|
Ocupo que me enseñen a modificar el logo de mi web ucoz
|
|
Andrey_Mena

Mensajes: 35
Mensaje Nº 1 |
4:50 AM
2011-03-13
Holaaa! Como veran es que soy nuevo y acabo de crearme mi pagina pero desearia que me dijeran CON MUCHA PACIENCIA y de manera fácil Como cambiar el logo de mi web. Mi Web es pspstormscene.ucoz.net Gracas! 
|
lobo1

Mensajes: 171
Mensaje Nº 2 |
5:45 AM
2011-03-13
Me imagino que lo que quieres es poner un banner, para ello entras como administrador y veras en la parte superior una barra que pone: Generalidades, Gestion, Adicion etc Ok? picas en GESTION > Gestor de archivos, abajo pone Examinar, picas en ese lugar y busca el banner a subir en tu PC, una vez que lo hayas encontrado lo seleccionas y picas en Cargar archivo, una vez que lo hayas cargado lo veras en el Gestor de archivo hay as de picar en [JS-code] (si subes una imagen JPG o GIF NO tendras [JS-code] y el codigo lo obtendras picando en una pantallita a la derecha del ojo) lo copias y entras en el Panel de Control, arriba tienes otra barra, picas en Diseño>Gestion de Diseño>Parte superior de la web y lo copiado lo pegas entre <!-- <logo> --> y <!-- </logo> --> obvio que as de borrar el codigo que haya, espero que no te sea muy dificil entender la explicacion.
Saludos
|
Andrey_Mena

Mensajes: 35
Mensaje Nº 3 |
6:28 AM
2011-03-13
No Me sirve quiero que quede completo como el de esta web http://totalpspscene.ucoz.com/ Ven Queda completo en cambio el mio queda con partes verdes a los lados la imagen que quiero poner es esta http://img247.imageshack.us/img247/9033/scenepspkc7.gif
|
lobo1

Mensajes: 171
Mensaje Nº 4 |
7:50 AM
2011-03-13
La imagen de esa web es esta > http://totalpspscene.ucoz.com/theme/logo1.png, NO tiene mas, el rotulo lo tiene escrito, NO es una imagen, la tuya se ve lo verde porque es pequeña, ademas lo verde lo puedes borrar es decir esta imagen> http://pspstormscene.ucoz.net/.s/t/971/5.gif y esta otra > http://pspstormscene.ucoz.net/.s/t/971/4.gif (para borrarla as de borrar los codigos donde se encuentran las url, cosa que tendras que hacer antes de poner la tuya que a de tener 1000px la tuya tiene 500px para coger todo el ancho, si quieres dejar el verde horizontal as de ponerla a 505x74px Otra cosa es que esa web tiene la imagen transparente .png por lo que se integra perfectamente en el fondo y la tuya es .gif, pesa menos pero no es transparente. De todas maneras puedes ir probando como te queda de una forma y otra hasta encontra la forma que mas te guste, si te equivocas, no pasa nada, arriba a la derecha tienes un lugar que dice: "RESTABLECER PLANTILLA ESTANDAR" picas en ese lugar y la volveras a tener como la tienes ahora mismo Saludos
|
P3P393

Mensajes: 2
Mensaje Nº 5 |
1:26 PM
2012-01-18
hey yo tengo un problema les agradezco si me responden por favor. Mira tengo la imagen que necesito pero lo que no tengo es ----- diseño>Gestion de Diseño>Parte superior de la web (parte superior de la web no me aparece)
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 6 |
2:49 PM
2012-01-18
Todo depende de la estructura de la plantilla: la imagen puede estar colocada en la parte superior de la web o en la tabla de estilos CSS.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
P3P393

Mensajes: 2
Mensaje Nº 7 |
2:36 AM
2012-01-20
gracias mira otra pregunta mmmm supongo que esta mi logo en estilos CSS como la ayo? y si la modifico no me cambia el menú? aprobechando de uan ves jaja como modificas el tamaño del foro?como este
|
Plantillasw

Mensajes: 277
Mensaje Nº 8 |
6:39 AM
2012-02-24
P3P393
Que plantilla tienes, porque una opción seria que.
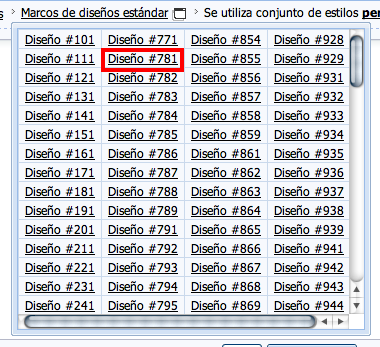
1 averigua el numero de tu plantilla.
2 ve a diseñador de plantilla.

3 Marco de diseño estándar.

4 Buscas el marco referente a el código de tu plantilla.
5. le agregas <!-- <header> --> , <!-- </header> -->, lo guardas y listo, ya tienes la parte superior de la web.

PLW B)
Después de mi larga ausencia. Aquí estoy.
Post editado por Plantillasw - Viernes, 2012-02-24, 6:41 AM
|
edumorantesn

Mensajes: 2
Mensaje Nº 9 |
11:15 AM
2018-05-29
Hola amigo, ¿Cómo estás?
Bueno pues hacer logos para la páginas webs puede ser un poco complicado si apenas stás comenzando con esto de hacer tus propias webs, pero la buena noticia es que buscando bien se pueden encontrar buenos sitios para conseguir donde crear logos gratis de manera rápida y sencilla así que te explico un poco.
Hay una web que yo utilizo bastante para no tener que estar pagando a terceros que me realicen ese trabajo que en realidad para mi es un poco costoso, entonces como prefiero no pagar simplemente me dirijo a Shopify y me voy a la sección "generador de logos" y estarás a tan solo dos clicks de distancia para poder tenerlo listo, así que vamos es súper fácil y lo tendrás totalmente gratis.
Post editado por edumorantesn - Martes, 2018-05-29, 11:22 AM
|
Mensaje Nº 10 |
11:15 PM
2018-12-18
muchas herramientas pagas y gratuitas, pero la verdad aun no me decido por cual  
|
