| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Soluciones personalizadas Fundamentos de HTML |
| Fundamentos de HTML |
Campos fieldset, legend, label y optgroup El conjunto de etiquetas permitidas en XHTML es bastante amplio y es habitual que mucha gente únicamente conozca las que utiliza de forma habitual, o las que generan de forma automática las diferentes herramientas visuales de edición html. Es poca la gente a proporción que se lee la referencia del W3C, o la estupenda información más explicada y con ejemplos de W3Schools. Esto produce que haya etiquetas con mucha utilidad pero que por ser menos utilizadas, acaban siendo desconocidas por gran parte de los diseñadores. En este pequeño artículo vamos a dar un repaso a algunas de estas etiquetas desconocidas para muchos, en concreto vamos a centrarnos en 4 etiquetas de bastante utilidad en la generación de formularios. Estas etiquetas son fieldset[/b[ para realizar agrupaciones de campos, [b]legend para dar un título a una agrupación de campos, label para identificar el texto asociado a un campo, y optgroup para realizar agrupaciones en listas de selección. Estas etiquetas están definidas en la recomendación del W3C referida a HTML 4.0, pero son aplicables a XHTML, teniendo en cuenta las modificaciones que realiza éste sobre HTML 4.0, como que las etiquetas deben ir en minúsculas, por ejemplo. En la página de W3Schools se dispone para cada etiqueta de las características que las diferencian entre HTML y XHTML, y puede verse que para estos casos no existen. Puede extraerse más información sobre los atributos permitidos aparte de la referencia del W3C del DTD asociado al DOCTYPE que utilicemos en la página XTHML, strict, transitional o frameset. Fieldset y Legend Por su parte la etiqueta legend permite asignar un título a un fieldset, aumentando los valores de usabilidad y accesibilidad.
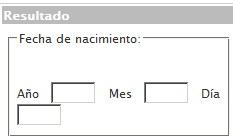
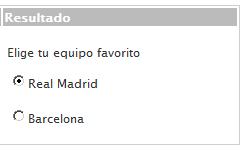
Quote <fieldset> <legend>Fecha de nacimiento:</legend> Año <input size="3"> Mes <input size="3"> Día <input size="3"> </fieldset>  En el ejemplo anterior se aprecia como hemos construido un grupo de controles para agrupar el año, mes y día de una fecha de nacimiento. A la agrupación de controles le hemos añadido una legenda con el título Fecha de nacimiento. A partir de aquí podríamos mejorar el aspecto visual de los formularios en los que utilicemos estas etiquetas mediante la alineación de los elementos con CSS, la utilización de colores y fuentes con CSS, o mediante la utilización de JavaScript, por ejemplo para mostrar o no conjuntos de campos en función de lo que se haya introducido en otros. Label Los controles que no tienen labels implícitos, como los campos de texto, radios o checkboxes por ejemplo, pueden utilizar etiquetas label para indicar el texto que les corresponde. Cada etiqueta label puede estar asociada únicamente a un control de formulario. Esta asociación se realiza mediante el atributo por, indicando el id del control de formulario al que queremos asociar el label. Es posible asociar un label con un control sin utilizar el atributo for, para ello es suficiente con que el control esté dentro de la etiqueta label. Uno de los beneficios que obtendremos utilizando etiquetas label será en el manejo de listas de radiobuttons o checkboxes. Mediante la asociación de un label, el usuario no tendrá por obligación que pinchar en el control para marcarlo o desmarcarlo, podrá hacerlo también pulsando sobre el texto del label.
Quote <form name="input" action=""> <input type="radio" name="equipo" id="realmadrid" /><label for="realmadrid">Real Madrid</label> <br /> <input type="radio" name="equipo" id="barcelona" /><label for="barcelona">Barcelona</label> </form>
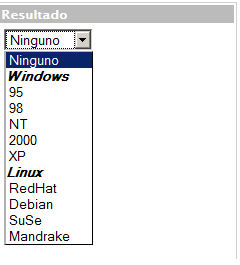
 Optgroup
Quote <select name="so"> <option selected value="none">Ninguno</option> <optgroup label="Windows"> <option value="W95">95</option> <option value="W98">98</option> <option value="WNT">NT</option> <option value="W2000">2000</option> <option value="WXP">XP</option> </optgroup> <optgroup label="Linux"> <option value="LRH">RedHat</option> <option value="LDeb">Debian</option> <option value="LSuSe">SuSe</option> <option value="LMDK">Mandrake</option> </optgroup> </select>  Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
HTML, XHTML: diferencias notables y cómo crearlos Existe un mundo de diferencias entre HTML y XHTML, pero actualmente es complicado explicarlas todas. Para empezar una gran diferencia es la necesidad de usar minúsculas en todas las etiquetas con XHTML. La siguiente diferencia es la desaparición de algunas etiquetas y el reajuste de otras HTML XHTML Como queda comprobado, el código es mucho más limpio y legible, por lo que aparte de que el W3C, aprueba el XHTML y da por extinguido el HTML, será mucho más fácil la programación de una pagina. A continuación muestro como crear una página de XHTML, y explico en que consiste este código. <body> • Mi nombre es Ignacio Santos </body> Explicación del código: • DOCTYPE: es la manera en que el W3C indica, deben comenzar todos los documentos XHTML, sirve para que tanto el servidor como el explorador que usemos, sepan que clase de documento es. Todo esto es una página Web, con lo que todo el mundo puede hacerse una propia, una pagina estática en XHTML, no tiene porque ser algo que venda, puede ser un diario (blogs), un sitio donde colgar fotografías de tus amigos y tuyas, un libro de cocina, etc… Tiene un gran abanico de posibilidades que quedan en la mente de cada diseñador / programador. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
¿Qué es el XHTML Doctype? Hace ya tiempo que la mayoría de páginas webs incluyen a su comienzo una misteriosa etiqueta <!DOCTYPE, y sin embargo hay mucha gente que ignora cuál es su significado o para qué sirve, por lo que simplemente se limita a copiarla, haciéndolo además muchas veces de forma incorrecta. En las siguientes líneas trataremos de explicar para qué sirve y cómo ha de utilizarse. La declaración de tipo de documento DOCTYPE, que así es como se llama, es una parte fundamental de todas aquellas páginas que quieran cumplir los estándares, tanto HTML como XHTML. Esta declaración indica que versión de (X)HTML se usa en la página, de forma que los navegadores pueden saber qué sintaxis y gramática se usa, y los validadores puedan comprobar su validez. Para ello la declaración indica un DTD contra el cual se puede realizar la validación. Aparte de esto la declaración DOCTYPE se utiliza por los navegadores para activar su modo estándar o estricto, o su modo compatibilidad (quirk). La razón de esto y las diferencias existentes entre estos modos queda fuera del ámbito de esta explicación, pero es suficiente con darse cuenta de que la no utilización de un DOCTYPE o su incorrecto uso, puede hacer que los navegadores rendericen la página de forma completamente diferente a lo que teníamos previsto. Todas las páginas nuevas que se hagan deberían contener esta declaración y hacerlo de forma correcta, con el fin de cumplir los estándares por un lado y garantizar resultados de renderizado homogéneos por otro. Una declaración DOCTYPE suele tener una estructura similar a la siguiente: En este ejemplo se indica que la página debe validarse como XHTML Transitional utilizando el DTD existente en la url http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd. Es habitual que estas líneas las creen los propios editores pero no siempre lo hacen de forma correcta, además a veces se copia de alguna otra página en la que por ejemplo la ruta del DTD es local, por lo que seguramente generaría un fallo en la validación en nuestro web. Existen tres tipos de documentos XHTML: Strict, Transitional y Frameset. A continuación se muestra la declaración de cada una de ellas con la referencias válidad a cada DTD, y un poco más abajo sus diferencias para saber cuándo usar cada una. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" • Strict: este tipo de documento está principalmente ideado para su utilización con CSS, separando completamente el contenido y la presentación. Para ello no permite la utilización de etiquetas y atributos ya en desuso orientados a la presentación, como font, center y otros. Escribiendo páginas en XHTML 1.0 Strict se consiguen páginas bien estructuradas y fácilmente adaptables mediante CSS, pero tiene la desventaja de crear incompatibilidades con ciertos navegadores. Por último hay que tener en cuenta que no es necesario que las páginas XHTML contengan una instrucción prolog similar a <?xml version=”1.0″ encoding=”utf-8″ ?> salvo en los modos estrictos. En realidad esta instrucción es únicamente necesaria cuando el contenido de la página se sirve como text/xml y además su utilización hace que Explorer 6 pase a modo Quirk por lo que no se recomienda su uso. Si necesitamos indicar el encoding de la página se recomienda utilizar la etiqueta meta correspondiente. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Pasar de HTML a XHTML Siguiendo este tema les propongo a que lean el siguiente post. Actualmente asociamos Internet con las computadores y navegadores que se ejecutan en ellas, pero en el futuro cercano Internet estará en todos lados: los teléfonos celulares, la TV y el refrigerador: podremos revisar los precios y ofertas de cada producto de la despensa y solicitar una cotización entre diferentes supermercados, además podremos pedir una pizza o un boleto para el cine sin usar el teléfono. Hacer esto es imposible con HTML, pues los costos por crear una página para cada tipo de dispositivo serían prohibitivos. La solución ideal radica en crear un sólo documento que sea limpio, estricto y estandarizado y que a partir de él se estructure de manera diferente para cada caso particular. Hacer esto es muy difícil, quizás imposible, con HTML, un lenguaje de marcación donde la exigencia en la codificación es de escaso nivel, además en él la mala estructuración y la redundancia son frecuentes. Usted dirá que este aumento en la exigencia implica un aumento en las horas de trabajo pero la verdad es que no es así, si usted crea un sitio XHTML+CSS logrará una agilidad en el diseño sorprendente: en 50 minutos de tocar los estilos CSS su sitio obtendrá un nuevo, mejor e irreconocible diseño. Del modo tradicional tendría que dedicarle a esta tarea quizás un par de días. Además, los sitios hechos con XHTML son más rápidos y poseen un despliegue más elegante. Una (gran) motivación para pasar nuestro sitio a XHTML radica en que HTML (actualmente en la versión 4.0) no se desarrollará más. Existe un acuerdo para abandonarlo paulatinamente en beneficio de XHTML (Extensible Hyper Text Markup Language). La diferencia principal entre HTML y XHTML es que el código de este último se sujeta a un tipo de reglas que se especifican en el DOCTYPE (tipo de documento) con el que inicia todo documento XHTML. Veamos una página elemental de XHTML: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es"> <head> <title> ::EL titulo </title> </head> <body> <p>Este es mi primer XHTML !!</p> <br /> </body> </html> La primera línea (xml version=”1.0″…) no es obligatoria, algunos navegadores como el IE 4.5 para Mac y el Netscape 4.0 no despliegan bien el código con esta línea, pero realmente hay muy pocos navegadores de este tipo hoy día. Colocar esta línea o no, es su elección. Sin embargo, está línea le indica al navegador la codificación de la página, en este caso el iso-8859-1 señala que la página actual será desplegada usando los carácteres de Europa Occidental (que incluyen al español). ¡Puede teclear los acentos y las eñes sin necesidad de aacute;, eacute; ntilde; y demás etcéteras! El documento xhtml1-transitional.dtd contiene los lineamientos que los tags deben seguir para que la página sea un documento válido. Esto es interesante pues XHTML nos permite crear nuestros propios tags para estructurar nuestra información según nuestras necesidades. Al iniciarnos con XHTML usaremos el Document Type Declaration o DTD transitional, pues es un poco menos exigente en la marcación de los tags, sin embargo, cuando usted sienta que ya domina satisfactoriamente el XHTML, deberá pasarse al DTD strict. La línea <html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”es” lang=”es”> indica el elemento root (raíz) de la página. Si usted ha usado Linux sabe que del root (/) parten los elementos del sistema. Los documentos XHTML también deben tener un lugar de donde partir. Además del elemento root, esta línea señala que todo lo que se desprenda de él, estará en español (es). Escribiendo XHTML 1.- Todos los tags en minúsculas. tanto los tags como sus atributos deben ir en minúsculas. En HTML podemos tener: <FORM ACTION=EDIT.PHP METHOD=POST> Pero en XHTML debe ser: <form action="edit.php" method="post"> 2.- Correcta anidación de los tags. En XHTML no podemos intercalar desordenadamente los tags. En HTML podemos tener: Pero en XHTML debe ser: 3.- Todos los atributos llevan comillas dobles. En HTML podemos tener: Pero en XHTML debe ser: 4.- Todo tag abierto se cierra. incluso los tag img, type (de los formularios) y br deben cerrarse. En HTML podemos tener: <br> <img src="imagen.jpg" alt="Imagen" title="Imagen" > Pero en XHTML debe ser: <br /> <img src="imagen.jpg" alt="Imagen" title="Imagen" /> Además de cerrarse, el tag img debe tener el atributo alt y title, alt es “alternative text” (para los navegadores Web textuales como lynx o Links). Mientras, title es el tooltip que se despliega cuando colocamos el cursor del ratón sobre la imagen. 5.- JavaScript dentro de tag CDATA. Los javascripts que van dentro del cuerpo de la página (no en el header) deben estar dentro del tag CDATA. En HTML podemos tener: <!-- document.write("Hello World!"); --> </script> Pero en XHTML debe ser: <![CDATA[ document.write("Hello World!"); ]]> </script> 6.- Las anclas son IDs. Las anclas (anchor) que nos permiten navegar dentro una página grande, ya no son referenciadas por el tag a sino por el ID del elemento hacia el cual deseamos ir. En HTML podemos tener: <a href="#top"> Ir arriba </a> Pero en XHTML debe ser: title="Imagen" alt="Imagen" /></a><a href="#top">Ir arriba</a> 7.- Los atributos deben ser explícitos. Los atributos deben tener un nombre y un valor sin reducirlos. En HTML podemos tener: <td nowrap> Texto </td> <option value="m" selected> Pero en XHTML debe ser: <td nowrap="nowrap"> Texto </td> <option value="m" selected="selected"> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
HTML y Flash, una visión actualizada Mucho se ha discutido sobre la conveniencia de la utilización de elementos de una tecnología propietaria como es flash dentro de HTML. Hace tiempo que existen agrios debates entre los defensores y detractores de Flash, avivados desde el ya célebre artículo de Jakob Nielsen Flash: 99% Bad, del año 2000. Pero desde el año 2002 y la versión MX, esta tecnología ha introducido mejoras en varios aspectos conflictivos que en su momento se le criticaron. Por eso me hago la pregunta, ¿con la tecnología actual, es conveniente utilizar el formato flash en nuestras webs?, ¿Todos cambios introducidos han sido suficientes?, ¿Cómo se utiliza actualmente flash? En este artículo veremos los avances de esta tecnología en varios puntos escabrosos y un pequeño estudio sobre su uso en las webs españolas más importantes: Puntos problemáticos y avances de flash para el desarrollo web: ¿Actualmente como se utiliza Flash mayoritariamente? • Aproximadamente el 50% de los sitios analizados contienen algún elemento Flash Conclusiones del informe Según este estudio, flash es utilizado principalmente para mostrar vídeos y publicidad. Si bien su utilización es muy común para el montaje de galerías y pases de diapositivas, podemos adivinar que el desarrollo y la utilización de frameworks para JavasScript, está haciendo que también decaiga su utilización para estas tareas. Entonces, si como indica este estudio flash se utiliza mayoritariamente para mostrar video, ¿Qué pasará con la tecnología Flash cuando tarde o temprano se normalice el uso de HTML 5 y su etiqueta video? Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Drag and Drop con HTML5, paso a paso Drag and Drop (”Arrastrar y soltar”) es una de las más fundamentales interacciones logradas por las interfaces gráficas de usuario. Siempre se consideró ideal que los navegadores ofrecieran soporte para esta funcionalidad. Este deseo fue cumplido actualmente por las especificaciones que HTML 5 y Firefox 3.5 poseen acerca de eventos drag and drop. En esta nota contamos cuáles son y en qué consisten. Sin más rodeos, aquí están los nuevos eventos drag and drop: dragstart drag dragenter dragover dragleave drop dragend Como los eventos de mouse de antaño, los receptores pueden ser adjuntados directamente a los elementos usando addEventListener() o por medio de tu librería JS favorita. Consideren el siguiente ejemplo utilizando jQuery: Gracias a los nuevos eventos y jQuery, este ejemplo es tanto corto como simple, pero contiene una gran cantidad de funcionalidades. Antes de seguir, existen por lo menos tres cosas del código anterior que vale la pena mencionar: Los objetivos de soltado (drop) están permitidos por virtud de tener receptores para eventos de soltado. Pero, por las especificaciones HTML 5, los elementos arrastrables necesitan un atributo de draggable=”true”, programado ya sea en el código o en JavaScript, de esta manera: El evento DOM original (en oposición al envoltorio de evento jQuery) ofrece una propiedad llamada dataTransfer. Más allá de la simple manipulación de elementos, el nuevo evento drag and drop acomoda la transmisión de información definida por el usuario durante el curso de la interacción. Miren este demo, y el código Javascript asociado para ver más acerca de estos eventos y delegación de eventos. Usando dataTransfer Miren este demo, y el código Javascript asociado para obtener una idea de todo lo que es posible con dataTransfer. Resumiendo, las estrellas de este show son los métodos setData() y getData() de la propiedad dataTransfer expuesta por el objeto evento. El método setData() es llamado típicamente en el receptor dragstart, cargando dataTransfer con una o más cadenas de contenido con tipos de contenido recomendado asociado. Aquí hay un rápido snippet del código de ejemplo: Por otra parte, getData() te permite consultar por tipo (ej: text/html seguido por text/plain). Esto, a la vez, te permite decidir sobre los tipos de contenido aceptables a la hora del evento de soltado e incluso durante dragover para ofrecer un feedback de los tipos que no son aceptables durante el arrastre. Aquí hay otro ejemplo del código: En lo que dataTransfer realmente se destaca, es que te permite volcar objetivos para recibir contenido de fuentes exteriores a tus elementos arrastrables definidos e incluso desde afuera del navegador.Firefox acepta tales arrastres, e intenta poblar dataTransfer con tipos de contenido apropiado extraídos del objeto externo. Así, podrías seleccionar algún texto en un procesador de textos y volcarlo en uno de tus elementos, y por lo menos esperar encontrarlo disponible como contenido text/plain. Incluso puedes seleccionar contenido en la ventana de otro navegador, y esperar ver text/html aparecer en tus eventos. Mira este demo para ver qué sucede cuando tratas de arrastrar varios elementos (ej. Imágenes, tablas, y listas) y resaltar contenido de otras ventanas dentro de los ítems que están ahí. Utilizando imágenes Feedback Drag Pueden ver el demo de esto, como así también el código JS asociado. La esencia se puede ver delimitada en estos snippets de código: Puedes proveer un nodo DOM como primer parámetro a setDragImage(), el cual incluye todo, desde texto hasta imágenes e incluso elementos canvas. Los segundos dos parámetros indican lo que debería aparecer a la izquierda y en la parte superior mientras se arrastra. Por ejemplo, dado que la imagen #logo es de 64×64, los parámetros en el segundo método setDragImage() colocan el mouse justo en el medio de la imagen. Por otro lado, la primera llamada posiciona la imagen de feedback de tal forma que el mouse descansa en la esquina superior izquierda. Utilizando efectos Drop Para una vista rápida miren el demo de esta propiedad, como así también el código Javascript asociado. La idea básica es que el evento receptor dragstart puede programar un valor para effectAllowed como éste: Las elecciones disponibles para esta propiedad incluyen: Por otra parte, el evento dragover puede programar el valor de la propiedad dropEffect para indicar el efecto esperado invocado en un soltado exitoso. Si el valor no coincide con effectAllowed, el soltado será considerado como cancelado en la consulta. En el demo, podrán ver que sólo los elementos con efectos que coinciden pueden ser soltados en las zonas de soltado apropiadas. Esto se logra con código como el siguiente: A pesar de que el sistema operativo puede proveer algo de feedback, también puedes utilizar estas propiedades para actualizar tu propio feedback visible, ambos en el elemento arrastrado y en la zona de soltado propiamente dicha. Conclusión Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Doctype HTML
Qué es el Doctype en los documentos HTML y XHTML. Vemos distintos tipos de Doctype disponibles. Podemos decir que el DOCTYPE es una declaración del DTD usado al construir un documento HTML o XHTML. Sin embargo, para ser un poco más estrictos, debemos aclarar que el Doctype es propio de documentos XML y SGML, y por tanto los lenguajes HTML o XHTML son unos simples herederos de algo que ya se venía utilizando. Habría que aclarar también que DTD significa Definition Type Document y es una declaración en un metalenguaje para definir otro lenguaje. Dicho de otra manera, el DTD marca las reglas para la definición de lenguajes como el HTML. Así, volviendo atrás, podríamos decir que los documentos HTML o XHTML están escritos en un lenguaje y con el Doctype especificamos este lenguaje y la versión del mismo. Los navegadores leerán esta declaración de doctype e interpretarán la página atendiendo a las reglas definidas en ese lenguaje. Nota: Para los navegadores es importante conocer el doctype de la página web, porque de ese modo pueden mostrar la página web con la versión exacta del lenguaje HTML o XHTML con la que fue construida. Si no tienen una declaración de doctype, interpretarán la página en lo que se llama "quirks mode", un modo que procura maximizar la compatibilidad de la página con versiones anteriores del lenguaje HTML. De modo que la utilización de la etiqueta es necesaria si deseamos cumplir un estándar de HTML o XHTML, para especificar qué versión o lenguaje utilizamos y que el browser renderice la página conforme a dicho estándar. El DOCTYPE tiene una forma como sigue: El doctype debe incluirse en la primera línea del código HTML de la página. Por explicar de alguna manera esta etiqueta, que suena un poco a chino, dice que es un DOCTYPE de un documento HTML y nos da dos datos adicionales. Con el texto "-//W3C//DTD XHTML 1.0 Transitional//EN" indicamos que este documento se tiene que validar con la especificación de XHTML 1.0 y que el tipo de documento es Transitional. Por otra parte, http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd es la URL del DTD que sirve para validar el código HTML de la página. El tipo de documento, que habíamos señalado como Transitional en el doctype expresado antes, quiere decir el documento utiliza un abanico más amplio de etiquetas HTML y atributos, incluso algunos que puedan haberse quedado obsoletos. Hay otros dos tipos de documentos. Por un lado tenemos strict, que indica que el código es HTML o XHTML estricto, sin incluir atributos y etiquetas en desuso. El otro tipo de documento que falta es el frameset, que se utiliza cuando estamos realizando una declaración de frames o frameset. Así que, dependiendo de nuestra página y el código que utilicemos, tendremos que declarar uno u otro doctype. Existen diversos Doctype que abarcan una gran gama de posibilidades, configurando distintas versiones de HTML o XHTML y distintos tipos de documento, strict, transitional o frameset. Aquí se completa ahora con una lista de algunos de estos doctype más utilizados en la actualidad: Doctype XHTML 1.0 strict Doctype XHTML 1.0 transitional Doctype XHTML 1.0 frameset Doctype HTML 4.01 strict Doctype HTML 4.01 transitional Doctype HTML 4.01 frameset Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Trabajando con color de relleno y de trazado en canvas Análisis de dos atributos esenciales para asignar color a los elementos que se dibujan en el elemento canvas. Atributos fillStyle para el color de relleno y strokeStyle para el color de trazado. Estamos aprendiendo acerca del elemento Canvas del HTML 5 y vamos a presentar un artículo que nos servirá para darle un toque personal a nuestros diseños utilizando un poco de color. Ahora vamos a estudiar cuáles son las posibilidades para darles color. Para trabajar con color en los elementos canvas tenemos varias posibilidades, pero de momento vamos a aprender a modificar el color con el que se rellena o se dibuja trazados. Podemos elegir entre dibujar sólo su contorno o dibujarlos rellenos de color. Ahora veremos que existen dos atributos del contexto del canvas que sirven para definir el color de relleno y el color de trazado a la hora de dibujar rectángulos u otros caminos. Cambiar el color de relleno con fillStyle Suponiendo que tenemos el objeto contexto de un canvas en la variable ctx, con la anterior línea estamos solicitando al elemento canvas que la próxima vez que se rellene el color se haga en rojo oscuro. Cambiar el color de trazado con strokeStyle Con esa línea estamos marcando que el color de trazado sea azul oscuro. Por lo cual, la próxima vez que se haga un trazado la línea será de ese color. Otras notaciones para definir colores en canvas • Color con nombre: "blue" Nosotros podremos elegir la que más nos convenga según nuestro caso. Ejemplo para cambiar el color de relleno Si lo deseas, antes de continuar la lectura, puede ser interesante. Veamos antes que nada un par de funciones para conseguir un color aleatorio en Javascript. La primera nos ofrece un número aleatorio y la segunda, que se apoya en la primera, nos sirve para generar una cadena que especifica un color. Ahora vamos a mostrar otra función para dibujar el lienzo de un canvas, rellenando de cuadraditos con colores aleatorios: Como se puede ver, tenemos un bucle anidado, que realiza la tarea. En cada iteración se obtiene un color aleatorio y luego se pinta un rectángulo con ese color. La función utiliza una variable global llamada "contexto", que es el contexto del canvas sobre el que estamos dibujando. Ahora para acabar vamos a ver la función que se encargará de inicializar el contexto del canvas y definir la ejecución periódica de la función cuadradosAleatorios() para generar la animación. window.onload = function(){ Todo esto junto hace que consigamos una animación en el canvas, pues se invoca a la función cuadradosAleatorios() cada 200 milisegundos, lo que genera dibujos aleatorios distintos cada poco tiempo. Ahora podemos ver el ejemplo en marcha en una página aparte. Ejemplo para cambiar el color del trazado La única función que tiene cambios con respecto al ejemplo anterior es cuadradosAleatorios(): El ejemplo cambiando esta función se puede ver en una página aparte. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
HTML5: Dibuja utilizando el tag Canvas y Javascript Entre la serie de ventajas que incluyen las especificaciones HTML5 se encuentra Canvas, que es una forma de dibujar de manera programada mediante Javascript. En esta nota exploraremos las cosas buenas y malas de Canvas, demostrando lo que es posible lograr gracias a este recurso mediante ejemplos y links. ¿Por qué necesitas Canvas? • Diagramas simples En términos básicos es un API de dibujo basada en pixeles, pero utilizada de la forma correcta puede volverse el bloque constructor de cosas muy interesantes. ¿Qué herramientas pone a tu disposición? Efectos Transformaciones Comenzando La etiqueta Canvas es básicamente una etiqueta img sin ningún tipo de datos. Puedes especificar una anchura y una altura para el área de dibujo. En lugar de un atributo "alt", puedes incluir HTML en la etiqueta Canvas propia para contenido alternativo. Ejemplo de una etiqueta Canvas: Con un elemento Canvas en el HTML, añadiremos el JavaScript. Necesitamos referencias el elemento Canvas, por lo que debes asegurarte que el navegador sea compatible con Canvas. Luego, crea un contexto de dibujo: Controlando el método getContext() en un objeto DOM canvas es la forma estándar de determinar la compatibilidad canvas. La variable del contexto ahora referencia a un contexto canvas sobre el cual se puede dibujar. Dibujo Básico Si pensamos en la cara como un conjunto de formas básicas, tenemos: 1. Un círculo, con un trazo negro y relleno amarillo para cubrir la cara. Comencemos por la creación de la cara redonda: Se puede ver de lo anterior que empezamos por definir algunos colores para el contorno y relleno, luego se crea un círculo (un arco con un radio de 50 y se gira a través de los ángulos de 0 a 2 * pi radianes). Por último, se aplica el contorno y relleno que se ha definido previamente. Este proceso de creación de estilos, llegando a las coordenadas y las dimensiones y, finalmente, la aplicación de un relleno o el trazo se encuentra en el corazón del dibujo Canvas. Cuando se suman los otros elementos de la cara, tenemos: Efectos y Transformaciones Esta es la imagen con la que vamos a jugar: Le vamos a dar a la imagen un marco rojo. Para esto usaremos un rectángulo y lo rellenaremos con una gradiente radial para darle un poco de textura. Para hacer lucir a nuestro portarretrato como que está colgado en una pared, añadiremos drop shadow y rotaremos la imagen levemente para que tenga un pequeño ángulo. Un drop shadow deberá ser aplicado al marco: Para rotar el canvas, utilizamos el método rotate() el cual toma un valor en radianes para hacer que el canvas se rote. Esto sólo aplica la rotación para los dibujos subsiguientes del canvas, así que asegúrate de ponerlo en el lugar correcto del código. Así es cómo luce el marco terminado: Animación y Física Ejemplos de implementaciones: Mostrando Fuentes Elegantes • Se genera un montón de código Las fuentes necesitan ser convertidas para su uso en Cufon utilizando las herramientas de la página principal de Cufon. Dejando que tus usuarios hagan los dibujos * Esquemas de poco peso con Tiny Doodle por Andrew Mason Compensando las deficiencias CSS del navegador Soporte del navegador ¿Qué pasa con Internet Explorer? ExplorerCanvas incluso extiende el soporte canvas a IE6, sin embargo no es perfecto por lo que no esperes que tenga un rendimiento tan bueno como en los navegadores modernos que soportan canvas de forma natural. Accesibilidad En Resumen Al ver los ejemplos de este artículo, podemos obtener una idea bastante buena de la gran cantidad de situaciones en la que Canvas puede ser implementado. Aunque la sintaxis puede ser frustrante, Canvas nos brinda una tecnología de dibujo que podemos utilizar de inmediato para mejorar nuestras páginas. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
¿Ansioso por HTML 5? Con la aparente decisión de que el nuevo estándar a ser adoptado por la comunidad desarrolladora web será HTML 5, existen ansias de disfrutar luego todas su bondades, aunque siento aún lejano su total uso dado lo lento que suele ser por parte de los usuarios la actualización de sus navegadores a uno más moderno y que soporte estas nuevas especificaciones, que ya han ido apareciendo. Pero eso no quita que desde ya comencemos a jugar un poco con él. En este momento nos concentraremos en una maqueta funcional utilizando las nuevas etiquetas y sus nuevas posibilidades. Es interesante saber que podemos utilizar elementos de HTML 5 en estos momentos aunque la mayoría de los browsers aún no lo soporten; esto se debe a que CSS puede dar estilo a cualquier etiqueta, aunque ésta prácticamente no exista (aún). Por ejemplo, si me da la gana puedo inventar una etiqueta propia y darle estilos: Aunque semánticamente no va a tener valor alguno para los buscadores (y menos para los usuarios). Pero en este artículo comencemos a armar una estructura completamente en HTML 5: Por defecto CSS asume que un elemento es inline. Para elementos definidos en HTML 4 como <div> ó <fieldset>, los estilos predeterminados por el browser para estas etiquetas los sobreponen y los hacen bloques, pero por esta vez lo haremos manualmente para las nuevas etiquetas HTML 5 que vayamos a utilizar: Luego podremos definir los estilos para crear la estructura que nos convenga: Los browsers modernos no tendrán problemas hasta ahora; sin embargo los hechos en Redmond se rehusarán a mostrar los estilos CSS hasta que tengamos que enseñarles a comportarse como se debe. Por suerte con una pequeña ayuda de Javascript crearemos estos elementos para que IE sepa qué hacer con ellos y los estilos ya definidos: Ahora un ejemplo utilizando la nueva etiqueta <video />, la que (por estos momentos) utiliza el codec Ogg Theora para comprimir los videos (necesitarás Quicktime ó similar para poder exportarla en este formato). Con un poco de JS podremos manejar los botones de comando y la línea de tiempo de las películas sin mayores complicaciones, como en el siguiente ejemplo: Ver ejemplo 3 (en Safari 4, Opera 10+, Firefox 3.5+, Chrome 2+) Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
El olvidado rel ¿Por qué gastarme el tiempo de escribir un artículo sobre un atributo HTML tan antiguo, y por qué ustedes gastarían el suyo en leerlo? Que buenas preguntas para comenzar a redactar un tema donde es necesario aclarar sus usos y recalcar sus funciones, principalmente cuando las escuelas actuales aún son incipientes en enseñar la teoría por detrás de los fundamentos de los web standards. Comencemos con la parte aburrida: Este atributo dentro de un link <a></a> no es utilizado ni reconocido por ningún browser actualmente (por eso seguramente ha sido menospreciado y olvidado por tanto tiempo). Entonces, ¿para qué seguir gastando nuestro tiempo? Pues rel="" sí es considerado por los buscadores para obtener más información sobre los enlaces, y es muy difundido mediante microformatos. Los valores de este atributo para HTML 4.01 son (o eran, como quieras verlo): Para HTML 5 y a través de los microformatos (prácticamente XFN), se ha privilegiado la relación de enlaces a personas más que a documentos o partes de él. Los siguientes son los – hasta ahora – aprobados para HTML 5: A partir de necesidades específicas de fabricantes de browsers y de tecnologías, se han creado algunos valores que son específicos, como: Pues como leen, este malhogrado atributo está resucitando y nos permite vincular objetos y documentos con una semántica nunca antes vista. Queda en nosotros utilizarla correctamente y sacarle provecho en nuestros proyectos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Html crear thumbnail de imágenes
 Un thumbnail en Html es una imagen que se muestra miniaturizada para que se carga en la página web sea más rápida. También se puede utilizar para mostrar galerías de fotos con lo que no mostramos el tamaño real de la imagen y así podemos mostrar un mayor número en menos dimensiones. Para crear un thumbnail lo podemos hacer mediante código Css y también con el propio Html. Codigo Html • Es la forma más sencilla de realizar ya que se puede hacer con una sola línea de código. Codigo Css • En Css también es sencillo de utilizar Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
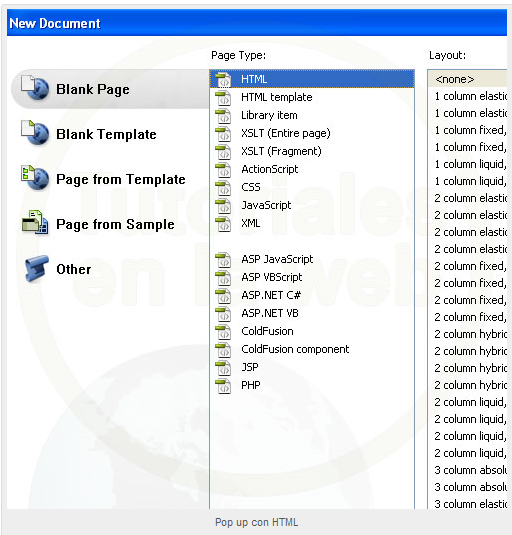
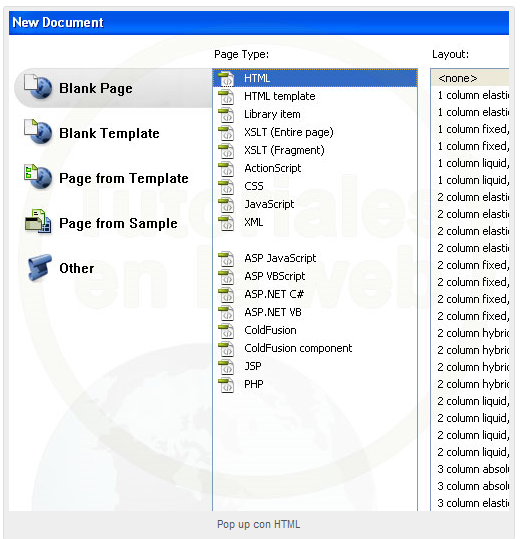
Pop up con HTML En este post aprenderás como hacer un pop up partiendo de un HTML en nuestro ejemplo seleccionamos el icono de Google voice para hacerlo. Esperamos sea de tu utilidad. Aquí puedes ver un demo online de lo que haremos aquí. PASO 1
 PASO 2
 PASO 3
 PASO 4
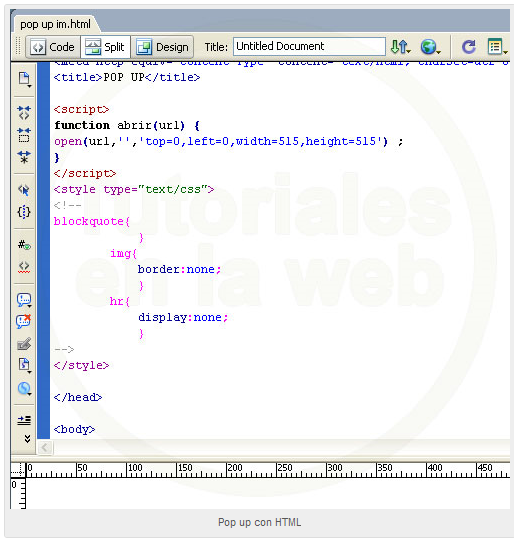
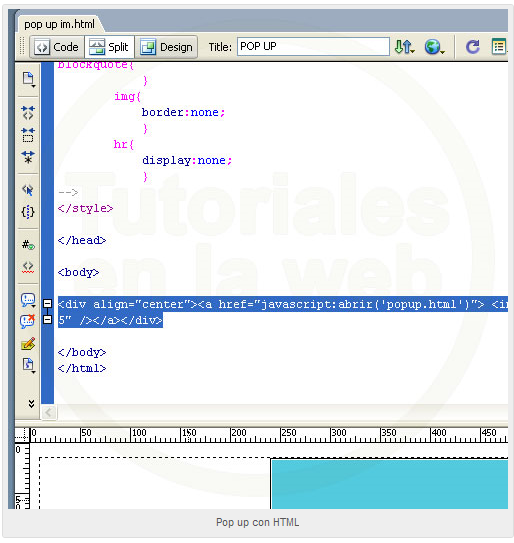
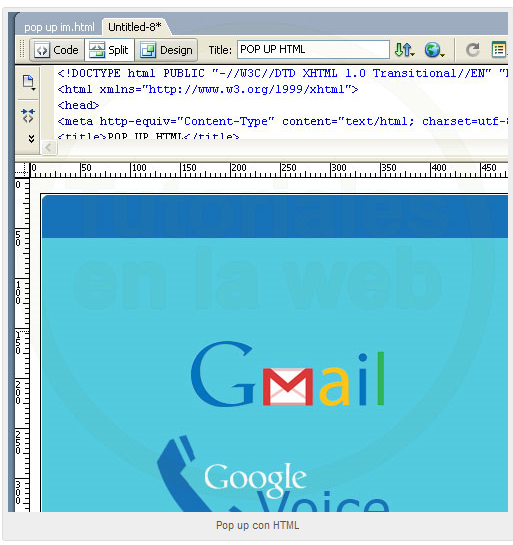
Quote <script> function abrir(url) { open(url,'','top=0,left=0,width=515,height=515') ; } </script> <style type="text/css"> <!-- blockquote{ } img{ border:none; } hr{ display:none; } --> </style>  PASO 5 Quote <div align="center"><a href="javascript:abrir('popup.html')"> <img src="imagenes/boton.jpg" alt="Pop Up en HTML" width="500" height="500" /></a></div> Como se observa en el código al darle click a la imagen llama a un archivo llamado popup.html el cual vamos a crear a continuación.
 PASO 6
 PASO 7
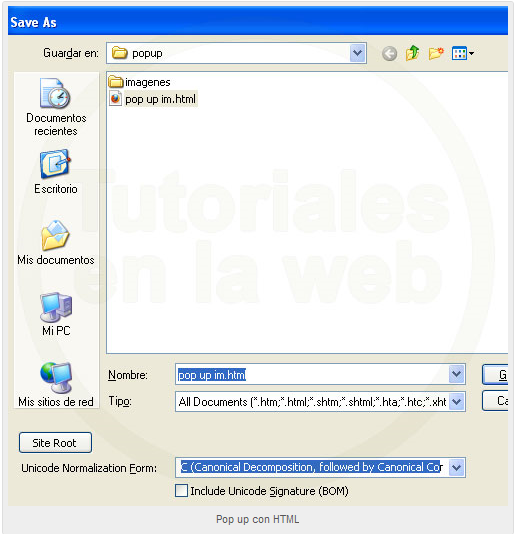
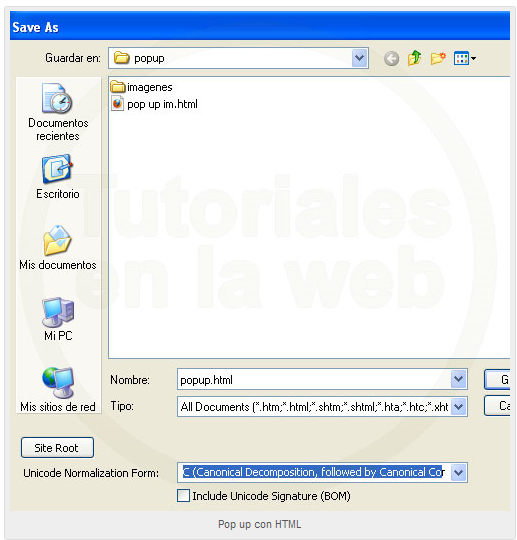
 PASO 8 Ahora con el comando Ctrl + S vamos a guardar nuestro HTML con el nombre popup.html dentro de la carpeta popup que creamos al principio.
 PASO 9 Listo ya tenemos nuestro efecto terminado.
 Descarga el editable de pop un con HTML Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
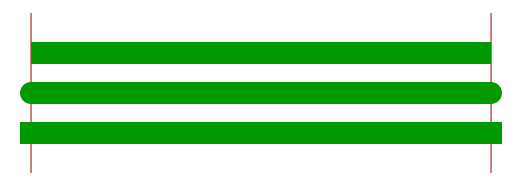
Extremos de las líneas en canvas En las líneas que se dibujan en los elementos canvas del HTML 5 se pueden configurar distintos tipos de extremos, cuadrados, redondeados, etc El elemento canvas del HTML 5 permite dibujar líneas que pasan por caminos a las que podemos asignar diferentes configuraciones. Ahora vamos a ver una de las configuraciones posibles para líneas, que tiene que ver con la forma de sus puntas o extremos. Para aprender a configurar el borde de una manera práctica, veremos además un par de ejemplos de dibujo en los elementos de canvas. Pero antes podemos comenzar por explicar qué tipos de extremos distintos podemos asignar a las líneas que dibujamos en un canvas. Tipos de extremos y propiedad lineCap • butt Vamos a explicar a continuación esos tres valores, pero para que sea más sencillo, veamos antes la siguiente imagen, con tres líneas en color verde que tienen configuradas cada uno de los posibles extremos que tenemos disponibles en el elemento canvas. Nota: aparte de las tres líneas horizontales para expresar los tres valores de extremos distintos, se puede ver una línea vertical de color rojizo que sirve para indicar el comienzo y fin de las líneas horizontales que se han dibujado. La primera línea verde corresponde con el valor "butt", que es el predeterminado. En este caso la línea comienza justamente en el lugar donde comienza el camino definido antes de dibujar la línea (ver la línea roja para entender este punto). La segunda línea horizontal tiene el valor de lineCap "round" y hace que los extremos de la línea estén redondeados. Cuanto más gruesa la línea, más notaremos que los extremos están redondeados, por eso hemos dibujado líneas con una espesura considerable (22 píxeles). La tercera línea verde tiene el valor de lineCap "square", que es muy parecido al valor "butt", pero vemos que en este caso la línea sobrepasa un poco los extremos del camino. Esto es porque en vez de empezar en el lugar donde comienza el camino, empieza un poco más allá, atendiendo a su grosura. Por ejemplo, si la línea tenía como en este caso 22 píxeles de anchura, el extremo traspasará el límite del camino en un 50% de esa anchura. Es algo parecido a lo que ocurre con el extremo redondeado, pero sin redondear la punta de la línea. Ejemplo de caminos y líneas con diferentes extremos Ahora veamos un segundo ejemplo, para mostrar que los grosores de línea y los extremos se pueden aplicar a otros tipos de camino, no necesariamente líneas rectas creadas con el método lineTo(). En este segundo ejemplo dibujamos un smile sonriente, al que le hemos aplicado extremos de las líneas redondeados para suavizar la figura. Si lo deseas, puedes comenzar por ver el ejemplo en una página aparte. Esto se consigue haciendo varios caminos de tipo arco con configuraciones de línea con lineCap="round" y grosores distintos. //Camino para la sonrisa El ejemplo no reviste ninguna complicación, si se habían entendido los caminos con arcos en canvas. Para que quede clara la construcción del ejemplo, vamos a mostrar el código HTML completo de este segundo ejemplo para el dibujo del smile. window.onload = function(){ //Camino para la sonrisa </script> </head> <body> <canvas id="micanvas" width="150" height="150"> </body> Eso es todo! Si lo deseamos, podemos ver esta carita sonriente en una página aparte. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
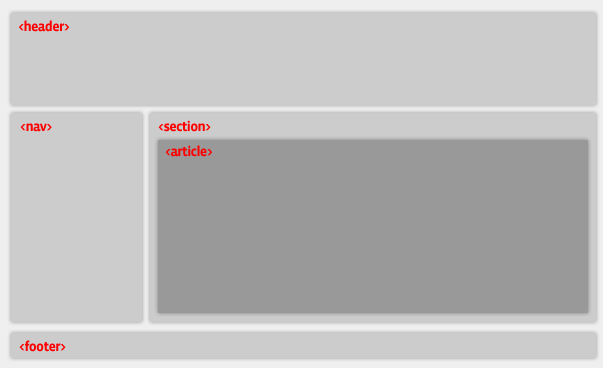
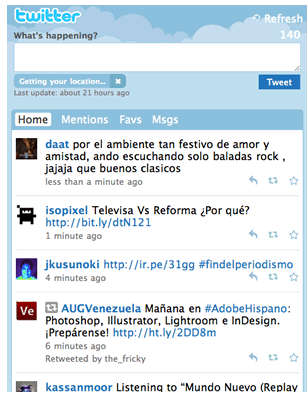
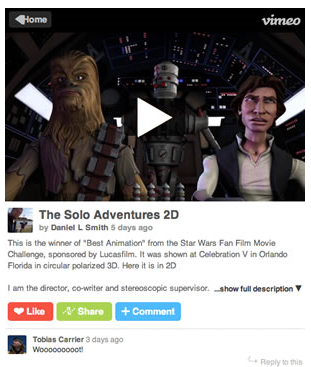
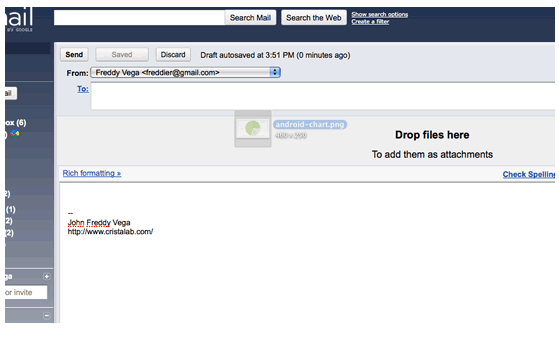
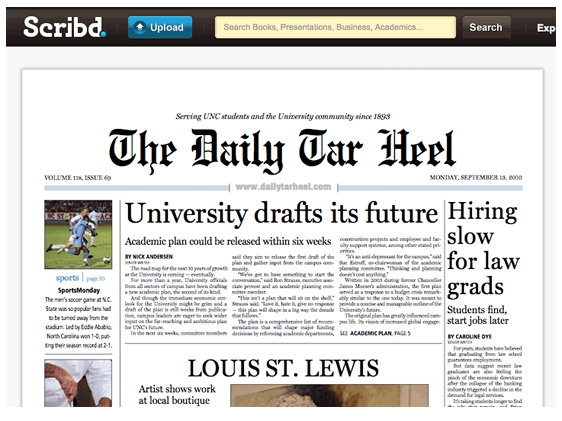
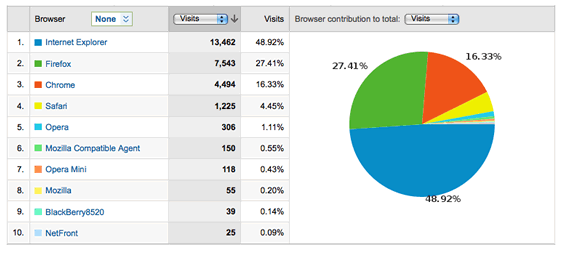
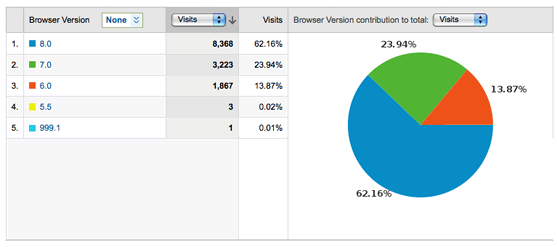
Introducción a HTML5 HTML5 es la actualización de HTML, el lenguaje en el que es creada la web. HTML5 también es un termino de marketing para agrupar las nuevas tecnologías de desarrollo de aplicaciones web: HTML5, CSS3 y nuevas capacidades de Javascript. La versión anterior y más usada de HTML, HTML4, carece de características necesarias para la creación de aplicaciones modernas basadas en un navegador. El uso fuerte de Javascript ha ayudado a mejorar esto, gracias a frameworks como jQuery, jQuery UI, Sproutcore, entre otros. Flash en especial ha sido usado en reemplazo de HTML para desarrollar web apps que superaran las habilidades de un navegador: Audio, video, webcams, micrófonos, datos binarios, animaciones vectoriales, componentes de interfaz complejos, entre muchas otras cosas. Ahora HTML5 es capaz de hacer esto sin necesidad de plugins y con una gran compatibilidad entre navegadores. HTML4 y HTML5 son 100% compatibles entre sí. Todo el código que tienes en HTML normal seguirá funcionando sin problemas en HTML5. Para empezar a usar HTML5 lo único que tienes que hacer es colocar este DOCTYPE antes de la etiqueta <html>: Es un DOCTYPE mucho más simplificado que XHTML (cuyas reglas siguen siendo usadas) y te permite usar todas las habilidades de HTML5 sin que nada de lo que ya tienes programado deje de funcionar. Las principales etiquetas HTML5 nuevas no tienen una representación especial en pantalla. Todas se comportan como un <div> o un <span>. Pero cada una tiene un significado semántico superior a un simple div o span. En el HTML actual, sólo puedes usar h1 una vez por sitio o el h1 pierde prioridad de SEO. Atención: div no está muerto: Estas nuevas etiquetas no significan que ya no se use <div>. Div siempre debe usarse cuando necesites una caja con objetivos de diseño gráfico o cualquier cosa que no tenga significado semántico. Sólo usa las etiquetas semánticas de HTML5 donde sean necesarias. Ejemplo de blog hecho con HTML5 Las etiquetas nuevas "importantes" de HTML5 Las etiquetas semánticas, a pesar de ser claves para posicionamiento en buscadores y buen desarrollo web, no son la razón por la que todo el mundo habla de HTML5. Video, audio y animación vectorial están en la lista de prioridades y en la boca de todas las personas que evangelizan su uso. Específicamente, las nuevas etiquetas son: La segunda revolución de la web y el soporte de HTML5 en navegadores viejos HTML5 trae al mundo del desarrollo web habilidades que, siendo el 2010, era casi vergonzoso no tener. Cosas como <video> y <canvas> eran más que necesarias. Sin embargo, no es el primer gran cambio de Internet. La primera gran revolución del desarrollo web vino en el 2004 con Gmail, al traer a la luz el objeto XmlHttpRequest, más conocido como AJAX. Lo que pocos saben es que AJAX fue creado por Microsoft para Internet Explorer 5 en 1999. Sí, el navegador responsable de detener la innovación en los estándares web también es el creador de la innovación más importante sin la cual, cosas como Gmail, Facebook, Google Maps o quizás Twitter, habrían sido inviables. Internet Explorer, claro, es también la razón de la poca adopción de HTML5. Sin embargo, hay formas de que las etiquetas semánticas de HTML5 y atributos de CSS3 funcionen en IE. Gracias a los grandes hackers del mundo: • HTML5 Enabling Script: Permite usar las etiquetas semánticas dentro de IE6, 7 y 8 como si fueran divs normales, estilizables por CSS. Sin este script, las etiquetas son ignoradas en IE y es imposible agregarles diseño a ellas o cualquier elemento dentro de ellas. Gracias a estos scripts y a los valientes hackers del mundo que los escribieron, podemos ser desarrolladores felices. Nuevas capacidades de Javascript Javascript, el lenguaje favorito del desarrollador de frontend y experiencias de usuario en la web, ha recibido muchas habilidades nuevas. Esta es una lista de las más importantes. Web Storage Las cookies apestan. Web Storage soluciona este problema. Son variables que puedes guardar en el disco del usuario, con soporte en todos los navegadores (incluyendo IE8), puedes guardar hasta 5MB y no sólo texto. Cualquier tipo de datos cabe en un Storage. Web Workers Web Sockets Arrastrar y soltar Geolocalización Bonus: Si tienes wifi prendido, tiene mejores posibilidades de encontrarte. Nuevas capacidades de CSS3 Diseñar en CSS ha sido una mezcla entre risas de victoria y gritos de ira. No sólo por la falta de compatibilidad con IE, sino porque cosas como bordes redondeados en tamaños dinámicos requiere múltiples divs, estilos y cuatro PNGs diferentes en el mejor de los casos. Ya no más, CSS3 es hermoso y trae para ti opciones que hacen el diseño estúpidamente fácil. @font-face, @fucking-font-face Fucking @font-face, how does it work? Selectores CSS Igualmente, puedes crear estilos para el primer elemento y otro para el último. O estilos para etiquetas iguales con ciertos atributos diferentes en HTML. Y esto es muy compatible desde IE8. Columnas de texto ¿Sabes cómo se hacía antes que varios párrafos de texto se dividiera en columnas con HTML? No se podía. Ahora sólo requieres un atributo CSS para lograrlo. Y puedes controlar la cantidad de columnas, el espacio entre ellas, lineas de separación, etc. Opacidad, transparencia, canales alpha, contraste, saturación y brillo Animaciones de transición y transformación Bordes redondeados Reflecciones, gradientes y sombras Sitios de uso general que ya están usando HTML5 Twitter y m.twitter.com Casi todo el diseño de las versiones desktop y móvil de Twitter usan intensivamente CSS3. En especial por los bordes redondeados. En la versión móvil de Twitter se usa geolocalización sumado a Google Geolocation Services para geolocalizar los tweets. Vimeo/m/ y m.youtube.com Las versiones móviles de Vimeo y Youtube para teléfonos, así como sus versiones para tablets (iPad, Samsung Galaxy Tab, Playbook, etc) están hechas sólo con HTML5. CSS3 para los diseños y obviamente la etiqueta <video> para servir los videos, sin necesidad de Flash. Gmail.com Gmail usa Web Storage para guardar en el disco del usuario los más recientes correos. Así puedes acceder a ellos temporalmente si se cae la conexión. También usa Drag and Drop para arrastrar y soltar archivos adjuntos, entre otras habilidades de CSS3 para diseño. Scribd es un servicio que convierte cualquier PDF, PPT o PSD en HTML plano, con texto seleccionable y rendereado en el navegador, gracias en especial a @font-face y SVG. Facebook Las versiones móviles y desktop de Facebook hacen un uso intensivo de CSS3 para diseño y animaciones, así como de Web Sockets (o Pubsubhubbub) para las notificaciones de actividad y el chat. Muchas apps de Facebook usan otras capacidades. El diseño de Tia Xime sería infernal de implementar si no fuera por CSS3. Que se joda la gente que usa IE6. ¿Pero esto en serio lo puedo usar ahora mismo? El mejor sitio que puede responderte eso es CanIUSe.com. Donde encontrarás una lista de todas las capacidades de HTML5, CSS3 y el nuevo Javascript, junto a una tabla de compatibilidad. Sin embargo, no te asustes demasiado si ves muchos cuadros rojos. Recuerda los scripts que mencioné arriba como IE-CSS3 o HTML5 Enabling Script. Gracias a ellos, muchos de esos rojos se convierten en verdes. Aun así, muchos dirán que IE6 sigue siendo la razón por la que no usan HTML5. Bueno, quiero mostrarles las estadísticas de una semana de un sitio – una web de audiencia genérica, gente normal que usa la web. El público más general posible: ¿Parece que IE tiene mucho mercado, a pesar de estar cediendo, verdad? Bueno, miremos más de cerca a IE a ver quién usa realmente IE6: Sólo el 14% usa IE6. Y si el total de usuarios de IE es del 49%, eso significa que los usuarios de IE6, en total, son solamente el 6.8% de las visitas. En síntesis:
FUCK IE6!! No tienen por qué sufrir. Soportar IE6 es más caro que las visitas que aporta. Manden al carajo IE6 y vivan el feliz mundo de HTML5. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||