|
Maestro CSS, destripando estilos
|
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 1 |
1:00 PM
2009-08-21
Resetea tu CSS Con este post, inauguramos una serie de capítulos para aquellos que estéis interesados en conocer unos truquillos de CSS que os pueden ser muy útiles a la hora de preparar y diseñar vuestros proyectos web. Deduzco que quien esté interesado en esto ya conocerá mínimamente para que se utilizan las CSS, las maravillas que nos permiten hacer y porque se han impuesto tan rápidamente frente al diseño basado en tablas que antiguamente utilizábamos. La CSS u hoja de estilos nos permite separar lo que es el contenido gráfico de nuestra página respecto al código HTML, ASP, etc, lo que nos ayuda enormemente a separar la faena. Un ejemplo muy claro lo podemos ver en los millones de blogs que rondan por medio mundo basados en Wordpress, usan una misma tecnología, una misma base, pero entre ellos son completamente diferentes gracias a los diferentes estilos. Por muy perfecto y bonito que sea trabajar una página con estilos y veamos que resulta super fácil y sencillo cualquier cambio gráfico en nuestra web sin tocar para nada de programación, las hojas de estilo pueden acabar por volvernos loco a la que intentemos probar según que cosas que con las antiguas tablas lo hubiéramos solventado en medio minuto. Un consejo que os doy es que seáis muy metódicos, que os busquéis vuestro propio estilo y que no sigáis siempre a pies juntillas los consejos que leáis por ahí, pues al fin y al cabo sois los pintores CSS de vuestro lienzo web y el resultado podrá gustar más o menos, pero el manejo de los lápices y pinceles (la estructura de vuestra hoja de estilos) y en definitiva la metodología a seguir, es vuestra y solo vuestra. En este primer capítulo os hablaré de cómo empezar bien una hoja de estilos, cómo poner vuestra CSS a cero. Las CSS son caprichosas y los navegadores lo son más. El problema de un diseño web es asegurarte que se verá bien en todos lados, sea cual sea el navegador, versión y plataforma sobre la que se ejecuta. Se intenta desde hace años que todo sigan una especie de estándar de comportamiento al que poco a poco parecen llegar, pero no es tarea fácil y de momento parecen dispuestos a hacer que los diseñadores nos rompamos los cuernos con truquitos y tonterías para que todos lo vean igual (con el tiempo aprenderéis a odiar a I.E.) Un buen truco y manera de empezar, es resetear la CSS para evitar que cada navegador de por hecho algunos estilos que si no se definen aparecen así porque sí, y creedme que agradeceréis dejarlo a 0 cuando, por ejemplo, veáis que vuestros titulares <h1> dejan demasiado espacio respecto al párrafo siguiente y no entendáis porque es. Si buscáis por Internet encontrareis unos cuantos de estos reseteadores, yo aquí os dejo los que para mi tienen más utilidad y al final os dejo unos enlaces a título de bibliografía (weblografía en este caso) para que consultéis más: /*Borramos para casi todos los tags conocidos por el hombre cualquier margen, espacio, interlineado extraño, bordeados, etc… empezaremos desde cero*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
} /*Quitamos cualquier efecto predefinido sobre enlaces cuando tienen el foco y nos olvidamos de los enlaces subrayados*/
:focus { outline: 0;} /*Actualización: Como bien me recuerdan, aclarar que este cambio de estilo debe hacerse siempre que vayamos a remarcarlo de otra manera, pues de no hacerlo tendremos problemas de accesibilidad a nuestra página */
a, a:link, a:visited, a:hover, a:active{text-decoration:none}
/*Para tablas y sus casillas de salida las dejamos con celdas separadas, que los textos se alinean a la izquierda y eliminamos la negrita para campos tipo <td>*/
table { border-collapse: separate;border-spacing: 0;}
th, td {text-align: left; font-weight: normal;}
/*Eliminamos el border en imágenes o iframe aunque formen parte de un enlace*/
img, iframe {border: none; text-decoration:none;}
/*De salida nada de símbolos raros para nuestros listados*/
ol, ul {list-style: none;}
/*Para variables típicas de formulario usaremos la tipografía que definamos expresamente y al tamaño que definamos*/
input, textarea, select, button {font-size: 100%;font-family: inherit;}
select {margin: inherit;}
/*Convertimos el <hr> en una linea simple*/
hr {margin: 0;padding: 0;border: 0;color: #000;background-color: #000;height: 1px} Como os he dicho se pueden añadir muchos más pero para mi estos son los que suelo utilizar. Con esto conseguimos una base limpia, como un lienzo sin arrugas, sobre la que empezaremos a trabajar controlando por completo cualquier estilo de nuestra web. La estructura En el primer capítulo hablamos de una útil y buena práctica antes de entrar de lleno a crear nuestra CSS, resetear los estilos. En esta segunda parte y antes de entrar de lleno a destripar uno por uno los estilos que podemos usar quiero centrarme en algo muy importante y vital para no tener que estar luego poniendo parches para incluir cosas nuevas en nuestra página, la estructura. Lo primero que tenemos que tener claro antes de empezar a hacer nuestra página es el resultado final, saber que queremos mostrar y como queremos hacerlo, una tarea que puede parecer sencilla, pero que de estar mal planteada os dará más de un quebradero de cabeza. Si la web es personal, cuando el día de mañana queráis implementar algo no os importará ponerlo unos pixels mas abajo si es la manera más sencilla de hacerlo, controlareis el tamaño de vuestras imágenes y si un titular debe entrar en dos lineas de texto para que no descuadre, nunca escribiréis tres. Pero si hablamos de un cliente… amigos la cosa da un giro de 180 grados, piensa en lo peor que pueden hacer, porque lo harán. Definir una buena estructura es esencial, básico y todos los adjetivos sinónimos que queráis usar. Aquí os doy una serie de consejos. Que debo tener en cuenta?
Principalmente debes tener claro el medio en el que trabajas. Una página web es navegable, no hace falta meter toda la información en una misma y kilométrica página. El usuario debe poder moverse por ella, experimentar y descubrir, pero nosotros debemos controlar siempre en cierta manera esta navegabilidad, marcarle y facilitarle un camino lógico para que siga el orden que nos interesa. Si quiere salirse de este camino, eso ya es su problema.
En segundo lugar intenta hacerte con todo la información que necesitas para hacer la web, siempre que puedas solicita todo el material antes de mover un solo dedo. Nuestro cliente debe tener claro que es lo que quiere, que secciones le interesa destacar, que información desea dar en cada una de ellas, que tipo de imágenes desea utilizar… el cliente debe tener una estructura mental formada de lo que desea y si estáis lo bastante rodados ya le ayudareis vosotros a perfilarla aportándole ideas y un enfoque nuevo a los puntos flojos de su estructura fruto de vuestra experiencia personal. Debo avisaros que en este punto os encontrareis las mayores sorpresas, desde clientes que tiene clarísimo que es lo que quieren y da gusto oírlos, hasta absolutos “especímenes” que hacen una web porque queda mas bonito en la tarjeta e igual así incluso desde China se animan a llamarlos para comprar, como esto de internet se ve en todo el mundo… No os parezca extraño, yo mismo he realizado más de una web con 5 secciones solo teniendo clara una cosa, la dirección postal y teléfono del “espécimen”. Como empiezo?
Pues siguiendo la misma metodología que como lo harías cuando te piden que diseñes un logo, dibujes una mascota o montes un anuncio. Usa el lápiz y papel, una pizarra, el Photoshop, Freehand, el Paint de windows o lo que te haga sentir más cómodo, simplemente sigue el mismo método que apliques siempre y simplemente diseña la página. Ya tengo claro lo que quiero, como lo transformo en CSS?
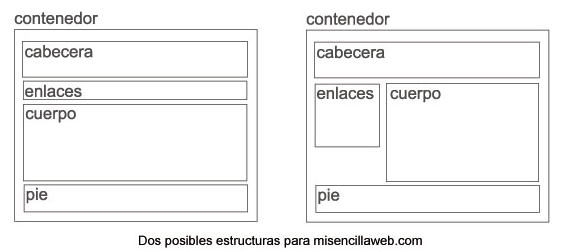
Supondremos una página super sencilla con los siguiente elementos:
• Cabecera con el logo de la empresa (la llamaremos “cabecera”, como si fuera un periódico)
• Links de las diferentes secciones (los “enlaces”)
• Contenido de cada sección (a este lo llamaré “cuerpo”)
• Copyright, registro mercantil y aviso legal (y a este “pie”) La gran ventaja de trabajar con capas es que puedes tratar la web como si de una plancha de corcho se tratara y en la que irás enganchando todos los elementos. La plancha de corcho se llama <body> y dentro pondremos nuestra primera capa <div> a la que podéis llamar como queréis pero en medio mundo suelen llamarla container o contenedor. NOTA: Para aquellos que no lo sepáis las capas se identifican de dos formas, con id o con class. El uso es más o menos indistinto, si bien el manual de buenas maneras identifica las capas ID como capas únicas que no se repiten en una misma página, mientras que las del tipo CLASS podemos usarlas más de una vez. En ocasiones puede que tengamos que usar CLASS para una capa cuyo ID necesitemos para otra cosa (javascript, jQuery, etc). Este contenedor nos permitirá editar siempre que queramos nuestra página entera, ya sea para moverla a izquierda o centro, hacer más estrecha o ancha el área de información, etc. Es la capa madre que engloba a todas las hijas y cualquier cambio sobre esta afecta a las hijas. A partir de este punto ya podemos poner el resto de capas dentro del contenedor. Esto traducido a lenguaje HTML sería:
<div id=”contenedor”>
<div id=”cabecera”></div>
<div id=”enlaces”></div>
<div id=”cuerpo”></div>
<div id=”pie”></div>
</div> Como veis los dos diseños tienen la misma estructura y será la CSS la que nos marcará el diferente diseño. A la hora de ordenarlo seguimos el orden lógico en los dos casos, un contenedor que lo engloba todo y dentro del cual esta primero la cabecera, después los enlaces, el cuerpo y finalmente el pie. Para el segundo caso de estructura, el orden entre enlaces y cuerpo podría ser indistinto, pero si nos guiamos por el sistema occidental de lectura lo correcto es ir de arriba a abajo y de izquierda a derecha, no? Y ya está?
Bueno ahora habría que definir la hoja de estilos, decirle a cada capa como debe comportarse y cómo debe hacerlo su contenido, etc. Además este es un ejemplo demasiado sencillo, normalmente os encontrareis cosas bastante mas complejas de estructurar, así que os recomiendo tomaros vuestro tiempo y estudiarlo siempre muy bien antes de poneros manos a la obra porque los problemas surgen siempre demasiado tarde y cualquier cambio puede hacerse muy costoso. Para que os hagáis una idea, en el caso 2 de nuestro sencillísimo ejemplo incluso os diré que no estaría de mas incluir una nueva capa que englobara los enlaces y el cuerpo. ¿Porqué? Ese será otro capítulo. La estructura – II Siguiendo con esta guía CSS, llegamos al último de esta introducción antes de entrar propiamente en materia. Ya en el capítulo anterior hablamos de la importancia de tener clara la estructura de nuestra web antes de iniciar cualquier paso, y es que a partir de ahora debemos ser capaces de pensar únicamente en capas, descomponer nuestro diseño web en diferentes trozos que puestos a diferentes niveles conforman el total de nuestra página, tal cual como si estuviéramos trabajando con Photoshop, Gimp o cualquier programa que nos permita usar diferentes capas para crear nuestra composición final.
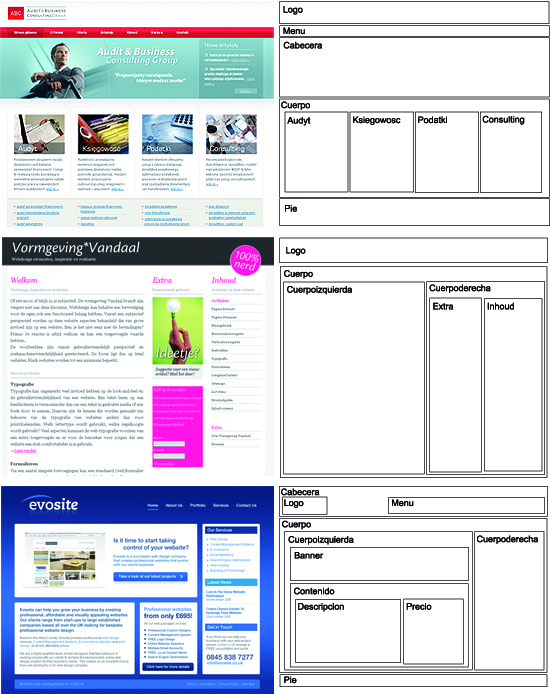
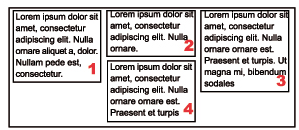
Pero como el movimiento se demuestra andando, vamos a ver una serie de ejemplos que os pueden ayudar a ver mejor todo esto, y como debe hacerse aplicado al diseño web. Antes que nada, permitirme que os recomiende particularmente un extensión para Firefox que va de perlas: Web Developer [ descargar ]. Con esta extensión, entre otras muchas cosas, podréis ver y modificar online las CSS de otras paginas para ver que efectos producen, os permitirá ver las capas utilizadas en una web, formularios, tablas, activar o desactivar las imágenes, etc. Para los que uséis Internet Explorer, primeramente id a la página web de Mozilla, descargar Firefox y seguidamente instalar la extensión. Bien, demos paso al ejemplo, vamos a destripar tres webs: Nota: Las webs seleccionadas sirven únicamente de ejemplo para ilustrar el tema que se trata. Los nombres de las capas y la estructuración de la página pueden no corresponder exactamente a la seguida en dichas webs. En el primer ejemplo vemos una estructura que destripada resulta bastante sencilla, donde la complejidad reside en esas cuatro cajas de texto colocadas como en 4 columnas. Para conseguir esto (y hasta que no se implemente próximamente con la CSS3) lo que haremos es flotar cada capa para colocarla junto a la anterior. Una buena práctica siempre que flotemos capas es incluirlas todas dentro de una capa para evitarnos problemas (en este caso nuestra capa cuerpo). Cuando estudiemos la clase float lo veremos en mayor profundidad, pero de momento fiaos de mi palabra. En el segundo caso estamos de nuevo con lo mismo que en el primero y las capas flotantes. Aparentemente parece que pudiera tratarse de un diseño de tres columnas, y que con tres capas flotando una junta a otra los podríamos solventar. La verdad es que no es mala idea hacerlo, pero lo mejor para casos en que el contenido pueda ser variable y si no queremos tener problemas de descuadre (sobretodo entre navegadores), lo podemos solventar de una manera sencilla, que es flotándolas de dos en dos, es decir y para este caso, flotamos la capa1 respecto a la capa2 y capa3 juntas y luego flotamos la capa2 respecto a la capa3. Suena un poco lío, pero lo entenderéis mejor revisando los ejemplos de arriba. En el tercer y último caso podríamos decir que es una combinación de los dos anteriores llevada al extremo. Digamos que a nivel estructural, ya no hay más que esto. Podréis tener que flotar más capas, pero si sabéis estructurar un caso como este, ya tenéis mucha parte solventada. Mi consejo es que practiquéis mucho, que estructuréis a vuestra manera y con vuestros nombres otras webs, que naveguéis por el código CSS de diferentes webs y os miréis bien como están estructuradas, como han solventado la puesta en escena de los diferentes elementos, como han traducido su diseño del papel a la web, porque no todo el mundo lo hace de igual forma y posiblemente vosotros acabéis encontrando vuestro sistema con el que os sentís mas cómodos y que acaba siendo vuestra señal de identidad. El diseño de una web no es sólo saber combinar los colores para que sea más o menos bonito, en la web entran muchos factores entre los que está el diseño visible, la navegabilidad, la facilidad de encontrar la información y que la estructura del código también sea clara para que cualquier modificación futura no se convierta en una odisea. Selectores y demás En los anteriores capítulos planteamos un poco la puesta en escena del trabajo, los planteamientos previos antes de ponernos a estilizar nuestra web, Ahora ya vamos a entrar un poco en materia hablando propiamente de como crear nuestra idea en CSS. En esta ocasión hablaremos de los selectores y de las diferentes maneras de llamar a nuestra CSS desde la página. Selectores
Los selectores CSS son el corazón de todo y definen cual será el elemento del HTML que nosotros manipularemos desde el código CSS. La forma típica de hacerlo es la siguiente:
• selector{ propiedad:valor;}
Principalmente pueden ser de dos tipos (como ya comentamos en el primer capítulo) cuando pretendemos estilizar los diferentes elementos de nuestra página, del tipo ID o del tipo CLASS. La diferencia de utilización entre uno y otro radica en que los ID son selectores únicos en una página y que no se repiten, mientras que los tipo CLASS pueden ser usados más de una vez en una misma página, aunque no pasará nada por usar un ID más de una vez. Para identificarlos entre uno y otro desde el código CSS se utilizar los símbolos “#” o “.” quedando:
• #selector (para las capas ID)
• .selector (para las capas CLASS)
También podemos modificar selectores que no sean de ninguno de estos tipos, sino que afectan directamente a tags propios del HTML que queramos editar. En ese caso pondremos el tag sin ningún tipo de símbolo que lo preceda:
• p{propiedad:valor;}
• body{}
• a{}
• hr{}
• … A la hora de montar la estructura de la CSS cada uno utiliza sus trucos o su forma de hacer, como puede ser separando entre diferentes archivos según la función de cada uno (uno para los estilos generales, otra para los referentes a secciones concretas de la web, …), otros usan un mismo archivo pero lo estructuran con comentarios y dobles separaciones. Nota: Para añadir comentarios que nos ayuden a movernos mejor por nuestra CSS se utilizan los signos /* para iniciarlos y */ para cerrarlo, quedando: /* esto es un comentario */ A mi personalmente me gusta más utilizar los comentarios para no tener que ir abriendo diferentes CSS cada vez que quiera realizar una modificación (en casos especiales si que uso más de una: las especificaciones de un menú javascript concreto, para crear una css diferente para un menú de administración, para estilos concretos de un apartado puntual que se abre en ventana aparte, etc). Además también me gusta presentar la información de los selectores en una misma línea para reducir espacio y aclararme mucho más a la hora de buscar algo. #estilo1{
color:#ffffff;
font-size:12px;
margin:10px;
padding:5px;
font-weight:bold;
}
#estilo1{color:#ffffff; font-size:12px; margin:10px; padding:5px; font-weight:bold;} Las dos formas son válidas pero la costumbre ha hecho que me guste y me sea más sencilla la segunda. El tiempo decidirá cual es la que mejor os va a cada uno. CSS interna, externa y en línea
Hay tres maneras de llamar a nuestra CSS y ninguna es más correcta que otra pero si es cierto que hacerlo de forma externa nos ayudará mucho más a separar nuestra parte propia de programación de la del diseño. Para hacerlo de forma interna pondremos nuestro código dentro del tag <style type=”text/css”></style> y preferentemente dentro del HEAD de nuestra página. …
<head>
<style type=”text/css”>
body{ background-color:#ccff00;}
</style>
</head>
<body>
… Para hacerlo de forma externa lo que haremos de definir nuestros selectores en un archivo que guardaremos con extensión “archivo.css”. Y desde nuestra página web llamaremos a nuestro archivo de la siguiente manera. <head>
<link rel=”stylesheet” type=”text/css” href=”archivo.css” />
</head> Nota: Para este caso debemos tener clara una cosa y es la ruta hacia nuestro “archivo.css”. Personalmente suelo poner mis archivos CSS dentro de una carpeta llamada CSS para estructurar mejor y encontrar con mayor facilidad cada cosa en el servidor. Para este caso el HREF deberá reflejar esa ruta css/archivo.css. Además hay que tener claro que lo que hacemos es llamar a la CSS y NO IMPORTARLA, algo que debemos recordar sobretodo a la hora de usar las imágenes en nuestro archivo.css, puesto que la ruta de estas es siempre relativa al archivo.css que la contiene y no al archivo .htm, .php o lo que sea. La forma de hacerlo en línea es incluir directamente cada estilo en el tag HTML de la siguiente manera:
…
<body>
<div style=”font-size:10px; color:#000000”>Esto es una estilo en línea</div>
… Como ya he dicho anteriormente ninguna forma es más correcta que la otra y el resultado será el mismo a nivel visual, si bien es cierto que si queremos respetar el manual de buenas maneras lo correcto es separar el código base del diseño, pues a la hora de hacer cambios nos facilita muchísimo la faena y sólo cambiando una CSS por otra podremos editar por completo la apariencia de nuestra la web. Selectores y demás – II Siguiendo un poco más la información sobre los selectores que tratamos en el anterior post, esta vez vamos a ampliar un poco como usarlos y como referenciar correctamente a los diferentes elementos de nuestro código HTML desde la CSS para poder aplicarles el estilo que deseemos. Para hacerlo más clarificador pondremos primero (en color anaranjado) como se escribiría nuestro selector en la CSS y luego explicaremos a que hace referencia. Nota: El uso de id (#) o class (.) es indistinto y en los siguientes ejemplos es a título informativo. Las siguientes especificaciones son para CSS 2.1, por lo que determinadas versiones de navegadores pueden no aceptar algunos de estos selectores. • #e1{}
Forma más básica. Con esta instrucción definimos los estilos para nuestro elemento cuyo identificador es e1: <div id=“e1”></div>
• div.e1{}
Selector para definir los estilos que afectarán a aquellos elementos <div> cuya clase sea e1: <div class=“e1”></div>
A diferencia del primer caso expuesto, este sólo afectaría a elementos tipo <div>, mientras que en el ejemplo primero, podríamos usar la misma especificación id=“e1” en un <table>, en un <p>, etc.
• #e1 #f1{}
De esta manera vamos a especificar los estilos para nuestros selectores f1 que estén contenidos dentro de un selector e1: <div id=“e1”><div id=“f1”></div></div>
Esta especificación NO afectaría nunca a aquellos selectores f1 que no estén contenidos dentro de e1
• #e1,#f1{}
Separados por comas, estamos aplicando los mismos estilos tanto para los id=“e1”, como para los id=“f1”.
• div.e1:first-line{}
Afectaría a toda la primera linea de una capa los div cuya clase fuera e1. Se usaría por ejemplo para remarcar la primera línea de un texto.
• div.e1:first-letter{}
Hace la misma función que el anterior pero en este caso no afecta a toda la primera línea, sino exclusivamente a la primera letra: Sería algo parecido a lo que se realiza en muchas publicaciones de periódicos donde la primera letra del texto aparece muy remarcada (incluso con un cuerpo 5 veces mayor al del texto).
• a:link{}
Una de las más utilizadas y sirve para aplicar propiedades a enlaces no visitados.
• a:visited{}
Si la anterior era para enlaces no visitados, esta es para los enlaces visitados.
• a:hover{}
En este caso serían los estilos cuando estamos sobre el elemento, como para destacarlo. A diferencia del :link y el :visited, la propiedad :hover no es exclusiva de los enlaces y se puede aplicar a otros tags diferentes, como por ejemplo a un <tr> cuando nos interesa que al posicionarse sobre él se destaque toda una columna en un color distinto.
Mucho ojito con es uso de esta propiedad para otros elementos no enlaces y el maravilloso I.E., pues según la versión puede que no haga lo que deseemos.
• a:active{}
Estilos para un botón cuando esta activado (tiempo entre que se pulsa un botón y se suelta). Como en el caso del hover, esta propiedad no es exclusiva de los enlaces.
• input:focus{}
Estilo que se utiliza para cuando un elemento tiene el foco, como sería el caso de cuando queremos aplicar un estilo diferentes a un campo <input> de formulario cuando lo marcamos para rellenarlo.
• #e1:before{}
Instrucción para aplicar un contenido antes de un elemento cuyo identificador es e1
• #f1:after{}
Exactamente como el anterior pero en este caso aplicamos contenidos tras los elementos identificados con f1.
• input[type="submit"]{}
En este caso el estilo lo aplicaríamos a todos los <input> de nuestra página cuyo atributo type sea submit (p.e. para darle estilo al botón de enviar de un formulario). Se utiliza esta forma poniendo el atributo que define al elemento dentro de corchetes para marcar a que elemento queremos dar estilo. Debo advertir que para según que versiones de I.E. hay que ir con cuidado con esta función porque puede no funcionar. A partir de esta base podemos hacer selecciones a priori complicadísimas para definir el estilo de una parte concreta de nuestra web. Pongamos por ejemplo que tenemos marcado un listado de puntos del tipo <ul><li> que heredan el estilo general definido en la página para estos listados,pero queremos darle un estilo especial a uno de estos listados para cambiarle el color y destacar en concreto esos puntos. Lo ideal sería aplicarle una clase nueva a este <li> y definirla en nuestra CSS pero en ocasiones puede ocurrir que no podamos modificar el código por alguna razón o simplemente que gracias a conocer “como llegar hasta allí” no necesitemos hacerlo. Para este caso lo complico un poco mas y pongo este listado dentro de una tabla: • div#div1 table.comentarios td ul li{ color:#ffcc00;}
En este caso estamos diciéndole que nos modifique el color de los elementos <li> contenidos dentro de una lista <ul> que se encuentran dentro de una tabla cuya clase es “comentarios”, y que a la vez se encuentra dentro de un <div> cuyo identificador es div1. Aunque pueda parecer complicado se trata de seguir como una especie de camino de migas hasta llegar al sitio concreto que queremos modificar. Toda una tarea de investigación en según que casos.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 2 |
1:38 PM
2009-08-21
Propiedades (de la A a la Z) Ya hemos visto a grandes rasgos como estructurar nuestra página, como se crean y se definen los selectores en nuestra web e incluso como poder estilizar parte de estos con el uso de las pseudoclases tipo :hover, :before, etc. El siguiente paso son las propiedades que podemos aplicar a estos selectores, es decir, los atributos propios de la CSS para editar estos selectores y darles el aspecto gráfico que deseemos. Para hacerlo seguiremos un poco un modelo basado en:
• Propiedades que afectarán a la visualización general de capas (posicionamiento y visualización):
top, bottom, left, right, position, float, clear
display, overflow, visibility, clip, white-space,z-index
• Propiedades de una capa (tamaños, márgenes, relleno, bordes, perfiles y fondos):
height, width, max-height, max-width, min-height, min-width
margin, margin-top, margin-left, margin-bottom, margin-right
padding, padding-bottom, padding-left, padding-right, padding-top
border, border-bottom, border-bottom-color, border-bottom-style, border-bottom-width, border-color, border-left, border-left-color, border-left-style, border-left-width, border-right, border-right-color, border-right-style, border-right-width, border-style, border-top, border-top-color, border-top-style, border-top-width, border-width
outline, outline-color, outline-style, outline-width
background, background-attachment, background-color, background-image, background-position, background-repeat
• Propiedades de listas:
list-style, list-style-image, list-style-position, list-style-type
• Propiedades de textos (tipografía y textos):
color, font, font-family, font-size, font-style, font-variant, font-weight, letter-spacing
direction, line-height, text-align, text-decoration, text-indent, text-transform, unicode-bidi, word-spacing
• Propiedades de tablas:
border-collapse, border-spacing, caption-side, empty-cells, table-layout, vertical-align
• Cajón desastre (todas esas propiedades menos conocidas y útiles en casos muy puntuales):
azimuth, content, counter-increment, counter-reset, quotes, cue, cue-after, cue-before, elevation, orphans, page-break-after, page-break-before, page-break-inside, pause, pause-after, pause-before, pitch, pitch-range, play-during, richness, speak, speak-header, speak-numeral, speak-punctuation, speech-rate, stress, voice-family, volume, widows
• Otras (propiedades de CSS 3) Aunque antes de esto creo necesario hacer un pequeño apunte sobre las unidades que podremos utilizar para definir los valores numéricos de algunos de estas propiedades ya sea de longitudes y tamaños o bién de colores, y que ya explicaremos mejor como usar cuando entremos de lleno en cada una de las propiedades que las utilizan:
Longitudes relativas
• px: Píxeles (relativo al dispositivo)
• em: Tamaño de la fuente actual
• ex: Alto del carácter ‘x’
Longitudes absolutas
• in: Pulgadas (1 pulgada = 2.54 cm)
• cm: Centímetros
• mm: Milímetros
• pt: Puntos (1 pt = 1/72pulgadas)
• pc: Picas (1 pica = 12 puntos)
• %: porcentaje
Colores
• #RRGGBB: Color RGB(6 Valores hexadecimales)
• #RGB: Notación simplificada (#RGB = #RRGGBB)
• rgb(R,G,B): Color RGB (3 valores de 0 a 255)
• rgb(R%,G%,B%): Color RGB (3 valores porcentuales de r, g y b) Propiedades de posicionamiento (position, top, bottom, left, right, float) Position
Las propiedades de posicionamiento definen el lugar exacto que ocuparía nuestra caja y estos son los valores posibles:
• static:
Valor por defecto. Con este valor estamos diciéndole a nuestra caja o div que ocupe la posición normal. Siendo que su comportamiento es así, se trata de una propiedad que no suele definirse pues resulta innecesaria.
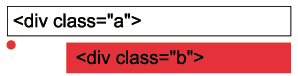
• relative:
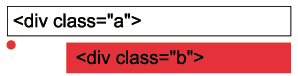
Una position:relative; en un div marca que la posición de la caja se calcula a partir de la posición natural de la misma, de forma que será desde ese punto que moveremos nuestro div. Para hacerlo más clarificador cojamos este ejemplo:  El punto rojo marcaría el punto donde debería empezar nuestro div de forma natural, pero en este caso hemos querido que este div esté X píxeles hacia dentro respecto a su posición natural de forma que le hemos aplicado la siguiente propiedad .b{position:relative; left: 20px;}
Eso si, hemos cambiado su posición natural, pero ocupa el mismo espacio a menos que definamos un ancho concreto.
• absolute:
La posición de la caja se especifica mediante los atributos top, right, left y bottom, y marca la posición absoluta que ocupará la caja respecto a la ventana del navegador y no respecto al div que la contiene u otro elemento. Esta propiedad es de gran ayuda para situar elementos exactamente donde queramos de nuestra página, puesto que estos funcionan de forma independiente y no afectan a la estructura de las otras capas. Para que os hagáis una idea es como si hiciéramos una nueva capa de Photoshop, que el contenido de esta no afecta a las otras capas pues esta a distinto nivel.
• fixed:
Tiene un funcionamiento exactamente igual que el posicionamiento absoluto, pero se diferencia en que en este caso, la capa se mantiene en la misma posición aunque hagamos un scroll de la página.
Para el ejemplo sería como esos menús que se mueven por el lateral a pesar que sigamos bajando en la lectura de una página. Top, Bottom, Left, Right
Propiedades que permiten definir el posicionamiento de cualquier elemento siempre que no sea “static” o, por tanto, no este definido.
• top:
Propiedad que define a que distancia superior se encuentra la capa respecto a la capa que la contiene (o en su defecto el navegador)
• bottom:
Propiedad que define a que distancia inferior se encuentra la capa respecto a la capa que la contiene (o en su defecto el navegador)
• left:
Propiedad que define a que distancia izquierda se encuentra la capa respecto a la capa que la contiene (o en su defecto el navegador)
• right:
Propiedad que define a que distancia respecto se encuentra la capa respecto a la capa que la contiene (o en su defecto el navegador)
Las unidades posibles a usar en los 4 casos pueden ser relativas o absolutas (px,em,cm, pt,… y también en valores negativos), porcentajes (%), auto (posición por defecto segun el navegador) Float
La propiedad float permite sacar a un elemento del flujo del documento, y posicionarlo a la izquierda o derecha de otros elementos adyacentes. Su posibles valores son:
• left:
Permite situar un elemento flotante lo más a la izquierda posible dentro de la capa que lo contiene.
• right:
Permite situar un elemento flotante lo más a la derecha posible dentro de la capa que lo contiene.
• none:
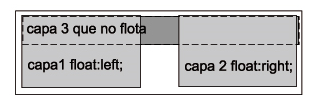
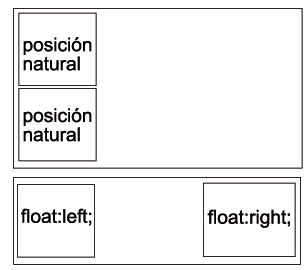
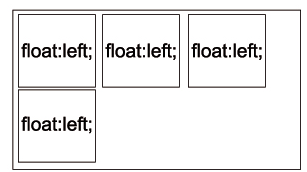
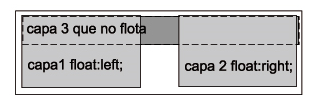
Permite eliminar el posicionamiento y que el elemento se situe en su posición original. Como vemos en el ejemplo una caja posicionada mediante la propiedad float se desplaza hasta la zona más a la izquierda o más a la derecha de su posición natural que ocuparía. De la misma manera, si posicionáramos dos capas con un float:left; la segunda se situaría flotando al lado de la primera, como en fila india y siempre que tuviera espacio. En nuestro ejemplo suponiendo que en una misma línea solo entran 3 capas, la cuarta se situaría inmediatamente debajo y a la izquierda. Importante; Una caja posicionada mediante float no pertenece al posicionamiento normal de un documento, por lo que los elementos de bloque anteriores y posteriores no flotantes se visualizan como si la caja desplazada no existiera. ¿Y esto que significa? Pues uno de los peores quebraderos de cabeza cuando queremos utilizar la propiedad float para definir la estructura de columnas de nuestra página, porque la manera lógica de hacerlo para un caso de dos columnas es flotando una columna a la izquierda y la otra a la derecha… ¿pero que ocurrirá con las capas siguientes? ¿debemos flotar todo a partir de que flotemos algo?  Propiedades de visualización (display) Display
Sin duda la propiedad display es una de las más complejas, completas y menos aprovechadas propiedades CSS. La propiedad display marca como será el tipo de caja que genera un elemento. Sus valores posibles son los siguientes:
• inline
• block
• list-item
• run-in
• inline-block
• table
• inline-table
• table-row-group
• table-header-group
• table-footer-g roup
• table-row
• table-column-group
• table-column
• table-cell
• table-caption
• none
• inherit Un primera consideración importante que debemos tener en cuenta es que para según que valores de display, algunos navegadores no soportan sus propiedades, con lo que convendrá hacer las pertinentes pruebas (por suerte cada vez los navegadores nuevos son más respetuosos en este sentido).
Otra consideración importante es que pese a que en cualquier especificación estándar CSS leeremos que el valor por defecto para display es inline, la gran mayoría de navegadores le asignan el valor block a los elementos de bloque y inline sólo a los de línea. Sabido esto… manos a la obra. display:block;
Asigna un valor de bloque a cualquier elemento, de forma que tendrá un salto de linea antes y después del elemento. Cualquier elemento con propiedad block generará una caja que ocupará todo el ancho posible del espacio donde esté ubicado y el alto de la información que contenga, indistintamente de si su contenido ocupa o no todo el sitio. display:inline;
Asigna un valor de línea a cualquier elemento, no tendrá salto de linea ni antes ni después. El contenido se convierte en un elemento en linea y ocupa solo el espacio necesario para mostrar sus contenidos. display:none;
En palabras poco técnicas… hace desaparecer por completo la caja sobre la que se asigna y no ocupa ningún lugar, es decir que borra por completo cualquier rastro de una capa y no reserva el espacio que ocupa, de forma que los elementos siguientes se posicionarían sobre ese sitio (a diferencia del visibility:hidden; que solo oculta la capa pero reserva el sitio). Sobra decir que todos los elementos descendientes que estén contenidos dentro de la capa desaparecida, también desaparecen. Como ejemplo, una utilidad para esta propiedad podría ser para ocultar elementos que se visualizan cuando apretamos en alguna zona (por Javascript o jQuery) o simplemente para ocultar zonas que no queremos que se vean, en nuestros estilos CSS para impresión, dispositivos móviles, etc.
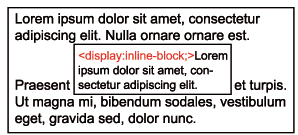
display: inline-block; Suele utilizarse en rarísimas ocasiones y es que sería una combinación entre los valores block e inline para una misma caja. ¿Y eso como se come?
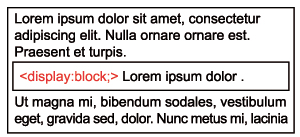
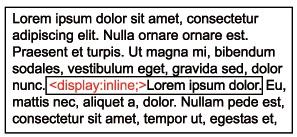
Bueno, lo mejor será ofreceros un ejemplo gráfico pero si tengo antes que daros una explicación, sería como aplicar un elemento inline a un elemento de bloque, de forma que podemos aprovechar las propiedades independientes de cada uno para por ejemplo posicionar una caja de un tamaño determinado (width y/o height) en medio de un texto de forma que sigue perteneciendo al flujo del texto, pero esa parte concreta tiene su propia identidad. Como ya os he dicho, el ejemplo gráfico se explicará mejor que yo. display: list-item;
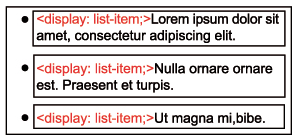
Convierte los elementos contenidos en la caja en elementos de una lista, de forma que simula los listados típicos del uso de elementos <li>. Al ser capas iguales que si fueran elementos de lista, también aceptan otros valores propios de estos como list-style-type, list-style-image, list-style-position o list-style. display:run.in;
Otra de esas propiedades para el display muy poco conocidas y muy poco usadas por regla general. Genera cajas tipo block o tipo inline dependiendo del contenido interior de esta caja o del contenido de las cajas posteriores. Por regla general las cajas run-in son cajas de bloque salvo que después de una caja run-in venga una caja de bloque, pues la caja run-in adquiere el valor de inline quedando dentro de la caja de bloque. Un ejemplo de uso que dan en la web de W3C es: <div>
<h3 style=”display:run-in;”>Texto de encabezado.</h3>
<p>Al que le sigue este párrafo de texto de ejemplo.<p>
</div> Esto generaría que en este caso el elemento <h3> quedara como principio del parrafo que está a continuación de forma que: Texto de encabezado. Al que le sigue este párrafo de texto de ejemplo.
display: inline-table, table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell o table-caption;
Todos estos valores convierten nuestras capas en elementos propios de las tablas: filas, columnas, celdas,… • table:
El elemento sera mostrado como una Tabla de Bloque como <table>) con salto antes y después del elemento.
• inline-table:
El Elemento sera mostrado como una Tabla de Linea (como <table>) sin salto antes o después del elemento.
• table-row-group:
El elemento sera mostrado como un grupo de una o más filas (como <tbody>)
• table-header-group:
El elemento sera mostrado como un grupo de una o más filas (como <thead>)
• table-footer-group:
El elemento sera mostrado como un grupo de una o más filas (como <tfoot>)
• table-row:
El elemento se mostrara como una fila de tabla (como <tr>)
• table-column-group:
El elemento sera mostrado como un grupo de una o más columnas. (como <colgroup>)
• table-column:
El elemento sera mostrado como una columna de celdas (como <col>)
• table-cell:
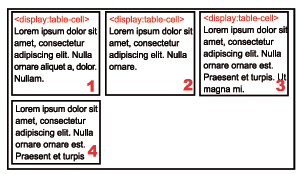
El elemento sera mostrado como una tabla de celda(como <td> y <th>) Algunas ventajas del uso de esta propiedad pasan por el hecho de que podemos crear capas en nuestra página web que tengan la misma propiedad que una tabla pero que no lo sean, de forma que siempre puede ser variada desde la CSS sin necesidad de modificar el código fuente original. Si ponemos el ejemplo de un catálogo de productos que aparecen en nuestra página como si fueran tarjetas independientes, uno de los problemas que podemos tener es si posicionamos estas tarjetas flotando junto a la siguiente, pues podemos encontrarnos con tarjetas que tienen mas información y por tanto su altura varía respecto a la adyacente, generando un feo efecto visual aparte de un más que posible descuadre con las tarjetas que aparezcan debajo. El uso de valores como table-cell generará que todas las celdas sean iguales siendo la mas alta de ellas la que marque la altura, tal como si de una tabla se tratara. Además la estructura de una tabla nunca se rompe independientemente del tamaño de la pantalla de forma que mantiene el ancho que deseemos y evitando el molesto salto de aquellos elementos posicionados al redimensionar la ventana. Os animo a que seáis vosotros los que experimentéis con el resto de valores para crearos vuestros elementos tipo tabla; aunque no conviene abusar de esta técnica, primero porque no todos los navegadores las interpretan igual y segundo porque no debe usarse para poner aquellos valores que realmente deban crearse con una tabla. Una cosa es respetar los estándares y crear páginas accesibles y la otra es pasarse y convertir valores tabulados en DIV’s. Propiedades de visualización (overflow, visibility,clip) Overflow
Por medio de este estilo especificaremos al navegador el trato que tiene que darle a una capa cuyo contenido no cabe dentro del espacio que le hemos especificado. Por regla general se suele aplicar a capas que tienen una limitación en ancho o alto y el contenido excede estas medidas.
Los valores posibles para esta propiedad son: • overflow: visible;
Si el contenido de la capa excede sus dimensiones será mostrado igualmente. Esta propiedad fuerza a que se muestre el contenido aunque exceda las medidas de la capa de forma que aparentemente el contenido “flotaría” por encima. Cabe recordar que el comportamiento de este varía según cada navegador por los que conviene probarlo si no queremos alguna que otra sorpresa.
• overflow: hidden;
La capa muestra únicamente el contenido que no excede los límites. Todo aquel que los sobrepase queda oculto tras la capa como si de una ventana se tratara.
• overflow: auto;
El valor más utilizado para esta propiedad. Solo muestra el contenido de la capa que entra dentro del tamaño de la misma, pero si hay contenido que excede este tamaño muestra automáticamente las barras de scroll para poder acceder a toda la información, como si de una ventana nueva se tratara.
En modo auto, solo mostraría las barras de scroll en caso de necesitarlas, es decir, que sólo si el contenido excede las medidas en alto o ancho que nosotros hemos forzado para la capa, mostraría las barras. En las versiones más actuales de los navegadores podemos incluso ver sólo barras horizontales o verticales según la necesidad de la capa.
• overflow: scroll;
Mientras que el valor auto solo muestra las barras si son necesarias para poder visualizar todo el contenido, el valor scroll fuerza siempre la aparición de estas barras aunque estén deshabilitadas cuando el contenido no excede las medidas de la capa. Visibility
Esta propiedad guarda cierta similitud con la propiedad display y los valores block o none. Con esta propiedad podemos mostrar u ocultar una capa de nuestra web, pero con la gran diferencia respecto al display, que en este caso lo que hacemos es hacer la capa invisible pero sigue estando allí, es decir, que sigue ocupando el espacio dentro de la página aunque no veamos nada allí. Los posibles valores son:
• visibility: visible;
Valor por defecto de todas las capas, y que es el de mostrar la capa y todo su contenido. Evidentemente este valor solo se utiliza para hacer visibles capas que han sido ocultadas dinámicamente (por ejemplo con jQuery).
• visibility:hidden;
Valor con el que convertiremos una capa y todo su contenido en invisibles, recordando eso sí, que simplemente hacemos la capa transparente, pero que sigue estando allí ocupando sitio. Clip
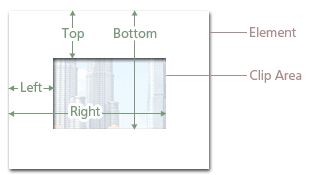
Diría que clip es una de esas propiedades que está bien tener pero que en rarísimas ocasiones se utiliza. Su función consiste en definir el área que se visualizará de una capa, nos permite enmarcar sólo una zona de toda la capa para mostrarla. Su único valor permitido es rect y se especifica así:
• clip: rect(top, right, bottom,left);
Esto nos permite definir del total del área siempre rectangular, que debe visualizarse siguiendo la siguiente estructura: Como ya he comentado se trata de una propiedad muy poco utilizada pero que puede venirnos muy bien para por ejemplo con una sola imagen poder tener los diferentes estados (hover, visited,…) e irnos moviendo sobre ella y solo mostrando la parte que nos interesa en cada caso (modo similar al que trabajan los CSS Sprites). Propiedades de visualización (white space, z-index) Seguimos después de una pequeña parada con un capítulo más de Maestro CSS y para seguir por donde lo dejamos en el anterior capítulo, continuaremos hablando de propiedades de visualización, en concreto de white-space y z-index. White-space
La propiedad white-space nos sirve para controlar los espacios en blanco de nuestro texto, ya sea entre palabras o entre líneas. Como todos sabréis, en los navegadores se mostraría de la misma manera un texto que en nuestro HTML original escribiéramos igual pero con diferentes espacios entre palabras: <div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium rutrum nisi. Nunc egestas, velit id placerat interdum, metus ligula posuere nunc, quis sollicitudin est lectus nec arcu.</div> <div>Lorem ipsum dolor sit amet,consectetur adipiscing elit.
Etiam pretium rutrum nisi.
Nunc egestas, velit id placerat interdum, metus ligula posuere nunc, quis sollicitudin est lectus nec arcu.</div> Estos dos textos interpretados por nuestro navegador se verían completamente igual a pesar de los saltos de línea y diferente espaciado entre palabras de nuestro segundo ejemplo, dado que en el estándar HTML un “espacio en blanco” puede ser un salto de línea, un tabulador y un espacio en blanco normal. Los navegadores eliminan de forma automática todos los espacios en blanco sobrantes salvo el espacio en blanco que separa las palabras del texto.
La propiedad white-space nos permite desde la CSS modificar el comportamiento de estos espacios en blanco para que respeten la estructura visual que nosotros hemos decidido sin necesidad de usar tags propios de HTML como el <br /> para saltos de línea o el para espaciados entre palabras. Sus valores pueden ser: • white-space:normal;
El comportamiento por defecto para los espacios en blanco. Los espacios sobrantes y los saltos de línea se eliminan. El texto se adapta al elemento en el que está contenido de forma que crea los saltos de línea que necesite para no salirse del elemento contenedor. Poniendo como ejemplo el siguiente código HTML: <div>Lorem ipsum dolor sit amec.
Consectetur adipiscing elit.</div> Quedaría: Lorem ipsum dolor sit amec. Consectetur adipiscing elit. • white-space:pre;
Los espacios en blanco sobrantes no se eliminan y sólo se muestran los saltos de línea incluidos en el texto original. Eso implica el texto toma el formato que hayamos decidido independientemente del contenedor que lo contenga (lo cual puede provocar que sobresalga de este). Según el ejemplo anterior quedaría: Lorem ipsum dolor sit amec.
Consectetur adipiscing elit. • white-space:nowrap;
Se comporta igual que normal con los espacios en blanco (los eliminaría) pero si que respeta los saltos de línea, de forma que los contenidos se pueden salir de su elemento contenedor. Siguiendo el ejemplo: Lorem ipsum dolor sit amec.
Consectetur adipiscing elit. • white-space:pre-wrap;
Se comporta igual que pre, pero en este caso el contenido si se adapta al contenedor que lo contiene realizando de forma automática los saltos de línea que sean necesarios para que los contenidos de texto nunca se salgan de su elemento contenedor. • white-space:pre-line;
Se eliminan los espacios en blanco sobrantes pero se respetan los saltos de línea originales y se añaden los que necesite para que el contenido de texto no se salga de su elemento contenedor. Z-index
Esta propiedad sirve para especificar el orden de los elementos en el eje z, o sea, para especificar que elementos están por encima de otros, y solamente funciona cuando se ha definido en la misma capa la propiedad position con los valores absolute o relative. Como si se tratará de Photoshop, podemos especificar que capa está por encima de otra en la visualización de la página. Sus valores pueden ser:
• z-index:auto;
Toma el valor por defecto, la última capa especificada es la que queda por encima de las anteriores.
• z-index:1 9; (cualquier valor numérico)
Las capas que tienen un valor mayor son las que se sitúan por encima de las que tengan un valor menor. Con estas dos propiedades damos por finalizado el capítulo dedicado a las propiedades CSS de visualización. La próxima semana empezaremos con las propias de las capas (tamaños, márgenes, relleno, bordes, perfiles y fondos).
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
GUARAGUAO

Mensajes: 2362
Mensaje Nº 3 |
2:01 PM
2009-08-21
Propiedades de capa (height, width, max-height, max-width, min-height, min-width) En el anterior capítulo finalizamos las propiedades CSS típicas de visualización. Ahora hablaremos de las propiedades de capa, que son esos estilos que afectan directamente al formato que tendrá nuestra capa, es decir tamaños, márgenes, relleno, bordes, perfiles o fondos. Height
La propiedad height establece la altura de nuestra capa mediante una medida. Esta altura evidentemente nunca puede ser negativa y no funciona en los elementos en linea que no sean imágenes (no podemos dar, por ejemplo, una altura a una linea de texto). Nota: Utilizar porcentajes % para definir la altura no es tan sencillo como usarlos para definir la anchura, pues cuando intentamos establecer una altura de capa mediante un porcentaje, se toma como referencia la altura del elemento que lo contiene, pues si no tiene establecida una altura se ignora la altura en porcentaje y se sustituye por el valor auto. La propiedad height marca la altura de cada elemento independientemente de los márgenes, bordes o rellenos que se sumarían de forma que la altura total será diferente a la definida inicialmente. Width
La propiedad width establece la anchura de nuestra capa mediante una medida. Para los elementos de bloque (div), como ya dijimos usan todo el ancho posible, de forma que establecer una anchura hará que solo se use el ancho definido, pero el elemento seguirá siendo un elemento de bloque, de forma que el siguiente elemento no se pondría al lado, sino justo debajo. Al igual que pasaba en el caso del height, esta propiedad no funciona en los elementos en linea que no sean imágenes, tampoco funciona con valores negativos y los márgenes, bordes o rellenos aumentan el tamaño inicial definido. Max-height / Min-height
Estas dos propiedades nos permiten establecer una altura máxima y una altura mínima para nuestra capa. Esto nos puede venir muy bien para crear, por ejemplo, tarjetas de una misma altura independientemente de su contenido. Pero no es oro todo lo que reluce y como siempre IE en versiones 6 o anteriores no reconocen esta propiedad con lo que nos veremos obligados a usar algunos trucos para el perfecto visualizado en estos navegadores: max-height: 300px;
height: expression(this.scrollHeight > 301? “300px”:”auto);”
min-height:150px;
height: expression(this.scrollHeight < 151? “150px”:”auto);” La función expression es solo reconocida por el navegador IE y nos servirá para simular este efecto, aunque debemos saber que esta propiedad no está validada por la W3C. Max-width / Min-width
Propiedades muy poco usadas. Gracias a estas propiedades podremos establecer una anchura máxima o una anchura mínima para nuestra capa. De esta forma aunque el contenido de nuestra capa no tenga el tamaño que deseemos, podemos forzar a que nuestra capa si disponga de ese tamaño. Al igual que en el anterior caso, IE no reconoce estas expresiones y deberemos usar de nuevo un truco que, evidentemente, no valida. max-width: 300px;
height: expression(document.body.clientWidth > 301? “300px”:”auto);”
min-width:150px;
height: expression(document.body.clientWidth< 151? “150px”:”auto);” Propiedades de capa (margin, padding) Margin
La propiedad margin se utiliza para establecer la anchura de algunos o todos los márgenes de los elementos. Esto es la distancia que separa nuestra capa respecto a su contenedor. Los valores para margin se pueden definir de muy distintas formas como podemos ver a continuación y además puede adquirir valores negativos: • margin-top, margin-left, margin-right, margin-bottom
Estos no son propiamente valores para la propiedad margin, sino que se trata de diferentes tipos de propiedades definidas individualmente. Cada uno de esto márgenes definiría individualmente el espacio vertical (superior o inferior) u horizontal (izquierdo o derecho) del bloque. La sintaxis sería del tipo: #capa{ margin-top:10px;} • margin:10px;
Formato abreviado. Si sólo de especifica un valor, este se aplica a los cuatro lado de forma que nos permite definir el margen de los cuatro costados en una misma instrucción. Realizaría lo mismo que definiendo individualmente cada uno de los margenes con el mismo valor: margin-top:10px;
margin-left:10px;
margin-right:10px;
margin-bottom:10px; • margin:10px 5px;
Formato abreviado. Si se especifican dos valores, el primero se aplica a los márgenes superior e inferior y el segundo a los márgenes derecho e izquierdo ,así nos permite definir los valores verticales y los horizontales separadamente. Sería igual que definirlo de la siguiente manera: margin-top:10px;
margin-left:5px;
margin-right:5px;
margin-bottom:10px; • margin:10px 5px 8px;
Formato abreviado. Si se especifican tres valores, el primero se aplica al margen superior, el segundo a los márgenes derecho e izquierdo y el tercero al margen inferior. Sería igual que definirlo de la siguiente manera: margin-top:10px;
margin-left:5px;
margin-right:5px;
margin-bottom:8px; • margin:10px 5px 8px 12px;
Formato abreviado. Al especificar los cuatro valores nos referimos a los 4 márgenes posibles siguiendo el orden de arriba, derecha, abajo e izquierda o, para recordarlo mejor, siguiendo las agujas del reloj. Sería igual que definirlo de la siguiente manera: margin-top:10px;
margin-left:5px;
margin-right:8px;
margin-bottom:12px; Padding
La propiedad padding puede entenderse como “relleno” o margen interior y sería la distancia que va desde el contenido de nuestra caja hasta el borde de la misma. Los valores para el padding funcionan exactamente igual que los de margin pero con los márgenes interiores: • padding-top, padding-left, padding-right, padding-bottom
Diferentes tipos de propiedades definidas individualmente. Cada uno de esto márgenes definiría individualmente el espacio vertical (superior o inferior) u horizontal (izquierdo o derecho) interior de nuestra capa. La sintaxis sería del tipo: #capa{ padding-top:10px;} • padding:10px;
Formato abreviado. Si sólo de especifica un valor, este se aplica a los cuatro lados de forma que nos permite definir el margen interior de los cuatro costados en una misma instrucción. Realizaría lo mismo que definiendo individualmente cada uno de los márgenes con el mismo valor: padding-top:10px;
padding-left:10px;
padding-right:10px;
padding-bottom:10px; • padding:10px 5px;
Formato abreviado. Si se especifican dos valores, el primero se aplica a los márgenes interiores superior e inferior y el segundo a los márgenes interiores derecho e izquierdo, así nos permite definir los valores verticales y los horizontales separadamente. Sería igual que definirlo de la siguiente manera: padding-top:10px;
padding-left:5px;
padding-right:5px;
padding-bottom:10px; • padding:10px 5px 8px;
Formato abreviado. Si se especifican tres valores, el primero se aplica al margen interior superior, el segundo a los márgenes interiores derecho e izquierdo y el tercero al margen interior inferior. Sería igual que definirlo de la siguiente manera: padding-top:10px;
padding-left:5px;
padding-right:5px;
padding-bottom:8px; • padding:10px 5px 8px 12px;
Formato abreviado. Al especificar los cuatro valores nos referimos a los 4 márgenes interiores posibles siguiendo el orden de arriba, derecha, abajo e izquierda. Como en el caso de margin, siguiendo las agujas del reloj: padding-top:10px;
padding-left:5px;
padding-right:8px;
padding-bottom:12px; En muchas ocasiones, debido a la similitud, se suele confundir el padding con el margin pues ambos permiten definir las distancias entre los margenes de una caja, pero hay que recordar que margin define la distancia desde el exterior al borde de la caja y padding la distancia desde el borde de la caja hasta el contenido interior de la misma. Es importante destacar que los valores del padding influyen en el tamaño final en alto o ancho de nuestra capa. Para el siguiente ejemplo: #capa{width:260px; height:140px; padding:10px;} El ancho total de nuestra capa será de 280px, pues tenemos un ancho de 260px al que le sumamos 10px de margen interior a izquierda y derecha, mientras que el alto será de 160px pues le sumamos el margin interior superior e inferior de 10px. Propiedades de capa (border) Seguimos con las definiciones de los estilos para las capas, esta vez hablaremos de la propiedad border. Border
La propiedad border es bastante sencilla, pues nos permite dar estilos a los bordes de nuestra capa, ya sea de tamaño, color o tipo. Se trata de una de las propiedades más versátiles porque nos permite definir los valores para cada uno de los cuatro costados de nuestra capa de forma totalmente individual e independientemente del otro costado, así que vamos a desglosarlos uno a uno. • border-color: #ffcc00;
Esta propiedad nos permitiría definir el color de borde para nuestra capa. Si utilizamos la instrucción tal y como la hemos puesto en el ejemplo, nos pintaría el borde de los 4 costados de nuestra capa de color #ffcc00. Si lo que deseamos es pintar simplemente uno de los lados usarí¬amos la misma propiedad pero indicando el costado que deseamos pintar: border-left-color para el izquierdo, border-top-color para el superior, border-right-color para el derecho o border-bottom-color para el inferior. • border-style: solid;
Nos permite indicar el estilo del borde del elemento al que se lo aplicamos. Los diferentes estilos que podemos usar son:
o none: evidentemente significa sin borde.
o hidden: borde oculto. Aunque el resultado es similar al border none, recordad que un border hidden no se ve, pero si que ocupa el espacio asignado, mientras que el none directamente es sin borde.dotted: borde punteado (parecido al que sale sobre un enlace marcado)
o dashed: borde de línea discontinua (como el de las figuritas para recortar)
o solid: borde sólido, una línea continua.
o double: borde sólido de doble línea.
o groove: borde típico sombreado de las clásicas tablas web.
o ridge: igual que el anterior pero con la sombra en la parte inferior.
o inset: borde que simula el efecto de un botón presionado (aplicándole un efecto de bisel).
o outset: borde que simula el efecto de un botón (con efecto de bisel). Al igual que en el caso del border-color, los estilos del border-style también pueden ser aplicados de forma independiente a cada uno de los cuatro costados de nuestra capa: border-left-style para el izquierdo, border-top-style para el superior, border-right-style para el derecho o border-bottom-style para el inferior. • border-width: 3px;
Este estilo nos permite indicar el tamaño del borde del elemento al que se lo aplicamos. El tamaño se lo debemos indicar con alguna de las unidades CSS.
Como en los casos anteriores, podemos indicar el tamaño de cada borde mediante los atributos border-top-width para el borde superior, border-right-width para el borde de la derecha, border-bottom-width para el borde de abajo y border-left-width para el de la izquierda. • border:2px solid red;
Forma simplificada de introducir los estilos de un border. Usando la propiedad border, podemos definir el tamaño, el estilo y el color en una simple instrucción. En muchos casos veréis que algunos utilizan un orden distinto, poniendo primero el estilo, después el tamaño y finalmente el color… cada uno que utilice el sistema que mejor le vaya. Igual que en los anteriores casos, este ejemplo nos pondría un borde rojo de 2 píxeles a los cuatro costados de nuestra capa. Si lo queremos podemos hacerlo individualmente con: border-top para el borde superior, border-right para el borde de la derecha, border-bottom para el borde inferior y border-left para el de la izquierda. Como pequeño truco final (por llamarlo así) os explico el sistema que uso para definir una capa en que, por ejemplo, solo uno de sus bordes es distinto al anterior: border:2px solid #990000;
border-bottom:0; En este caso primero defino un border de 2 píxels para toda la capa y acto seguido, anulo uno de ellos de forma que el resultado final es el de una capa en el que no existe borde inferior. Propiedades de capa (background) Background
La propiedad background nos permite definir las propiedades que afectarán al fondo del elemento sobre el que lo apliquemos. Mediante esta propiedad podremos, por ejemplo, establecer el color de fondo de nuestra capa, una imagen de fondo para muestra tabla, un color para nuestra página, etc… Como pasaba en el caso del border,background también es una propiedad muy versátil pues las propiedades que podemos aplicar a nuestro fondo son muy diversas. Pasemos a destripar un poquito más nuestro background: • background-color: #ffcc00;
Nos permite definir un color plano de fondo para nuestra página. Su valor por defecto es transparent, de forma que si no definimos ningún background-color para nuestra capa, esta es transparente.
Los valores permitidos son por tanto un nombre (red, blue, purple,…), hexadecimales, numéricos RGB, transparent o inherit. (para que herede el mismo color que la capa que lo contiene) • background-image: url(imagenes/imagenA.jpg);
Mediante esta propiedad podemos establecer una imagen de fondo personalizada para nuestro elemento. Simplemente deberemos poner entre los paréntesis el nombre de la imagen que deseemos colocar. Es importante recordar que la ruta hacia nuestra imagen es relativa a la localización de nuestro archivo CSS y no a la página que estamos mostrando. Para poner un ejemplo: Imaginemos que nuestra css está en ucoz.com/css/estilos.css y la imagen en ucoz.com/img/imagenA.jpg. Si desde ucoz.com/index llamaramos directamente a la imagen pondríamos <img src=”img/imagenA.jpg”> pero si queremos que en esta misma página sobre una capa #capa1 se aplique esta imagen de fondo, en nuestra css estilos.css deberemos decir: #capa1{ background-image: url(../img/imagenA.jpg)} para que la cargue correctamente. Hago especial hincapié en este punto pues en ocasiones puede llevar a confusión y a algún quebradero de cabeza no saber porque no se nos muestra una imagen correctamente. • background-repeat: repeat;
Con esta instrucción podemos modificar el patrón de repetición de la imagen. Gracias a ello podemos conseguir con una sola imagen un mosaico gigante cuya trama se repite, como si se tratara de los motivos de Photoshop o de las típicas texturas repetitivas que podemos encontrar en la web para usar como imágenes de fondo en nuestras páginas. Los posibles valores para background-repeat son: o repeat: valor por defecto y que genera una repetición de la imagen.
o repeat-x: repetirá la imagen pero solo horizontalmente y en ambas direcciones dentro del elemento sobre el que se aplica.
o repeat-y: repetiría la imagen pero verticalmente.
o no-repeat: solo printaría la imagen una sola vez, sin repetirla.
• background-position:left top; Esta instrucción nos permite definir en que posición aparecerá la imagen. Si por ejemplo queremos que nuestra imagen salga a la derecha de nuestra capa en la parte superior definiremos la posición como background-position:right top;.[/bb] si queremos que salga a la izquierda pero a 50 píxels de la parte superior el valor sería [b]background-position:0 50px; (siempre empezamos a contar desde la parte superior izquierda de nuestra capa, indicando primero la distancia horizontal y después la vertical). Los valores que puede tomar pueden ser numéricos (100px), porcentajes (50%) o bien absolutos (left,top,right,bottom o center). Aclarar que solo para los valores absolutos el orden no importa pues background-position:left top; nos da el mismo resultado que background-position:top left; • background-attachment: fixed;
Mediante esta propiedad definiremos si nuestra imagen es una imagen fija que no debe moverse aunque hagamos scroll de la página o si debe hacerlo. Una de las mayores utilidades de esta propiedad reside en los backgrounds definidos para la etiqueta <body> que nos permitiría poner fondos no móviles sobre los que nuestra página parece flotar.Los posibles valores son: o scroll: valor por defecto del background-attatchment, la imagen si se mueve a la vez que lo hace el contenido.
o fixed: la imagen permanece fija aunque realicemos un scroll de página.
• background: url(img/imagenA.jpg) no-repeat fixed right top #ffcc00; Que paliza si cada vez que tuviéramos que poner una imagen de background tuviéramos que recordar todas estas distintas propiedades! Por suerte (al igual que ocurría también con la propiedad border) existe un bonito y sencillo método abreviado para ponerlo todo en uno, la propiedad background a secas. El orden a seguir lo he visto escrito de distintas maneras y de vosotros dependerá ponerlo como deseéis, pero la forma que veis aquí arriba es la que prefiero utilizar yo y que hasta la fecha… no me ha fallado. Primero defino la url de la imagen que quiero colocar, seguidamente si deseo repetirla (siempre que el valor que desee no sea un repeat que es el valor automático por defecto), después defino el attachment (siempre que sea distinto a scroll, pues es automático y por defecto), seguidamente defino la posición y finalmente un color de fondo. Puede parecer un poco espeso, pero os aseguro que todo ello lo veréis mucho mejor en cuanto lo pongáis en práctica y creedme, no es ni difícil ni complicado y cuando lo hagáis os daréis cuenta que las posibilidades de control sobre las imágenes colocadas desde CSS de vuestras capas es realmente increíble y permite la realización de muchísimas filigranas. Propiedades de capa (outline) Outline
Finalizamos este capítulo sobre las propiedades de capa con la definición de una propiedad CSS a la que suele dársele muy poco uso: la propiedad outline.
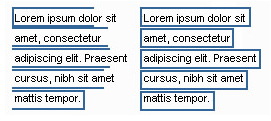
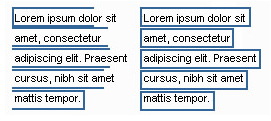
Se utiliza para establecer la misma anchura, color y estilo al perfil de una capa, como si se tratara del borde. Pero a pesar del gran parecido con el border de capa, existen un par de diferencias fundamentales: • Outline genera perfiles que no ocupan espacio, los bordes si lo hacen (una capa de 250px con un borde de 5px por lado tiene una medida total de 260px. La misma capa con un outline de 5px sigue midiendo 250px)
• Los perfiles pueden tener formas no rectangulares:Como vemos en la imagen, aplicando un border al texto este se muestra de una forma poco estética donde cada línea muestra un borde superior e inferior, aunque sólo la primera y última de ellas muestran los márgenes laterales. En el segundo caso y aplicando la propiedad outline conseguimos perfilar los contenidos de nuestra capa encerrados con una forma no rectangular.Advertir que cada navegador tienen un estilo propio para dibujar los perfiles de forma que pueden verse diferentes en uno o en otro a diferencia de los bordes que si permanecen iguales indistintamente de cual sea nuestro navegador.  Los valores posibles para outline son:
• outline-color:#ffcc00;
Nos permite definir el color para el perfil de nuestra capa.
• outline-style: solid;
Nos permite definir el estilo de perfil que aplicaremos a nuestra capa, pudiendo ser none (sin perfil), dotted (perfil punteado), dashed (perfil de raya discontinua), solid (perfil de raya continua), double (perfil de raya doble), groove (perfil hundido), ridge (perfil saliente)
• outline-width: 1px;
Nos permite definir el grueso de nuestro perfil.
• outline:1px solid #ffcc00;
Forma abreviada para definir tanto el ancho como el estilo como el color en una sola propiedad. Al igual que ocurre con el border, el orden que utilicemos es indistinto y dependerá de nosotros cual deseemos seguir. Destacar en este caso, que para los outline no existen valores posicionales tipo perfil izquierdo o perfil superior. El perfil de un elemento es único y sus propiedades son idénticas para cada uno de los cuatro lados. Pese a que se trata de una propiedad que suele usarse mucho menos que el border, outline es la propiedad que vemos por defecto en nuestros navegadores cuando navegamos por las distintas páginas desde nuestro teclado por medio del tabulador que va señalando los enlaces, campos de formulario y en definitiva todos los elementos seleccionables de nuestra página. De hecho, según el estándar oficial, ese es el propósito para el que se crearon los perfiles: indicar de forma clara el elemento (botón, enlace, otros controles de formulario) que está seleccionado en cada momento. Y suelen ser esos recuadritos punteados negros que aparece durante medio segundo cuando le damos a un enlace o cuando nos ponemos sobre un campo editable de un formulario. Razón importante para que nunca, nunca, nunca al resetear los estilos pongamos este valor a 0, pues destrozaría toda la accesibilidad de nuestra página. Propiedades de listas (list-style, list-style-image, list-style-position, list-style-type) Comentaremos en este capítulo las propiedades de los listado. Desde CSS podemos estilizar los marcadores de nuestros listados para darles exactamente la apariencia que deseemos. Para ello simplemente debemos usar la propiedad list-style en sus diferentes variantes y aplicada siempre a los tags propios de las listas (ul, ol, li): list-style-type:
Por defecto los navegadores suelen mostrar unos pequeños círculos rellenos a cada uno de los elementos de nuestra lista <ul> o valores decimales para las listas <ol>. List-style-type[/bb] nos permite escoger que tipo de dibujo o valor queremos usar para mostrar nuestra lista: • [b]disc: círculo relleno.
• circle: círculo vacio.
• square: cuadrado.
• decimal: números decimales a partir de uno (1,2,3,…)
• decimal-leading-zero: números decimales añadiendo ceros a la izquierda para que todos los números ocupen el mismo espacio (001,002,003,… 998, 999)
• lower-roman: números romanos en minúsculas (i,ii,iii,iv,…)
• upper-roman: números romanos en mayúsculas (I,II,III,IV)
• georgian: números georgianos.
• armenian: números armenios.
• lower-latin o lower-alpha: letras minúsculas del alfabeto occidental (a,b,c,d,…)
• upper-latin y upper-alpha: letras mayúsculas del alfabeto occidental (A,B,C,D….)
• lower-geek: letras minúsculas del alfabeto griego.
• none: para no mostrar ningún tipo de imagen frente a nuestras listas. list-style-image
Además de las posibilidades que nos ofrece el list-style-type, puede interesarnos usar una imagen propia para hacer de marcador de los elementos de nuestra lista (como por ejemplo flechas, guiones u otro dibujo que queramos poner). Para ello usaremos la propiedad list-style-image de la siguiente forma: list style-image: url (“img/imagenlistado.jpg”); Debemos tener en cuenta que en este caso, el espaciado entre líneas de nuestro listado se verá afectado por el alto del tamaño de esta imagen en caso de ser demasiado grande. Además en este caso, la posición de la imagen no puede retocarse, de f0rma que en ocasiones debemos editar directamente la imagen para que se muestre exactamente en la posición que deseemos haciéndola más alta, o mas ancha para que se coloque donde deseemos. Una recomendación que suele hacerse es usar también el list-style-type cuando usemos el list-style-image dado que algunos navegadores pueden no mostrar correctamente la imagen. De esta manera nos aseguramos que siempre se muestra algún signo o señal que delimita los elementos de nuestra lista. list-style-position
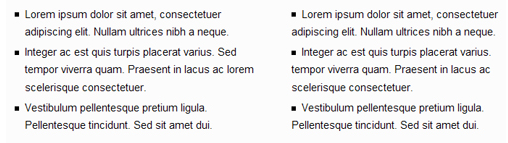
Esta propiedad nos permite escoger el posicionado del marcador respecto al listado, pero no en alto o ancho (ya hemos dicho que no podía posicionarse así) sino la posición que ocuparán los listados respecto al marcador. Dado que es un poco liante de explicar una imagen os lo aclarará completamente: Como veis en el primer caso, los listados empiezan a partir del marcador aunque sean de más de una línea. En el segundo caso, el marcador se situa como flotando respecto al texto de la lista, entrando sobre este. Para hacerlo usaremos los siguientes valores: • outside: para crear marcadores externos (como en el primer caso del ejemplo).
• inside: para marcadores internos (como en el segundo caso). list-style
Como pasa con otro tipo de propiedades, list style nos permite definir los valores diferentes de list-style-type, list-style-image y list style-position en una sola instrucción de la siguiente manera: list-style: outside disc url (“img/imagenlistado.jpg”); De esta forma en una sola instrucción hemos establecido los tres posibles valores para list-style.
Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|