| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño Primeros pasos para aprender a hacer una página web |
| Primeros pasos para aprender a hacer una página web |
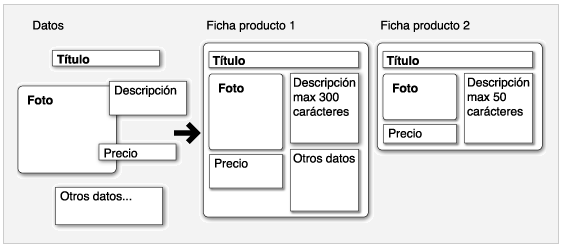
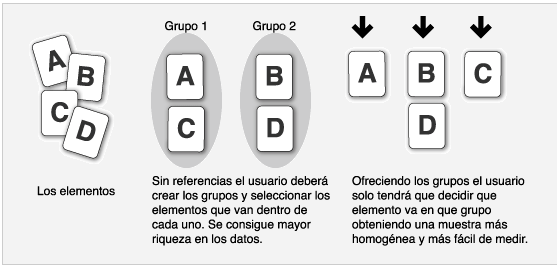
Organizar información para web sites 1. Desmenuzar la información hasta el módulo básico Para ello iremos hasta el módulo básico de información que queremos poner en nuestro site. Supongamos que sea una "ficha producto" (podría ser un articulo de información, una foto, etc...) Una vez tengamos este módulo enfocado, deberemos ser capaces de darle forma en todo detalle. Campos de información que lo componen, tipo de campos (nombre, descripción, fecha modificación, precio, dimensiones) longitud máxima de dichos campos, fuente de estos campos. Es clave que tengamos la fuente identificada y dicha fuente esté accesible y validada. Un gran escollo en el desarrollo de muchos sites es el acceso a los datos que pueden estar bloqueados en programas viejos o incompatibles o puede ser que no existan en ningún formato electrónico y tengan que ser introducidos de forma manual. Es clave entender que necesitaremos diferentes tipos de fichas para diferentes tipos de páginas. La página de resultados de búsquedas necesitará una ficha de producto con menos información, la página de sección puede presentar una ficha con toda la información pero eliminando la opinión de los usuarios (por ejemplo). El tener la información definida en módulos nos permitirá modificar el formato de la ficha a medida que sea necesario. 2. Crear palabras clave que agrupen los módulos Estas palabras clave deberán ser consistentes entre fichas productos para que podamos crear referencias y agrupar la salida de información bajo petición del usuario. Es decir, si el usuario pide "color naranja" que seamos capaces de darle las fichas que presentan naranja en el campo de información color. Ver más información sobre como navegan los usuarios. Tenemos que pensar en que estas etiquetas nos irán configurando los menús de nuestro site con lo que es bueno tener definiciones concretas, precisas y fáciles de identificar por el usuario. Estas palabras clave nos darán las etiquetas de los menús. El formato más convencional de etiqueta sería el de pestaña o botón. Ejemplo de palabras clave y categorías: Color > Azul | Blanco | Naranja | Negro | Rojo | Verde Aquí llegamos al momento donde tendremos que empezar a tomar decisiones. Que categoría es más relevante para ser usada como elemento de la navegación principal, que categorías son menos relevantes, orden de aparición... Para ayudarnos con las respuestas deberemos contar con usuarios reales que nos indiquen que términos son más relevantes para ellos. Esta técnica se llama "card sorting". "Card sorting" (ordenado de etiquetas) consiste en ofrecer a los usuarios los términos imprimidos en fichas y que ellos los organicen en grupos de interés. Evidentemente ofreciendo una base nos exponemos a una perdida de frescura en el test pero por otro lado, los datos que obtendremos serán más regulares y podremos encontrar un sistema ganador. 3. Generar las páginas lanzadera La portada se puede componer del listado de palabras clave organizadas a modo de directorio junto a un par de fichas de producto en portada para que los usuarios puedan ver que tipo de productos se encuentran en nuestro site. Los botones de categorías llamarán a grupos de fichas con lo que deberemos ser capaces de seleccionar la información fundamental y listarla en una página de sálida de "categoría". Esta página de salida de categoría es clave ya que será donde el usuario podrá comparar entre productos antes de hacer su selección final. El disponer de una foto a tamaño reducido para esta página será necesario si nuestro producto es físico. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Razones para utilizar XHTML en lugar de Flash Pues bien, hoy decidí ponerme a pensar y a navegar, redactando lo que a mi modo de ver, pueden ser grandes factores a tener en cuenta a la hora de no utilizar flash. O si lo queréis de otro modo, ¿Por qué utilizar HTML/XHTML en lugar de flash? ¿Para qué me parece más aberrante utilizar el Flash? A todas estas pegas, quiero añadir funciones que no veo malas para el flash, e incluso, siendo objetivo, les veo cierto sentido crearlas en flash: Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Yo tengo problema con mi web mi imagen de cabecera es de 1561 pixeles y cuando en diferentes computadoras, la resolucion varia como puedo hacer?
 http://ingenieria-ucv.ucoz.com/ Post editado por ingenieria - Martes, 2011-11-15, 10:03 AM
|
AllCJH7D4, depende del modulo en el que trabajes, en el modulo paginas del sitio no se puede, ni en el de noticias del sitio

Si lo intentas, puedes perder; si no lo intentas, ya has perdido.
|
uffffff esto se ve dificíl amores, vamos a hecharle mano
|
les agradezco mucho a todos por los datos e información , debido a que me fue de gran ayuda para unos trabajos que tenia pendiente para la universidad para unos proyectos finales muy importantes . si te gusta puedes visitar mi trabajo realizado para que me puedas recomendar que mejorar
|
Una muy buena guía para empezar, yo soy desorganizada por naturaleza, me lío yo sola y muchas veces tengo que empezar de nuevo, pero es lo mejor para que las cosas salgan bien

https://bedsandhotels.com
|
Si quiere estar seguro de un sitio web de alta calidad, entonces debe contactar https://cyborg-studio.com/es/creacion-ypromocion-de-paginas-web-en-espana/ Web studio Madrid Cyborg Studio. Son profesionales y me han ayudado con mi trabajo muchas veces. Puedes confiar en ellos, harán todo muy rápidamente. Los precios de todos sus tipos de servicios son bastante razonables, harán todo mucho mejor que otros. Y lo más importante: la calidad está garantizada.
|
| |||