|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Tengo un Super problema! (Necesito ayuda, error en el modulo Noticias del Sitio.) |
| Tengo un Super problema! |
Hola que tal comunidad!? espero que bien..
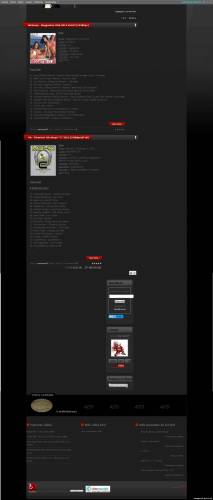
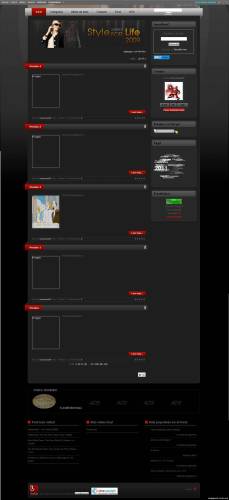
Les quiero mostrar mi problema y saber si alguien puede ayudarme ya que no lo puedo solucionar (de tanto intentar no veo donde esta el problema). Bueno el caso es el siguiente, En el modulo "Noticias del Sitio" cuando agrego contenido nuevo con edición (cambiándole la letra, colores, etc.) el modulo de "primer contenedor" (donde estan todos los widget, etc.) se cambia de lugar y se va debajo de todo. Ahora cuando agrego contenido sin editar, es decir solo texto en plano, la pagina queda normal como debe ser. Siguiendo los "Div" gracias a las "herramientas del desarrollador" de Chrome pude darme cuenta de que el "div" del primer contenido agregado (con edición) encierra a todos los demas contenidos y tambien al bloque "$GLOBAL_CLEFTER$". Para explicarlo mejor les dejo dos imagenes de captura completa: •Pagina con error  •Pagina normal  Tambien adjunto los codigos en relacion: ◘Páginas del sitio Code <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>$SITE_NAME$ - $MODULE_NAME$</title> <link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <style type="text/css" media="screen"> @import url("/css/mainstyles.css"); </style> <!--[if lte IE 6]> <style type="text/css" media="screen"> @import url("/css/ie6.css"); </style> <![endif]--> <!--[if lte IE 7]> <style type="text/css" media="screen"> @import url("/css/ie7.css"); </style> <![endif]--> </head> <body id="bd"> <!--<a name="Top" id="Top"></a>--> <div id="jv-wrapper"> <!-- Begin header --> <div id="jv-headerwrap"> <div id="jv-header"> <a id="jv-logo" href="/"><img src="/images/Logo_Adams.png" alt="" /></a> </div> </div> <!-- End header --> <!-- Begin container --> <div id="jv-containerwrap"> <div id="jv-container"> <div class="jv-box-tr"> <div class="jv-box-tl"></div> </div> <div class="jv-box-cr"> <div class="jv-box-cl"> <div class="jv-box-pad"> <div id="jv-slide"> <!-- Slaider --> $GLOBAL_SLAIDER$ <!-- End slaider --> </div> <div id="jv-menu"> <div class="menusys_moo"> <!-- Navigate --> $GLOBAL_NAVI$ <!-- End navigate --> </div> </div> <div id="jv-contentwrap"> <!-- <middle> --> <div id="jv-content" style="width: 70.63%; float: left;"> <div id="jv-product"> <div id="jv-product-inner"> <div class="moduletable"> <div class="bannergroup"> <div class="banneritem"> <div align="center"><a href="#" target="_blank"><img src="/images/banners/banner1.png" alt="Banner" /></a></div> <div class="clr"></div> </div> </div> </div> <div class="moduletable"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> </div> </div> <div id="jv-content-inner"> <div class="blog"> </div> </div> </div> <div id="jv-colright"> <div id="jv-colright-inner"> $GLOBAL_CLEFTER$ </div> </div> <!-- </middle> --> </div> </div> </div> </div> <div class="jv-box-br"> <div class="jv-box-bl"></div> </div> </div> </div> <!-- End container --> <!-- Begin insetwrap --> <div id="jv-insetwrap"> <div id="jv-inset"> <div id="jv-insetbox"> <!-- Banners block --> $GLOBAL_BANNERS$ <!-- End banners block --> </div> <div id="jv-userwrap"> <!-- Bottom block --> $GLOBAL_BOTTOM$ <!-- End bottom block --> </div> </div> </div> <!-- End insetwrap --> <!-- Begin footer --> <div id="jv-footerwrap"> $GLOBAL_BFOOTER$ </div> <!-- End footer --> </div> <script type="text/javascript" src="/js/jquery.cycle.all.min.js"></script> <script type="text/javascript" src="/js/jquery.easing.1.1.1.js"></script> <script type="text/javascript" src="/js/function.js"></script> <script type="text/javascript" src="/js/bbcodes.js"></script> </body> </html> ◘NOTICIAS DEL SITIO •Aspecto de materiales Code <div class="grid"> <h3><a href="$ENTRY_URL$"><span class="jv-title">$TITLE$</span></a><span id="paginate-jvvmcatpro7" class="jv-navigation"> </span><span class="jv-viewall"> $MODER_PANEL$</span></h3> <div class="grid-col"> <p><a href="$ENTRY_URL$"><img class="image-left image-border" src="$OTHER1$" border="0" width="150" height="180" alt="images" /></a>$MESSAGE$</p> </div> <div class="clear"></div> <div id="contentbut"><a href="$ENTRY_URL$" class="button-big">Leer mas...</a></div> <div class="clear"></div> <div class="line"> <div class="line2"> <div id="contfoo">Post by: <a href="$PROFILE_URL$">$USERNAME$</a>, $DATE$ | Visitas: $READS$ | Comentarios: <a href="$COMMENTS_URL$">$COMMENTS_NUM$</a> <?if($RATING$)?> <div style="float: right; padding: 3px 4px 3px 0;"> <?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?> </div> <?endif?> </div> </div> </div> </div> •Pagina del archivo de materiales Code <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>$TITLE_BAR$ - $SITE_NAME$</title> <link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <style type="text/css" media="screen"> @import url("/css/mainstyles.css"); </style> <!--[if lte IE 6]> <style type="text/css" media="screen"> @import url("/css/ie6.css"); </style> <![endif]--> <!--[if lte IE 7]> <style type="text/css" media="screen"> @import url("/css/ie7.css"); </style> <![endif]--> </head> <body id="bd"> <a name="Top" id="Top"></a> <div id="jv-wrapper"> <!-- Begin header --> <div id="jv-headerwrap"> <div id="jv-header"> <a id="jv-logo" href="/"><img src="/images/Logo_Adams.png" alt="" /></a> </div> </div> <!-- End header --> <!-- Begin container --> <div id="jv-containerwrap"> <div id="jv-container"> <div class="jv-box-tr"> <div class="jv-box-tl"></div> </div> <div class="jv-box-cr"> <div class="jv-box-cl"> <div class="jv-box-pad"> <div id="jv-slide"> <!-- Slaider --> $GLOBAL_SLAIDER$ <!-- End slaider --> </div> <div id="jv-menu"> <div class="menusys_moo"> <!-- Navigate --> $GLOBAL_NAVI$ <!-- End navigate --> </div> </div> <div id="jv-contentwrap"> <!-- <middle> --> <div id="jv-content" style="width: 70.63%; float: left;"> <div id="jv-product"> <div id="jv-product-inner"> <div class="moduletable"> <div class="bannergroup"> <div class="banneritem"> <div align="center"><a href="#" target="_blank"><img src="/images/banners/banner1.png" alt="Banner" /></a></div> <div class="clr"></div> </div> </div> </div> <div class="moduletable"> <!-- <body> --> $BODY$<!-- </body> --> </div> </div> </div> <div id="jv-content-inner"> <div class="blog"> </div> </div> </div> <div id="jv-colright"> <div id="jv-colright-inner"> $GLOBAL_CLEFTER$ </div> </div> <!-- </middle> --> </div> </div> </div> </div> <div class="jv-box-br"> <div class="jv-box-bl"></div> </div> </div> </div> <!-- End container --> <!-- Begin insetwrap --> <div id="jv-insetwrap"> <div id="jv-inset"> <div id="jv-insetbox"> <!-- Banners block --> $GLOBAL_BANNERS$ <!-- End banners block --> </div> <div id="jv-userwrap"> <!-- Bottom block --> $GLOBAL_BOTTOM$ <!-- End bottom block --> </div> </div> </div> <!-- End insetwrap --> <!-- Begin footer --> <div id="jv-footerwrap"> $GLOBAL_BFOOTER$ </div> <!-- End footer --> </div> <script type="text/javascript" src="/js/jquery.cycle.all.min.js"></script> <script type="text/javascript" src="/js/jquery.easing.1.1.1.js"></script> <script type="text/javascript" src="/js/function.js"></script> <script type="text/javascript" src="/js/bbcodes.js"></script> </body> </html> Tambien les dejo los CSS: http://www.radioadams.com.ar/css/default.css http://www.radioadams.com.ar/css/mainstyles.css http://www.radioadams.com.ar/css/module.css http://www.radioadams.com.ar/css/style.css http://www.radioadams.com.ar/css/template.css http://www.radioadams.com.ar/css/typography.css Espero que puedan ayudarme. Gracias 
Adherido:
4744111.jpg
(55.5 Kb)
·
4788527.jpg
(66.5 Kb)
|
Si a mi me pasa lo mismo y es horrible porque no se como arreglarlo y no me queda otro que retaurar la plantilla y hacer todo otra vez.
|
Quote (DescargarTodo) retaurar la plantilla Creo que seria lo mas sensato, aparte de porner la web en linea (lleva dias fuera) seradificil que alguien encuentre la falla en el codigo Saludos |
Esto sucede por que están editando paginas wodpress, y pues para editar paginas wordpress tiene que tenerle mas paciencia y mucha mas ediciones, pero al final se puede conseguir, te aconsejo que busques plantillas lista para usar o en html.
Después de mi larga ausencia. Aquí estoy.
|
| |||
| |||



