|
|
| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Editor de las páginas Creación de las páginas dinámicas |
| Creación de las páginas dinámicas | ||||||||||||||||||||||||||||||||||||
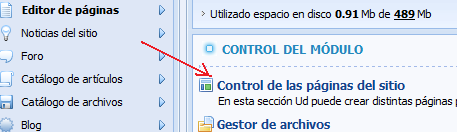
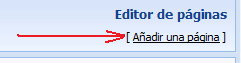
CREACIÓN DE LAS PÁGINAS DINÁMICAS Este tema la dedico a los novatos a dónde hay que entrar y qué hace falta hacer para crear una página dinámica (para más detalles pasa acá) en su web. Palabras claves: creación de sus páginas en la web, editor de páginas, edición de las páginas de la web.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||||||||||||||||||||||||||||||||||||
CONCEPTO DE PÁGINAS DINÁMICAS Muy probablemente, estimado lector, seas una persona más o menos familiarizada con el lenguaje HTML y con toda seguridad hayas desarrollado algún sitio basado en esta herramienta. En realidad el HTML no es lenguaje de programación sino, más bien, se trata de un lenguaje descriptivo que tiene como objeto dar formato al texto y las imágenes que pretendemos visualizar en el navegador. A partir de este lenguaje somos capaces de introducir enlaces, seleccionar el tamaño de las fonts o intercalar imágenes, todo esto de una manera prefijada y en ningún caso inteligente. En efecto, el HTML no permite el realizar un simple cálculo matemático o crear una página de la nada a partir de una base de datos. A decir verdad, el HTML, aunque muy útil a pequeña escala, resulta bastante limitado a la hora de concebir grandes sitios o portales. Es esta deficiencia del HTML la que ha hecho necesario el empleo de otros lenguajes accesorios mucho más versátiles y de un aprendizaje relativamente más complicado, capaces de responder de manera inteligente a las demandas del navegador y que permiten la automatización de determinadas tareas tediosas e irremediables como pueden ser las actualizaciones, el tratamiento de pedidos de una tienda virtual... Estos lenguajes capaces de recrear a partir de ciertos "scripts" un sinfín de páginas automatizadas son los protagonistas de este concepto de páginas dinámicas. Este manual, que no es mas que una introducción a otros manuales en curso de redacción, esta destinado a aquellos que sienten que el HTML se les queda corto para realizar sus proyectos y que, sin tener ni idea de programar, desean dar el paso y darle un nuevo aire a sus páginas sin por ello pasar por experiencias traumáticas debidas a su poca afinidad con los lenguajes informáticos. El contenido ha sido, por lo tanto, deliberadamente simplificado y será ampliado posteriormente a partir de anexos y artículos de mayor nivel para que pueda ser también utilizado por aquellos que ya están familiarizados con este tipo de lenguajes. A pesar de que las páginas dinámicas nos puedan en un principio limitar a causa de su mayor complejidad con respecto al HTML, todas las ventajas que nos ofrecen compensan con creces este esfuerzo inicial. No obstante, hay que ser consciente del posible interés que pueda tener para uno el lanzarse en esta aventura de aprender un nuevo lenguaje y volver a rediseñar su propio sitio. Si la página en la que estamos pensando o que queremos rediseñar es relativamente pequeña, no necesita estar al día continuamente sino que sus contenidos son perennes y no hemos previsto el pagar por mantenerla, el empleo de páginas dinámicas puede quedarse grande y resultar a todas luces improductivo. Por el contrario, si el sitio es extenso y sus contenidos cambian rápidamente, nos interesa el automatizar en la medida de lo posible todas las tareas de tal forma que podamos gestionar su explotación de la manera más óptima. Para dejar más claro hasta que punto resulta útil utilizar páginas dinámicas lo mejor será ejemplificarlo a partir de un sitio web modelo. Supongamos que hemos decidido realizar un portal de televisión donde una de las informaciones principales a proveer podría ser la programación semanal. Efectivamente, esta información suele ser dada por las televisiones con meses de antelación y podría ser muy fácilmente almacenada en una base de datos. Si trabajásemos con páginas HTML, tendríamos que construir una página independiente para cada semana en la cual introduciríamos "a mano" cada uno de los programas de cada una de las cadenas. Asimismo, cada semana nos tendríamos que acordar de descolgar la página de la semana pasada y colgar la de la anterior. Todo esto podría ser fácilmente resuelto mediante páginas dinámicas. En este caso, lo que haríamos sería crear un programa (solo uno) que se encargaría de recoger de la base de datos de la programación aquellos programas que son retransmitidos en las fechas que nos interesan y de confeccionar una página donde aparecerían ordenados por cadena y por hora de retransmisión. De este modo, podemos automatizar un proceso y desentendernos de un aspecto de la página por unos meses. Este hecho lo podríamos aplicar a otras situaciones: podemos preparar el horóscopo de todos los días, las promociones de un sitio de e-comercio... Además, tampoco resultaría complicado el introducir una pequeña caja de búsqueda que nos permitiera dar rápidamente con el programa que queremos ver, saber a qué hora y en qué cadena se emite. Volviendo a nuestro portal de televisión, en él hay una sección en la cual presentamos todas las series actualmente emitidas con comentarios sobre ella, fotos, etc. Podríamos, en lugar de hacer una página HTML por serie, hacer una única página dinámica en contacto con una base de datos en la cual visualizamos las fotos y comentarios relativos a la serie que nos interesa. Asimismo, si lo que buscamos es modificar el formato del texto de dicha sección, podemos automatizar este proceso sin necesidad de cambiar a mano cada una de las etiquetas font y sin hacer uso de la hojas de estilo las cuales no son reconocidas por la totalidad de los navegadores. Otra serie de aspectos tales como la gestión de las lenguas, podrían ser fácilmente resueltos sin para ello duplicar el número de páginas y buscar los textos a traducir penosamente entre el código HTML. En realidad, a partir de estas herramientas, podemos plantearnos cuantas cosas queramos. El único límite... nuestra imaginación El navegador es una especie de aplicación capaz de interpretar las órdenes recibidas en forma de código HTML fundamentalmente y convertirlas en las páginas que son el resultado de dicha orden. Cuando nosotros pinchamos sobre un enlace hipertexto, en realidad lo que pasa es que establecemos una petición de un archivo HTML residente en el servidor (un ordenador que se encuentra continuamente conectado a la red) el cual es enviado e interpretado por nuestro navegador (el cliente). Sin embargo, si la página que pedimos no es un archivo HTML, el navegador es incapaz de interpretarla y lo único que es capaz de hacer es salvarla en forma de archivo. Es por ello que, si queremos emplear lenguajes accesorios para realizar un sitio web, es absolutamente necesario que sea el propio servidor quien los ejecute e interprete para luego enviarlos al cliente (navegador) en forma de archivo HTML totalmente legible por él. De modo que, cuando pinchamos sobre un enlace a una pagina que contiene un script en un lenguaje comprensible unicamente por el servidor, lo que ocurre en realidad es que dicho script es ejecutado por el servidor y el resultado de esa ejecucion da lugar a la generacion de un archivo HTML que es enviado al cliente. Así pues, podemos hablar de lenguajes de lado servidor que son aquellos lenguajes que son reconocidos, ejecutados e interpretados por el propio servidor y que se envían al cliente en un formato comprensible para él. Por otro lado, los lenguajes de lado cliente (entre los cuales no sólo se encuentra el HTML sino también el Java y el JavaScript los cuales son simplemente incluidos en el código HTML) son aquellos que pueden ser directamente "digeridos" por el navegador y no necesitan un pretratamiento. Cada uno de estos tipos tiene por supuesto sus ventajas y sus inconvenientes. Así, por ejemplo, un lenguaje de lado cliente es totalmente independiente del servidor, lo cual permite que la página pueda ser albergada en cualquier sitio sin necesidad de pagar más ya que, por regla general, los servidores que aceptan páginas con scripts de lado servidor son en su mayoría de pago o sus prestaciones son muy limitadas. Inversamente, un lenguaje de lado servidor es independiente del cliente por lo que es mucho menos rígido respecto al cambio de un navegador a otro o respecto a las versiones del mismo. Por otra parte, los scripts son almacenados en el servidor quien los ejecuta y traduce a HTML por lo que permanecen ocultos para el cliente. Este hecho puede resultar a todas luces una forma legítima de proteger el trabajo intelectual realizado. Antes de lanzarnos en las consideraciones teóricas relativas a la programación, resultaría interesante aclarar algunas dudas que puede presentarse referentes a cómo escribir y publicar páginas dinámicas. Para escribir una página dinámica podemos hacerlo del mismo modo que si lo hiciésemos en HTML. En realidad, el código está constituido exclusivamente de texto y lo único que tenemos que hacer por lo tanto es guardar el archivo texto con una extensión que pueda ser reconocida posteriormente por el servidor. Así, por ejemplo, las páginas de ASP son reconocidas por su extensión "asp" del mismo modo que las de PHP lo son a partir de extensiones "php" u otras en las que se especifica la versión utilizada ("php3" o "php4"). En muchos casos el servidor nos permite seleccionar qué tipo de extensión debe ser reconocida para un determinado lenguaje por lo que estas extensiones no están totalmente generalizadas aunque son sin duda las más utilizadas. Dado que se trata únicamente de archivos texto, es posible crear páginas dinámicas a partir del Bloc de Notas o cualquier otro procesador de texto plano (Texto ASCII, sin códigos raros como los que pone MS Word). También podemos utilizar los editores clásicos empleados para el HTML aunque en este caso, estamos obligados a trabajar en modo editar y no en modo gráfico. Esta última posibilidad resulta tanto menos aconsejable cuanto que la mayoría de estos editores no están preparados para la programación en estos lenguajes y algunos de ellos (Frontpage en sus versiones anteriores a la 2000, sin ir más lejos) están dispuestos a borrar aquellos textos que no es capaz de interpretar. Una vez el programa realizado, el paso inmediato es el de ejecutarlo. Como ya ha sido explicado, los lenguajes de lado servidor ejecutan los scripts en el propio servidor y envían el resultado en forma de código HTML al cliente (navegador). Resulta obvio que para probar entonces el programa es necesario colgar por FTP los archivos que lo componen en el servidor y hacer la petición desde el navegador. En principio, no es por tanto posible el trabajar offline a partir de archivos alojados en el disco duro tal y como hacíamos con el HTML. Esto en realidad no es completamente cierto ya que existe la posibilidad de convertir nuestro propio ordenador en servidor web personal de manera que podemos trabajar en local sin necesidad de estar conectados continuamente lo cual podría representar un problema para aquellos que tengan que pagar una factura telefónica al estar conectados por modem además de resultar más juicioso puesto que un servidor no es el sitio ideal para hacer nuestros pinitos en un lenguaje que no controlamos suficientemente. Bucles infinitos, variables no cerradas y otra serie de irregularidades pueden estar consumiendo recursos importantes en perjuicio de los usuarios que estén accediendo a otras paginas albergadas por este servidor. Como puede verse, la forma de operar resulta casi análoga a lo que hacíamos para nuestro sitio estático y no presenta ninguna complicación aparente. Cabe destacar que, como ya se ha dicho anteriormente, para poder servirse de estos lenguajes de lado servidor, es imprescindible que el servidor esté preparado para leer las páginas programadas en un lenguaje no comprendido por el navegador. Dichos servidores son en su gran mayoría de pago lo cual añade ciertas limitaciones económicas al proyecto. Antes de abordar en detalle las particularidades de estos lenguajes, es importante guardar en espíritu toda una serie de nociones básicas comunes. Estos aspectos son sin duda conocidos por aquellos que hayan programado alguna vez y pueden ser muy rápidamente asimilados por todos los que estén familiarizados con las matemáticas. Teniendo en cuenta esto, hemos querido acercar estos conceptos a cualquier persona proponiendo definiciones poco rigurosas y carentes de detalles pero que en contrapartida permiten ser digeridas con más facilidad. Así pues, aquellos sugerimos el pasar directamente al siguiente capítulo a todos aquellos que consideren conocer perfectamente los conceptos de variable y función aunque siempre puede resultar interesante volver a recordarlo visto desde el prisma de otra definición. Variable Una variable consiste en un elemento al cual le damos un nombre y le atribuimos un determinado tipo de información. Las variables pueden ser consideradas como la base de la programación. De este modo podríamos escribir en un lenguaje ficticio: a="perro" La variable que nosotros llamamos "a" posee un elemento de información de tipo texto que es "perro". Asimismo, la variable "b" contiene el valor "muerde". Podríamos definir una tercera variable que fuese la suma de estas dos: c=a+b Si introdujésemos una petición de impresión de esta variable en nuestro lenguaje ficticio: imprimir© El resultado podría ser: perro muerde Podríamos de la misma forma trabajar con variables que contuviesen números y construir nuestro programa: a=3 El resultado de nuestro programa sería: 7 La utilidad de estas variables quedará de relieve en el transcurso de los siguientes capítulos. Funciones y procedimientos Supongamos que queremos calcular el valor total de un pedido a partir de la simple suma de los precios de cada uno de los artículos. Podríamos definir una función suma en nuestro lenguaje ficticio: definir funcion suma(art1,art2,art3) Este supuesto programa nos permitiría calcular la suma de tres elementos e imprimir el resultado en pantalla. Lo interesante de utilizar este tipo de funciones es que ellas nos permiten su utilización sistemática tantas veces como queramos sin necesidad de escribir las instrucciones tantas veces como veces queremos utilizarla. Por supuesto, podemos prescindir de esta declaración de función e introducir una línea del siguiente tipo: imprimir(art1+art2+art3) Evidentemente, cuanto más complicada sea la función y más a menudo la utilicemos en nuestros scripts más útil resulta definirlas. Esta función suma podría ser utilizada en cualquier lugar de nuestro script haciendo una llamada del siguiente tipo: ejecuta suma(4,6,9) Cuyo resultado sería: 19 Del mismo modo, los procedimientos son parecidos a las funciones. La diferencia consiste tan solo en que en estos últimos el interés no radica en el resultado obtenido sino más bien en las operaciones realizadas al ejecutarla (creación de un archivo, reenvío a otra página,...). En lenguajes como el PHP las funciones y los procedimientos son considerados como la misma cosa y para definirlos se hace usando los mismos comandos. Tanto las variables como las funciones y los procedimientos deben ser nombradas sin servirse de acentos, espacios ni caracteres especiales para no correr riesgos de error. Estos conceptos son básicos para una comprensión de la programación. No obstante, es posible que si es la primera vez que oímos hablar de ellos, su asimilación puede resultar parcial o nula. En realidad esto no es preocupante ya que a partir de los ejemplos de los capítulos siguientes y con la práctica de uno mismo se irán consolidando poco a poco. Para nada hay que desanimarse si después de leer este capítulo algunas dudas quedan en el aire. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
| ||||||||||||||||||||||||||||||||||||
| |||
| |||