|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Configuración del diseño ¿quien me ayuda a crear una ventana de advertencia? (o de bienvenida.) |
| ¿quien me ayuda a crear una ventana de advertencia? |
Hola.
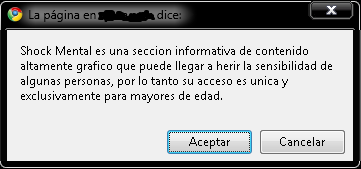
Me gustaría que me ayudaras con un código para hacer una ventana como esta al entrar a mi pagina: No se como se llama si es de advertencia o de bienvenida, pero como vemos la imagen es mas de advertencia. Me gustaría uno que solo salga cuando Una Ip o una persona entra a la pagina. Se los agradecería mucho. Saludos. Adherido:
5976530.png
(8.4 Kb)
Mazterlocuras. una web de locos!
|
Quote (PistolaEMI) Hola. Me gustaría que me ayudaras con un código para hacer una ventana como esta al entrar a mi pagina: No se como se llama si es de advertencia o de bienvenida, pero como vemos la imagen es mas de advertencia. Me gustaría uno que solo salga cuando Una Ip o una persona entra a la pagina. Se los agradecería mucho. Saludos. Hola PistolaEMI, Hay muchas alternativas a este alerta (se llaman alertas). Pero este en particular nunca lo he usado, por ende no tengo el código. Esperando tu respuesta, Aprovecho para invitarte a una nueva comunidad destinada al diseño, html, css, script, etc. Si estás interesado en este proyecto entra a iSupport. Más info aquí.
Post editado por TolBook - Jueves, 2011-02-10, 2:40 AM
|
pz este es un codigo el mas clasico el que mas aparece si lo googleas
Code <script languaje='javascript'>alert('Un mensaje')</script> pero lo malo que aparece cada vez que entramos a la pagina, no solo una vez y se vuelve molesto. Añadido (2011-02-11, 2:53 Am)
Code <script type="text/javascript"> function getAdultCookie(name) { var arg = name + "="; var alen = arg.length; var clen = document.cookie.length; var i = 0; while (i < clen) { var j = i + alen; if (document.cookie.substring(i, j) == arg) return getAdultCookieVal (j); i = document.cookie.indexOf(" ", i) + 1; if (i == 0) break; } return null; } function setAdultCookie(name, value) { var argv = setAdultCookie.arguments; var argc = setAdultCookie.arguments.length; var expires = (argc > 2) ? argv[2] : null; var path = (argc > 3) ? argv[3] : null; var domain = (argc > 4) ? argv[4] : null; var secure = (argc > 5) ? argv[5] : false; document.cookie = name + "=" + escape (value) + ((expires == null) ? "" : ("; expires=" + expires.toGMTString())) + ((path == null) ? "" : ("; path=" + path)) + ((domain == null) ? "" : ("; domain=" + domain)) + ((secure == true) ? "; secure" : ""); } function getAdultCookieVal (offset) { var endstr = document.cookie.indexOf (";", offset); if (endstr == -1) endstr = document.cookie.length; return unescape(document.cookie.substring(offset, endstr)); } if (getAdultCookie('CookieAdultAlert') != 'true') { if ( ! confirm("Advertencia... \n Esta pagina contiene MATERIAL DE EXTREMA VIOLENCIA, NO APTO PARA PERSONAS SENSIBLES ,no apto para menores de 18 y - o personas sin criterio formado.\n Asi que si presionan el boton \"ACEPTAR\" estaran de acuerdo con:\n\n - Ser mayor de edad y estar consciente del contenido de esta pagina.\n\n - Asegurar de no darlo a conocer a menores asi como prevenir que estos vean esta pagina desde su PC.\n\n")) { window.location.href = "http://www.google.cl/search?hl=es&q=Discovery kids&meta=&aq=f&oq="; } else { setAdultCookie('CookieAdultAlert', 'true'); } } </script> Mazterlocuras. una web de locos!
|
Hola nuevamente PistolaEMI,
Quote (PistolaEMI) Ya tengo el código es algo muy simple pero me costo mucho encontrarlo, acá los comparto con ustedes. Code Me causó mucha gracia lo de Discovery kids.  Yo encontré uno que trabaja con javascript, una div y una cookie. Como emplea una <div> no va a aparecer una alerta, pero si quieres lo posteo. Esperando tu respuesta, |
Quote (TolBook) Me causó mucha gracia lo de Discovery kids.  Si a mi también es una buena idea de eso discovery kids ya que el sitio es para "mayores" y al cancelar te manda a discovery kids jejeje.
Quote (TolBook) Yo encontré uno que trabaja con javascript, una div y una cookie. Como emplea una <div> no va a aparecer una alerta, pero si quieres lo posteo. Ok, seria genial que nos pudieras compartir esto. Saludos amigo. Mazterlocuras. una web de locos!
|
Quote (PistolaEMI) Ok, seria genial que nos pudieras compartir esto. Saludos amigo. Hola nuevamente PistolaEMI, Aquí te dejo el javascript: Code <script> if(document.cookie.indexOf('PMY_')<0) { function pmyr_ok(){clearInterval(pmyr_i);pmyr_sel(1);document.cookie='PMY_=1;expires=Thu, 26 Jul 2012 16:12:48 GMT;path=/;domain=.'+document.domain;document.getElementById('pmyr_div').style.visibility="hidden"} function pmyr_sel(v){var s=document.getElementsByTagName('select'); for(var i=0;i<s.length;i++)s.item(i).style.visibility=!v?'hidden':'visible'} pmyr_i=setInterval('pmyr_sel(0)',200); document.write('<div id="pmyr_div"><br /><b>¡MUY IMPORTANTE!<br />ESTE SITIO NO ES APTO PARA TODO PÚBLICO.</b><br /><br />Aquí puedes poner un mensaje más explicativo sobre tu sitio.<BR /><BR /><BR /><BR /><a onclick="pmyr_ok()" style="cursor:pointer">ACEPTO</a> <a href="http://www.google.com.uy/">NO ENTRAR</a></div>'); } </script> Fuente: http://isupport.ucoz.es/forum/9-83-1 Espero que lo pruebes y me comentes lo que te pareció. Esperando tu respuesta, |
Quote (PistolaEMI) ¿Pero donde va el código? lo puse en la pagina de inicio, pero no aparece nada wacko Lo puse al final del último <html> Hola nuevamente PistolaEMI, Tiene que estar adentro de la etiqueta <body>. Esperando tu respuesta, |
Quote (TolBook) Tiene que estar adentro de la etiqueta <body> Gracias Los dos script estan muy buenos y eso es lo que estaba buscando. Puedes dar el tema como solucionado. Mazterlocuras. Mazterlocuras. una web de locos!
|
Quote (PistolaEMI) Gracias happy Los dos script estan muy buenos y eso es lo que estaba buscando. Puedes dar el tema como solucionado. Mazterlocuras. wink De nada.  -- TEMA SOLUCIONADO -- |
| |||
| |||