|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Frames ((un poco de teoría y práctica)) |
| Frames |
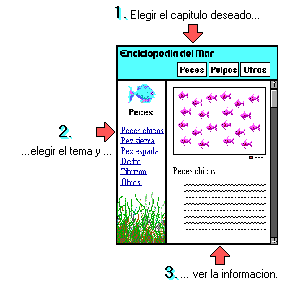
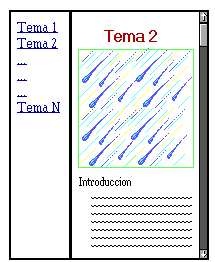
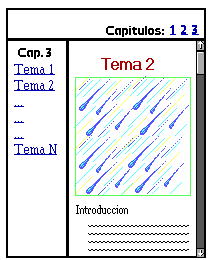
Frames Una técnica ampliamente usada en los servicios multimediales existentes antes y después de la aparición del Web y del lenguaje HTML, era la de disponer de un documento con dos o más zonas, de manera que una de ellas mostrara información cambiante, y la otra información estática que servía de índice a la anterior. Esta técnica permite una fácil navegación, ya que el usuario puede acceder de manera aleatoria y no lineal a la información de una manera bastante fácil. 1. Bases de la técnica 1.1. Sectorización Lo más común es utilizar aproximadamente el tercio izquierdo de la página para el índice fijo y los dos tercios restantes para la información. Otra distribución usual es aproximadamente el quinto superior de la página para los temas, de lo que resta, el tercio izquierdo es para los índices fijos y el tercio derecho para la información. 1.2. Incidencia Usualmente, los hyperlinks del índice muestran su resultado en el frame de la información, los del frame de los temas en el de los subtemas, y así sucesivamente. Los hyperlinks del frame de la información, usualmente se expresan dentro del mismo frame. También es posible que un hyperlink haga desaparecer la distribución de los frames y se exprese en la página completa, o que cree un nueva ventana al ser activado. 2. Implementación en HTML 2.1.1. FRAMESET Además, puede contener a otros FRAMESET, lo que posibilita un sinnumero de sectorizaciones distintas. El ancho y la altura de cada FRAME se definen en el FRAMESET. 2.1.2. FRAME 2.1.3. Una división típica

Quote <FRAMESET cols="30%,70%"> <FRAME NAME="indice" SRC="temas.f.html"> <FRAME NAME="informacion" SRC="info.f.html"> </FRAMESET> 2.1.4. División en dos mitades horizontales

Quote <FRAMESET rows="50%,50%"> <FRAME NAME="superior" SRC="sup.f.html"> <FRAME NAME="inferior" SRC="inf.f.html"> </FRAMESET> 2.1.5. División mixta

Quote <FRAMESET rows="20%,80%"> <FRAME NAME="titulo" SRC="titulo.f.html" SCROLL="no"> <FRAMESET cols="30%,70%"> <FRAME NAME="indice" SRC="temas.f.html"> <FRAME NAME="informacion" SRC="info.f.html"> </FRAMESET> </FRAMESET> Nótese que en este caso, el FRAME superior carece de barras de desplazamiento. 2.1.6. Notas adicionales 2.2. Incidencia El TARGET también puede ser: 3. El elemento NOFRAMES Para que este texto sea ignorado por el cliente que sí define FRAMES, se debe delimitar mediante: <NOFRAMES> ... </NOFRAMES>. La declaración de FRAMES se debe hacer antes de la aparición del comando BODY en el documento para que sea válida. Un ejemplo completo Archivo index.html:
Quote <HEAD> <TITLE>Ejemplo de FRAMES</TITLE> </HEAD> <FRAMESET cols="30%,70%"> <FRAME NAME="panel1" SRC="indice.f.html"> <FRAME NAME="panel2" SRC="tema1.f.html"> </FRAMESET> Archivo indice.f.html:
Quote <BODY> <A HREF="tema1.f.html" TARGET="panel2">Tema 1</A> <A HREF="tema2.f.html" TARGET="panel2">Tema 2</A> <A HREF="tema3.f.html" TARGET="panel2">Tema 3</A> </BODY> Archivo tema1.f.html:
Quote <BODY> <P>Este es el contenido del primer tema ...</P> </BODY> Archivo tema2.f.html:
Quote <BODY> <P>... este es el contenido del segundo tema ...</P> </BODY> Archivo tema3.f.html:
Quote <BODY> <P>... y este es el contenido del tercer tema.</P> </BODY> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||