|
|
| Moderador del foro: ZorG |
| Foro uCoz Ayuda a los webmasters Promoción del sitio Google (aprendemos publicitar nuestro proyecto) |
Éxito en Google
1. Acerca de Google El fenómeno Google no sólo ha supuesto un espaldarazo en el mundo de los buscadores y los portales generalistas, sino una verdadera revolución en la Red. Y como consecuencia, el crecimiento y la multiplicación del valor de la compañía. Y después de haber sido estudiado en profundidad por multitud de consultoras y expertos en la Red, la conclusión siempre es más o menos la misma: el producto es muy bueno. Tanto que la mayoría de bancos de referencias de la Red no tienen reparo en haber migrado y utilizar Google como motor de búsqueda, habida cuenta la diferencia de calidad de resultados que ofrece. Probablemente, para búsquedas especializadas en un sector concreto, los profesionales utilicen buscadores verticales especializados. Con seguridad, un médico consultará Medinfo o algún otro site especializado para buscar un síntoma inespecífico de la diabetes, pero es muy probable que acuda a Google para todo lo relacionado con su próximo viaje de vacaciones. A cualquier usuario que se le pregunte ¿y tú porque usas Google? va a contestar algo parecido a: 1.1 Facilidad de uso: 1.2 Rapidez: 1.3 Factor de éxito muy alto: En tiempo de realización de la búsqueda el motor realiza una serie de cálculos y suposiciones en base a dichos metadatos y frecuencia de aparición del texto buscado y asigna un ratio de probabilidad, presentando antes las páginas que lo tienen más alto. Así, entre 2 páginas que fueran a aparecer las primeras de un listado de coincidentes, presentará antes una que está enlazada por 2 sitios externos que otra que no lo esté. Y esto se hace en tiempo de indización de la página / sitio, momento en que, además de generar los metadatos propios, PageRank rastrea los millones de páginas de su base de datos buscando enlaces a la página en curso. Así establece una "valoración externa" para la candidata que pasará a formar parte de los datos sobre la misma almacenados en el sistema. Y no sólo esto: existe además un prámetro de calidad de sitios externos que enlazan la página basado, fundamentalmente, en como de visitados estos sitios son. Así un sitio tendrá un PageRank mayor si le enlaza por ejemplo RTVE que si está enlazado por una página personal, porque a su vez RTVE tendrá mayor "PageRank" que la página personal.
2. Técnicas para optimizar la valoración de Google: En realidad no existen soluciones milagrosas para ocupar las primeras posiciones en los resultados de las búsquedas de Google. Entre otras cosas porque no venden la prioridad y porque prácticamente no hay intervención humana en los procesos de indización y recuperación de datos. Sin embargo sí que hay un buen número de "buenas prácticas" que, seguidas al pie de la letra, garantizan resultados sobresalientes. Aunque, a veces, pueden resultar algo restrictivas con respecto a la idea de diseño técnico del site que tengamos inicialmente. Finalmente se trata de una elección o de llegar a una solución de compromiso. Pero tener en cuenta estas recomendaciones nos garantizará excelentes situaciones en las búsqedas del mejor buscador de la Red, y de todos los que lo usan. 2.1 "Títle" de página autoexplicativo y único:
Hay cerca de 1 millón de páginas con <TITLE> = "Page Title" ("default" puesto por el editor HTML) y más de 12 millones de páginas con <TITLE> = "Untitled document" 2.2 "Keywords" específicas de la página, no del site: En esencia no es más que establecer los términos que mejor identifican la página de entre los que se encuentran en el contenido: En concreto en Google, este concepto parece no ser relevante, habida cuenta que indiza y filtra todo el contenido de la página. Sin embargo, por la universalización de su uso en búsquedas lo consideramos importante ya que, con seguridad, nuestras páginas pertenecerán a varios catálogos y buscadores para los que las "Keywords" serán fundamentales. Sería recomendable cumplimentar este tag una vez generado el contenido, extrayendo los términos principales que lo identifican. Entre 8 y 20 palabras debieran ser suficientes. También se debería tratar de incluir aquellos términos por los que suponemos que los usuarios van a buscar nuestros contenidos. No obstante, insistir en que deben estar contenidos en la página. 2.3 "Description" resúmen de la página: Está igualmente asociado a conceptos de indización y recuperación de resultados de búsquedas en páginas, pero en este caso, si es fundamental para Google. Debe incluir una breve descripción que explique de la forma más clara y explicativa en qué consiste la página y cuales son sus características principales. Al leerla el usuario debe tener la idea más exacta posible de qué se va a encontrar en la página. Y esto es así porque Google captura directamente el contenido de este campo y cuando muestra las coincidencias de una búsqueda lo muestra como resumen descriptivo ("abstract") de la página. Una buena técnica para componerlo es, una vez generado el tag <meta name="keywords" content="">, tratar de incluir las palabras claves más relevantes en la descripción. Sin embargo no se debe olvidar que debe ser comprensible y tener sentido para un usuario que lo lea por primera vez 2.4 Utilizar un sumario inicial de la página: Por esto es que es importante buscar la manera de empezar cada página con: 2.5 Nunca usar Frames: De manera que si no nos importa la ausencia de nuestras páginas en el buscador, y no sabemos como resolver sistemas de navegación, podemos usar frames. Si no, frames ni en pintura. 2.6 Todas las páginas enlazadas por un enlace textual descriptivo: Citando una frase que les gusta mucho, Google sólo habla texto. Esto quiere decir que sólo si hay un hipertexto en un enlace el robot va a pasar de una página a otra. Google es capaz de parsear HTML y separar tags de contenido, pero no entiende otros lenguajes de programación, con lo que se pierde y abandona. En cuanto a la forma de establecer los hipertextos para enlazar páginas se debe rehuir totalmente de enlaces no-significativos como: En su lugar se debe escribir un texto que de la idea más clara posible del contenido de la página enlazada, como en este ejemplo: También puede consultar el capítulo Sitios Web Óptimizados para Buscadores. De esta forma. GoogleBot puede asociar cada página HTML a una descripción de enlace. En realidad "Pulse aquí" no es específico, de manera que si hay varios en un site Google tendría que asociar varias páginas a un único texto, lo que no es posible. Google tiene asociadas 700.000 páginas para la cadena de texto "Pulse aquí" y más de 1.340.000 para la cadena "Haga click". 2.7 Mapa del site con enlaces hipertexto: Esto, claro está, siempre que: 2.8 Incluir texto en "links" con imágenes. Atributos "title" y "alt" claros y precisos: El spider de Google no reconoce texto dentro de las imágenes, de manera que nos podríamos haber ahorrado el atributo alt="Aproximacion al funcionamiento de Google. Tecnicas para obtener mayor prioridad en las busquedas en Google". Sin embargo, el hecho de que GoogleBot no lo vea no quiere decir que no sea útil como parte del código HTML que establece el interfaz de usuario. De hecho los atributos: Es especialmente útil en navegadores de voz que lo "declaman" al encontrarlo asociado a un elemento. También es muy útil en navegadores de voz que describen la tabla que encuentran según el contenido de este atributo. Tanto para Google, como para los usuarios del site, es muy importante utilizar tags ALT, TITLE[/b[, [b]SUMMARY muy descriptivos del contenido del elemento al que van asociados. Se recomienda que incluyan alguna palabra clave de dicho contenido. 2.9 Chequear que no existan enlaces rotos u obsoletos: Suele sorprender a la mayoría de webmasters. Por cuidadoso que se sea, se suelen producir cada cierto tiempo. Existen herramientas para uso local, así como servicios gratuitos on-line que hacen chequeos bastante fiables de la integridad referencial de un site. Es muy recomendable pasar un chequeo de "broken links", bien periódicamente, bien cuando se realicen cambios substanciales en la arquitectura de páginas. 2.10 HTML bien formado: Pero el hecho de encontrar HTML mal formado puede alterar todo el proceso de análisis sintáctico. Si por ejemplo se abre una lista con <ul>, GoogleBot va a seguir analizando la página en busca del tag de clausura </ul>, ya que no sabrá si todo el código a partir del último <li> pertenece al último item de la lista o está fuera de la tabla. Así va a perder la secuencia de análisis y la consecuencia más probable es que indexe mal la página o, directamente la ignore. Es pues muy importante hacer chequeos sintácticos de cada página previos a su puesta en producción, de manera que nos aseguremos que estén "HTML-well-formed" para garantizarnos el éxito con la araña de Google. Muchos editores de HTML ya incorporan validadores sintácticos, que son muy útiles para detectar incorrecciones que se le escapan al mejor maquetador. También hay servicios on-line que analizan el HTML de una página, con sólo indicarles la URL de la misma. 2.11 No utilizar más de 100 hipervínculos por página: Y esto se contradice con su recomendación de utilizar Mapas del Site para facilitar el análisis de la arquitectura de páginas..Muchos sitios tendrán con seguridad más de esta cantidad tope de páginas. Pero la medida no es arbitraria. Con ella Google pretende luchar contra las "link farms" generadas por los SEO's (Search Engine Optimizer) o por las comunidades de enlaces. En efecto, no es difícil montar una "página puerta" con todas las páginas de todos los "sites amigos" enlazadas por hipertexto: un anzuelo excelente para GoogleBot. Bien montada, puede empezar a analizar una por una y tragarselas todas sin dejar una. Y si por ejemplo el SEO tiene 30 sites amigos con una media de 50 páginas por site, con una sóla página se ha garantizado la indexación de 1.500 páginas. 2.12 Evitar páginas dinámicas: Así, por ejemplo, mediante variables de sesión y "cookies" se puede grabar la historia de la navegación de cada usuario en el site, y presentarle en cada nueva visita la página de entrada a la sección que más le interesa. Básicamente se haría haciendo una petición al Web Server de una URL consistente en: Pues bien, en teoría Google indexa páginas dinámicas pero siempre que tengan pocos parámetros. Es decir, probablemente no va a tener problemas con una página del tipo: http://www.ucoz.com/address/module.category=colours Ya que consta de una URL específica: http://www.ucoz.com/address/module. Con un único parámetro: category=colours Pero con seguridad va a desestimar una página lanzada por una URL más compleja, como por ejemplo: http://www.ucoz.com/foros/index.p=topicsCategory&dane[kat]=2 De manera que en términos de éxito de indexación de páginas por GogleBot, deberíamos de tratar de no lanzar páginas estratégicas de forma dinámica o, si no queda otro remedio, hacerlo con URL's lo más simplificadas posibles. 2.13 Web Server con HTTP-Header "If-Modified-Since": De otra forma, sí por ejemplo la Home Page no ha cambiado, es muy probable que GoogleBot no considere rastrear el sitio a la búsqueda de alguna página modificada. 2.14 Configurar correctamente el fichero "robots.txt" del Web Server: La no inclusión de un directorio con páginas en este fichero puede hacer que GoogleBot lo desestime y no indexe nada de su contenido. De otra parte, la inclusión de un directorio no indizable, por ejemplo de imágenes, puede hacer qe el agente se bloquee y de problemas en la indexación del resto del site. Con cada inclusión, borrado o modificación de una nueva carpeta en el Web Server, se debería revisar la configuración de "robots.txt". Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
(continuación)
3. Prácticas éticamente incorrectas penalizadas por Google: Citando a la propia fuente Google, hay una serie de técnicas, más o menos truculentas, y en general poco o nada éticas, seguidas por avezados webmasters y, sobre todo, por empresas que venden el servicio de posicionamiento privilegiado en las búsquedas de Google, y sobre cuyo uso nos previenen. Independientemente de si Google es capaz de detectar todas y cada una de estas "manipulaciones", debieran de evitarse por un comportamiento ético en la Red. De todas formas, si las tienen identificadas, es muy probable que además hayan implementado herramientas para protegerse y tomar represalias, con lo que, a nivel práctico pueden ser contraproducentes. A estos efectos disponen de una página de reporte de sitios fraudulentos en la que se pide se les avise de sitios que estén haciendo prácticas poco éticas Las principales recomendaciones que Google expresamente pide evitar son: 3.1 Texto Oculto: Consistente en ocultar a la vista del usuario texto formado por palabras clave, normalmente asociando las reglas de estilo visibulity:hidden / display:none (mediante CSS's externas o aplicando estilo in-line"), consiguiendo que aparezcan términos "interesantes" para los buscadores de forma transparente al usuario. Este texto no es visualizado por el browser, pero sí es indizado por los robotos-buscadores, con lo que puede contribuir a priorizar las búsquedas de la página de forma fraudulenta. 3.2 Enlaces Ocultos: Técnica muy usada por las empresas que venden posicionamiento en buscadores, consistente en establecer enlaces a/desde nuestra Web a otras, aumentando así ficticiamente el PageRank de Google al conseguir que una Web sea muy referenciada. En Google se puede ver qué sitios nos están enlazando escribiendo en el Input-Text de Búsqueda la cadena: link:www.misitio.com 3.3 Comunidades enlazadas (crosslinking) / Vecindarios indeseables: Enlazando con el párrafo anterior, se nos puede ofrecer pertenecer a Anillos de Sitios, de forma oculta o abierta. Con ellos se pretende ir enrutando a los usuarios de cada sitio al siguiente en el anillo, ya sea cuando abandona uno, cuando cierra el browser, etc... Lógicamente, cada sitio está apuntado por muchos otros a los que sólo liga el propio interés pero, lo que es peor, se está jugando con los usuarios para obtener de forma poco ética más visitas y aumentar por lo tanto el PageRank. Las Granjas de Enlaces simplemente consisten en apuntar de forma oculta a multitud de sitios que a la vez nos apuntan a nosotros. Con esto también se aumenta ficticiamente el PageRank de todos los sitios implicados. 3.4 Palabras irrelevantes o en otros idiomas: Con esta práctica se incluyen palabras "de gran demanda en búsquedas" en: Los más recurridos son los relativos al sexo, pero hay muchos otros términos que se sabe se buscan miles de veces diariamente en Google. El colmo de este tipo de práctica consiste en utilizar un determinado número de palabras clave en inglés fundamentalmente (pero también en otros idiomas). Esto, cuando no se tienen páginas traducidas, es impresentable, dado que se está engañando a usuarios de todo el mundo para venir a visitar un sitio que no van a entender. Con esta práctica se pretende el doble objetivo de aumentar el PageRank y obtener visitas engañadas que aumentarán fraudulentamente las estadísticas del sitio. 3.5 Encubrimiento (cloaking) o Redireccionamientos Elusivos: Esta técnica, empleada por las empresas que venden popularidad, consiste en incluir enlaces ocultos a lo largo de las páginas de nuestro site con URL's similares a las siguientes: palabraclave.pocaverguenza.com Dónde "palabraclave" es un concepto transcendente para nuestro site, por ejemplo, para WebUsable podría ser "usabilidad", y dónde "www.pocaverguenza.com" sería el dominio de la empresa que nos optimizó el sitio. Se tratará de un redireccionamiento elusivo si la URL palabraclave.pocaverguenza.com lleva al usuario a nuestra Home Page o una de nuestras páginas. De esta forma aprovecharíamos el alto PageRank de "www.pocaverguenza.com" para aumentar el nuestro. Pero a veces se utiliza para favorecer a terceros de forma oculta redireccionándoles visitas en base a nuestras palabras claves y PageRank. En el caso del "cloaking" se utilizan capas ocultas para enmascarar al usuario contenidos (generalmente cantidades ingentes de palabras claves) destinadas a ganar prevalencia en Google). 3.6 Páginas Puerta (Doorway Pages o Gateway Pages): Consiste en tener como página asociada al dominio una página que no será la que van a ver como Home Page los usuarios del site, ya que automáticamente van a ser redireccionados a una página distinta. www.elsitio.com/index.htm Automáticamente va a saltar a: www.elsitio.com/index2.htm Que es la página que van a ver los usuarios como de entrada al site. Sin embargo, la página que va a detectar como Home Page el robot de Google al rastrear el sitio va a ser index.htm. Esta página normalmente se optimiza cumpliendo todas las recomendaciones de Google para obtener un buen PageRank. Normalmente, el redireccionamiento se realiza mediante Javascript, por lo que Google no detecta páginas ligadas, almacenando sólo la inicial optimizada. La cuestión es que muchas veces se diseñan páginas puerta con enorme cantidad de palabras clave en Title, Keywords, Description... que si fueran visibles para el usuario le espantarían. El uso de páginas puerta puede generalizarse para cada aplicación, sección, etc., que compongan el site, tratando de resaltar en cada caso lo que nos interesa que recoja el buscador. Evidentemente no es una técnica muy ética. 3.7 Páginas Duplicadas: Práctica bastante común en algunos Webmaster que generan un buen número de páginas con un único contenido. Realmente lo que trabajan son las palabras clave utilizadas en las páginas duplicadas que, de cualquier manera, deberán ser distintas en título, etc. Y lo más usual es que todas estas páginas tengan un contenido fundamental que le interesa resaltar (por ejemplo la venta de productos), o que todas las páginas duplicadas redirijan a la página deseada. De esta forma consiguen incluir en Google varias fuentes que enlacen a la página realmente estratégica.. 3.8 Consultas automatizadas a Google: Consisten en lanzar consultas automatizadas a Google. Es una técnica que se puede emplear en 2 sentidos: www.elsitio.com o Lanzar a intervalos regulares de tiempo una búsqueda de cualquier contenido, pero restringiéndolo a nuestro sitiio. Esto puede hacerse escribiendo en el Input-Text de Búsqueda la cadena: site:www.misitio.com textobuscado Los éxitos continuos en la coincidencia de nuestro site para las búsquedas harán aumentar el PageRank del sitio. Esta técnica es especialmente molesta para Google. 3.9 Dominios sombra: Técnica muy difundida entre las empresas que venden éxito en buscadores, consistente en disponer de multitud de dominios desde los que redireccionan visitas indiscriminadamente al sitio contratante. Aunque esto contribuye a aumentar nuestras estadísticas y nuestro PageRank en Google, cabe preguntarse si podemos sentirnos orgullosos gracias a grandes cantidades de usuarios engañados enviados buscando cualquier cosa menos nuestros contenidos. 3.10 Programas de Afiliación: Es un término general utilizado para contratos o convenios que se establecen con determinados sitios de Internet para promocionar o vender sus productos o servicios. Dichos programas de afiliación se establecen de varias formas, siendo algunas de las más comunes: Aunque por supuesto las prácticas para obtener alguna rentabilidad de nuestro Web site son lícitas, algunas de las empresas que utilizan programas de afiliación están penalizadas por Google, en función del tipo de prácticas que realizan. Pudiendo ser perfectamente legal el programa de afiliación que nos ofrecen puede darse el caso que, en paralelo, esta empresa realice prácticas poco éticas condenadas por Google, por lo que es posible que les hayan penalizado con una pérdida de PageRank. En estas condiciones, si nosotros len enlazamos desde nuestras páginas, de cara a Google, nos convertimos en responsables de enlazar a una empresa fraudulenta, lo que puede conllevar una disminución de nuestro propio PageRank. 3.11 Variaciones de nombres de dominio conocidos (misspelling): Constituyen una forma de redireccionamiento despreciable que permite a ciertas empresas capturar visitantes equivocados a los que, en muchos casos, se les ofrecen nombres de dominio, hosting o cualquier otro tipo de servicios. Consiste básicamente.en registrar nombres de dominio con alguna variación en letras de nombres de dominio conocidos, como podrían ser los ejemplos: Para de esta forma tratar de conseguir la visita de quienes se equivocan al teclear el nombre del site al que quieren acceder. Por esta razón se recomienda, siempre que sea posible, registrar variaciones de dominio y evitar así las pseudo-usurpaciones de marca. De hecho se han dado casos de "misspelling" con excelentes PageRank en buscadores durante bastante tiempo.
4. Conclusión: Existen todo tipo de especulaciones acerca de si Google realmente toma medidas cuando en su página Información de Google para webmasters, en el epígrafe Directrices de calidad - Recomendaciones específicas deja entrever posibles acciones contra aquellos que realicen prácticas poco honestas para obtener mejor PageRank en el buscador. Entre los que utilizan algunos de estos trucos se repite que Google no menciona nada explícitamente acerca de reprimir directamente los sitios fraudulentos. Y que, de hecho, muchos de estos sitios utilizan "trampas" en mayor o menor medida y, lejos de sufrir represalias, han visto mejorar sus resultados en el buscador. Todos parecen coincidir en que, entre los miles de sitios que no se comportan honestamente, analizar en detalle cada uno de ellos y tomar medidas contra los mismos, requeriría una serie de recursos humanos especializados dedicados a tal tarea que Google no puede permitirse. Así mismo, los webmasters truculentos justifican sus acciones en virtud de la frase de Google de que sus ingenieros lo que realmente hacen es desarrollar mecanismos para tratar de descubrir y hacer inoperantes estos fraudes, pero no para reprimirlos. Lo que sí parece probado es que Google si ha actuado en varios casos a denuncia de parte, es decir, un competidor de un sitio fraudulento denuncia a este y Google, tras analizar el caso, o le ha reducido drásticamente el PageRank o, incluso, le ha expulsado del índice. Y de esto hay ejemplos con nombre y apellidos. Asímismo, hay trucos que parecen fácilmente detectables (saturación de "keywords" muy buscadas en lugares estratégicos) y trucos especialmente molestos para Google (consultas masivas automatizadas). Parece evidente pensar que tarde o temprano los sitios que las utilizan podrían sufrir represalias del buscador. Y también hay sitios que no ven subir de ninguna forma su PageRank, a pesar de los trucos que empleen. En estos casos parece demostrado que es debido a su pertenencia a "vecindades fraudulentas" ya sancionadas. En medio de todas estas especulaciones queda la ética de los webmasters. Internet nació como un entorno global colaborativo basado en ciertos criterios de caballerosidad y generosidad, a pesar del aterrizaje de una pléyade de desahogados que tratan de sacar partido a cualquier precio. Y queda la esperanza de los webmasters fraudulentos en que Google nunca va a tomar medidas contra ellos en concreto. Más vale, porque una expulsión del índice puede tener un impacto muy negativo para un sitio, dado que, habida cuenta su carácter prácticamente universal, condenaría al sitio al ostracismo muy probablemente a perpetuidad. En lugar de usar triquiñuelas, desde aquí recomendamos emplear las técnicas para optimizar la valoración de Google que hemos recomendado basándonos en las recomendaciones que expresamente hace Google y que garantizan, con seguridad, un excelente resultado para nuestro sitio en el buscador. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Posicionar web en Yahoo (diferencias con Google) Ayer, leí un interesantísimo artículo. Y es que, por “h” o por “b”, siempre acabamos hablando del todopoderoso Google. Por eso me pasé unos días informándome acerca del tema, y así, hoy hablaremos de uno de sus mayores competidores, yahoo, y de cómo intentar mejorar nuestro posicionamiento en este buscador. 1. Lo primero a tener en cuenta, ya que sin eso no haremos nada, es que en Yahoo hay que tener más paciencia que en Google, y es que según parece, para Yahoo, la antigüedad es más importante que para Google. Por esa razón, deberemos esperar más para obtener un buen fruto de nuestro trabajo de posicionamiento. 2. Otro tema importante en Yahoo, es el spam. Así como a Google parece no gustarle nada de nada el Spam, a Yahoo si, tanto internamente como externamente. Y repetir las keywords constantemente parece favorecer el posicionamiento. Externamente, el spam, es increíblemente efectivo, podéis probar vosotros mismos. 3. El título parece lo más importante. Permitiendo repetir las keywords hasta 4 veces.Y muchas combinaciones que en Google nos penalizarían, en yahoo no. 4. DMOZ: El directorio. Es muy importante estar incluidos en el. 5. El anchor text, del que tantas veces hemos hablado en artículos para Google, en Yahoo no tiene tanta importancia. Incluso, al bajar la densidad, mejor. 6. Yahoo adora las búsquedas exactas. (incluyendo los artículos y preposiciones). 7. El uso de mod_rewrite es casi imprescindible, ya que parece que trata incluso peor las URL’s del “tipo dinámico” que Google. 8. Pese a que la mayoría de nosotros utilizamos las meta tags pensando en yahoo, parece que no les da tanta importancia como podíamos llegar a pensar, aunque eso sí, más que Google si. 9. Las keywords en la URL parecen tener más peso. 10. El título soporta de 10 a 15 palabras y siendo válidos hasta unos 100 caracteres. Curiosamente, no es habitual encontrar sitios hablando sobre posicionar en Yahoo, lo cuál demuestra hasta que punto Google se está comiendo el mercado de los buscadores. Sé que no es mucho, pero prometo ahondar en el tema cuando me documente y pruebe más. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Si Yahoo fuera usado por lo menos, lamitad que Google yo te lo garantizo que recibia mas de 5000 visitas al dia. Pero desgarciadamente nos es asi por esto manda muy pocas visitas. En España el 90% de lo internautas usan Google.
|
Presenta tú pagina ante Google Las bases para lograr un buen ranking en un motor de búsqueda consisten en la indexación, la optimización del sitio web y la construcción de enlaces con otras páginas y sitios web. A veces, los motores de búsqueda no visitan tú sitio, incluso después de haber subido tú sitio hasta por un mes después. En este caso, es hora de que el propietario del sitio web pueda presentar o re-enviar su sitio al motor de búsqueda. Este proceso no es nada difícil, pero hay algunas directrices que los propietarios de los sitios web deben seguir a fin de garantizar el éxito. 1. Proporcionar una descripción exacta de su sitio. Si su sitio web es acerca de los deportes, por ejemplo, hablar de que deportes cubre tú sitio web. Hay literalmente cientos de diferentes motores de búsqueda donde puedes presentar tú sitio. Pero iremos al buscador más usado por el momento:
Google Google es sin duda el motor de búsqueda más popular, como es utilizado por millones de personas cada día. Los motores de búsqueda detectan de forma automática cuando existe un sitio web es decir las arañas son muy buenas sobre la búsqueda de nuevos sitios. Sin embargo, de vez en cuando tendrás que hacer esto de forma manual. Es bastante fácil y veremos cómo es el proceso más adelante en este post. ¿Cómo saber si Google ha indexado mi página? ¿Dónde puedo presentar mi sitio, si este aún no ha sido indexado por el motor de búsqueda? Ahora ¿Cómo puedo presentar mi sitio web ante Google? http://www.google.com/addurl/ Parte de las instrucciones de Google : Introduce tu URL completa, incluido el prefijo http:// . Por ejemplo: http://www.google.es/. También puedes añadir comentarios o palabras clave para describir el contenido de tu página. Se usan solo para proporcionarnos información y no afectan al modo en que Google indexa o utiliza tu sitio. Una vez presentada tú URL a Google tan solo haz click al botón Añadir URL ¿Cómo volver a presentar tú sitio web? 1. ¿Ha sido por lo menos un par de semanas desde que originalmente presentaste tú URL? Si han sido varias semanas desde que presentaste tú sitio, o crees que tú sitio fue retirado de la lista de forma accidental, entonces debes volver a presentar el sitio. Para volver a presentar el sitio, todos lo que tienes que hacer es seguir el mismo proceso como lo hiciste cuando lo presentaste la primera vez. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
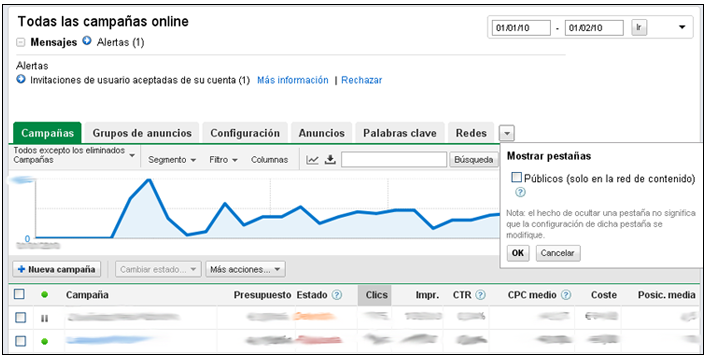
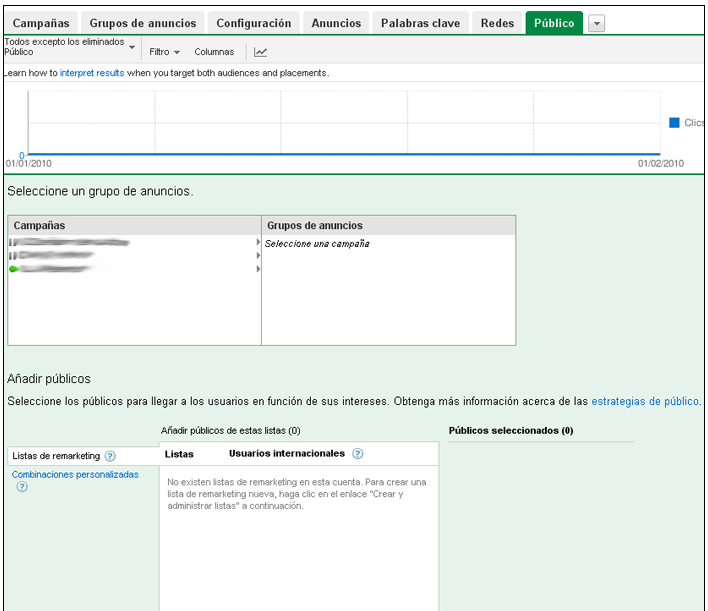
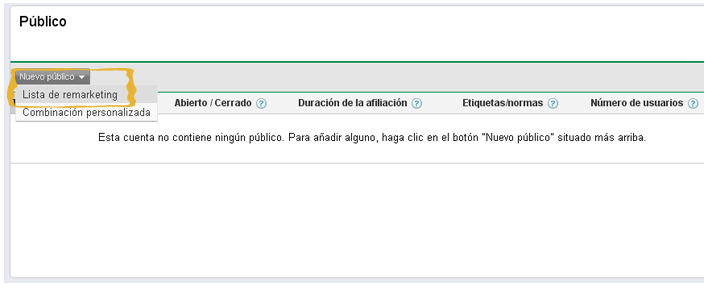
Google Adwords y el remarketing: una nueva forma de entender la publicidad en Internet Hace unas semanas (finales de marzo de 2010) Google Adwords lanzó una nueva funcionalidad para anunciantes. Se trata de remarketing, que básicamente es una estrategia publicitaria dirigida mediante la cual la publicidad se muestra a los consumidores basada en acciones anteriores de los mismos en los sitios web de los anunciantes. La versión clásica de publicidad online trata de atraer al consumidor en una primera visita, y enfoca su inversión en esa visita inicial. El remarketing se centra en conseguir una segunda o tercera visita de ese consumidor para intentar lograr la conversión (la venta) que no se logró la primera vez, ofreciéndole esta vez anuncios relevantes en relación a su comportamiento pasado en el sitio. No es un concepto nuevo, pero con esta nueva funcionalidad de Adwords estará al alcance de muchas empresas. Por ejemplo, si un visitante mira en tu sección de portátiles, pero por los motivos que sea acaba por no comprar ninguna. El próximo anuncio que le saldrá relacionado con tu empresa dentro de la red de contenidos de Google, puede ser sobre “oferta en portátiles hp”. El anuncio que se le muestra al visitante se basa en su comportamiento en tu sito la primera vez que lo visitó. Puesto que estuvo interesado en la sección de portátiles, se le muestra un anuncio de tu lista relevante a esa sección (se le ofrecen portátiles en lugar de ordenadores de mesa, por ejemplo). Esta forma de entender la publicidad online resulta muy interesante para los anunciantes, sin ir más lejos se estima que se necesita una media de 7 contactos con un cliente antes de realizar la conversión (la venta). El remarketing permite a las empresas facilitar esos contactos con el cliente, al mismo tiempo que ajustan sus campañas publicitarias ofreciendo un producto del interés de los clientes. En palabras de Google AdWords: ¿Cómo funciona el remarketing? Como usar Remarketing de Google Adwords Habilitando la pestaña de público en Adwords para iniciar la publicidad de remarketing: Vista general de la pestaña público de Adwords para gestionar campañas de Remarketing: Opción para crear una lista de remarketing: En esta guía de Adwords enseñan a hacer una campaña de remarketing. Y aquí tienes más información sobre el remarketing. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
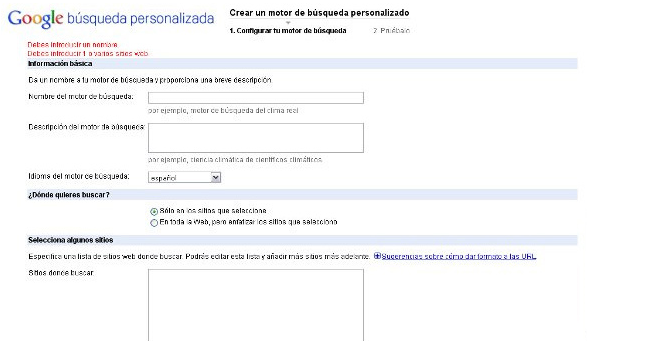
Buscador para páginas web: Google Site Search En la medida que un sitio web comienza a crecer, sobre todo en lo que se refiere a la cantidad de contenidos, se comienza a producir una gran acumulación de páginas diferentes, tanto más cuanto más contenido se tenga. Esto supone una dificultad adicional a los webmaster, que comienzan a ver complicada la navegabilidad del sitio por parte de sus usuarios. Este problema puede constituirse en un factor importante en la baja de visitantes o en la cantidad de retornos que se producen. Si una persona ingresa en la web buscando determinados contenidos, y no logra encontrarlos con facilidad, seguramente abandone la búsqueda y valla a otros sitios. Además, la mala experiencia hará que difícilmente vuelva a intentarlo. Una de las soluciones más sencillas de implementar y que goza entre los usuarios de Internet de gran popularidad, son los buscadores, que pueden ser internos, externos o combinados. Estos buscadores posibilitan que los usuarios accedan con mucha facilidad a cualquier parte de la página, tan solo con emplear algunas palabras clave en un campo y activar el buscador haciendo clic en un botón o presionando “enter”. Una de las formas de colocar un buscador en una página web, es programarlo uno mismo, lo que requiere un buen dominio de JavaScript o ASP, haciendo que permita la indexación de los contenidos y mostrarlo en una página en función de los parámetros (palabras clave) agregadas en el formulario por parte del usuario. Esto sin lugar a dudas, es muy complejo para quienes se están iniciando, por lo que es recomendable el empleo de alguno de los scripts prefabricados que se encuentran disponibles, muchos de ellos gratuitos, o alguna de las opciones online, como la que presentamos a continuación. Buscador de Google Esta herramienta se llama Google Site Search, tiene como dificultad el que la mayor parte de la documentación se encuentra en inglés, aunque la configuración y el panel de control se encuentran en español. Primeros pasos Luego de haber ingresado en nuestra cuenta, se accede a este servicio mediante la página de Google Site Search. Allí encontrarán toda la información necesaria (pero tal como ya se dijo, buena parte de la documentación se encuentra en inglés) para crear un buscador interno para una página web. Para acceder, hay que hacer clic en un botón que se encuentra a la derecha de la página, el que nos llevará a la página de creación del buscador. Configuración del buscador Luego debemos seleccionar uno de los dos tipos de búsqueda habilitados con este sistema. El primero es dedicado a los sitios que posteriormente se seleccionen (esta es la opción que se debe elegir si se desea instalar un buscador exclusivamente interno). La segunda, permite que los resultados incluyan sitios externos, pero priorizando la presentación de resultados en los sitios que posteriormente se seleccionen. En el campo siguiente, se deben introducir la o las URL del o de los sitios en los que se desea que se realice la búsqueda o que tengan prioridad, de acuerdo a lo seleccionado en el paso anterior. Aquí, se puede hacer que el buscador solo realice búsquedas en la página o parte de ella, y mediante el empleo de comodines, se puede refinar la forma en que se realizará la búsqueda. Esto permite que se instalen buscadores específicos para cada sección, grupo de secciones, etc. Luego se debe seleccionar el tipo de buscador que se desea instalar. Google presenta dos versiones: Una vez que se han leído las condiciones del servicio y se han aceptado, al hacer clic en “Siguiente”, aparecerá una página donde podremos finalizar el proceso y recibir el e-mail de confirmación en nuestra cuenta de Gmail (si se activa esta opción). Personalización del buscador Colocación del código generado en la página web. Luego procederemos a copiar el código desde el panel de control haciendo clic en la opción “obtener código” ubicado en la columna izquierda. El código que aparece, debemos copiarlo y pegarlo en el sitio reservado para tal fin en nuestro sitio. Si se desea una mayor personalización, podremos optar por descargar el archivo CSS, subirlo a nuestro servidor y hacer el link correspondiente, modificando el código que nos entrega Google. Veamos un ejemplo: En la última línea aparece el link al archivo CSS, que en el código que entrega Google se trata de un archivo en línea. Para cambiarlo, debemos cambiarlo, por ejemplo, por: Este link solicitará la información de estilos a un archivo CSS ubicado en el directorio archives ubicado en la raíz del sitio. Como puede apreciarse, el buscador Google Site Search puede constituirse en una excelente opción a la hora de colocar un buscador en nuestra página web, dadas las múltiples opciones de configuración y personalización que ofrece, mediante una sencilla interfaz desde la cual podremos trabajar y refinar los parámetros de búsqueda, además de integrar el buscador a la perfección. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
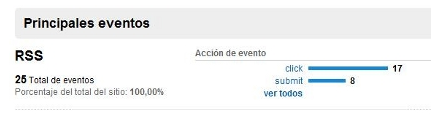
Seguimiento de eventos con el API de Google Analytics El seguimiento de eventos se introdujo con el fichero ga.js. Hasta entonces, para seguir eventos de usuario había que crear URLs virtuales, luego se contaban las visitas de esa URLs y se podía saber cuantas veces se había efectuado el evento. El problema es que con esta forma de manejar los eventos, al número de visitas se le sumaba el número de eventos, por lo que pierdes veracidad en el análisis del sitio al inflarse las estadísticas. Por lo tanto es mejor usar eventos. Implementación con Javascript Imagina que quieres llevar un control del número de personas que pincha sobre el icono RSS del blog y del número de personas que se suscribe al RSS por email mediante el formulario de FeedBurner. Para ello se puede crear la categoría RSS, y la acción “click” para cuando se haga click, y submit para cuando se envíe un formulario. Las etiquetas sirven para diferenciar las acciones, por ejemplo si tengo 3 iconos diferentes de RSS, puedo ponerle a cada uno la categoría “RSS”, acción “click”, pero cambiarles las etiquetas, y ponerle (por ejemplo) a uno “icono_grande”, “icono_footer” e “icono_barra_lateral”. De esta forma se pueden diferenciar claramente en que icono se ha hecho click, y saber que icono es el que llama más la atención a los usuarios. Número de gente que pincha sobre el enlace del Feed/Twitter Una vez Google reciba los datos, accede a tu panel de control, en la sección Contenido > Seguimiento de eventos. Seguimiento de enlaces salientes Mootools jQuery Tiempo de carga de la página Si te fijas, ahora utilizamos un cuarto parámetro. Este parametro es el valor, y ha de ser un entero. Por tanto al final queda de la siguiente manera: Categoría->Page load time, Acción-> valoración (Rápido, muy rápido…), Etiqueta-> path, Valor->Tiempo en segundos. Más ocurrencias Otro posible uso sería en formulario. En el evento click del botón de envío, al hacer las validaciones, puedes llevar un log y ver cuantas veces el usuario se está equivocando al rellenarlo. De esta forma puedes obtener datos y saber si el formulario es usable o no. Otros usos interesantes del API de Google Analytics Creo que con estos ejemplos queda clara la potencia de los eventos de Google Analytics, que si encima lo combinamos con los nuevos frameworks Javascript, como jQuery o Mootools, te permite hacer cosas, que años atrás hubieran resultado imposibles. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
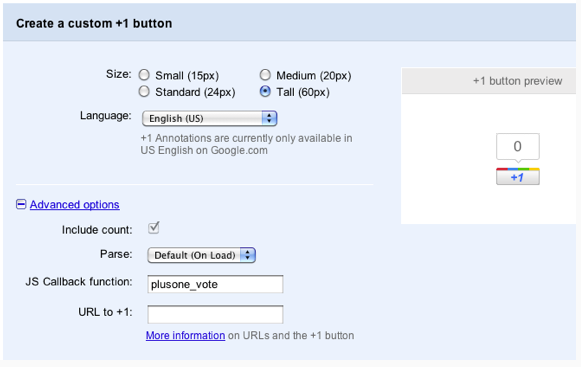
+1: Cómo seguir el rastro de sus resultados a través de Google Analytics  Google ha presentado recientemente su nuevo botón +1, que ya fue implementado ampliamente en diversos sitios. Puedes seguir el rastro de la interacción de los usuarios con ese botón a través de Google Analytics. En este artículo te mostraremos cómo implementarlo de manera sencilla. Google ha presentado recientemente su nuevo botón +1, que ya fue implementado ampliamente en diversos sitios. Puedes seguir el rastro de la interacción de los usuarios con ese botón a través de Google Analytics. En este artículo te mostraremos cómo implementarlo de manera sencilla. Primero que nada, debemos colocar un tag de script en alguna parte de nuestro código, preferentemente en el footer antes del tag : Quote <script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> Entonces deberás crear tu botón +1 usando la herramienta de creación de Google. Allí deberás ingresar a "Advanced options" y luego añadir plusone_vote como callback. Obtendrás algo como esto:  Y el código se verá así: Quote <g:plusone size="tall" callback="plusone_vote"></g:plusone> Por último, pero no menos importante, debajo del tag del script que hemos añadido anteriormente, tienes que agregar esta pequeña porción de script. Esta función graba el voto como un evento en Google Analytics, y almacena su estado ("on" para un voto +1, "off" para un voto que fue removido): Quote <script type="text/javascript"> function plusone_vote( obj ) { _gaq.push(['_trackEvent','plusone',obj.state]); } </script> ¡Y listo! Probablemente la información no te sea demasiado útil de inmediato, pero es importante que comiences a recolectarla desde los primeros momentos. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Bueno ya que no pusiste el enlace para crear un botón de google acá lo dejo: http://www.google.com/webmasters/+1/button/index.html
Mazterlocuras. una web de locos!
|
Añadir Google Analytics desde jQuery Investigando como podríamos implementar el código del Google Analytics no intrusivo en nuestras webs, como el típico código al final del tag BODY: Code <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> Hemos descubierto una opción muy interesante, observamos que utilizando Regular Expressionsb podemos conseguir analizar no sólo las páginas que visitamos sino los enlaces como mailto, archivos PDFs, enlaces externos, etc. que se incluyan en nuestra web. Se pueden ampliar para obtener los resultados deseados en cada caso y se trata del siguiente código: Code $(document).ready(function(){ var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); //use jQuery to call the Google Analytics JavaScript $.getScript(gaJsHost + "google-analytics.com/ga.js", function(){ //tell Analytics about the current page load using standard _trackPageview method try { var pageTracker = _gat._getTracker("UA-XXXXXXXX-X"); pageTracker._trackPageview(); } catch(err) {} //loop though each anchor element $('a').each(function(){ var href = $(this).attr('href'); var filetypes = /\.(zip|exe|pdf|doc*|xls*|ppt*|mp3)$/i; //check for links starting with http or https, making sure that links to our own domain are excluded if ((href.match(/^https?\:/i)) && (!href.match(document.domain))){ $(this).click(function() { var extLink = href.replace(/^https?\:\/\//i, ''); pageTracker._trackEvent('External', 'Click', extLink); }); } //check for links starting with mailto: else if (href.match(/^mailto\:/i)){ $(this).click(function() { var mailLink = href.replace(/^mailto\:/i, ''); pageTracker._trackEvent('Email', 'Click', mailLink); }); } //check for links with file extension that match the filetypes regular expression: else if (href.match(filetypes)){ $(this).click(function() { var extension = (/[.]/.exec(href)) ? /[^.]+$/.exec(href) : undefined; var filePath = href.replace(/^https?\:\/\/(www.)mydomain\.com\//i, ''); pageTracker._trackEvent('Download', 'Click - ' + extension, filePath); }); } }); }); }); Con este código, hemos realizado una prueba y el resultado es:  Esperamos que os sea tan útil como seguro no lo será para nosotros de ahora en adelante. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
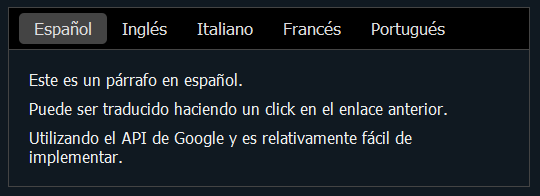
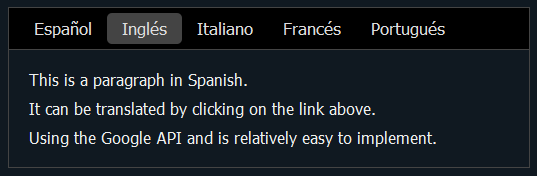
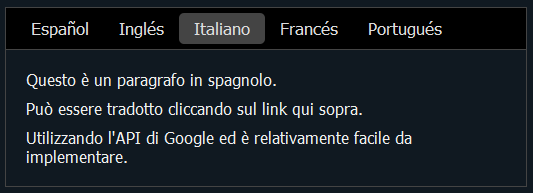
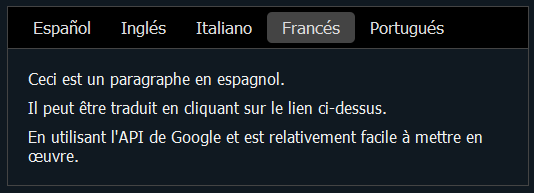
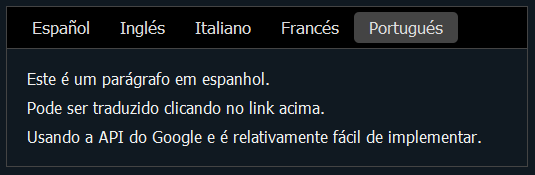
Traducciones de textos con el API de Google El traductor de Google no es perfecto pero, suele sacarnos de apuro y además, posee un API que nos permite integrarlo en cualquier sitio. Generalmente, lo utilizamos para dar la opción de traducir la página completa pero también es posible hacerlo parcialmente, es decir, colocar algún texto y dar la opción de traducirlo sin tener que salir de la página. Para esto, necesitamos agregar el script si es que no lo tenemos ya que en un sito, suele estar agregado para múltiples tareas. Como cualquier otro, lo ponemos antes de </head>: Code <script src='http://www.google.com/jsapi' type='text/javascript'></script> Ahora, donde se nos ocurra, vamos a colocar dos DIVs, en uno, agregaremos los enlaces a los idiomas y en el otro, el texto a traducir; en este ejemplo, sería algo así: Code <div id="idiomas"> <a id="L_es" class="lenguajeactual" href="javascript:void(0);" onclick="traduce('es');">Español</a> <a id="L_en" class="" href="javascript:void(0);" onclick="traduce('en');">Inglés</a> <a id="L_it" class="" href="javascript:void(0);" onclick="traduce('it');">Italiano</a> <a id="L_fr" class="" href="javascript:void(0);" onclick="traduce('fr');">Francés</a> <a id="L_pt" class="" href="javascript:void(0);" onclick="traduce('pt');">Portugués</a> </div> <div id="miejemplo"> ....... el texto ....... </div> Un poco de CSS para darle forma: Code <style> #idiomas { background-color: #000; border: 1px solid #444; margin: 0 auto; padding: 5px 10px; width: 500px; } #idiomas a { border-radius: 5px; color: #DDD; display: inline-block; font-size: 17px; padding: 5px 15px; } #idiomas a:hover { color: #FFF; } .lenguajeactual { background-color: #444; } #miejemplo { border: 1px solid #444; border-top:none; color: #EEE; font-size: 16px; padding: 10px 20px; margin: 0 auto; width: 480px; } </style> Y por último, el script con la función: Code <script> var lenguaje = "es"; // es el lenguaje por defecto google.load("language",1); // cargamos el API // definimos la función que ejecutará el API var callback = function(result) { if(result.translation) { var translateDiv = document.getElementById("miejemplo"); translateDiv.innerHTML=result.translation; } } // ejecutamos la función function traduce(traducir) { document.getElementById("L_" + lenguaje).className = ""; // cambiamos al clase del enlace anterior var translateDiv = document.getElementById("miejemplo"); // es el DIV donde está el texto google.language.translate(translateDiv.innerHTML,lenguaje,traducir,callback); // ejecutamos la función del API lenguaje = traducir; // preservamos el lenguaje actual document.getElementById("L_" + traducir).className = "lenguajeactual"; // cambiamos la clase del actual } </script>      Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||









 Google Analytics es uno de los mejores sistemas para llevar las estadísticas de un sitio web. Además de tener un panel de control muy completo, mediante el cual observar y medir las estadísticas de nuestra web, también tiene un API Javascript que permite llevar a cabo métricas más afinadas, como por ejemplo medir eventos de interfaz de usuario.El uso normal que se le da a Google Analytics una vez instalado, e ver las páginas vistas, las visitas, el navegador más utilizado del sitio, el porcentaje de rebote…Con el API de Google Analytics se puede ir un paso más allá y llevar la cuenta de eventos personalizado, lo que los de Google llaman seguimiento de eventos (event tracking). También se pude llevar la cuenta de los enlace salientes, es decir, cuales son las páginas externas de tu sitio que la gente más visita, llevar la cuenta de eventos de usuario, como darle al play en un video, pasar las diapositivas de un slideshow, etc… Otro uso interesante que se le puede dar a Google Analytics es, por qué no, llevar las estadísticas de las excepciones lanzadas por Javascript en tu sitio web, es decir, usar Google Analitycs como herramienta de reporte de errores de tu aplicación Javascript.
Google Analytics es uno de los mejores sistemas para llevar las estadísticas de un sitio web. Además de tener un panel de control muy completo, mediante el cual observar y medir las estadísticas de nuestra web, también tiene un API Javascript que permite llevar a cabo métricas más afinadas, como por ejemplo medir eventos de interfaz de usuario.El uso normal que se le da a Google Analytics una vez instalado, e ver las páginas vistas, las visitas, el navegador más utilizado del sitio, el porcentaje de rebote…Con el API de Google Analytics se puede ir un paso más allá y llevar la cuenta de eventos personalizado, lo que los de Google llaman seguimiento de eventos (event tracking). También se pude llevar la cuenta de los enlace salientes, es decir, cuales son las páginas externas de tu sitio que la gente más visita, llevar la cuenta de eventos de usuario, como darle al play en un video, pasar las diapositivas de un slideshow, etc… Otro uso interesante que se le puede dar a Google Analytics es, por qué no, llevar las estadísticas de las excepciones lanzadas por Javascript en tu sitio web, es decir, usar Google Analitycs como herramienta de reporte de errores de tu aplicación Javascript.