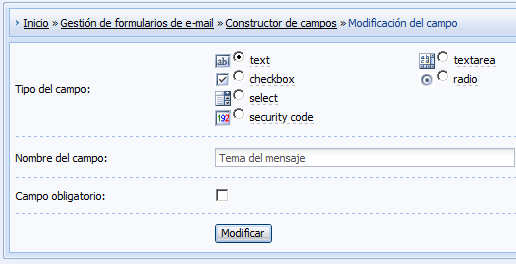
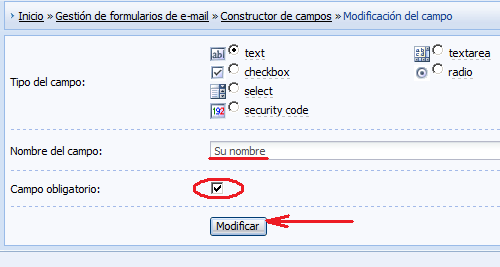
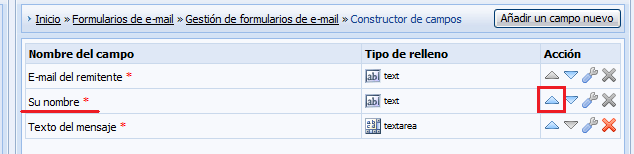
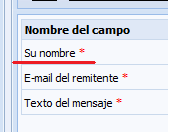
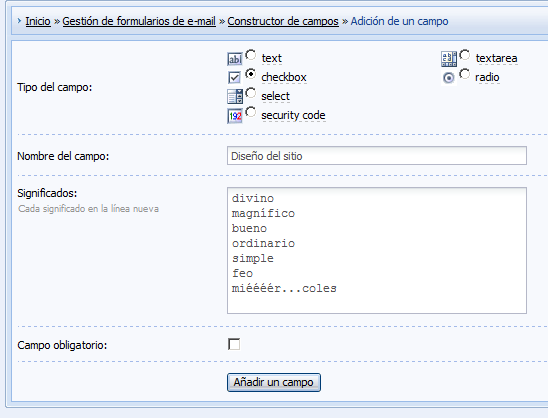
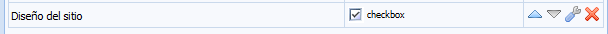
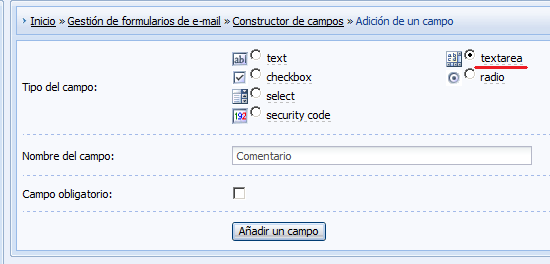
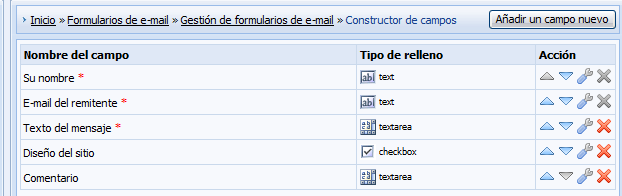
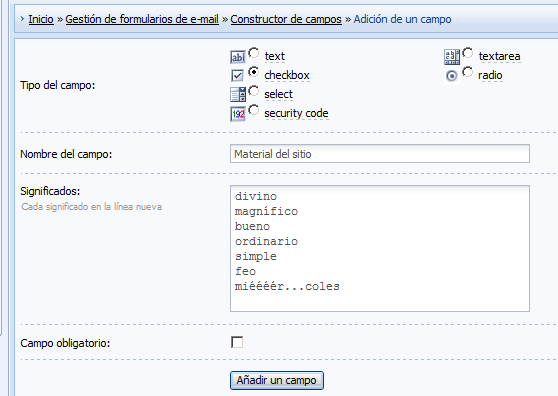
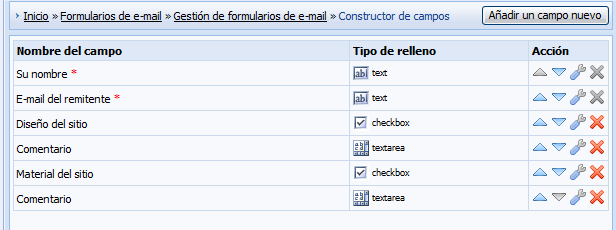
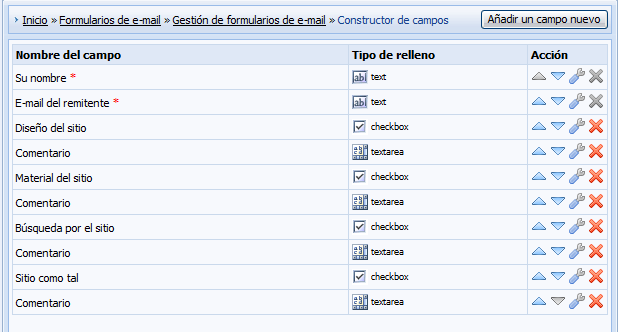
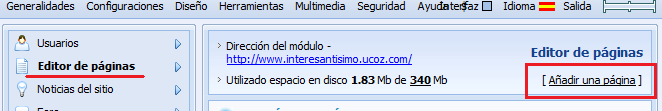
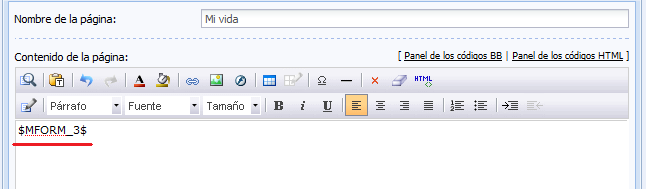
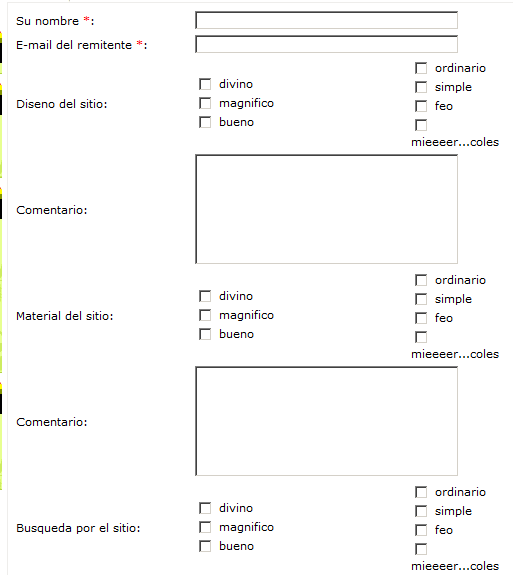
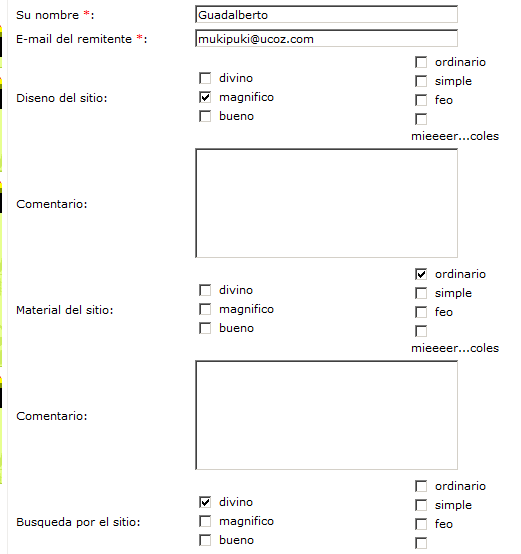
EJEMPLO DE LA UTILIZACIÓN DEL FORMULARIO DE E-MAIL El ejemplo más simple de la utilización del formulario de e-mail es para contactar, o sea, un usuario puede enviar su mensaje indicando su nombre y dirección. Con desarrollar un poco este formulario, podemos crear una herramienta bastante cómoda con la ayuda de la cual los usuarios y visitantes podrán estimar a base de los criterios propuestos y dejar sus comentarios. El sistema propone nombrar el formulario recién creado, inscribir las direcciones de los destinarios y la respuesta sobre el envío exitoso del mensaje: En la lista cada formulario tiene su código y 3 iconos: El código lo podemos copiar y poner el el lugar necesario de la página. El primer icono – paleta – permite modificar el diseño del formulario. El segundo icono – llave – nos deja editar los datos que han sido indicados durante la creación del formulario. El tercer icono – cruz – permite eliminar el formulario. El formulario está diseñado de predeterminado y contiene 3 campos. Los campos “E-mail del remitente” y “Tema del mensaje” no se eliminan. El primer campo nos conviene y el segundo lo cambiamos de nombre, “Su nombre”, y lo movemos a la primera fila. Para esto debemos cambiar la propiedad del campo – icono “llave”: El tipo del campo queda como antes: «text», en el nombre en vez de “Tema del mensaje” escribimos “Su nombre” y lo hacemos obligatorio para rellenar. Para aceptar las modificaciones, hacemos clic sobre “Guardar”: Las modificaciones correspondientes se han expuesto en el constructor de formularios: Para mover el campo arriba, hemos de utilizar el icono de flecha “arriba”. Así el campo “Su nombre” será primero: Así pues, tenemos los 2 primeros campos necesarios – nombre del usuario y su dirección. El campo “Texto del mensaje” no nos interesa y lo eliminamos. Presten atención: el tipo del campo es «checkbox», es decir, los usuarios podrán elegir las estimaciones propuestas (inclusive varias estimaciones simultáneamente). Las estimaciones se inscriben en el campo “Significados”. No se recomienda abusar del número de éstas: 6 o 7 será bien suficiente. Hacemos clic en “Añadir un campo” y obtenemos: Como se ve, en el constructor se ha expuesto el campo “Diseño del sitio”. Ahora creamos un campo donde los usuario podrán comentar sus estimaciones elegidas. Volvemos a cliquear sobre “Añadir un campo nuevo” y lo rellenamos así: Tipo del campo – “textarea” – es el marco donde los usuarios van a escribir, nombre – “Comentarios”. Es suficiente. Hacemos clic sobre “Añadir un campo” y vemos que bajo el campo “Diseño del sitio” se ha expuesto el campo “Comentarios”. Ambos campos no son obligatorios para rellenar: Ahora prestamos una oportunidad a los usuarios a que estimen el contenido del sitio. Creamos el campo “Material del sitio” y lo rellenamos igualito al campo “Diseño”: Después de añadir el campo “Material del sitio” añadimos el campo con los comentarios de la misma manera como lo hemos hecho antes. Ahora en nuestro constructor hay 6 campos: P.S. Les pido me perdonen: he olvidado eliminar el campo “Texto del mensaje” en los screenshots anteriores. Pero en el último ya no está. Igualmente creamos el campo con la estimación de la búsqueda y sitio como tal. Cada vez después de crear un campo, por debajo ponemos el campo con los comentarios. He aquí lo que obtenemos: Hay 2 campos obligatorios con el nombre del usuario y su dirección, 4 campos con las estimaciones y 4 con los comentarios. La reestructuración del formulario se reduce a la confirmación del HTML-código. En caso de que no hay necesidad de introducir las modificaciones, es suficiente guardar la plantilla como está. Pasamos a “Editor de páginas” y hacemos clic sobre “Añadir una página”: En la página que se abre ponemos el código copiado: Hacemos clic en “Guardar” y pasamos a la página recién creada con las estimaciones y comentarios: Tratamos de comprobar lo que hemos hecho y rellenamos el formulario: Después de enviar el mensaje vemos un agradecimiento: Al fin recibimos un acuse de recibo. No es atractivo pero nos complace: Ya, cerramos nuestra computadora y vamos a tomar cerveza. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
YO UTILIZO ESTA FUNCION PARA QUE LOS USUARIOS SE PUEDAN MANTENER EN CONTACTO CON LA WEB
|
Se puede poner algun campo para adjuntar archivos al mensaje??
|
juanjose472, sí, existe tal posibilidad que estás escribiendo. Pero es un servicio que requiere un pago, lo puedes activar al seguir el enlace como se expone en el screenshot: http://screencast.com/t/h0SH9cEqs
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||