|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Insertar boton "Me gusta" de FACEBOOK |
| Insertar boton "Me gusta" de FACEBOOK |
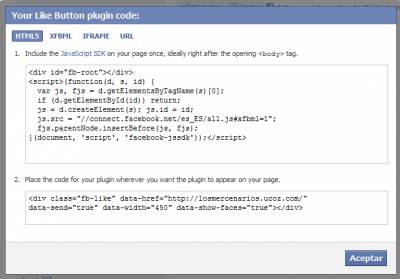
Tengo el codigo ya hecho por facebook he probado a irsertar lo de arriba en body y lo de abajo en un bloque en la web.
Pero no me sale no se porque. Alguien que entienda me dice como hacer que funcione? 1. <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> 2. <div class="fb-like" data-href="http://losmercenarios.ucoz.com/" data-send="true" data-width="450" data-show-faces="true"></div> Dejo imagen  para que lo veais mejor. para que lo veais mejor.
Adherido:
9863369.png
(20.9 Kb)
|
Lo mejor para los botones de facebook es crear un nuevo bloque e insertarlo sin necesidad de tocar el html, si quiere ponerlo en tu web ponlo justo de spues del código <body>. tu pagina web a ver como se quedo, pero no cambies nada para que podamos ver el error.
 Recordad usuarios: Agradeced a otros si os sirvio su post. No respondo MP! |
Mediante un nuevo bloque se puede hacer lo que pasa que es largo entonces se me desfigura la plantilla.
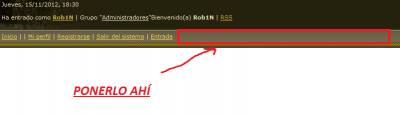
Quiero ponerlo aquí, me decis donde introducir el codigo? He introducido el codigo en "gestion del diseño" pero no se me queda donde yo quiero. Pongo imagen 
Adherido:
9526498.png
(27.9 Kb)
|
Para que no se desconfigure la plantilla por culpa de scripts ajenos tienes que modificar su widht(anchura) y height(altura) dependiendo en cada caso.
Para meter el botón donde tu dices es en el header justo después de los tags pertenecientes a "Entrada" pero antes de </td></tr>  Recordad usuarios: Agradeced a otros si os sirvio su post. No respondo MP! |
despues de entra lo puse. quedo asi:
-->Entrada<!--</s>--></a><!--?endif?--><!--?endif?--><div id="fb-root"></div><script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script></td></tr> pero siempre se me pone arriba en la esquina izquierda de la web y no donde yo quiero ^^ porque? gracias Agregado (2012-11-15, 11:27 PM) --------------------------------------------- Ya lo puse donde queria pero lo que pasa que sale otro en la esquina superior izqueirda, donde pongo el primero codigo para que no influya (osea que no salga 2 veces?) en que parte? Agregado (2012-11-15, 11:42 PM) Post editado por Rob1N - Jueves, 2012-11-15, 11:29 PM
|
| |||
| |||





