| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Álbumes de foto Photoshop: algunos trucos (para los novatos y otros "tremendos puntos") |
| Photoshop: algunos trucos |
Taller Photoshop En este tema pueden encontrar ejercicios de todo tipo, guiados con fotografías y explicados minuciosamente, para mayor comprensión de los mismos, con la herramienta Photoshop. Un sin fin de tratamientos y efectos.
Efecto cincelado
 1. Para comenzar, vamos a duplicar la capa de la imagen base: para ello haz click con el botón derecho del ratón sobre ella y selecciona a continuación duplicar capa, o directamente con (Ctrol+J).
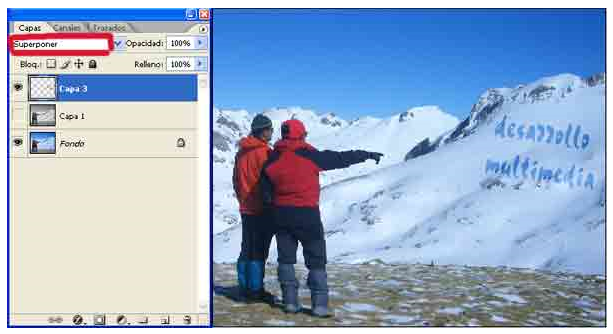
 2. Arrastra una nueva capa con la imagen que quieras insertar sobre la actual hasta el panel de capas.
 3. Puedes utilizar la herramienta "transformar" para encajar tu diseño en la perspectiva del fondo (Edición ->> Transformación libre).
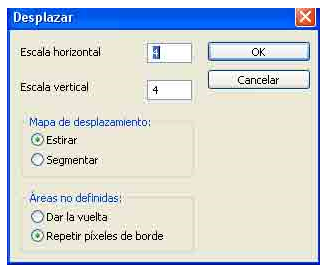
 5. Guarda la imagen de tu forma o silueta en un .psd y aplica un filtro de desplazamiento (Filtro ->> Distorsionar ->> Desplazar) a tu capa con el fin de distorsionar los contornos del fondo.
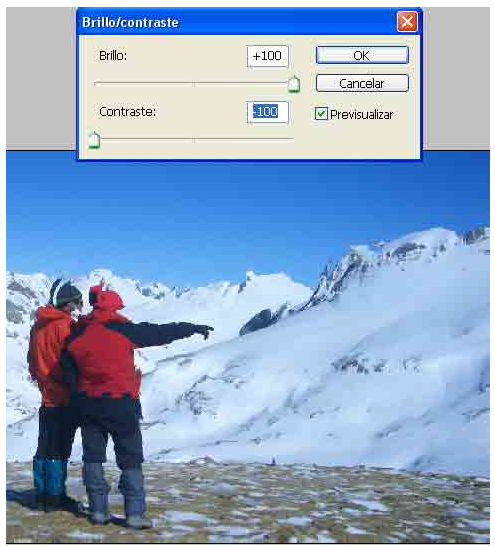
 6. Aumenta el brillo a un 100% y reduce el contraste también al máximo, de modo que tu silueta desaparezca en el fondo.
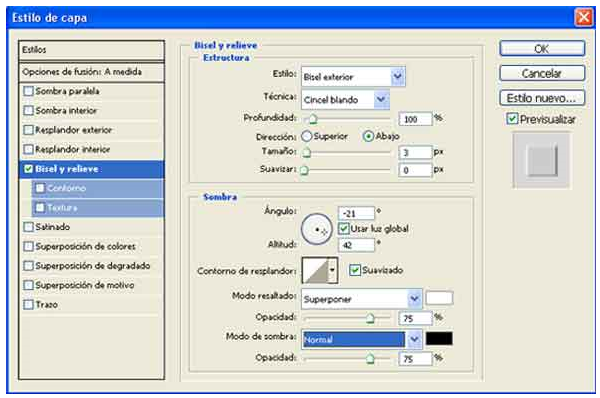
 8. Para darle nuestro efecto dirígete a Opciones de fusión (Capa ->> Estilos de capa ->> Opciones de fusión) y ahí selecciona "bisel y relieve", donde debes aplicar los siguientes parámetros: Estilo: bisel interior
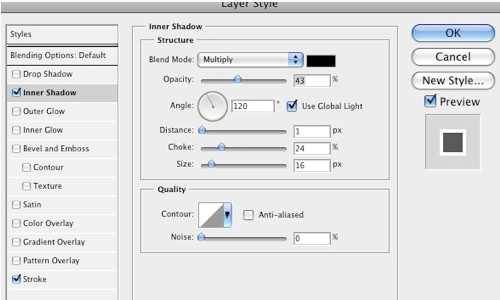
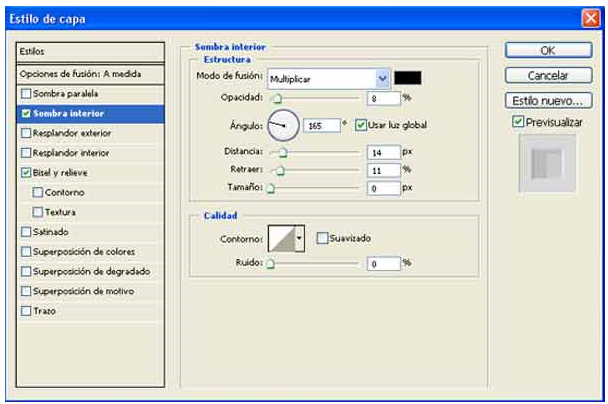
 Dentro también de las opciones de fusión selecciona una sombra interior. Aquí juega con los valores y selecciona los que mejor se adapten a tu imagen.
 Como toque final, puedes añadir algún efecto a la capa base. En nuestro caso hemos aplicado un "Paso alto" (Filtro ->> Otros ->> Paso alto), con la finalidad de incrementar un poco la sensación de frío y darle un toque más suave a la fotografía. Este sería nuestro resultado final.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Crear un texto de lava o fuego
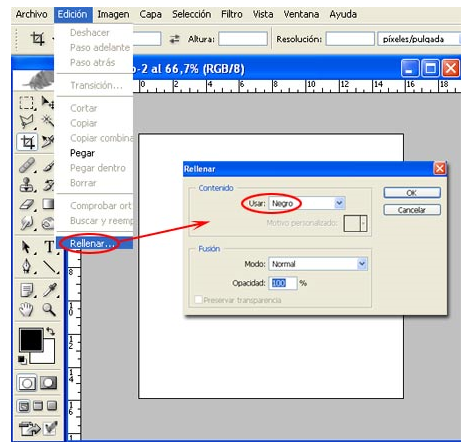
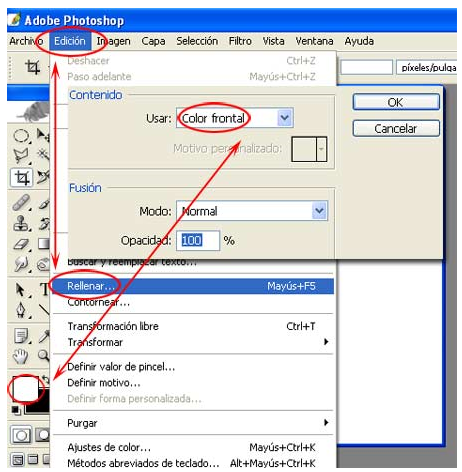
En este artículo vamos a aprender a crear un efecto para nuestro textos de lava o fuego, para ello, usaremos la herramienta Photoshop. En primer lugar, creamos un nuevo documento, para ello, Menú/Archivo/Nuevo, da igual el tamaño, (simplemente tenemos que tener en cuenta que cuando pongamos el texto tenemos que dejar un espacio en los lados laterales). A continuación rellenamos el documento de color negro, para ello, Menú/Edición/Rellenar.
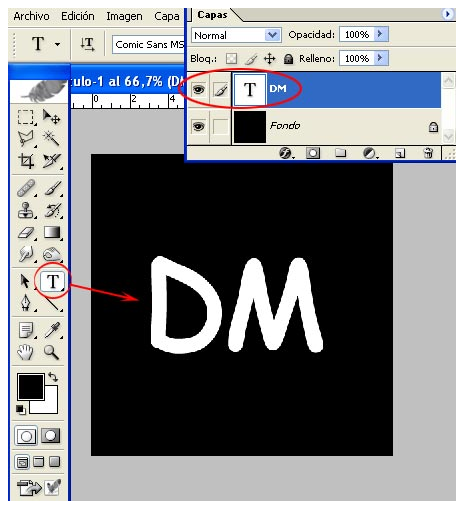
 Seguidamente seleccionamos la Herramienta de Texto y escribimos las letras que deseemos en un color blanco, (la tipografía, contra más gruesa mejor y no olvidar dejar un margen a los lados).
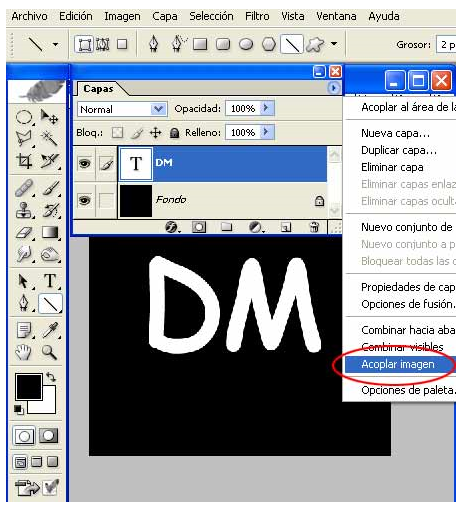
 Una vez escrito el texto, acoplamos la imagen, Menú/Capa/Acoplar Imagen.
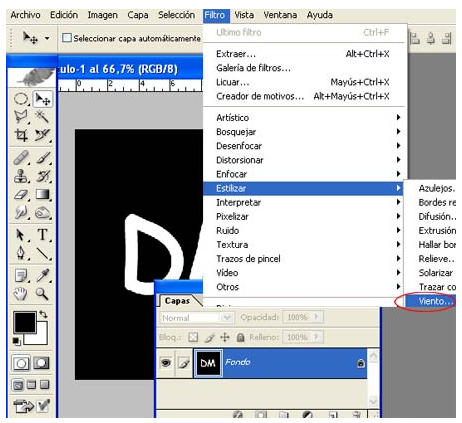
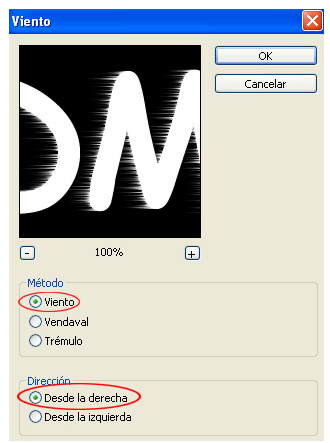
 A continuación aplicamos un Filtro de Viento, para ello, Menú/Estilizar/Viento.
 En el Método aplicamos viento y en Dirección marcamos derecha.
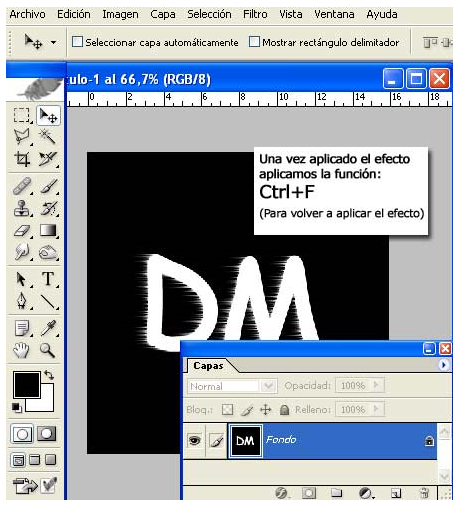
 Una vez aplicado el efecto, presionamos las teclas de función Ctrl+F, de este modo, volveremos a dar el efecto con las mismas características que el anterior.
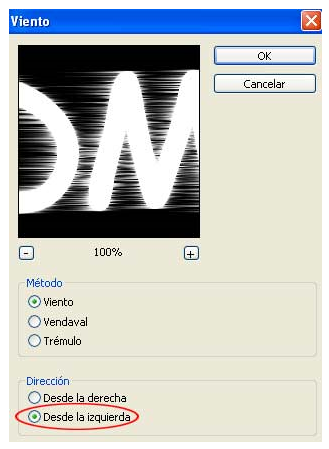
 Volvemos a hacer la misma operación, pero esta vez en la Dirección, marcaremos la izquierda.
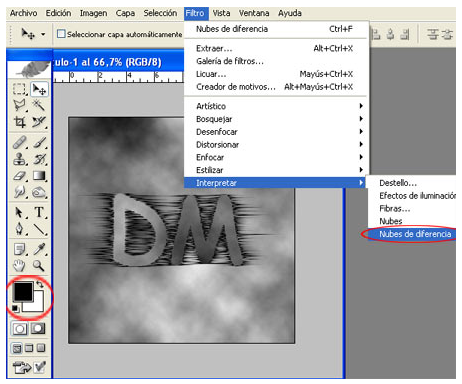
 Nuevamente pulsamos la función Ctrl+F para repetir la acción. Seguidamente aplicamos un filtro de nubes de diferencia, (teniendo en cuenta que los colores del conmutador sean el negro y blanco, para ello, podemos pulsar la tecla D), para aplicar el filtro, Menú/Filtro/Interpretar/Nubes de Diferencia.
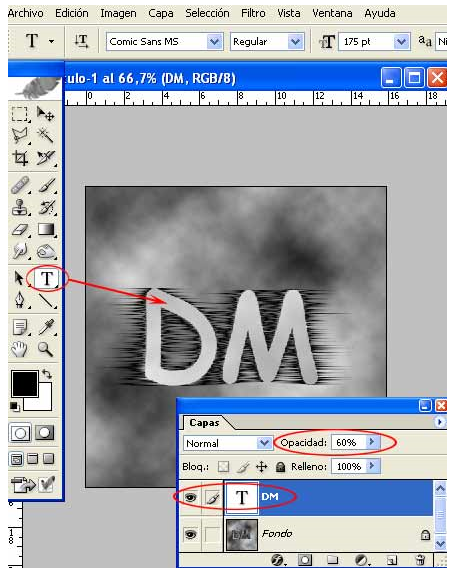
 Volvemos a coger la Herramienta de Texto y nuevamente escribimos, (con el color blanco), las letras, con el mismo tamaño y las situamos en la misma posición, (para mover el texto, usamos la Herramienta Mover. Una realizado, bajamos la opacidad al 60% de la capa de texto.
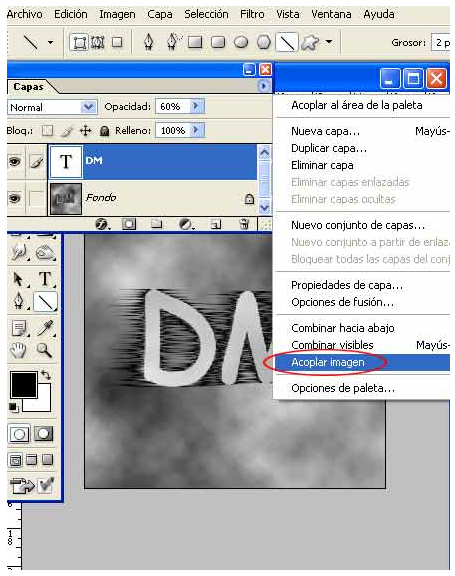
 Nuevamente acoplamos la imagen, Menú/Capa/Acoplar Imagen.
 A continuación aplicamos a nuestra imagen un Filtro de Extrusión, para ello Menú/Filtro/Estilizar/Extrusión y le damos los siguientes valores; Tipo: Cubos, Tamaño: 2, Profundidad: 40, Según Brillo y Caras frontales sólidas.
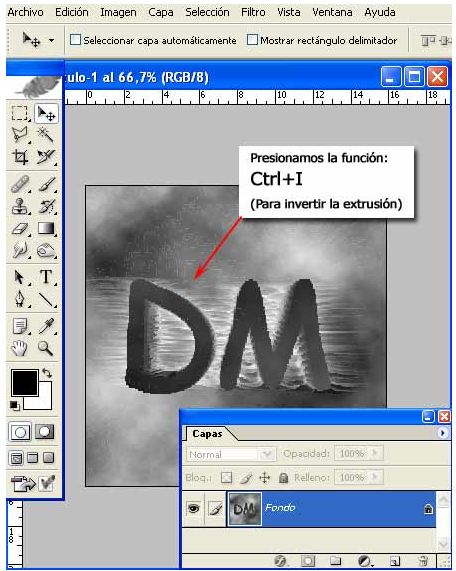
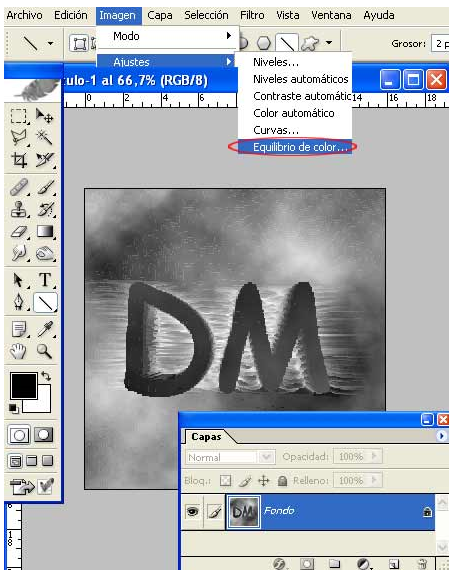
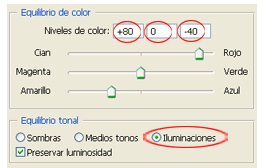
 Seguidamente presionamos la función Ctrl+I, para invertir el efecto de la extrusión. Bueno ya sólo nos queda el último paso y aplicar una series de valores en el menú de Equilibrio de Color, para ello, Menú/Imagen/Equilibrio de Color.
 Y aplicamos los valores que os dejamos en la animación de abajo.
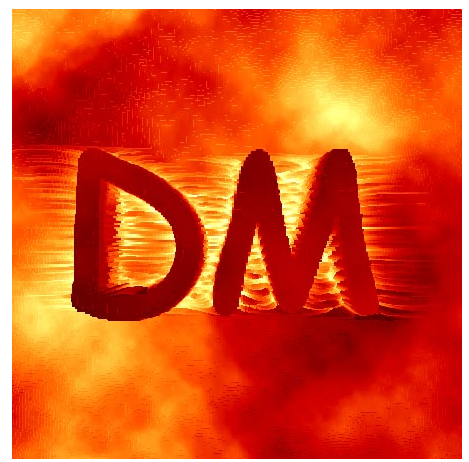
 A continuación os dejamos el resultado de nuestro ejercicio.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efecto Aclarado o Iluminación de Fotografías
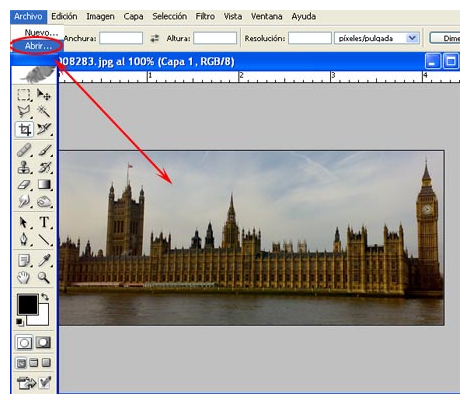
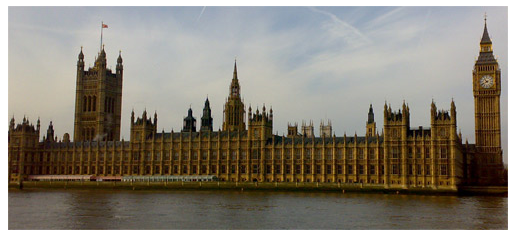
En este artículo vamos a aprender de una manera muy sencilla un efecto para dar más claridad o iluminación a nuestras fotografías oscuras, para realizarlo usaremos el programa Photoshop. Cuando hemos realizado una fotografía y nos ha salido oscura, normalmente vamos a intentar arreglarla tocando el brillo y el contraste, pero esto puede no funcionar bien, si dicha imagen tiene partes claras, como por ejemplo el cielo, ya que si subimos el contraste, puede saturar o quemar mucho la imagen. Por ello veremos a continuación otro método muy sencillo que aclarará la fotografía sin quemarla. Como siempre abrimos la imagen que queramos tratar, (Menú/Archivo/Abrir).
 Como podréis ver en la imagen que os dejamos como ejemplo, (ver imagen de abajo), está bastante oscura.
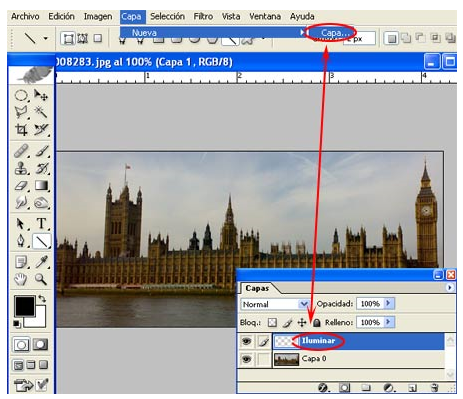
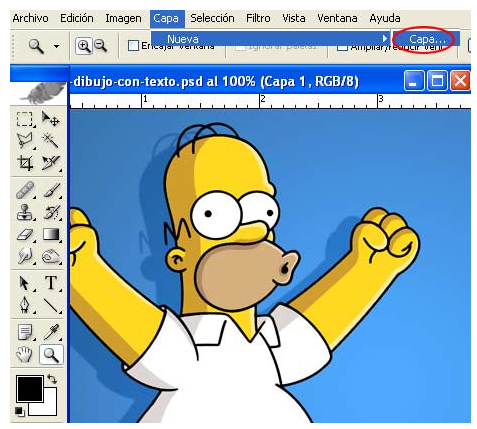
 Seguidamente creamos una nueva capa, (Menú/Capa/Nueva/Capa), para no liarnos llamamos a la capa, Iluminar, (para renombrar la capa, hacer doble click sobre el texto de la capa, en el cuadro de capas y escribir). Situamos la nueva capa encima de la original.
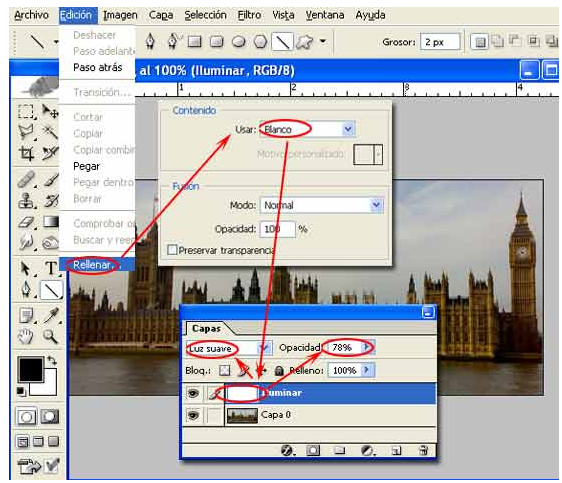
 Y por último rellenamos la capa nueva que acabamos de crear, (capa Iluminar) de blanco, (Menú/Edición/Rellenar) y cambiamos en el cuadro de capas el modo de fusión a luz suave. Luego es tan sencillo como manejar la opacidad al porcentaje que más se ajuste a nuestro gusto.
 El resultado final es el que os dejamos a continuación.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efecto Dibujo con Texto
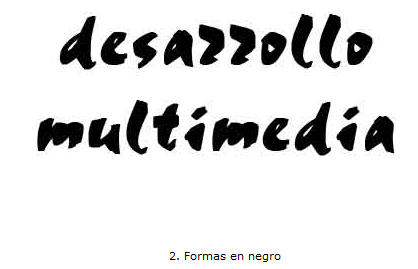
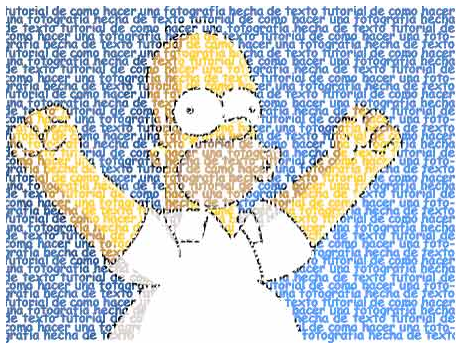
En este artículo vamos a aprender a realizar un efecto que nos permitirá crear un dibujo creado a base de letras o texto, para realizarlo usaremos el programa Photoshop. El primer paso es abrir el dibujo o la imagen que queramos crear, (Menú/Archivo/Abrir), nosotros hemos hecho el ejemplo con un tamaño de 450x450 píxeles.
 A continuación creamos una capa nueva, (Menú/Capa/Nueva/Capa), para no liarnos llamamos a la capa, Relleno de Blanco.
 Una vez creada la capa la rellenamos de color blanco, (Menú/Edición/Rellenar), para ello, ponemos en el contenido, usar: Blanco o frontal, (teniendo seleccionado el blanco en el conmutador de colores).
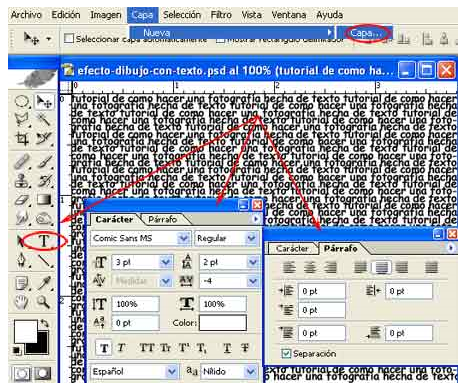
 Después volvemos a crear una nueva capa, (Menú/Capa/Nueva/Capa) y seleccionamos la herramienta de texto, escribimos el texto que deseemos, (tened en cuenta la tipografía, tamaño y distancia de las letras, ya que contra más junta y ancha sea la letra, más definido saldrá el dibujo).
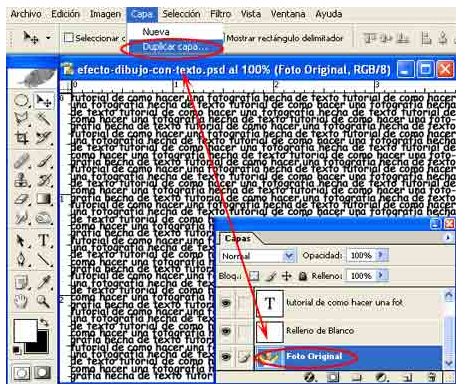
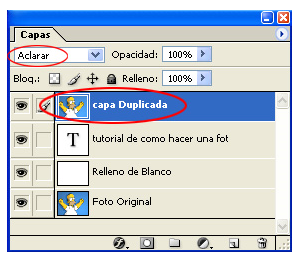
 A continuación nos situamos sobre la capa de nuestra foto original y duplicamos la capa, (Menú/Capa/Duplicar Capa), la llamamos capa Duplicada para no liarnos y la colocamos encima de todas las demás.
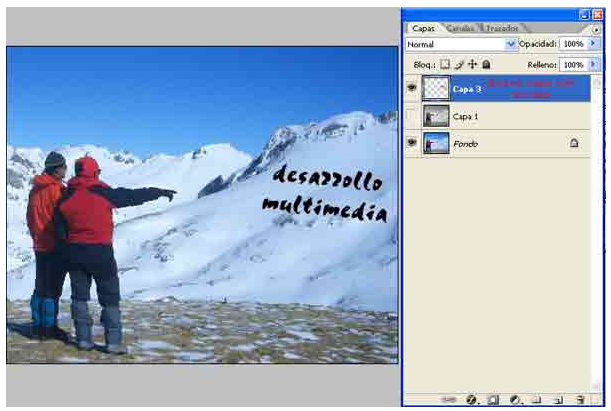
 Nos situamos sobre la capa que acabamos de duplicar y cambiamos el modo de fusión a aclarar. El orden de las capas, debe de ser el mismo que os dejamos en la imagen de abajo, si no, no saldrá bien el efecto.
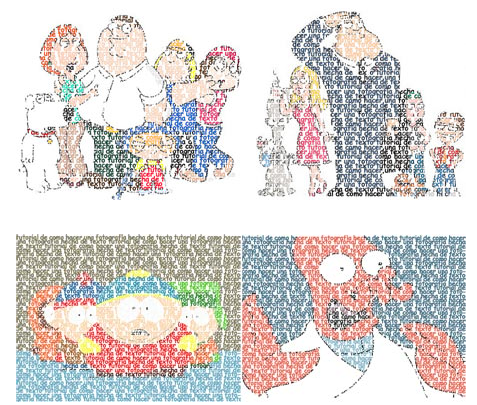
 Como resultado final, nos debería de salir una imagen como la que os dejamos a continuación.
 Como podréis comprobar es un efecto muy sencillo de realizar y un gran recurso para todo tipo de diseños.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Efecto Retrato Lichtenstein
En este artículo vamos a aprender a realizar un efecto de retrato para nuestras fotografías, como los que hacía el artista Lichtenstein, para realizar este efecto, usaremos el Photoshop. Como siempre, el primer paso es abrir la fotografía que queramos tratar, (Menú/Archivo/Abrir).
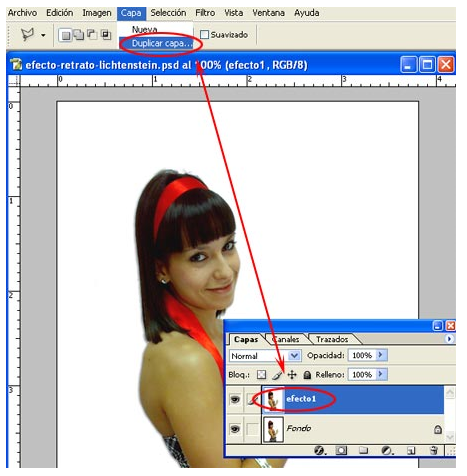
 ¡Vaya, que preciosa! A continuación Duplicamos la capa, (para ello, Menú/Capa/Duplicar) y la llamamos Efecto 1 para no liarnos.
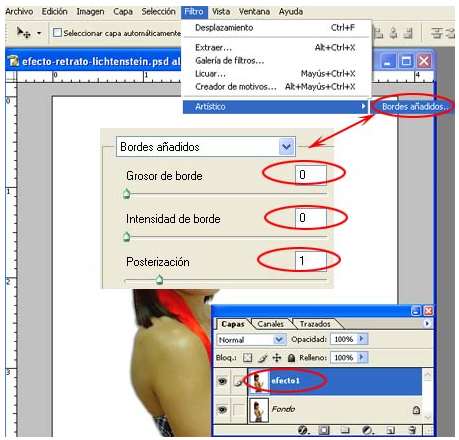
 Nos situamos sobre la capa que acabamos de crear, (Efecto 1) y le aplicamos un filtro de bordes añadidos), (para ello, Menú/Filtro/Artístico/Bordes Añadidos) y le damos un Grosor de Borde de 0, una Intensidad de Borde de 0 y una Posterización de 1.
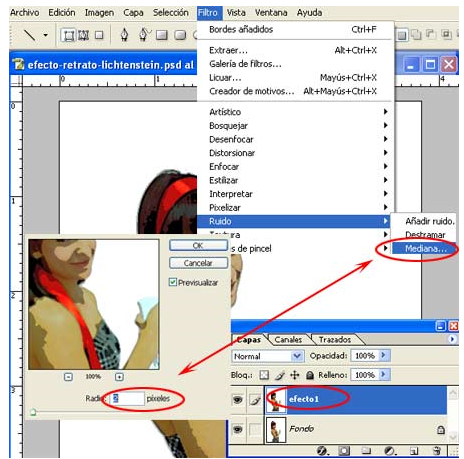
 Seguidamente aplicamos un filtro de ruido, (para ello, Menú/Filtro/Ruido/Mediana) y añadimos un Radio de 2%.
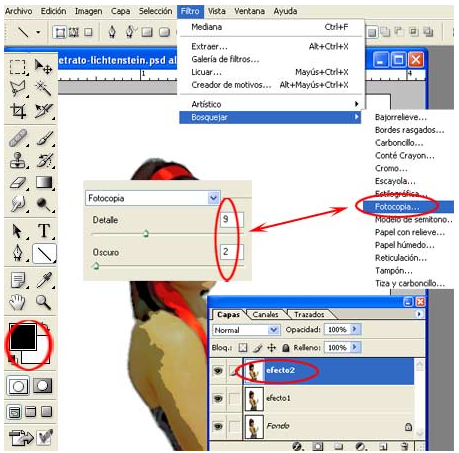
 Nuevamente duplicamos la imagen original, para ello, nos situamos sobre la capa Fondo y le damos a Menú/Capa/Duplicar), llamándola esta vez Efecto 2 para no liarnos. La colocamos en la parte superior, encima de las demás. Y situándonos sobre nuestra nueva capa, (Efecto 2) y con el color negro seleccionado en el frontal, aplicamos un filtro de bosquejar, Menú/Filtro/Bosquejar/Fotocopia), dejando los valores de 9 para el Detalle y 2 para la oscuridad, (esto lo podréis variar según vuestro gusto).
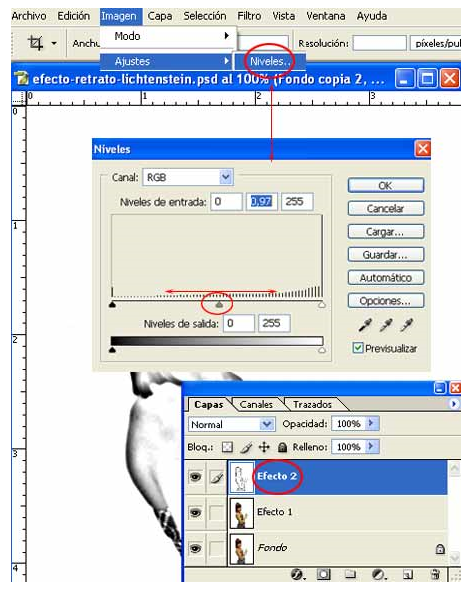
 A continuación abrimos el cuadro de niveles, (Menú/Imagen/Ajustes/Niveles) y vais jugando con regulador del centro, hasta conseguir un color definido y suave.
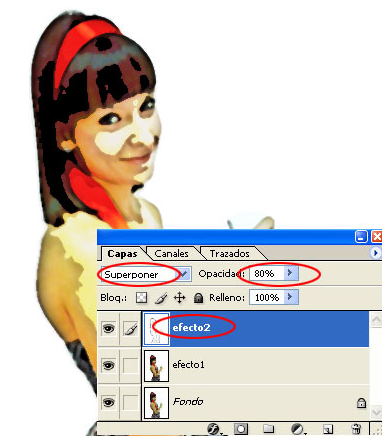
 Cambiamos el modo de la capa a superponer y dejamos una opacidad del 80%.
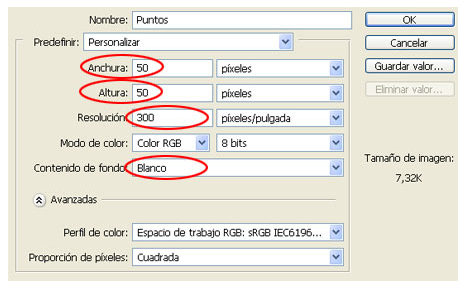
 Bueno, esta sería la primera parte del efecto, ya hemos conseguido que la imagen parezca un dibujo del estilo que hacia el maestro Lichtenstein, ahora vamos a añadir los puntitos tan característicos del dibujante. Para ello creamos un nuevo documento con la características que os dejamos es la imagen de abajo, (Menú/Archivo/Nuevo).
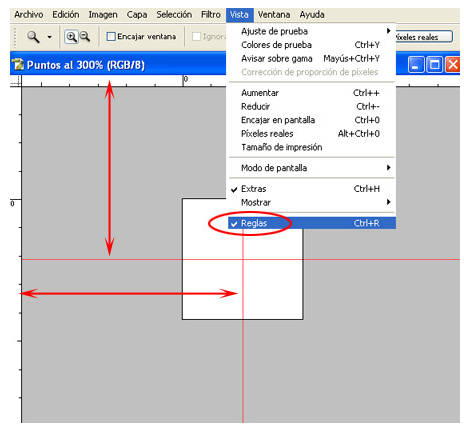
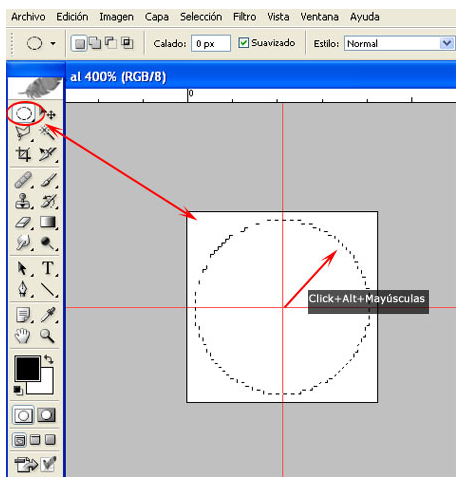
 A continuación sacamos una línea vertical y otra horizontal de las reglas, para ello, pinchamos sobre la regla y arrastramos hacia el centro de nuestra imagen, (si no tenemos visibles las reglas las activamos, Menú/Vista/Reglas), dejando un cruz perfecta.
 Seguidamente con la ayuda de la Herramienta Marco Elíptico, creamos una selección a modo de circunferencia, desde el centro de la cruz hacia afuera, para ello, pulsamos las teclas Alt+Mayúsculas, pinchamos y arrastramos. A la hora de hacer la circunferencia lo único que tenemos que tener en cuenta, es que a mayor tamaño, más juntos estarán los puntos, como veremos posteriormente.
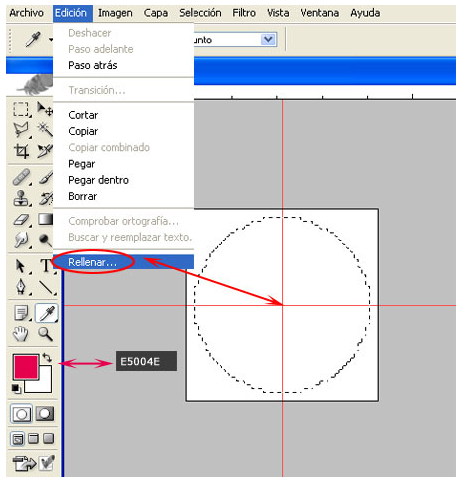
 Ya tenemos hecha nuestra selección circular, ahora vamos a rellenarla de un color rosa, nosotros hemos usado el E5004E, (Menú/Edición/Rellenar).
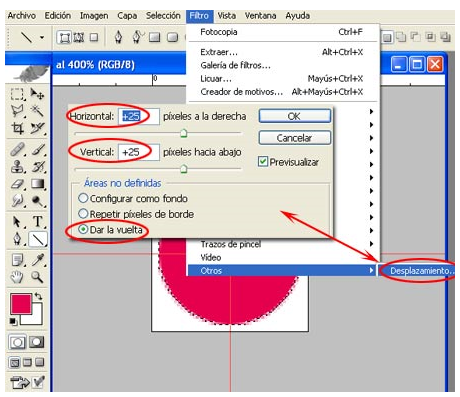
 A continuación vamos a aplicar un filtro de desplazamiento, para ello, Menú/Filtro/Otros/Desplazamiento y en los valores pondremos un 25% tanto en vertical como en horizontal, además de tener marcada la casilla de Dar la vuelta, en el apartado de Áreas no definidas.
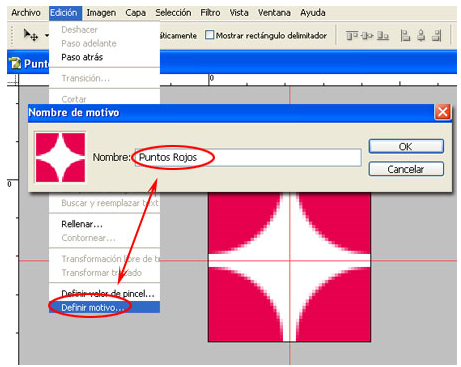
 Todo este paso que hemos realizado en este nuevo documento simplemente es para definir lo que acabamos de crear como motivo y así poder usarlo en nuestra imagen. Es por ello, que Definimos el Motivo, (Menú/Edición/Definir Motivo) y le ponemos un nombre, para posteriormente reconocerlo, por ejemplo, Puntos Rojos.
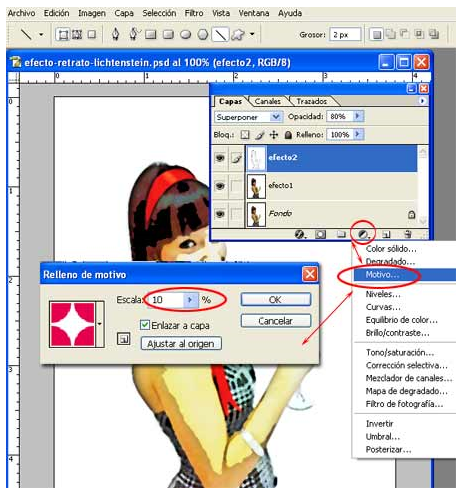
 Volvemos a nuestra imagen principal y creamos una nueva capa, pero esta vez con relleno y elegimos el motivo, tal y como podéis ver en la imagen de abajo. Colocamos la capa encima de las demás y ponemos el porcentaje de escala, (nosotros hemos puesto 10, pero es cuestión de gustos).
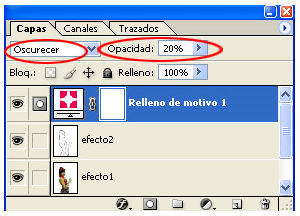
 Una vez hecho esto, sólo podremos ver los puntos, ya que la capa está arriba de todas, por lo que cambiamos el modo a oscurecer y le damos una opacidad del 20%.
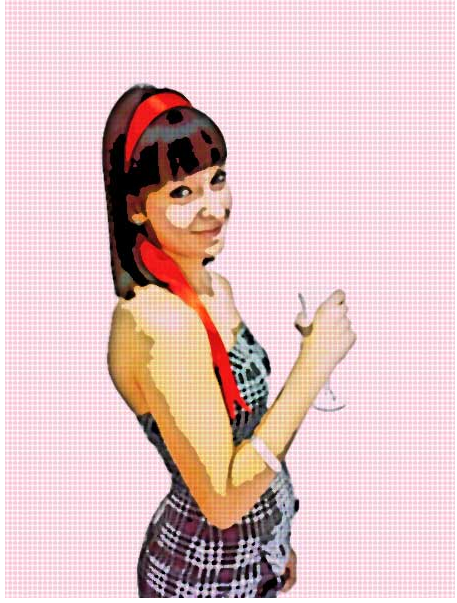
 Ya estaría creada nuestra imagen al más puro estilo Lichtenstein, como podéis ver en el ejemplo que os dejamos a continuación.
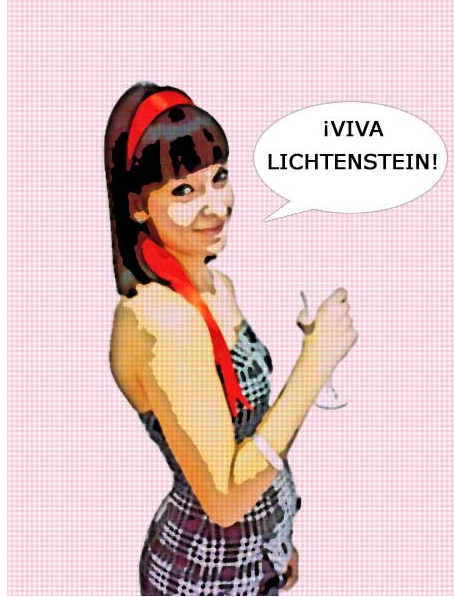
 Si queréis rizar el rizo, también podéis añadir un bocadillo con texto, para imitar más aún al artista.  P.S. Y la muchacha es bellísima. ¿No es así? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Tutorial de ejemplo de uso de texturas y pinceles en Photoshop En el blog se recogen un buen número de recursos y, en especial, recursos para trabajar con Photoshop. A veces puede parecer que este afán por recoger y enlazar texturas y pinceles es algo excesivo. Yo no pienso lo mismo. Tener un buen banco de texturas, pinceles, patrones, tipografías,... creo que es fundamental. Nunca se sabe cuando vas a tener que recurrir a un recurso. Este tutorial pretende mostrar como este tipo de recursos pueden sernos de gran utilidad a la hora de desarrollar un trabajo. Lo primero de todo dejar claro que este tutorial requiere de algunos conocimientos previos de Photoshop por lo que, aunque los paso principales del proceso están recogidos en el tutorial, el resultado final dependerá las variantes y la pericia de cada uno. Un posible punto final sería el siguiente: A modo de ingredientes para una receta, el material utilizado para este ejemplo es: • Una textura grunge. La elección de una textura u otra personalizará el resultado final y jugar con varias texturas hasta encontrar la que mejor se ajuste a nuestras intenciones y a la fotografía con la que estamos trabajando forma parte del juego. 1.- El proceso sería abrir la fotografía con la que deseemos trabajar y duplicar la capa para de este modo trabajar sobre una capa duplicada y tener en todo momento a nuestra disposición el punto inicial. 2.- Lo siguiente es extraer a la chica del fondo. Para ello utilizamos la opción Extraer (“Filtro » Extraer”). Con la herramienta resaltador de bordes, trazamos la silueta de una manera aproximada. No hay que hacerlo con una gran precisión puesto que exista cierta irregularidad ayudará al resultado final. Una vez tenemos trazada la silueta, rellenamos el área que deseamos conservar y pulsamos “OK”. 4.- Habremos eliminado el fondo pero puesto que debajo de la capa con la que estamos trabajando tenemos la fotografía inicial el resultado no será apreciable. Crearemos una capa con el fondo blanco encima de la capa con la fotografía inicial. De este modo ya apreciaremos los resultados. 5.- Ahora necesitamos pasar la imagen a escala de grises, “Imagen » Ajustes » Desaturar”. Una vez tenemos la imagen en este punto necesitamos prescindir de los tonos grises y aumentar el contraste para quedarnos casi únicamente con blancos y negros. Para ello podemos jugar con “Imagen » Ajustes » Brillo/Contraste”, subiendo tanto el brillo como el contraste de una forma significativa. También podemos utilizar “Imagen » Ajustes » Niveles” para ajustar aún mejor las zonas visibles -las que quedan en color negro. 6.- Ahora viene la parte digamos mágica. Cogemos la textura que hayamos seleccionado y la pasamos al documento con el que estamos trabajando. Situamos la capa de la textura encima de la imagen en blanco y negro que tengamos y cambiamos el modo de fusión de la capa de “Normal” a “Trama”. En mi ejemplo yo también he desaturado la capa de la textura. El resultado en este punto debería ser similar a éste. 7.- Ahora, si lo deseamos, sólo queda añadir algún elemento adicional mediante alguno de los pinceles de Photoshop mencionados al inicio. También podemos añadir un poco de color a la composición. La inclusión de manchas de color en composiciones inicialmente monocromáticas es una técnica muy utilizada en el diseño y la ilustración actuales.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
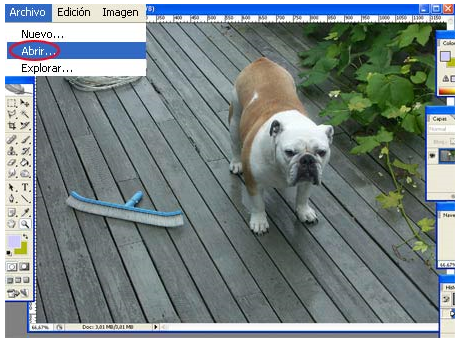
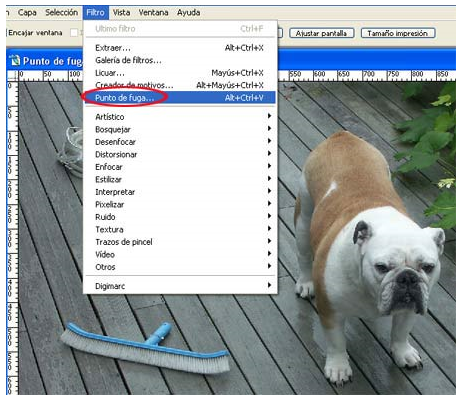
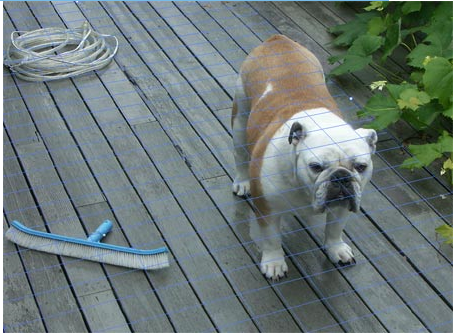
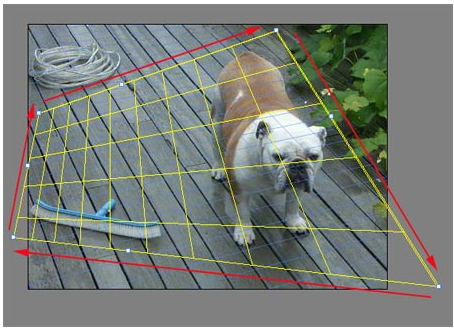
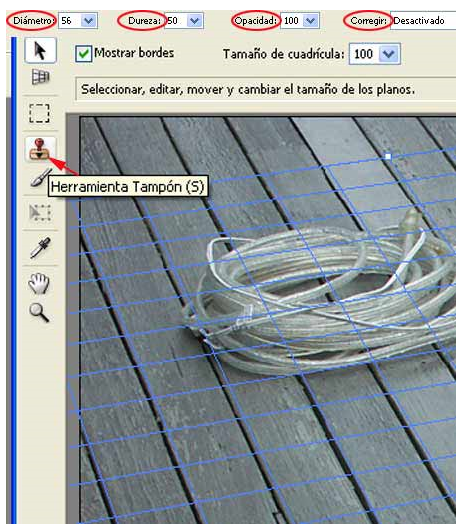
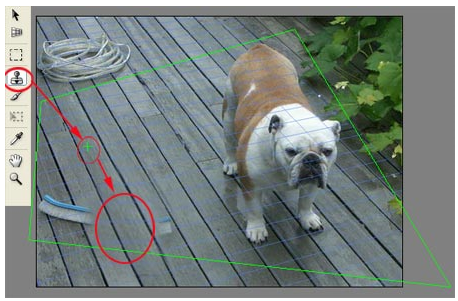
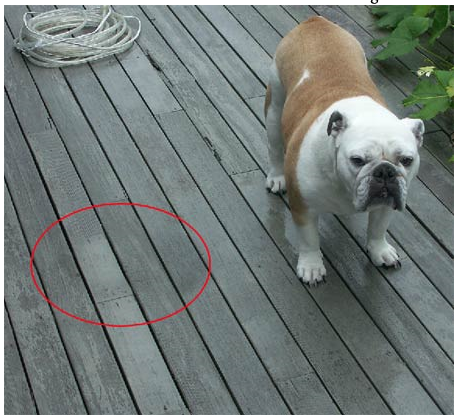
Aprende a eliminar objetos y a clonarlos con Photoshop. En este tutorial aprenderás como utilizar la herramienta de Photoshop: Tampón de clonar. En primer lugar tienes que abrir la fotografía que quieras modificar, nosotros hemos elegido una imagen con varios elementos para trabajar con o sobre ellos, para ello, Menú/Archivo/Abrir, y seleccionamos nuestra imagen. El segundo paso que debes realizar es dirigirte al menú/Filtro/Punto de fuga. Seleccionando esta opción podrás modificar la fotografía a tu gusto, es decir, podrás borrar objetos que en ella aparecen así como moverlos o clonarlos. Una vez seleccionado aparecerá en tu pantalla la imagen con una cuadrícula, como te mostramos a continuación. Como observarás en la captura siguiente, en el borde izquierdo de la pantalla están todas las herramientas que puedes utilizar, entre ellas el tampón de clonar. Y si observas la parte superior de la pantalla encontrarás distintas opciones con las que puedes elegir el diámetro (que aumenta o disminuye el diámetro con el que clonas en la foto), la dureza, la calidad, etc. Lo primero que se debe de realizar, es una selección de la perspectiva que deseemos. Posteriormente, hacemos click en el botón de tampón y a continuación con la tecla Alt pulsada, seleccionamos la parte del escenario que vamos a clonar, para eliminar el objeto. Seguidamente, nos situamos sobre la imagen a eliminar y pulsamos el botón izquierdo del ratón para fijar la imagen clonada, (en caso de que sea muy grande o excesivamente pequeña, podemos jugar con el ajuste de diámetro). Como te mostramos a continuación el objeto que hemos elegido eliminar ha desaparecido porque hemos clonado la madera y la hemos superpuesto sobre el cepillo, cuando realices esto debes de tener bastante precisión para que, en nuestro caso, encajen bien todas las rayas de la madera y sobre todo las tonalidades no desentonen. Como ya has visto es muy sencillo hacer desaparecer cosas, de la misma manera que te hemos explicado puedes también clonar o hacer una copia de cualquiera de los elementos que aparezcan en la imagen, tan solo tienes que dejar pulsado el ratón mientras lo extiendes tanto como quieras, nosotros hemos duplicado un perro como ejemplo.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
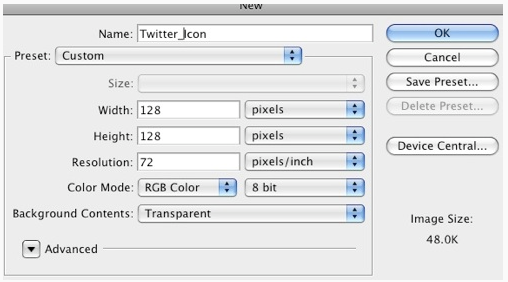
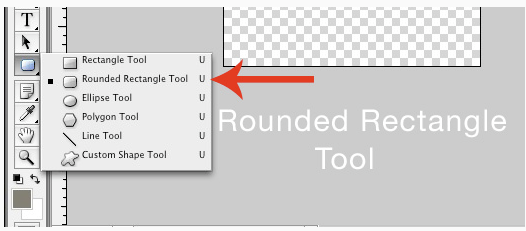
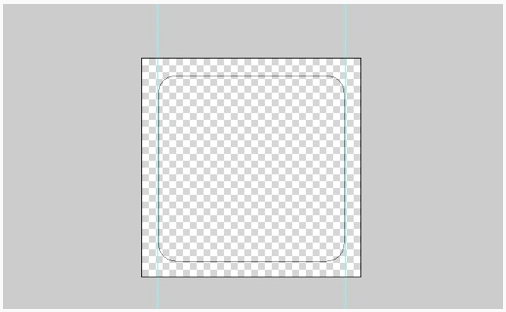
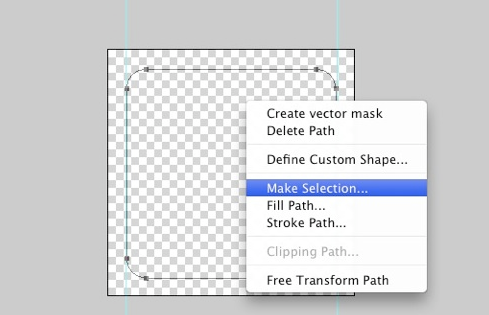
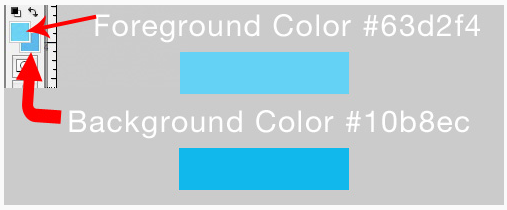
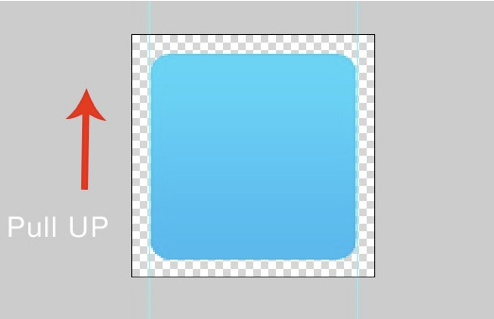
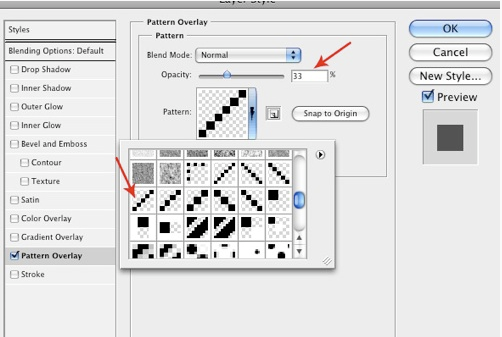
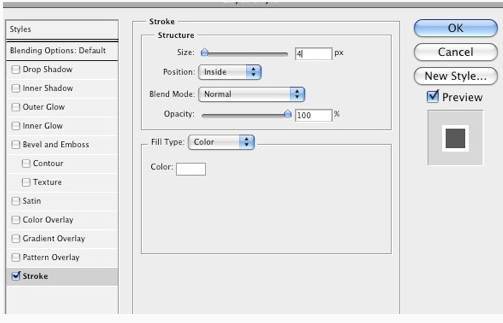
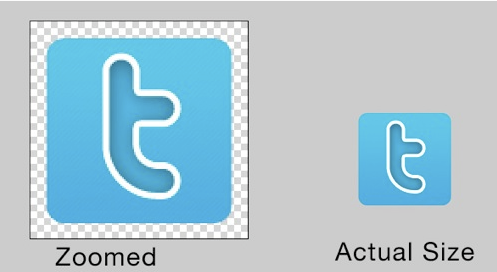
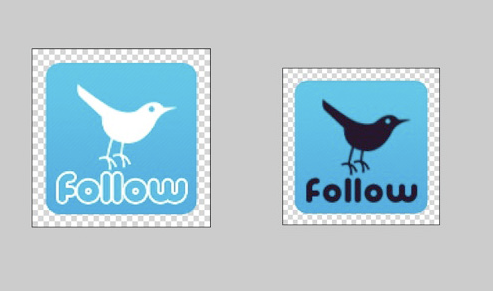
Crea un ícono de Twitter para tu sitio en pocos pasos con Photoshop No necesitas ser un profesional del Photoshop o un iconista para crear un simple ícono. Sólo necesitas tener una idea de lo que deseas y comenzar desde ahí. En esta nota, te vamos a enseñar cómo crear un simple icono Twitter, para que puedas utilizar en tu sitio web, en sólo 6 simples pasos. Primero veamos lo que vamos a crear: Asumimos que saben cómo instalar patrones en Photoshop. También hay un PSD disponible para descargar al final del post. Aquí están los recursos que necesitarán descargar. * Techie Patterns for Photoshop Vamos a crear un icono de 128x 128 pixeles. Si deseas que el icono sea redimensionable, será buena idea crearlo en llustrator. Paso 1: Paso 2: Paso 3: Paso 4: Paso 5: Selecciona la herramienta Gradiente. Rellena el rectángulo con gradiente. Mantén presionada la tecla Shift si deseas que la gradiente sea derecha. En Estilo de Capa, vamos a utilizar la Superposición de Motivo. Puedes acceder a esto haciendo doble clic en el diseño o yendo a Capa>Estilo de Capa. Abajo está el diseño que hemos seleccionado. Mantén la opacidad baja para que el fondo no sea demasiado oscuro. Aquí está nuestro resultado, con un zoom del 200%. Paso 6 Hagamos una versión diferente. Selecciona el color de fuente #2cb7e2 . Esto hace que la “t” sea casi del color del fondo. En Estilo de Capa, selecciona Trazo y Sombra Interior. Trazo: Le da a la “t” una línea blanca de borde. 4px Sombra interior: para el efecto del recuadro. Este es el resultado: Ahí lo tienen. Un icono twitter simple y bonito. También pueden crear uno con un pájaro en lugar de texto. Para el pájaro simplemente peguen el ave vector y cambien el color y estilo como deseen. Experimenta con los estilos de diseño y obtén tus propios y creativos estilos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
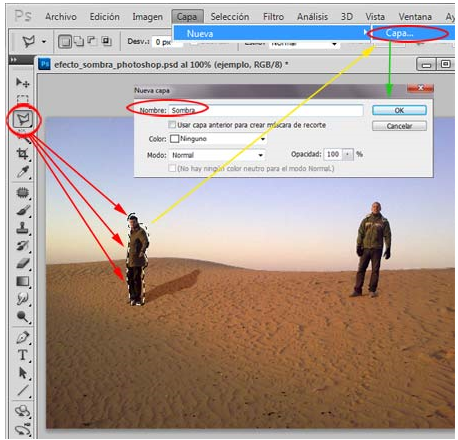
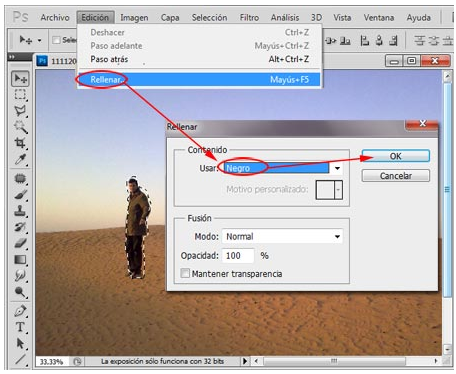
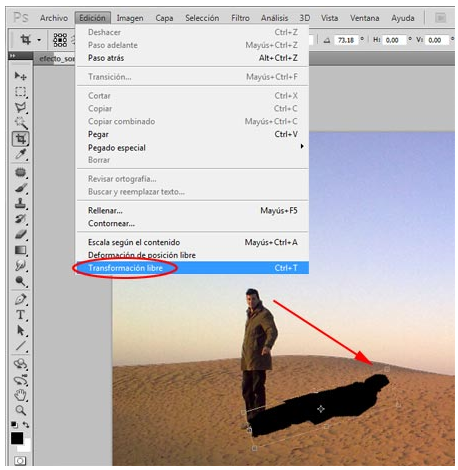
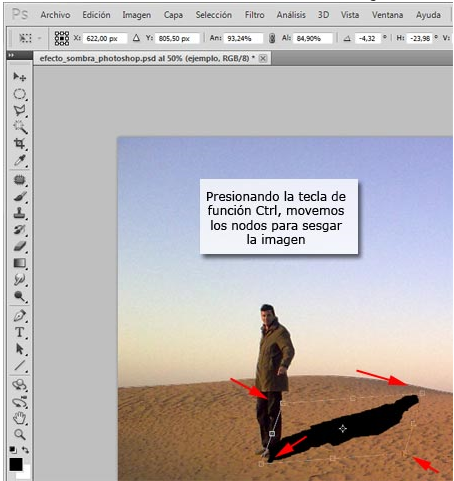
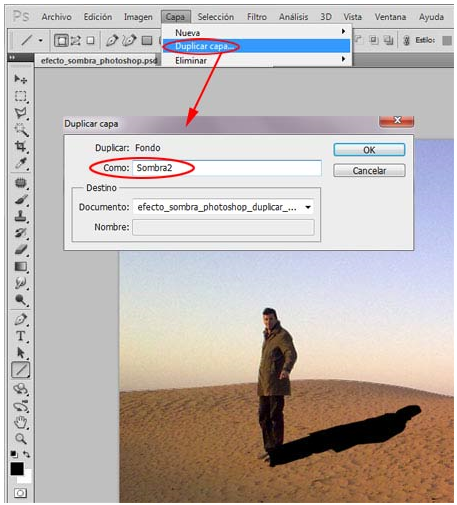
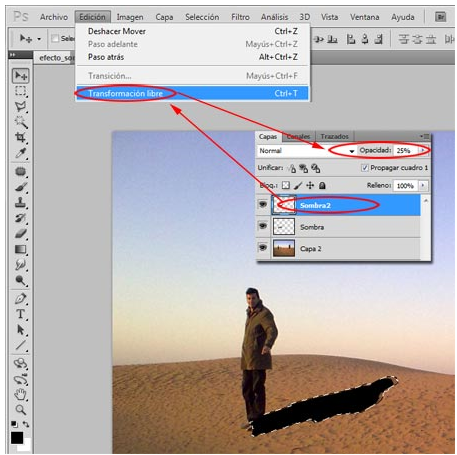
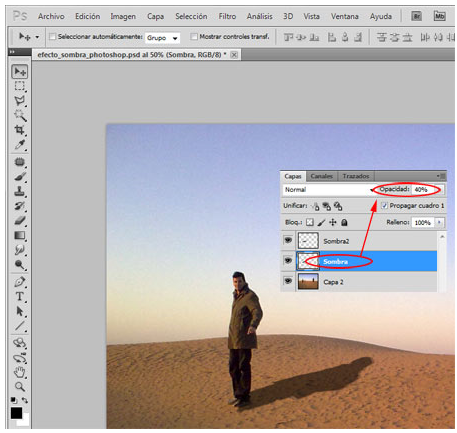
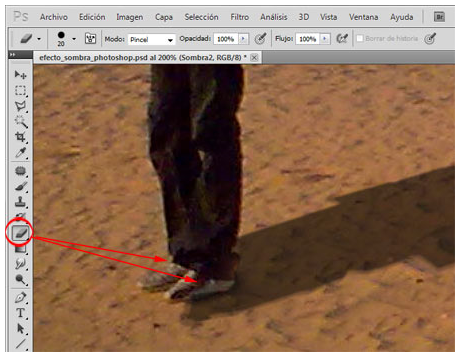
Efecto o creación de sombra En este post veremos cómo crear una sombra de personas en nuestras fotografías, Este efecto o creación es muy utilizada en diversos trabajos o simplemente para crear ese realismo mágico, (como diría Márquez), y además es muy sencillo de realizar. En primer lugar tendremos que abrir la imagen o fotografía que queramos utilizar. Para ello Menú/Archivo/Abrir. Seguidamente, con ayuda de la Herramienta Lazo Poligonal hacemos una selección de la persona a la que queramos crear su sombra. Una vez realizada la selección, hacemos una copia en una nueva capa, para ello Menú/Capa/Nueva/Capa, (a la que llamaremos Sombra para no liarnos). Volvemos a hacer una selección de la capa, para ello presionamos sobre la capa en cuestión, con la tecla de función Ctrl presionada y a continuación la rellenamos de negro, (Menú/Edición/Rellenar). El siguiente paso será situar la capa sombra de tal forma que quede realista, para ello usaremos una transformación libre de este modo podremos rotar y situar la capa justo donde deseamos, (Menú/Edición/Transformación Libre). Para rizar el rizo, también podemos segar un poquito la sombra y así darle más perspectiva, para ello simplemente tendremos que mover los nodos de las esquinas con la tecla de función Ctrl pulsada. Una vez transformada y situada donde queremos, duplicamos la capa, (Menú/Capa/Duplicar Capa), que esta vez llamaremos Sombra2. Una vez creada esta capa, nos situamos en ella y transformamos el tamaño para hacerla un poquito más grande, (nuevamente Menú/Edición/Transformación Libre). Para agrandarla, estiramos tiramos de los nodos de las esquinas, manteniendo la tecla de función shift o mayúsculas, de este modo lo haremos de una forma proporcionada. Por último bajamos la opacidad de la capa a un 25%. El siguiente paso será bajar la opacidad de la capa sombra, nos situamos sobre ella y aplicamos un 40%. Ya tenemos nuestra sombra creada, pero si os fijáis, la sombra cubre los pies de nuestra persona, por lo que nos tendremos que situar en la capa de la fotografía para borrar esa parte y que quede realista. A continuación os dejamos un ejemplo del efecto o la creación en cuestión. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
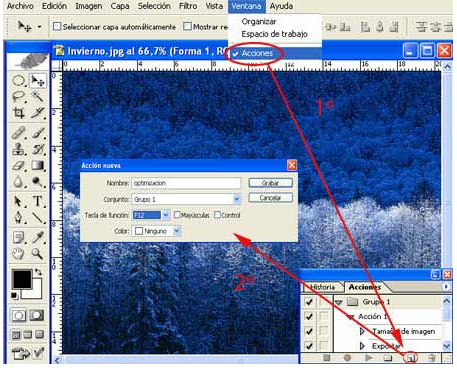
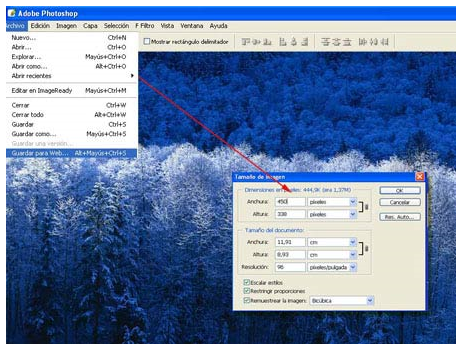
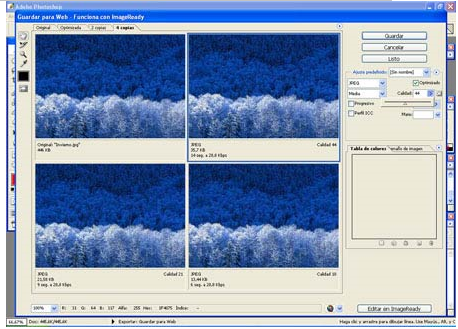
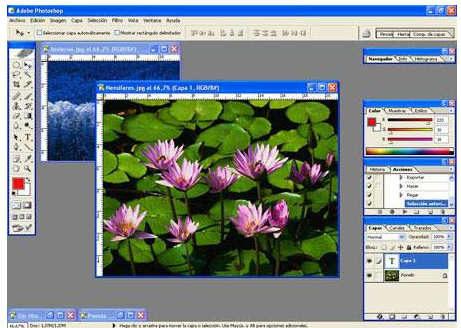
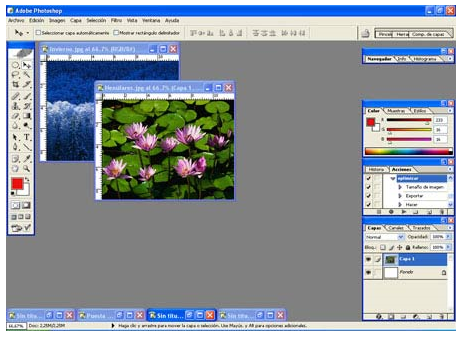
Como realizar Macros con Photoshop Utilizamos la macro para realizar de forma secuencial una serie de tareas previamente almacenadas. Paso 1º Comenzaremos volcando las fotografías que queremos transformar en el Photoshop. Tomando una de ellas para realizar los cambios deseados y con la macro lograr que sufran los mismos cambios el resto de imágenes con un solo click. Ahora iremos a la pestaña ventana y seleccionaremos acciones. Emergerá una ventana, y crearemos una acción nueva, haciendo click en el icono señalado en la imagen. Daremos el nombre con el que queramos guardar está acción, nosotros hemos elegido optimización y la tecla F12 será con la que aplicaremos la función en las diferentes imágenes. Paso 2º La función que vamos a llevar a cabo será reducir el tamaño y peso de nuestras imágenes, para poder subirlas a nuestro espacio web. Posteriormente lo guardaremos como imagen para web, clickando en la opción guardar para web en la pestaña de archivo. Nos aparecerá una ventana emergente la cual os mostramos a continuación. En ella seleccionaremos el tipo de formato con el que queremos guardar la nueva imagen, y la calidad, según asignemos mayor o menor calidad a la imagen el peso de la misma variara, nosotros la hemos guardado con 44, para darle un peso menor a 36 kb. Una vez finalizado todo el proceso que queremos llevar a cabo, paramos la macro clickando en el botón stop, situado a la izquierda del botón de grabado el cual pasará de marcar en rojo a gris, ambos están situados en la parte inferior de la ventana acción. Paso 3º Una vez realizados los cambios sobre la primera imagen, y guardados iremos abriendo el resto de imágenes que queremos modificar, y pulsando f12. Como podemos observar en el siguiente pantallazo después de pulsar f12, la imagen sufrirá las modificaciones directamente.
 Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
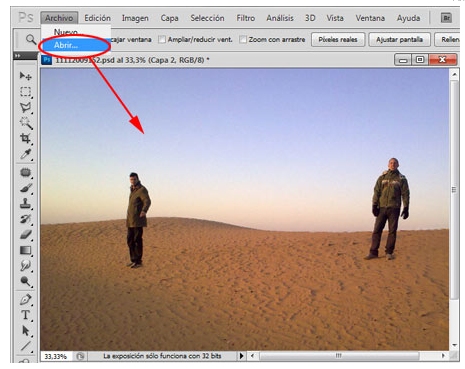
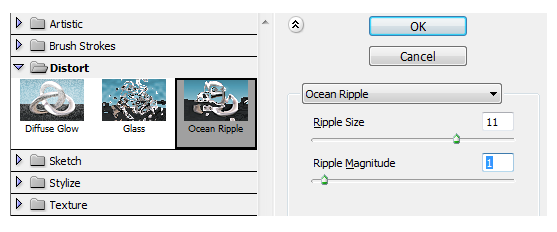
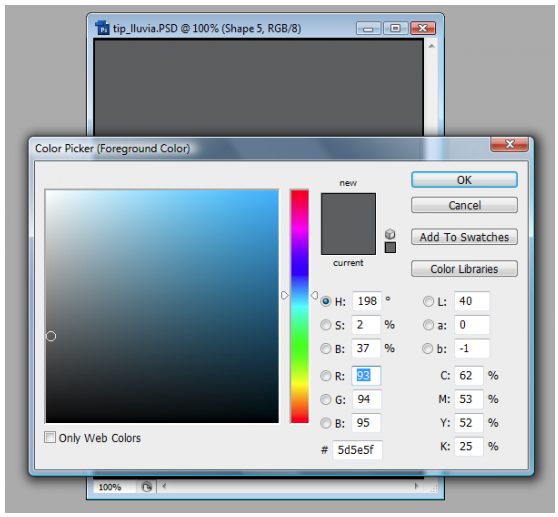
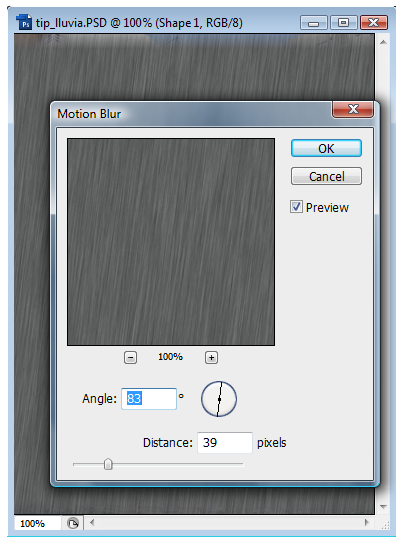
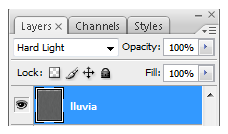
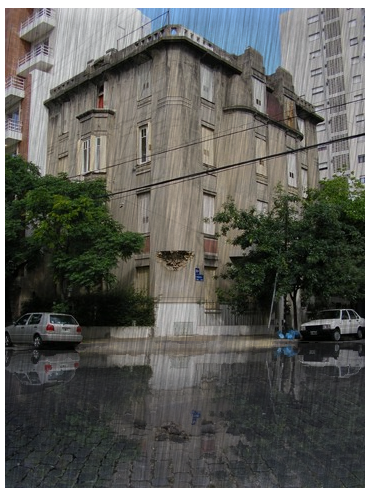
Añadir lluvia a cualquier foto con Photoshop A continuación explicaré cómo realizar en pocos pasos un efecto de lluvia realista usando Adobe Photoshop. Paso 1: Agregando agua al piso Obviamente, primero seleccionamos la foto a la que deseamos agregar la lluvia. Se ha escogido una foto de la esquina de la calle Amenabar, en Buenos Aires. Como deseamos realizar un efecto realista, y nuestra imagen tiene una carretera, haremos que el piso se vea mojado y agregaremos una charca. Para realizar esto, seleccionamos la parte superior de la imagen (M), incluyendo los edificios y los autos, y copiamos (Ctrl + C) y pegamos (Ctrl +V) ese fragmento de imagen en una nueva capa. Luego, volteamos verticalmente ese fragmento de imagen. Para ello nos dirigimos al menú: Edit > Transform > Flip Vertical. Posteriormente, posicionamos el fragmento para que coincida con la base inferior de la imagen. Como pueden apreciar, ya parece que hubiese una superficie de agua que refleja, cual espejo, los edificios, los árboles y los autos. Ahora, reduciremos la opacidad del fragmento de imagen hasta 70% para que esté transparente como el agua. Posteriormente, aplicamos el filtro Ocean Ripple para agregar ondas al agua y lograr que se vea más realista. Para ello accedemos a Filter > Distort > Ocean Ripple. Los valores a utilizar dependerán del tamaño de la imagen y de lo marcado que deseen la distorsión en el agua. Aqui se han utilizado los siguientes valores: Para hacer la charca y el efecto de la carretera mojada utilizaremos el borrador (E) con un pincel suave al 46% de opacidad. Borraremos ciertas áreas de la imagen que representa el agua comenzando por la parte inferior del fragmento. Bordearemos la parte superior junto a los autos para formar en ese sector una charca. Les debe quedar algo similar a la siguiente imagen. Nota: si en tu imagen no se percibe el piso omite este primer paso y aplica los siguientes. Paso 2: Efecto de lluvia Dibujamos un rectángulo de color gris medio, que abarque toda la imagen, con la herramienta rectángulo (U). Posteriormente, para otorgarle apariencia de lluvia torrencial al rectángulo gris utilizaremos los filtros Noise y Motion Blur. Noise Nota: les aparecerá una ventana indicando que hay que rasterizar el rectángulo antes de aplicar el filtro, sólo acepten. Debemos seleccionar las opciones: Gaussian y Monochromatic. El porcentaje a utilizar dependerá del tamaño de la imagen y de lo fuerte que deseen la lluvia. Yo utilicé 16,57% porque mi imagen no es muy grande y deseaba una lluvia fuerte. Motion Blur Los valores que utilicé para el ejemplo fueron los siguientes: El resultado es una lluvia rápida con un desenfoque ligero. Ustedes pueden modificar las opciones hasta que logren el efecto más acorde con su proyecto. Paso 3: Eliminación de grises Nuestra lluvia está casi lista, sólo debemos eliminar las partes grises que la hacen irreal y agregar algunos detalles como neblina. Hard Light Les debe quedar una lluvia parecida a la siguiente: Como verán, está algo oscura, para aclarar la lluvia usamos la opción Invert (Ctrl + I). Agregué algo de neblina con un pincel y el resultado final es este: Una de las ventajas de este tip es que el efecto de lluvia se encuentra en una capa aparte, lo cual permite añadir o quitar elementos para conformar una escena o fotomontaje sin preocuparnos de que el efecto de lluvia se altere. Como pueden apreciar, realizar un efecto de lluvia con Photoshop es sumamente rápido y sencillo. Espero que este tip les sea útil. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
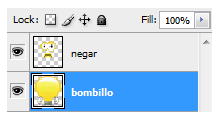
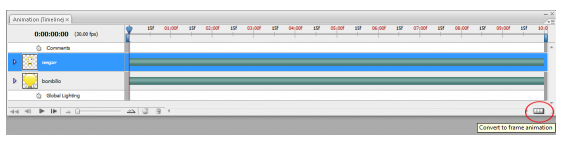
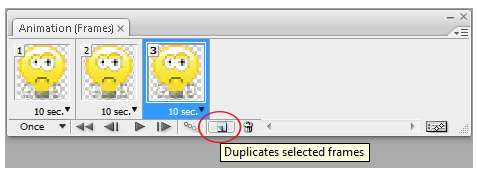
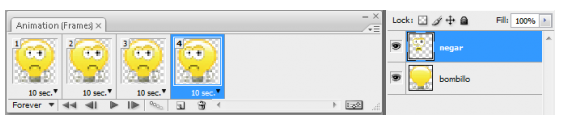
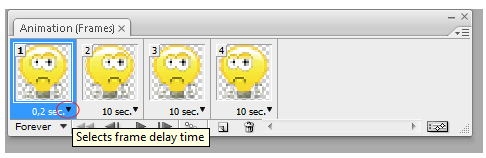
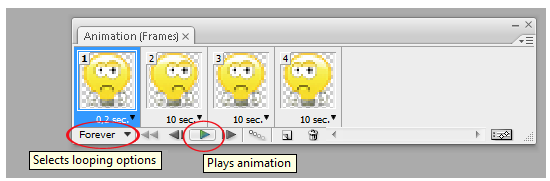
Convertir una imagen en un GIF animado con Adobe Photoshop Realizar un GIF animado con Adobe Photoshop es una labor muy sencilla y divertida. A continuación les explicaré cómo se hace. Paso 1: Diseño del elemento a animar Obviamente, antes de empezar la animación deben dibujar o seleccionar el elemento que desean animar. Pueden utilizar tanto una foto como un dibujo. Lo ideal es tener las partes móviles en capas separadas, de esta forma el trabajo de animación será más sencillo y rápido. Paso 2: Haciendo la animación Haré un GIF animado que exprese negación. En tal sentido, sólo necesito que se muevan los ojos y la boca de un lado hacia el otro para lograr el efecto deseado, puesto que la forma de mi personaje es un bombillo y su cabeza es circularmente uniforme. Tengo una capa con los ojos y la boca y otra capa con la forma base del emoticon. Para realizar la animación deben dirigirse al menú: Window > Animation. Al hacer esto les aparecerá una ventana de animación con las capas que tienen y su correspondiente Timeline. Presionen el botón: Convert to frame animation, que se encuentra en la parte inferior de la ventana, para proceder a realizar los frames que tendrá la animación, es decir, las imágenes individuales que conforman la secuencia de la animación. Secuencia de animación Presionamos el botón Duplicates selection frames, que aparece en la parte inferior de la ventana, para duplicar la capa actual tantas veces como lo requiera la animación. Para modificar los frames duplicados, sólo nos posicionados en el frame que queremos cambiar y sobre la capa que contiene el elemento móvil, en mi caso los ojos y la boca. Luego lo movemos (V, flechitas direccionales) hasta posicionarlo como nos convenga en cada caso para lograr la animación. Tiempo de demora entre frame Posteriormente, definimos el tiempo de duración de cada frame, es decir, el tiempo que se mostrará esa imagen particular antes de pasar a la siguiente que conforma la secuencia de la animación. Mientras menos tiempo más rápida se verá la animación. Para ello desplegamos la lista del tiempo en cada frame y escogemos el que nos convenga. Para visualizar la animación antes de convertirla en GIF animado selecciona la opción de loop forever para que siempre se repita la animación, y luego presiona el botón Plays animation. Paso 3: Salvar como GIF animado Una vez que tenemos nuestra animación realizada salvamos el archivo en el menú: File > Save for web & Device. Les aparecerá una venta enorme, seleccionan GIF y salvan. El resultado final es este: Espero que el tip les sea de utilidad. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
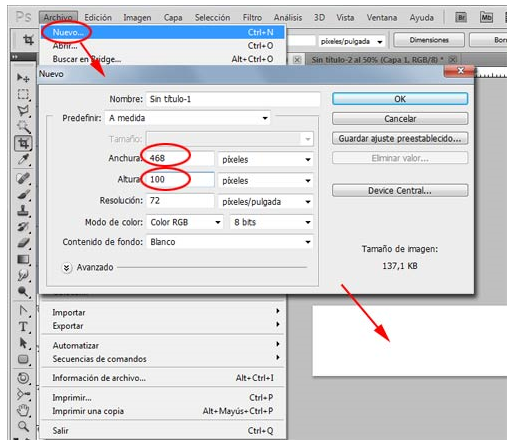
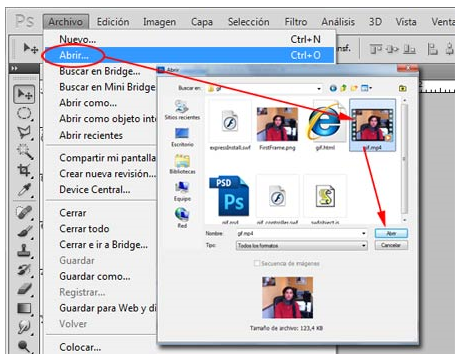
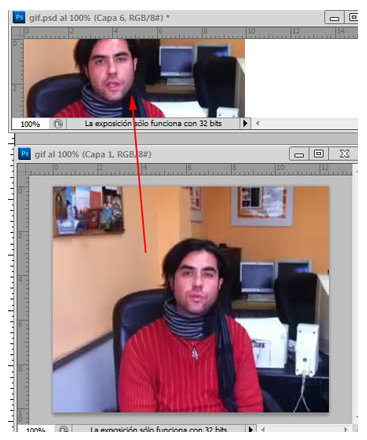
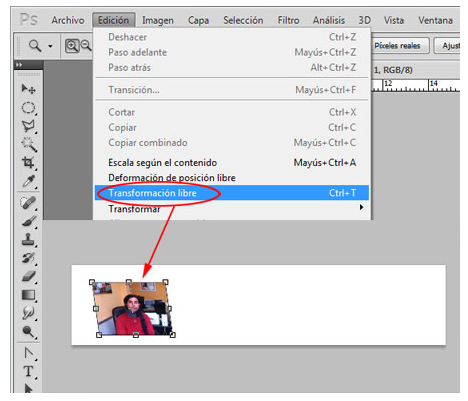
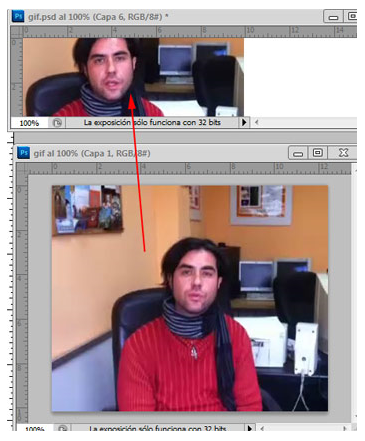
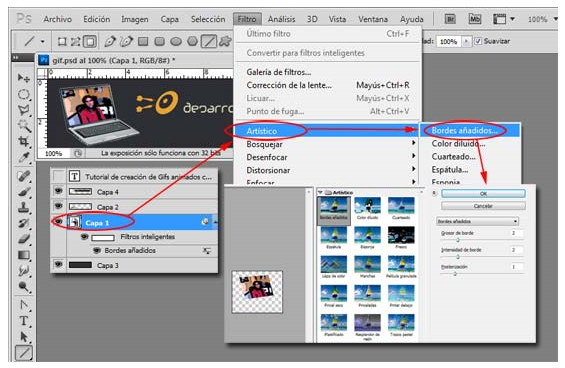
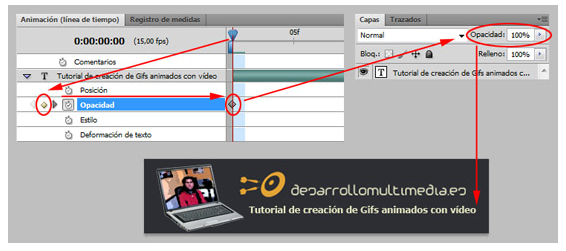
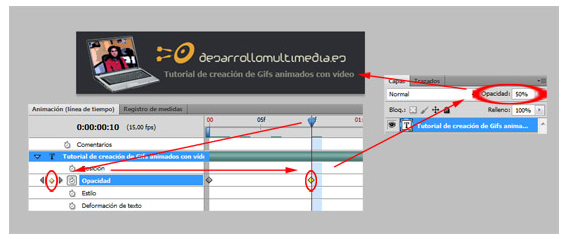
Crear un gif animado con vídeo, Photoshop CS En este tutorial aprenderemos a crear un banner con un gif animado y un vídeo incrustado, Las posibilidades para crear un banner con Photoshop CS ya no están tan limitadas, es decir, ya se pueden crear transiciones de imágenes que vayan suaves sin que ocupen una barbaridad y se puede manejar cada elemento como si fuera una capa más, en una línea de tiempo. Además de tener la posibilidad de integrar vídeo con todas las herramientas que ofrece Photoshop CS; opciones de fusión, transformación, filtros, etc... En este artículo veremos cómo integrar un vídeo, transformarlo, aplicar algún filtro y crear un texto con canales alfa. Lo primero que debemos hacer que crear un nuevo documento con el tamaño que queramos para nuestro banner, para ello, Menú/Archivo/Nuevo y le damos las proporciones deseadas. En caso de que no esté abierta, pinchamos en la ventana de animación, con la que trabajaremos más adelante, Menú/Ventana/Animación. A continuación abrimos con Photosho CS el vídeo que vamos a incrustar en nuestro banner, Menú/Archivo/Abrir y pinchamos donde tengamos el vídeo dentro de nuestro disco duro. Seguidamente arrastramos el vídeo dentro del documento que hemos creado para la realización del banner. Seguimos situados en la capa del vídeo dentro del documento del banner, para transformarlo a continuación, podemos darle el tamaño que queramos, sesgarlo, voltearlo, etc... Nos saldrá un mensaje diciendo si queremos convertirlo en capa inteligente, hacemos nuestra transformación si es necesario y decimos que sí. A continuación diseñamos el banner a nuestro gusto, nosotros, hemos añadido una capa con un ordenador, para dejar el vídeo dentro, una capa con el color de fondo y otra capa con el logotipo. Volvemos a situarnos en la capa del vídeo y le aplicamos un filtro de bodes añadido, para que de un aspecto de dibujo o ilustración, (vosotros, en caso de que lo deseéis, podéis aplicar el filtro que queráis). Para ello Menú/Archivo/Filtro/Artístico/Bordes añadidos. Una vez seleccionado, se abrirá otra ventana, donde podemos dar los valores que deseemos. Por último vamos a añadir una capa de texto, escribimos lo que deseemos y a continuación miramos en la ventana de animación y la línea de tiempo. Lo que vamos a realizar, son fotogramas claves, a lo largo de la línea de tiempo, (con la misma duración que la capa del vídeo), para ello, situamos la agua al principio del todo, y pinchamos en el centro de las dos flechas para crear un nuevo fotograma clave dentro de la categoría de opacidad. Una vez insertado el fotograma clave, ya podemos variar la opacidad en la ventana de capas, (porque sólo afectará desde ese fotograma al siguiente que añadamos). A continuación desplazamos la aguja en la línea de tiempo y añadimos otro fotograma clave, esta vez para bajar la opacidad en la ventana de capas. Podemos crear tantos fotogramas claves como deseemos y el efecto que conseguiremos es que vaya de modo suave la transición de opacidad de un fotograma a otro. Ya tendríamos realizado nuestro banner, simplemente tenemos que guardarlo, para ello, Menú/Archivo/Guardar para Web y dispositivos. Aquí hay que tener en cuenta que el gráfico que exportemos sea un gif, (ya que con otro formato eliminaríamos la animación), y que esté activada la casilla infinito, para que haga un bucle y se repita constantemente. Tan sólo comentar, que luego saldrá otra ventana que permite guardar HTML, Imágenes o HTML e Imágenes, por lo que podéis seleccionar lo que más os convenga. A continuación os dejamos un ejemplo de nuestro banner con vídeo incrustado ya finalizado. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||