|
|
| Moderador del foro: ZorG |
| Foro uCoz Información General Para los principiantes 20 reglas de desarrollo web elegante |
| 20 reglas de desarrollo web elegante |
20 REGLAS DE DESARROLLO WEB ELEGANTE Vitaly Friedman, autor de uno de los blogs más populares de diseño web, comparte su experiencia escribiendo 20 Reglas del Desarrollo Web, que debemos tener en cuenta y que nos ayudarán a no cometer los errores que probablemente ya hayamos cometido. 1. Respete a sus visitantes. No trate de forzarlos a leer el contenido de sus páginas web. Déjeles escoger y decidir lo que ellos quieren leer. ¿Cuál sería su reacción ante una docena de pop-ups y bloques de publicidad? 2. La mala publicidad es mala. Los bloques de publicidad podrían mejorar su rédito por un momento, pero, en una carrera larga, ellos no harán acertado a su sitio web. De hecho, usted no ganará respeto ni explorará el potencial que usted y sus proyectos podrían tener.Sin embargo, los anuncios perfectamente combinados con el contenido principal y colocado bien en la estructura del sitio no molestan. Así, tanto los puntos de reputación como puntos de rédito de anuncio están garantizados. 3. Informe y enseñe a sus visitantes. Comparta sus pensamientos, ideas, experiencias y conocimientos con los que necesitan, o tal vez necesitarán, sus consejos. Ya que, si usted tiene esta información, usted tiene un instrumento poderoso para llamar la atención del público hacia sus trabajos, intereses y servicios. Además, si usted comparte el conocimiento valioso con otros usuarios, usted será respetado y considerado como una persona que conoce de lo que habla. 4. Desarrolle su propio estilo. Desarrolle sus propias ideas. Déjese inspirar y no copiar. Es mucho más interesante averiguar lo qué usted es capaz de lo que otra gente es capaz de hacer. Explore su imaginación y curiosidad. Sus ideas, viejas, nuevas o mejoradas, tienen mayor probabilidad de atraer usuarios que los textos copiados. 5. Respete los estándares. Piense en la gente. Respetar los estándares web le ayudarán a ahorrar mucho trabajo en el futuro. Esto no tomará mucho tiempo y es razonable pasar algunas horas suplementarias comprobando el código y aplicándolo a los estándares. Una vez hecho esto, usted no tendrá que preocuparse sobre las nuevas versiones de navegadores. Legibilidad, accesibilidad, usabilidad. Respetándolos, usted respeta a sus visitantes. 6. Sea claro. No tenga miedo de decir lo que usted piensa. La ambigüedad crea una distancia innecesaria entre usted y sus visitantes. Diciendo las cosas con precisión, usted comienza un diálogo activo con sus lectores. 7. Odie Internet Explorer si lo desea, pero haga caso a sus usuarios. No diseñe su código sólo para navegadores especiales o determinadas resoluciones. Aplique su código a Internet Explorer, tal y como usted lo aplica a otros navegadores. Y aunque personalmente trato de evitar los hacks de navegador, a veces no puedo eludirlos; sin embargo, los hacks de navegador deberían ser su última opción. Internet Explorer no será el mejor navegador, pero todavía es el más usado (68% de usuarios) de la web. 8. Cuide su contenido. Desarrolló un sitio web, intente hacerlo interesante y bien presentado. No olvide que sus visitantes recuerdan todo. Una vez que usted ha ofrecido un enlace a alguna página inadecuada, sin la descripción apropiada, usted nunca los verá de nuevo. El código es la poesía, su contenido es la prosa. 9. No se preocupe por los buscadores y la optimización SEO de su blog. No piense en palabras clave - mucho más importante es lo que su sitio web tiene que ofrecer. Posicionarse en un motor de búsqueda tomará mucho más tiempo de lo que le toma escribir un artículo útil en su Weblog. Además, si usted se considera un SEO experto, usted sabe que tendrá que optimizar el sitio web por mucho tiempo. De otro lado, si usted publica un artículo, (con esperanza) estará disponible mientras su sitio exista. Entonces, sólo tiene que escribirlo una sola vez.Evite SEO incorrecto y el mal PR. La optimización incorrecta en el motor de búsqueda (cambiando enlaces con cada sitio de la red, etc.) tarde o temprano conducirá a la penalización de su sitio en los principales motores de búsqueda. 10. Póngase en contacto, pero no haga spam. Deje que los que podrían estar interesados en su contenido sean conscientes de él. Póngase en contacto con los autores de estos sitios, describiendo las ventajas de sus servicios. Sin embargo, tenga presente que usted no escribe a una araña web, sino, a un ser humano, que puede decidir si hay que compartirlo con sus lectores o no, o - más considerablemente - para visitar su sitio o no. Asegúrese de que la persona a la que usted escribe comprenderá que su contenido le puede ser útil a sus visitantes. No haga spam, no haga publicidad, ofrezca el contenido útil. 11. Escriba, publique, siéntase libre de preguntar. Hay siempre muchos desarrolladores web, que hacían, hacen y harán la misma pregunta que usted tiene ahora. No se ponga nervioso por preguntar, no se ponga nervioso por averiguar. 12. Conteste sus correos electrónicos inmediatamente. Haga un contacto con sus clientes potenciales tan rápidamente como usted pueda – no deje un correo electrónico en la bandeja de entrada por más de 12 horas. No envíe mensajes de respuesta automáticos. Por el contrario, intente dejar una buena impresión en la persona que se ha puesto en contacto con usted. La respuesta debe ser escrita con un estilo confidente, profesional, amistoso y abierto… siéntase libre de preguntar. 13. Use las ventajas de una Web Semántica. Tagging, Tagging, Tagging. No tenga el miedo de mencionar su sitio en Digg, Reddit, del.icio.us, Ma.gnolia, Blinklist y otros cientos de administradores de marcadores sociales. Sin embargo, escoja la etiqueta con cuidado. Los visitantes vendrán. Y si las etiquetas son escogidas racionalmente, aún más visitantes vendrán. 14. Haga conexiones. Los desarrolladores web creativos siempre son apoyados por CSS Showcases, Galerías y blogs de desarrolladores web. Algunos de ellos son mencionados aquí. 15. Piense en términos globales. El contenido de sus páginas web pueden apelar al público de su región, pero las fronteras en la Internet son vagas y apenas visibles (si es que existen); entonces ¿Por qué no enviar su mensaje al mundo? No hay necesidad alguna de buscar un nuevo lugar cerca de usted, si usted tiene oportunidades casi ilimitadas en todo el mundo. 16. Nunca comprometa sus principios. Hablando de la manera en que un sitio web debería ser desarrollado. Tenga presente que usted es el que, en realidad, desarrolla el sitio. No haga sólo lo que le dicen hacer. Corrija, si usted cree que su cliente se equivoca. Pues, al final, su objetivo es crear un sitio web para los usuarios, no para sus clientes. 17. Manténgase en contacto. Manténgase informado sobre lo que se encuentra en la Red. La Web se desarrolla rápidamente y nuevas ideas son compartidas al instante. El mejor modo de estar informado es – desde luego – usando los feeds RSS. Sin embargo, revistas de diseño gráfico y magazines de desarrollo web como AListApart, BoxesAndArrows, Digital Web Magazine, Design in Flight, etc. valen la pena leer a diario. 18. Aprenda a manejar su creatividad. Buscando una nueva idea, usted puede navegar a través de un foro de desarrollo web, poniendo atención sobre lo que otra gente busca. Por ejemplo, Sitepoint.com es un recurso visitado por miles de desarrolladores web diariamente. 19. Haga bonita su Web. El diseño claro, legible e inteligente es hermoso. ¿Cómo puede resistirse a tal belleza? Participe en competencias abiertas como CSS Table Gallery, CSS Zen Garden, Comment Design Showcase, Typography for headlines, Form Assembly Garden, sIFR Beauty Showcase. Así usted hará la vida de otros desarrolladores más fácil, mostrando su estilo y experiencia. 20. Sea consciente del poder de la Web. Usted esta creando la Web, entonces usted puede apoyar los proyectos que le parezcan importantes y que tienen que ser apoyados.
(fuente: http://www.lawebera.es )
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Aun que no soy un gran profesinal en el tema pero muchos webmaster creo que piensa demaido en lo robots de google y se olvida de los usuarios. Escribo un post sobre el tema cuando lo acabare lo boi a hacerlo publico aqui.
|
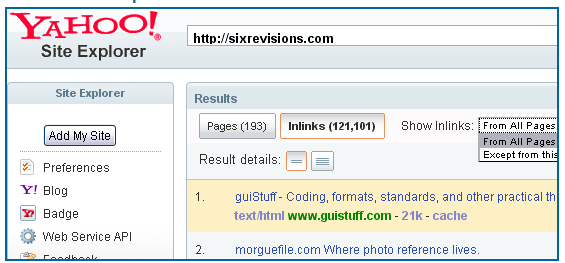
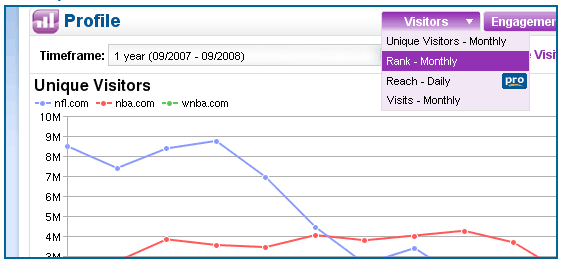
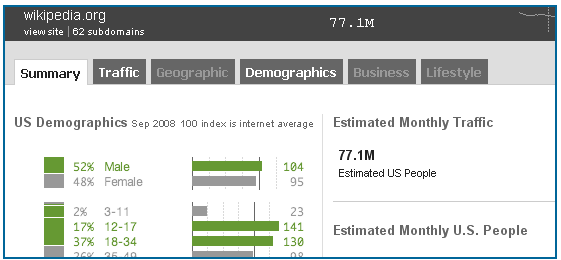
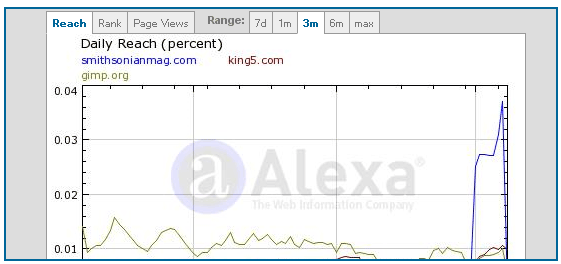
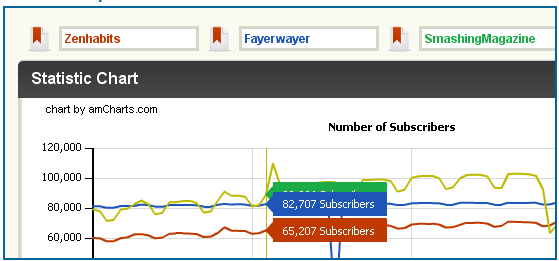
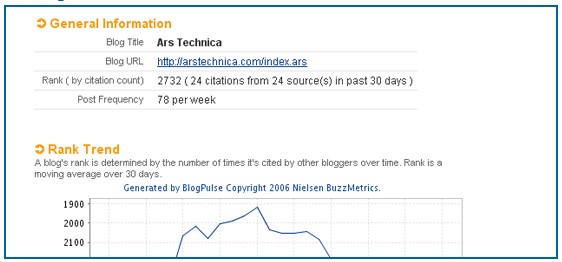
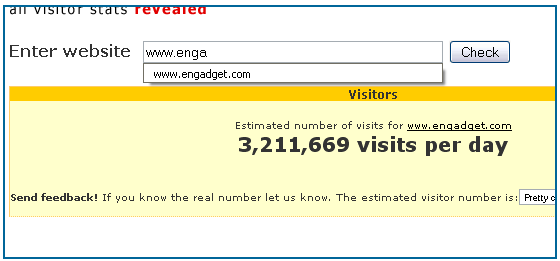
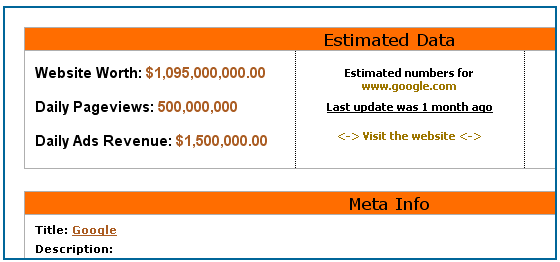
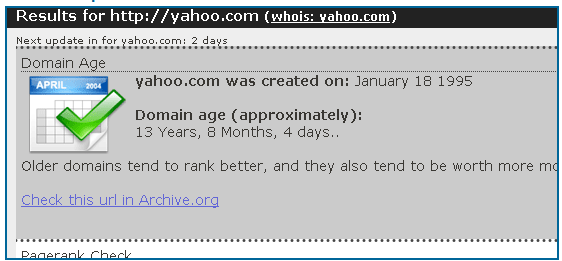
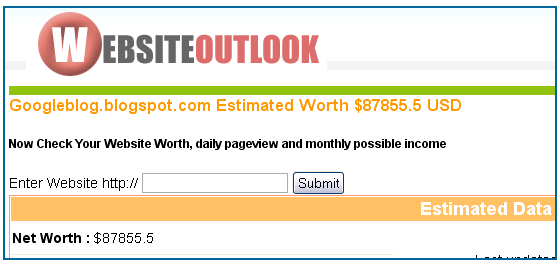
15 herramientas para monitorear la popularidad de un sitio web Como diseñador web o desarrollador de un sitio, es útil primero examinar sitios Web similares (es decir, la competencia) para ayudarle a tomar decisiones de diseño y desarrollo. Saber que sitios web funcionan y cuáles pueden darle ideas e inspiración, para que los elementos de diseño, las características del sitio web y su contenido sean eficaces. Para ayudarle en su análisis, aquí están 15 herramientas web, libres y sencillas, que le permitirán conocer más sobre un sitio web en particular. 1. Yahoo! Site Explorer 2. Compete 3. Quantcast 4. Alexa 5. Feed Compare 6. popuri.us 7. socialmeter 8. TweetVolume 9. Quarkbase 10. BlogPulse Profiles 11. Technorati Blogging Central 12. Statbrain.com 13. Cubestat 14. dnScoop 15. WebsiteOutlook ¿Cuál es su método para realizar las mediciones? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
23 puntos a tener en cuenta en el diseño web
El diseño web es algo en lo que normalmente se suele invertir tiempo, dinero, imaginación… Y en muchas, pero que muchas ocasiones las decisiones adoptadas son contrarias a la orientación al usuario del sitio web. Aquí tienes 23 sugerencias que se pueden extraer del estudio que se han realizado con la técnica “eye-tracking” y que puedes utilizar para mejorar el diseño de tu página web. • El texto atrae la atención antes que los gráficos. Contrariamente a lo que podría imaginarse, lo primero que un usuario visita en un sitio web no son las imágenes. La mayoría de los usuarios que llegan a tu sitio lo hacen buscando información, y no imágenes, así que asegúrese de que tu sitio web está diseñado para que las partes más importantes de tu texto son lo más destacado. • El movimiento inicial de la mirada se centra en la esquina superior izquierda de la página. No debe sorprender que un usuario visite las páginas web de esta manera, ya que la mayoría de las aplicaciones están diseñadas con la parte superior izquierda como el foco principal. Puedes hacer un favor a tu sitio web al mantener este formato a la hora de crear el diseño. Recuerda, tienes que tener en cuenta lo hábitos de los lectores si quieres tener un sitio orientado al usuario. • Al inicio, los usuarios buscar en la parte superior izquierda y en la parte superior de la página antes de desplazarse hacia abajo y hacia la derecha. Los usuarios generalmente escanean las páginas web en forma de ‘F’. Asegúrate de que los elementos importantes de tu contenido se encuentran en estas áreas clave. Utiliza titulares, subtítulos, viñetas, y texto resaltado a lo largo de la página de manera que incites a los lectores a leer más. • Los lectores ignoran los banners. Los estudios han demostrado que los lectores en gran medida hacen caso omiso de los anuncios (banners). Si estás tratando de hacer dinero a través de anuncios, lo que necesitas es ser creativo en su ubicación o en los tipos de anuncios que coloques en tu sitio. • El diseño en el formato de las fuentes no se tiene en cuenta. ¿Por qué? Pues porque los usuarios suponen que son anuncios y que no tienen la información que necesitan. De hecho, los estudios demuestran que los usuarios tienen dificultades para encontrar la información en letras grandes de color con formato. • Mostrar los números como números. Lectores les resultará mucho más fácil de encontrar información en su sitio si utiliza números en lugar de escribirlos. Recuerda que estás escribiendo para los lectores que van a ser principalmente de exploración de su sitio, a fin de hacer que les resulte más fácil encontrar lo que necesitan y mantenerlos interesados. • El Tipo de tamaño de la letra influye en el comportamiento de la visualización. Las fuentes pequeñas aumentan la concentración de la lectura en el texto mientras que las fuentes más grandes animan al usuario a explorar por la página. Dependiendo de tus necesidades, elige un tipo de letra u otro. • Haz que tus usuarios puedan buscar en una parte específica del texto. No uses subtítulos como un formato particular, para ello asegúrate que sean pertinentes y de interés. También pueden ayudarte si incluyes palabras clave que ayuden a la indexación de la web. • Los usuarios, en general, exploran la parte inferior de la página. Puedes utilizar esto a tu favor dándoles información clave cuando los lectores están explorando la página. Resaltar algunas secciones o crear listas con viñetas ayuda a encontrar información y a leer la página. • Frases cortas mejor que párrafos largos. La información en tu página debe de estar diseñada para el corto tiempo de atención de la mayoría de los usuarios de Internet. Mantén los párrafos y las frases cortas a menos que el contexto lo requiera, por ejemplo las descripciones de los productos de un sitio de comercio electrónico. • Una columna es mejor que varias para conseguir atraer la atención de los usuarios. No abrumes a los visitantes de tu sitio con demasiada información. La simplificación es mejor en algunos casos. La utilización de múltiples columnas es probable que sean ignoradas por los usuarios. • Los anuncios en la parte superior y en la parte izquierda de una página recibirán la mayor atención. Si vas a publicar anuncios en tu sitio, intenta integrarlos en la parte superior izquierda de la página, dónde tendrás la mayor atención visual. Pero sólo porque los lectores los vean no significa que hagan clic sobre ellos, por lo tanto no sacrifiques el diseño sólo para ganar un poco de visibilidad. • Los anuncios colocados junto a los mejores contenidos son los más vistos. Si usted quiere que sus anuncios se vean y que hagan clic en él, incorpóralos en tu diseño de manera que se coloquen cerca de los elementos más interesantes de tu contenido. Los usuarios podrán encontrar lo que necesitan y además tendrás una óptima visualización de tu publicidad. • Los anuncios de texto son los más leídos. Como dijimos anteriormente, la media de usuarios de Internet, en general, no pierde mucho tiempo buscando en cosas que parecen ser de inmediato anuncios. Esa es la razón que sean mejores los anuncios de texto. No se trata de distraer y de mezclar con el resto del contenido de la página, pero son visualmente menos irritantes para el lector y, en definitiva, tienen más éxito. • Las imágenes grandes reciben más atención. Si vas a usar imágenes en tu página, cuanto más grandes mejor. La gente está más interesada en una imagen donde se pueden ver claramente los detalles y la información. Sólo asegúrate de que toda imagen que utilizas es particularmente pertinente a tu texto, de lo contrario es muy probable que sea ignorada. • Imágenes sencillas y limpias atraen más la atención. Si bien pueden funcionar bien con tu diseño, las imágenes artísticas no van a obtener mucha atención del lector. Si está usando fotos con gente, asegurarse de que son claras. Cabe señalar también que las fotos con el “verdadero” gente, y no con modelos, dan mejor resultado. • Utiliza titulares. Lo primero que leen los usuarios en una página son los titulares. Asegúrate que no bloquean otros temas de la página y que estos destacan lo suficiente para incitar al lector a seguir buscando. • Los usuarios pasan mucho tiempo mirando los botones y menús. Debido a esto, tendremos que dedicar algo de tiempo extra para asegurarnos que están bien diseñados. Después de todo, estos no sólo llaman mucho la atención de los ojos sino que son uno de los elementos más importantes de la página. • Las listas hacen que el lector mantenga la atención durante más tiempo. Una manera útil de para facilitar la lectura es la utilización de listas en lugar de párrafos largos. Utilice números o viñetas para resaltar la información importante dentro de su contenido. Esto hará tu sitio más escaneable y más fácil para los usuarios el poder encontrar la información que está buscando. • Evitar grandes bloques de texto. Los estudios han demostrado que los visitantes no se van a tomar el tiempo de estudiar grandes bloques de texto y no importa lo bien escrito que estén o la información que proporcionen. Debido a esto, es necesario romperlos en pequeños párrafos. Destaca áreas específicas, puede ayudar a mantener la atención del usuario. • Dar formato al texto puede llamar la atención. Para guiar al lector a los puntos más importantes del texto utilizar negrita, mayúsculas, cursiva, color, y texto subrayado. Pero con prudencia, si te excedes dificultará la lectura. • El espacio en blanco es bueno. Si bien se podría caer en la tentación de poner algo de texto en cada rincón de la página, es realmente mejor dejar algunos huecos. Los sitios con demasiado contenido tienden a abrumar a los usuarios y esto hace que hagan caso omiso de parte del mismo. Por lo tanto, deja espacios visuales limpios para no saturar al usuario. • Las herramientas de navegación funcionan mejor cuando se colocan en la parte superior de la página. No deseas que los lectores que llegan a tu web sólo busquen en la página inicial, querrán que naveguen por otras páginas y que localicen contenidos que puedan interesarles. Puedes ayudarles haciendo su navegación fácil, para ello coloca la barra de navegación en la parte superior de la página. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Cuando poner un botón, cuando poner un enlace Este artículo se encaja dentro del "ABC" de la usabilidad pero merece la pena recordar algunas reglas sencillas para saber cuando poner un botón del sistema y cuando poner un enlace. Cuando poner un botón Por ejemplo: 1. Enviar Ejemplos de uso. Titulo del fichero Cuando poner enlaces El formato de enlaces ha de ser claro y debe indicar que vamos a ver, evitando los "pincha aquí", "más información", etc... El problema de poner bajo enlaces "acciones" que no son ver otras páginas web es que pueden confundir al usuario. Si tenemos el formato anterior: Titulo del fichero Debajo podemos indicar que va a pasar (si el usuario va a una nueva página, cuanto pesa el fichero, formato, etc...). Uno podría adivinar que se va a bajar el fichero, pero se podría pensar que uno va a ir a la página de descargas. Los botones no crean confusión frente a los enlaces para lo que hemos denominado como "acciones". Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Texto web para no profesionales del área Puntos a tener en cuenta a la hora de trabajar los textos que se publicarán en un sitio web. No esta orientado a informáticos o diseñadores web, sino, justamente al resto de los profesionales. Es una ayuda para facilitar la comunicación entre el diseñador web y la persona encargada de la información del sitio. Es increíble la cantidad de respuestas que obtuve a la simple pregunta ¿Qué es una web? y ¿Qué es una página web?. Pero eso es otro proyecto… En este trabajo veremos a una página web (pw) como un medio visual interactivo y la web como el conjunto de páginas, buscadores, directorios entre otros elementos relacionados a la comunicación, por ahora solo visual y auditiva. Intentamos explicar una pw como un medio de publicación, aunque es mucho más que eso, este artículo lo escribo destinado a publico en general no a los informáticos o “creadores web”. Una pw básicamente es a su vez un conjunto de textos organizados, imágenes estáticas y dinámicas (videos) , enlaces (botones, hipervínculos, etc.) , sonidos. A nuestra generación aun le cuesta leer en “la pantalla”, cansa mucho la vista, no es secuencial… simplemente no esta acostumbrada. Ocho de cada diez personas me comentaron que prefieren imprimir los documentos que estudiar desde la pantalla. Internet es más económico y llega a todos lados lo usemos, pero correctamente. Ahora convertiremos los defectos en virtudes para llamar la atención del usuario , este es el elementos más importante. Comenzamos desarrollando una web sabiendo que es muy fácil que nuestro “cliente” pierda el interés de lo que lee y busque rápidamente otra página con el mismo contenido. Cualquiera rápidamente contestaría que se puede capturar a nuestra presa usando elementos interactivos, animaciones, movimiento… no estén tan seguros. Antes que nada como buen estratega tenemos que conocer en profundidad a nuestro cliente , los destinatarios de nuestra comunicación. Analizarlos y categorizarlos, determinar gustos, tendencias y moda. En ocasiones esto es muy caro, y generalmente lo realiza una consultora, pero nosotros tenemos un arma: la web. Antes que nada ingresá a diferentes páginas que presenten tu tema, te recomiendo que navegues por diferentes idiomas y regiones pero siempre sabiendo que nuestros destinatarios son de un territorio especifico, con cultura y conocimientos diferentes (o no). Luego de recopilar información, nos organizamos, nos enfocamos en el contenido y hacemos una estructura siempre. Recuerdan que nuestro cliente se dispersa rápidamente, bueno usamos eso como arma, creamos textos cortos con títulos de rápida interpretación. Nuestro lector rápidamente se interesará por otro enlace… y correa a hacer clic. El desafío es que siga en nuestra web. Estadísticamente si una persona encuentra fácilmente el 20% de lo q busca, seguirá investigando en tu sitio, tengamos en cuenta que nuestro cliente esta casi desesperado por tropezar con lo que busca y entenderlo rápidamente. La “competencia” nos toca los talones, mil sitios que hablan de lo mismo ¿como hacer que nuestro usuario nos elija?. Justamente… tanta información abruma. Cuando estudiamos siempre optamos por un autor conocido, un libro recomendado, el apunte (resumen) del abanderado. Aquí, pasa lo mismo tenemos que presentar contenido original, siempre claro y “llamativo”. Es decir adecuado a nuestro publico, si son jóvenes ponemos un video, si son niños un par de animaciones, si es un adulto textos e imágenes. Otro tema muy importante dentro de esta selva es estar primeros en las búsquedas . Ya sea Google, Msn Search o Yahoo, tenemos que encabezar. Lograr esto es muy difícil y comprende un tema distinto al que estamos tocando (Nos enfocamos en el contenido no en la programación de la web). Nuestra tarea es lograr que nuestra web se concentre en un tema especifico, armamos un árbol de opciones cuyas ramas a su vez toca de forma exclusiva un subtema. Regresamos a nuestros textos y contenidos, algunos consejos a tener en cuenta: La estructura del texto (no de la web). Las viñetas o numerar la información es muy útil, pero no hay que abusar, trata de llevar al usuario a través de la información con amabilidad, simpática y recreación. Trabaja los títulos con cuidado, que sean precisos y engloben la información. Darle importancia a las palabras usando negritas (bold), es una estrategia a tener en cuenta. Las personas son impacientes y seguramente leerán primero estas frases resaltadas logrando crear la sensación de satisfacción, que encontrara todo lo que busca y mucho más. También presentaras un “pantallaso” del contenido. Ten en cuenta la creación de subtítulos o descripciones breves se usan siempre que tu texto sea extenso. Los títulos y las letras en negrita son fundamentales a la hora de posicionar un sitio en la web. Trata que contengan palabras claves (como crees que te buscaran en Internet). Veamos un ejemplo: Argentina posee las comidas más ricas de todo el mundo. A la hora de diseñar el sitio Esto es solo un apuntes informativo y general, espero que les sea útil. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Algunos estándares en la web Algunos estándares se van perfilando en las web. En este artículo se presentan ejemplos de hacia donde va la web y hacia donde no. Más que estándares, este artículo hace un repaso por algunos de los aspectos que predominan en los proyectos web exitosos. Ninguno es de obligado cumplimiento, pero si tu sitio no sigue alguna de estas premisas pregúntate si tienes una buena razón para ello. Áreas que requieren registro Ejemplos correctos prioridad usuario no registrado: Correo Yahoo, Gmail y la Caixa. Ejemplo incorrecto prioridad usuario ya registrado: BBVAnet.com Acciones que pueden requerir registro - Tiene más sentido para el usuario que al empezar se le hable de datos de su compra, no se le pidan contraseñas ni otros datos personales. Publicidad en formato texto El NYTimes usa publicidad en formato texto y banners gráficos, pero sin animación. Tampoco en Amazon, ni en Yahoo se ven imágenes animadas, ni pop-ups o pop-unders aún comunes en la web en español. Si estos grandes sitios han renunciado a los ingresos millonarios de este tipo de publicidad seguramente existe una buena razón. Se puede entender que algunos sitios que viven casi exclusivamente de la publicidad (ElMundo.es) vendan el formato a quien lo prefiera, pero es una paradoja que Iberia use banners graficos animados para sus propias promociones internas, cuando es un formato que da problemas. En el caso de Iberia las promociones van rotando y es necesario recargar la home varias veces hasta que vuelve a aparecer la promoción que a uno le interesa. Sería mucho más util para los usuarios y efectivo para Iberia, mostrar un listado de trayectos en oferta o de ultima hora en formato texto en la home. Romper el efecto cabecera Yahoo, Amazon, Ebay, Google… usan logos pequeños y evitan los colores intensos de fondo en sus cabeceras, para que no se vuelva invisible al usuario. De este modo la cabecera se convierte en una zona útil para situar links. Por el contrario las cabeceras corporativas tipo "franja" como las de Fnac o BSCH, son ignoradas por los usuarios y quedan convertidas en áreas muertas. Eliminación de áreas fijas de navegación El lugar natural donde ver y acceder a todos los contenidos del sitio es la home, el usuario ya conoce esto, no hay que repetir los accesos en todas las páginas. El caso correcto: en esta página de un ordenador portatil en Amazon el menú de la izquierda de la home es sustituido por vínculos relacionados con el producto. Cuando un usuario está viendo la página de un producto son dos los comportamientos más probables. Uno, obtener más información del producto. Dos, buscar productos similares alternativos. No necesita todas las categorías de la sección informática a un clic, porque de repente no va a decidir comprarse un escáner. Navegación relacionada Amazon es conocida por las secciones “Quien compró este producto también compró este otro" o "Quien ha visto este producto también ha visto estos otros". Aunque esta opcion parece centrada en lograr que el usuario compre más de un libro (pura venta), en realidad es muy amigable y está centrada en el usuario ya que: La navegación relacionada es una “publicidad elegante” puesto que ayuda al usuario y al tiempo aumenta las ventas. No se trata de poner un contenido relacionado tangencialmente (aprovechando que el Pisuerga pasa por Valladolid). Si no se tiene nada realmente relacionado, mejor no poner nada. Altísima velocidad de descarga Una altísima velocidad de descarga es una condicion básica inicial para el éxito de cualquier proyecto web. Básica y obvia, pero frecuentemente ignorada. Es un placer de navegar en un sitio rápido. En un sitio ligero en el mismo tiempo se ven más páginas, lo que aumenta la probabilidad de encontrar lo que se busca. Una descarga rápida causa más emociones positivas en el usuario, que cualquier cambio en el diseño estético. No es casual que la descarga de páginas de los grandes sitios sea muy rápida incluso con módem. Google es legendariamente rápido, instantáneo. Otro tanto, Ebay, Amazon, Yahoo... En España, ElMundo.es es de los pocos rápidos en cualquier tipo de conexión. ¿Por qué ElPais.es o Iberia.es tienen estás velocidades de descarga tan lentas incluso con ADSL? Un usuario en ElPaís se lo piensa dos veces para ver un nuevo artículo, mientras que la inmediatez de ElMundo.es hace ver muchos artículos. Buscar un billete de avión requiere de muchas búsquedas, lo cual es una tortura con la velocidad de descarga de Iberia.es. Google tiene muy claro que su velocidad es la mitad de su éxito. Imaginemos un buscador lento y bueno, contra otro más rápido, pero peor. En el tiempo que uno hace una búsqueda en uno lento, hace tres búsquedas en el menos bueno. Tiene tres opciones para para afinarlas e igualmente consigue encontrar lo que busca. El ejemplo vale para cualquier tipo de web. En realidad la velocidad es un tema complejo, pero muchas veces no es solo una cuestión de “más maquina”, sino de optimizar las bases de datos y servidores para que sirvan las paginas mas rápidamente. Menús desplegables dinámicos no funcionan Los menús desplegables parecen ventajosos porque permiten meter muchas opciones en una sola ¿pero dónde esta la ganancia si al final las opciones están ocultas?. Técnicamente están allí, pero en la práctica nadie sabe que están allí. No parece que estos sean suficientes argumentos para Iberia, La Vanguardia o Administracion.es que mantienen menus desplegables dinamicos. Paginas de bienvenida y elección de idioma En el ranking de Google una homepage con solo unos pocos vínculos de elección de país e idioma y vacía de información tiene muy mal posicionamiento y es un tapón para la indexación del resto de páginas del sitio. Las páginas de bienvenida no tienen justificación alguna, deben ser eliminadas. Eliminar las pantallas de elección de idioma puede provocar quejas que se evitan presentando la pagina en el idioma del navegador, que en la mayoría de casos es el del usuario. No hay lugar para que el usuario se sienta ofendido por ser recibido en otro idioma si está usando el navegador en el idioma en el que es recibido. Incompatibilidad navegadores y S.O. minoritarios Sin embargo en España muchos sitios no funcionan bien con Mozilla, Opera, Mac o Linux, con la justificacion de que el porcentaje de usuarios es tan bajo no justifica el gasto en dar compatibilidad y soporte. Este razonamiento simplista ignora que detrás de cada 10-20 usuarios medios o básicos hay un usuario avanzado (normalmente un amigo) que usa software “minoritario” y cuyas recomendaciones siguen. Los usuarios avanzados son los que primero usarán el sitio y comenzarán el boca-orjea. Un ejemplo triste, Caprabo no funciona con Mozilla Firefox, según el sitio "debido a problemas técnicos ajenos a Caprabo" El 90% de webs americanas de éxito (Amazon, Yahoo, Ebay, Craigslist…) subrayan los vínculos y los pintan en color azul, es el estándar más universal y conocido en la web. Se puede argumentar que webs para públicos muy especificos pueden renunciar a este estándar, pero no es el caso de ElCorteIngles, Fnac, Terra, etc.. que son sitios para todos los públicos. El scroll no es fatal, el espacio en blanco tampoco Por el contrario en las homepages de Amazon o Yahoo hay bastante scroll, son páginas largas. Las páginas cortas disponen de menos espacio y por ello están mas recargadas de contenidos, sin apenas espacio en blanco. El scroll permite espacio en blanco que es necesario para crear una arquitectura de información efectiva. No se puede pasar el diseño únicamente en hacer unos elementos más chillones que otros a base de carga gráfica. El espacio en blanco alrededor de los elementos, les da importancia sin añadir ruido. Los grandes sitios americanos en pocos casos lanzan los contenidos del sitio en nuevas ventanas. La nueva ventana rompe la linealidad de la navegación e imposibilita usar el botón "volver" del navegador. Sin embargo en la web en castellano es frecuente que se lancen contenidos en nuevas ventanas. Un caso claro de abuso de nuevas ventanas se da en la web del BSCH donde gran parte de los contenidos de la home se lanzan en nuevas ventanas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Muchas gracias por todas las herramientas y los consejos!
 yo he estado leyende este articulo yo he estado leyende este articulo Código http://www.ofifacil.com/ofifacil-diseno-imagen-corporativa-45-trucos-consejos-diseno-logo-profesional.php Post editado por silviacastillo - Lunes, 2015-04-20, 5:53 PM
|
Muy buen post , muy completo,como siempre encantado de estar en esta comunidad un saludo.
Porque el saber no ocupa lugar http://clausulassuelo.com.
|
no soy un profesional, pero esta informacion es muy util, gracias por compartir

|
| |||
| |||