|
|
| Moderador del foro: ZorG |
| Foro uCoz Servicios Adicionales Cuestiones generales Lo ultimo en el blog (Poner imagenes?) |
| Lo ultimo en el blog |
En lo ultimo del blog tengo puesto el informer.
Miradlo en mi pagina web. Pero me gustaria saber como se podria poner que lleve la imagen del tema. Con cada publicacion con imagen, que tenga la misma en miniatura. Blue Eye Pro creado por Dmitry Suchkov, proporciona entrenamiento, ayuda y herramientas para efectos visuales y diseño grafico. Ademas de los videos con escenas impresionantes!
http://blueeyepro.ucoz.com |
Ahora mismo tengo esto:
<table border="0" cellpadding="2" cellspacing="1" width="100%" class="infTable"><tbody><tr><td width="50%" style="font:7pt">[$DATE$]</td><td nowrap="" align="right" style="font:7pt"><?if($CATEGORY_NAME$)?>[<a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>]<?endif?></td></tr><tr><td class="infTitle" colspan="2"><a href="$ENTRY_URL$">$TITLE$</a> <span title="Comments">(<a href="$COMMENTS_URL$"><b>$COMMENTS_NUM$</b></a>)</span></td></tr></tbody></table> Como meto el IMG URL??? Blue Eye Pro creado por Dmitry Suchkov, proporciona entrenamiento, ayuda y herramientas para efectos visuales y diseño grafico. Ademas de los videos con escenas impresionantes!
http://blueeyepro.ucoz.com |
Allá donde quieres que se exponga la imagen.
Pero hay que tener en cuenta que este código no expondrá la imagen, sino el link a ésta. Para exponer la imagen hay que poner el código en el HTML-tag <img src>. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
eso es lo que yo quiero que se muestre la imagen
Blue Eye Pro creado por Dmitry Suchkov, proporciona entrenamiento, ayuda y herramientas para efectos visuales y diseño grafico. Ademas de los videos con escenas impresionantes!
http://blueeyepro.ucoz.com |
Quote (Dimascorpion) eso es lo que yo quiero que se muestre la imagen Hola Dimascorpion, Si lo que quieres es saber cómo poner una imagen en tu sitio, te invito a que leas el siguiente tema: http://isupport.ucoz.es/forum/9-219-1 Esperando tu respuesta, Cordiales saludos, TolBook. |
TolBook, quiero que se vea en informadores. Lo tengo en lo ultimo ene el blog pero quiero que se vea la imagen tambien junto al nombre
Blue Eye Pro creado por Dmitry Suchkov, proporciona entrenamiento, ayuda y herramientas para efectos visuales y diseño grafico. Ademas de los videos con escenas impresionantes!
http://blueeyepro.ucoz.com |
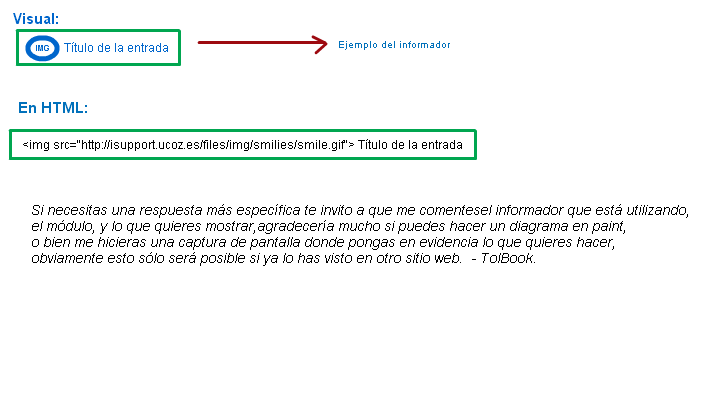
Quote (Dimascorpion) TolBook, quiero que se vea en informadores. Lo tengo en lo ultimo ene el blog pero quiero que se vea la imagen tambien junto al nombre Hola nuevamente Dimascorpion, Aquí te dejo una respuesta gráfica:  Esperando tu respuesta, Cordiales saludos, TolBook. |
| |||
| |||




