|
|
| Moderador del foro: ZorG |
| Foro uCoz Servicios Adicionales Cuestiones generales Crear un bloque nuevo (para “TALENTOSOS”) |
| Crear un bloque nuevo (para “TALENTOSOS”) |
Muy a veces a ti se puede surgir una pregunta: ¿Cómo se pega un chat? ¿De qué modo se inserta estadística? ¿Cómo puedo pegar un bloque más bajo el menú” etc...
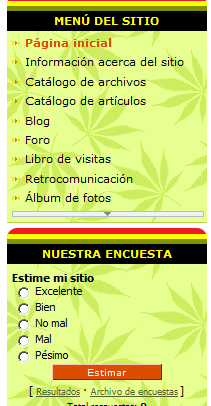
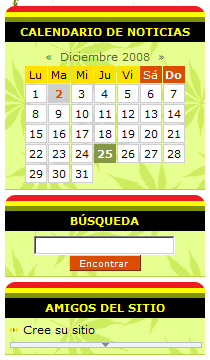
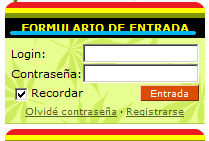
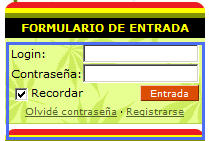
Con ayuda de las plantillas estándares vamos a explicarte la cosa. Así que si tienes una plantilla no estándar, lo debes saber obligatoriamente. Bueno, cada plantilla estándar tiene en el código (html) un comentario: Code <!-- --> - abrir comentario <!--/--> - cerrar comentario Аdemás en el código hay operadores condicionales Code <?if($NEWS_CATEGORIES$)?> <?if($LOGIN_FORM$)?> y especiales códigos de uCoz Code $SITE_MENU$ $LOGIN_FORM$ Mira la captura de pantalla (screenshot en Inglés) donde vemos una columna de varios bloques, que son: Menú del sitio, Formulario de entrada, Calendario de noticias, Búsqueda por las noticias, Amigos del sitio Comencemos: 1) Entramos en la edición de la página necesaria (en nuestro caso es “Página inicial”);
Code <!-- --> <?if($LOGIN_FORM$)?> Apertura del comentario y apertura del operador condicional Además "html código" Cierre del operador condicional y comentario <?endif?> <!--/--> Pues bien, "html código" es nuestro bloque del formulario de entrada. Ahora miramos atentamente nuestro bloque y vemos que éste se compone de 2 partes: la primera que es el título y la segunda que es nuestro formulario. 6) Pongámonos a hacer mini-chat. Copiamos todo el código desde la apertura del comentario hasta el cierre de éste a cualquier parte del bloc de notas:
Code <!-- --> <?if($LOGIN_FORM$)?> <table border="0" cellpadding="0" cellspacing="1" style="background:#BCBCBC;margin-bottom:1px;" width="175"> <tr><td height="17" style="background:url('http://src.ucoz.ru/t/999/3.gif') #5DAA3B;color:#FFFFFF;border:1px solid #FFFFFF;font-size:10px;padding-left:10px;"><b>Formulario de entrada </b></td></tr> <tr><td align="center" style="background:url('http://src.ucoz.ru/t/999/4.gif') bottom repeat-x #FCFCFC;padding:5px 0 5px 0;border:1px solid #FFFFFF;">$LOGIN_FORM$</td></tr> </table> <?endif?> <!--/--> 7) Lo editamos. Borramos los operadores if:
Code <?if($LOGIN_FORM$)?> <?endif?> Nos queda:
Code <!-- --> <table border="0" cellpadding="0" cellspacing="1" style="background:#BCBCBC;margin-bottom:1px;" width="175"> <tr><td height="17" style="background:url('http://src.ucoz.ru/t/999/3.gif') #5DAA3B;color:#FFFFFF;border:1px solid #FFFFFF;font-size:10px;padding-left:10px;"><b>Formulario de entrada </b></td></tr> <tr><td align="center" style="background:url('http://src.ucoz.ru/t/999/4.gif') bottom repeat-x #FCFCFC;padding:5px 0 5px 0;border:1px solid #FFFFFF;">$LOGIN_FORM$</td></tr> </table> <!--/--> Seguimos. ¿Recuerdas que hemos mirado el bloque? Bueno, estamos editando la primera parte del bloque “Título”. Buscamos en nuestro HTML-código (que está en el bloc de notas ya sin los operadores if)... buscamos “Formulario de entrada” Lo sustituimos por “Mini-chat” Pa’ eso cambiamos la segunda parte del bloque, como sabemos ya “Formulario de entrada” es $LOGIN_FORM$ Así que buscamos en nuestro HTML-código (que está en el bloc de notas ya sin los operadores if). Encontramos, lo sustituimos por el código que se nos da en el módulo “Mini-chat”.
Code <iframe style="width: 100%; height: 350px" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="http://tu_sitio/mchat/"></iframe> Sustituimos una vez más
Code $LOGIN_FORM$ por
Code <iframe style="width: 100%; height: 350px" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="http://tu_sitio/mchat/"></iframe> Ahora copiamos nuestro HTML-código (estará en el bloc de notas y ya sin IF, el título “Formulario de entrada” y $LOGIN_FORM$) del bloc de notas y pasamos al Panel de Control. En el Panel de Control donde hemos tomado ese código al principio, de nuevo buscamos los códigos necesarios:
Code <!-- --> <?if($LOGIN_FORM$)?> “HTML código” <?endif?> <!--/--> Inmediatamente después de esto
Code <?endif?> <!--/--> ponemos nuestro código del bloc de notas:
Code <!-- --> <table border="0" cellpadding="0" cellspacing="1" style="background:#BCBCBC;margin-bottom:1px;" width="175"> <tr><td height="17" style="background:url('http://src.ucoz.ru/t/999/3.gif') #5DAA3B;color:#FFFFFF;border:1px solid #FFFFFF;font-size:10px;padding-left:10px;"><b>Mini-chat</b></td></tr> <tr><td align="center" style="background:url('http://src.ucoz.ru/t/999/4.gif') bottom repeat-x #FCFCFC;padding:5px 0 5px 0;border:1px solid #FFFFFF;"><iframe style="width: 100%; height: 350px" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="http://tu_sitio/mchat/"></iframe></td></tr> </table> <!--/--> Guardamos y nos alegramos de obtener resultados magníficos. La instrucción está explicada para los que tienen conocimientos básicos de HTML, pueden trabajar fácil con diferentes sistemas, uCoz inclusive. De nuestra parte tratamos de ir ayudándoles siempre y cuando necesiten nuestra ayuda. ¡Saludos y éxitos! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
soy un poco nuevo en esto, no s eporque en mis sitios no pararecen los modulos abro el construcotr y apararecen pero cierro y nada sera que me puedes ayudar mi pagina es www.produccionesgem.dmon.com
y mi e-amil es prodgem@hotmail.com |
Primero) para que veas el modulo de login tienes que salir de tu cuenta i despues entrar en la web si estar registrado.. si eres miembro no puedes por que no hace falta..:P gracias.
Segundo) La pagina parece no ser de aki..asi que no seran validas los codigos. Post editado por normandy - Martes, 2009-07-07, 0:51 AM
|
CREAR UN BLOQUE (una breve instrucción acerca de cómo se puede agregar un bloque no con ayuda de Constructor, sino simplemente con los códigos) Aquí les quiero explicar cómo se puede crear un bloque utilizando solamente los códigos del sistema sin que se utilizara Constructor. 1. Entramos en el Panel de Control de nuestro sitio web. En la página principal hacemos clic en “Gestión de diseño”. 2. Accedemos a la sección y vemos una serie [ Diseñador de plantillas | Bloques globales | Copia de seguridad de las plantillas | Sustitución rápida | Importación del código remoto ] (está en la parte superior, no es una lista larga que pasa hacia abajo). Aquí elegimos Bloques globales. Se nos sale una nueva página donde está indicado el valor del bloque global “Amigos del sitio”. Se ve éste de manera siguiente: del lado izquierdo hay FRIENDS, y a la derecha – $GLOBAL_FRIENDS$ 3. Por encima de $GLOBAL_FRIENDS$ hay un botón: Añadir un bloque. Hacemos clic en éste. Aparece un campo donde escribimos el nombre del bloque futuro con MAYÚSCULAS. Por ejemplo: COMPADRES – y hacemos clic en Añadir. 4. Nos aparece un bloque más llamado $GLOBAL_COMPADRE$. 5. Regresamos a Gestión de diseño y encontramos en la larga lista “Editor de páginas”. Por debajo hay “Páginas del sitio” (una inscripción azul). Hacemos clic en ésta. 6. En la ventana abierta vemos la plantilla de nuestro sitio web. Aquí hemos de encontrar el bloque “Amigos del sitio”. Se puede encontrar mirando la plantilla, se puede activar la búsqueda – Amigos del sitio – y en la plantilla encontramos un fragmento que se ve de manera siguiente (es un puro ejemplo, no más): Aquí hemos de reemplazar Amigos del sitio y $GLOBAL_FRIENDS$. Copiamos este fragmento por completo y lo pegamos en un documento aparte (Word o algo más). En vez de $GLOBAL_FRIENDS$ ponemos $GLOBAL_COMPADRES$. 7. Así será el fragmento modificado: Si queremos que el bloque nuevo esté ubicado bajo el viejo, simplemente copiamos todo el fragmento nuevo y lo ponemos bajo el viejo “Amigos del sitio” (¡el viejo no lo tocamos y dejamos sin modificar!). Si queremos que el fragmento esté bajo el bloque “Evaluar mi sitio”, o sea, a la izquierda, tenemos que encontrar en la plantilla Páginas del sitio aquel fragmento bajo cual queremos colocar el bloque nuevo, y poner el bloque copiado directamente bajo éste. ¡Advertencia! To toquen los bloques viejos y no modifiquen na’a en ellos. El bloque nuevo se coloca directamente después del bloque viejo, o sea, después de <!--/-->. ¡Y no olvidemos de guardar los cambios! Ahora en la página de inicio después de su actualización aparecerá un bloque nuevo “Mis mejores amigos”. Pero hay algo más. 8. Regresamos a Gestión del diseño, Bloques globales. Hacemos clic en el nombre del bloque nuevo – COMPADRES. Aparece una ventana con la plantilla del bloque nuevo. Está vacío. Tenemos que poner allá lo siguiente: De nuevo guardamos mas modificaciones. Ahora tenemos un nuevo bloque en el sitio a donde podemos poner nuevos enlaces. NOTA: si algo nos falla o pasa de manera indebida, siempre podemos restaurar el diseño estándar. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||