|
|
| Moderador del foro: ZorG |
| Foro uCoz Módulos de uCoz Álbumes de foto Algunos trucos con el módulo (vale probar, tal vez sea interesante) |
| Algunos trucos con el módulo |
ÁLBUM DE FOTOS EN FORMA DE LAS FOTOS SALIENTES La dirección del sitio de donde hace falta descargar (y al mismo tiempo dar con el quid de la instalación si sabes el idioma Inglés) es http://vikjavev.no/highslide/. Si quieres comprender independientemente, has de leer Installation en la página de inicio y visita la sección FAQ.
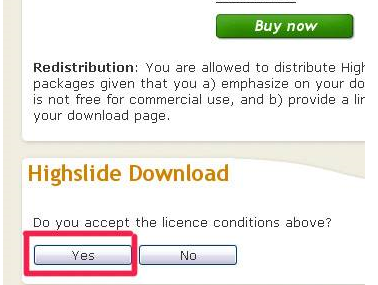
 Hacemos clic sobre Download como está indicado en la imagen (marcado con rojo). De aquí pasamos a la página donde abajo es necesario dar su asentimiento.
 Y empezamos el proceso de descarga.
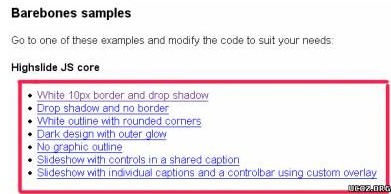
 Elegida la variante, hay que conocer el nombre del archivo que contiene esta variante (se lo puede ver en la barra de direcciones del navegador) y abrir este archivo (está allá mismo donde index.html). Ha de estar abierto no en el navegador, sino por ejemplo en Dreamweaver o en cualquier otro editor, a sabor puedes aplicar el bloc de notas.
Quote <script type="text/javascript" src="highslide/highslide.js"> </script> que significa lo siguiente: está conectado el archivo highslide.js que está en la carpeta highslide, por eso crea la carpeta highslide y carga allá en archivo necesario (a propósito: será mejor que cargues highslide.packed.js – está comprimido y se cargará más rápido), pon esta línea en la plantilla de exposición de las fotos:
Quote <script type="text/javascript" src="highslide/highslide.packed.js"> </script> O crea una carpeta que sea cómoda tara ti y cambia la ruta (lo principal es activar correctamente el archivo de scripts). Generalmente, en lo que toca al gestor de archivos: mejor utilizar Total Commander (recuerda del modo pasivo y la limitación del largo de la contraseña de 8 caracteres) y de una vez cargar la carpeta graphics y este archivo. Mejor no cambies los nombres de las carpetas para la compatibilidad con todos los códigos en el futuro.
Quote <script type="text/javascript"> hs.registerOverlay( hs.graphicsDir = 'highslide/graphics/'; </script> También se puede añadir una línea que quitará el enlace superior powered_by:
Quote hs.showCredits = false; Esto se añade directamente después de
Quote hs.graphicsDir = 'highslide/graphics/'; A propósito, la línea de arriba comunica al navegador que la carpeta graphics que contiene todos los elementos gráficos para exponer los elementos de la navegación en la imagen (agujas), está en la carpeta highslide, es por eso es importante guardar los nombres de las carpetas para que el código corresponda a lo que es en realidad.
Quote url(highslide/graphics/zoomin.cur) ha de estar modificada obligatoriamente a
Quote url(http://nombre de tu sitio/highslide/graphics/zoomin.cur) Recuerda bien este momento importante pues las rutas relativas no funcionarán – nuestro archivo .css no está en la raíz del gestor de archivos. Más quería mencionar que no todas las inscripciones se las puede transferir. Por ejemplo:
Quote * { font-family: Verdana, Helvetica; font-size: 10pt; } se puede no copiar pues esto significa el cambio de la fuente para todos los elementos del sitio – no se requiere. Más los clases con las palabras highslide-credits tampoco se requieren – responden por la exposición del copyright.
Quote <div id="controlbar" class="highslide-overlay controlbar"> <a href="#" class="previous" onclick="return hs.previous(this)" <a href="#" class="next" onclick="return hs.next(this)" <a href="#" class="highslide-move" onclick="return false" <a href="#" class="close" onclick="return hs.close(this)" y ponlo al fin de la plantilla de aquella página donde se expondrán las imágenes (digamos que será la página de inicio del álbum de fotos o, si se expondrá mediante los informadores, en la página donde estará el informador después del código $MYINFn$). Este código responde por la exposición de los botones de la navegación (a propósito, puedes traducir las inscripciones de Inglés a Español). Ahora pasamos a la plantilla “Aspecto de fotos” y hacemos los cambios de siguiente índole:
Quote <a id="thumb$ID$" href="$FULL_PHOTO_DIRECT_URL$" class="highslide" onclick="return hs.expand(this)"> <img src="$PHOTO_DIRECT_URL$" border="0" title="$PHOTO_DESCR$" /></a> es necesario que ID sea único, por eso utiliza el bloque global $ID$, $FULL_PHOTO_DIRECT_URL$ es la ruta a la imagen del tamaño completo: aquí hace falta recordar que al cargar las imágenes las fotos han de tener más tamaños por horizontal o vertical que las configuraciones en “Álbum de fotos” – “Tamaños de la foto a exponer en una página aparte”. Es decir que cuando el sistema está cargando una foto, ha de tener un motivo para guardar el tamaño completo y nosotros necesitamos que después la variable $FULL_PHOTO_DIRECT_URL$ contenga los datos. Se puede instalar los tamaños mínimos para no fastidiarnos más tarde. Después la cosa sigue muy simple: basta con copiar todo (clase y elaboración del evento onclick). Luego pasa el código global $IMAGE$. Si quieres utilizar el atributo title del tag img en calidad de exponer la información bajo la imagen, el código será así:
Quote <img src="$PHOTO_DIRECT_URL$" border="0" title="$PHOTO_DESCR$" /> Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
Foto siguiente. Álbum de fotos (Сon ayuda de JavaScript)
Aquí te ofrezco un nuevo script. Es muy simple para comprender y utilizar – en el álbum de fotos haces clic directamente sobre una foto y la página pasa a la foto siguiente. En cuanto a mi, me parece que cómodo y útil. Pasamos a la plantilla: Inicio » Diseño » Gestión de diseño (plantillas) » ”Página con una foto completa y comentarios”, y después del tag </body> escribimos el código:
Code <script type="text/javascript"> var spanBlock = document.getElementById('phtmSpan35'); var objImage = spanBlock.getElementsByTagName('img'); var idImage = objImage.item(0).id; var nextLink = null; function nextPhoto() { var allA = document.getElementsByTagName('a'); for (i=0; i < allA.length; i++) { var inner = allA.item(i).innerHTML; if (inner.indexOf("Следующая") != -1) nextLink = allA.item(i).href; } if (nextLink != null) window.location.href = nextLink; } function attachEvent(d_event, d_function, d_target) { if (typeof d_target == 'undefined') d_target = window; else d_target = document.getElementById(d_target); if (d_target.addEventListener) d_target.addEventListener(d_event, d_function, false); else if (d_target.attachEvent) d_target.attachEvent('on' + d_event, d_function); else return false; }; attachEvent('click', nextPhoto, idImage); </script> El script puede estar modernizado por tu gusto, pues todito depende de tu fantasía. Por ejemplo, se puede hacer que al hacer clic sobre la última foto se te transfiere al álbum de fotos actual. Para esto cambiamos
Code if (nextLink != null) window.location.href = nextLink; por
Code if (nextLink != null) window.location.href = nextLink; else window.location.href = '$ALBUM_LINK$'; y ¡vamos a tomar cerveza! Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
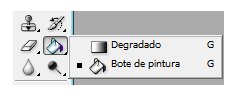
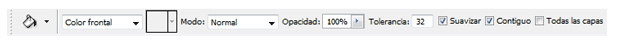
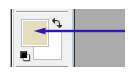
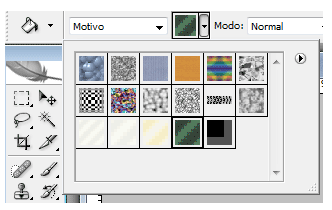
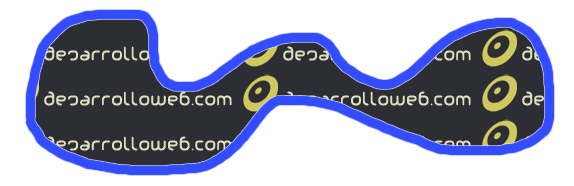
Herramienta bote de pintura de Photoshop La herramienta bote de pintura sirve para rellenar de color una imagen o un área seleccionada, pero también puede rellenar utilizando un motivo que podríamos crear nosotros mismos. La herramienta bote de pintura es otra de las que, sin lugar a dudas, cualquier usuario con un mínimo de experiencia sabrá utilizar. Supongo esto porque cualquier programa de diseño la tiene, hasta los más básicos como el Paint, que viene con Microsoft Windows. Así pues, seguramente pocas explicaciones serán necesarias para aprender a usar el bote de pintura. Sin embargo, lo estamos publicando en no estaría completo si la dejamos de lado. No obstante, para sacarle jugo a este artículo, vamos a explicar un uso del bote de pintura que quizás muchos desconozcan, que es el de rellenar con un motivo. Lo veremos dentro de poco, aunque vamos a comenzar explicando el uso más básico de esta herramienta. El bote de pintura se encuentra situada en la barra de herramientas de Photoshop, compartiendo espacio en la botonera con la herramienta de degradado. Si vemos el botón de degradado, simplemente tenemos que hacer un clic prolongado para que aparezca la herramienta de bote de pintura. Rellenar de color Cuando usamos el bote de pintura tenemos que tener en cuenta la capa donde estamos trabajando, pues la herramienta rellena el color sobre la capa que esté seleccionada. El bote de pintura rellena de color todo el área de la imagen que esté sin delimitar. Imaginemos que es justamente eso, un bote de pintura y que volcamos la pintura sobre la capa. Entonces la pintura se expande, cual líquido, ocupando todo el área de la imagen que pueda. Los límites de la pintura serán los propios que haya dibujados en la capa. Por ejemplo, si tenemos el dibujo de un rectángulo (que delimita un área por 4 líneas rectas), y pintamos dentro de ese área, la pintura se expandirá por todo el espacio del rectángulo. Las áreas externas del rectángulo no se pintarán, porque la pintura no podrá pasar los límites marcados por el polígono. Se deduce del último párrafo que si la capa donde estamos pintando no tiene ningún contenido, el bote de pintura pintará toda la capa. Ahora bien, puede que queramos pintar un área que no esté marcada por la imagen, sin que el bote de pintura se expanda para toda la capa. En ese caso podremos hacer una selección (con la herramienta de selección) y pintar dentro. Entonces la pintura nunca pasará los límites del área seleccionada. Opciones de la herramienta bote de pintura • Color frontal: Esta opción sirve para seleccionar entre pintar con el color frontal o pintar con un motivo (veremos luego lo que significa pintar con un motivo). Por defecto pinta con el color frontal, que es el que tenemos seleccionado en la barra de herramientas, en el selector de color que aparece abajo. En la siguiente imagen marcamos el lugar donde aparece el color frontal con una imagen: • Modo: Esto permite varios modos de rellenar color, pero la verdad no encuentro mucha utilidad, salvo para realizar algún efecto puntual. Todas las capas: Si lo marcamos, pintaremos en la capa que esté seleccionada, pero la tolerancia se tendrá en cuenta con lo que haya dibujado en todas las capas y no sólo en la capa donde estamos trabajando. Pintar con un motivo Photoshop tiene configurados de salida varios motivos para hacer pruebas, que se pueden seleccionar en la interfaz que queda justo a la derecha. Podemos seleccionar cualquier motivo y probar a pintar, para ver que se hace un mosaico con el motivo, en vez de pintar con un color homogéneo. Definir un motivo personalizado Luego, con el bote de pintura, configurada la herramienta con la opción "Motivo", podremos pintar con un mosaico con el motivo que acabamos de hacer. Para ello utilizaremos la herramienta bote de pintura tal cual habíamos explicado en el caso de pintar con un color plano. En la imagen anterior mostramos cómo creamos un motivo con el logotipo y en la imagen siguiente veremos cómo resultaría pintar con ese motivo sobre un espacio delimitado por un área curva: Eso es todo lo que les queríamos decir sobre el bote de pintura, que es una herramienta muy básica y de fácil uso, pero que en Photoshop tiene interesantes opciones de configuración, lo que amplia bastante sus funcionalidades. Las vírgenes tienen muchas navidades pero ninguna Nochebuena.
|
| |||
| |||